- 1组件的概念理解
- 2Docker的一个简单例子(二)_最简单的docker案例
- 3服务器端通过nginx部署项目(含websoket)_websocket服务端配置项
- 4SpringBoot + RabbitMQ 死信队列中出现Execution of Rabbit message listener failed.的错误解决_execution of rabbit message listener failed, and t
- 5【常见总线接口协议】学习笔记1_axi ahb spi iic
- 6自然语言处理(NLP)-第三方库(工具包):NLTK(更适合英文数据集,在中文数据集上效果不好)【命名实体识别、分词、词性标注、依存句法分析、语义角色标注、语料库】_nltk库命名实体识别器
- 7谷歌裁员1.2万人,CEO年薪达15亿,网友:“地表最强 CEO !”
- 8java获取当前的具体时间(年月日时分秒)_java获取当前时间年月日时分秒
- 9Hexo bamboo主题配置(三)_hexo theme bamboo
- 10启动rabbitmq_rabbirmq启动
GitHub Copilot——AI开发人员工具_github copilot官网
赞
踩
序言
近几年来GPT逐渐兴起,相信大家对ChatGPT已经耳熟能详了。GPT对我们的生活提供了非常大的便利。例如可以让GPT为我们编写报告、回答问题、写代码等等。
市场上存在许多的GPT,例如大名鼎鼎的OpenAI的ChatGPT还有百度的文心一言、阿里的通义千问、讯飞的星火等等。但这些大模型都是“通用型”的,并不是专门针对软件编程领域训练的。
那有没有更适合我们程序员体质的GPT呢?当然有——那就是GitHub Copilot。GitHub Copilot是Github和OpenAI合作开发的一款人工智能编程助手。它基于GPT-3模型,可以理解和生成代码。
它可以实时根据你所编写的代码和注释为你自动生成代码, 也可以通过聊天的形式为你生成代码和回答问题。自动生成代码会很大程度上的提高我们编程效率,大家可以去体验一下。

GitHub Copilot · Your AI pair programmer · GitHub![]() https://github.com/features/copilot
https://github.com/features/copilot
这是GitHub Copilot的官网链接,大家可以去官网了解最新资讯。

获取GitHub Copilot
获取Github Copilot是非常简单的,仅需几步即可完成。
让我们访问官网,进入到这个页面。

我们需要先注册注册Github账号 ,单击右上方的Sign up进行注册。

注册时跟着页面提示一步步走即可,这里就不再赘述。
注册完成后,让我们回到最初的页面,我们单击页面中间的按钮“compare plan”,然后选择适合自己的计划购买即可。


GithubCopilot提供了教育优惠,学生可以免费申请。
在订购完后,我们就可以开始使用Github Copilot了。
使用Github Copilot
我们可以通过Azure Data Studio、JetBrains IDEs 、Vim/Neovim、Visual Studio 、Visual Studio Code这些环境中安装扩展来使用Github Copilot。
Github即将在Github Mobile上推出Github Copilt,这会使我们的使用更加方便
我们将以Visual Studio Code为例演示如何使用
Visual Studio Code
打开我们的VSCode软件

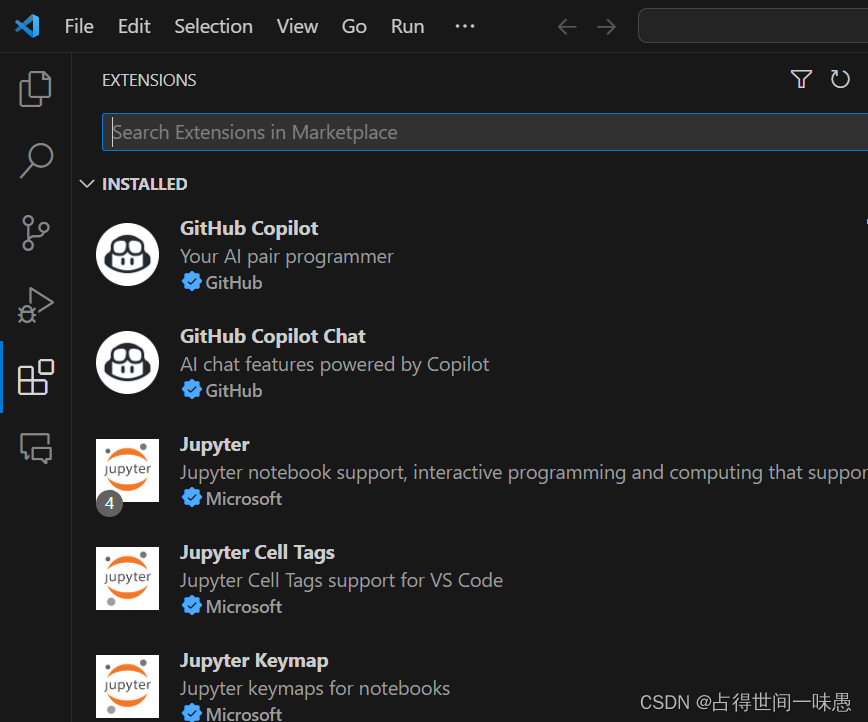
在左侧的侧边栏单击图中第四个按钮,或使用快捷键ctrl+shift+x打开扩展。
大家可以看到我现在已经安装了Github Copilot和GitHub Copilot Chat两个插件。
Github Copilot插件是用来实现代码补全,而GitHub Copilot Chat是用来实现聊天。大家可以按需下载。
可以通过在搜索栏中搜索名称找到它并下载。

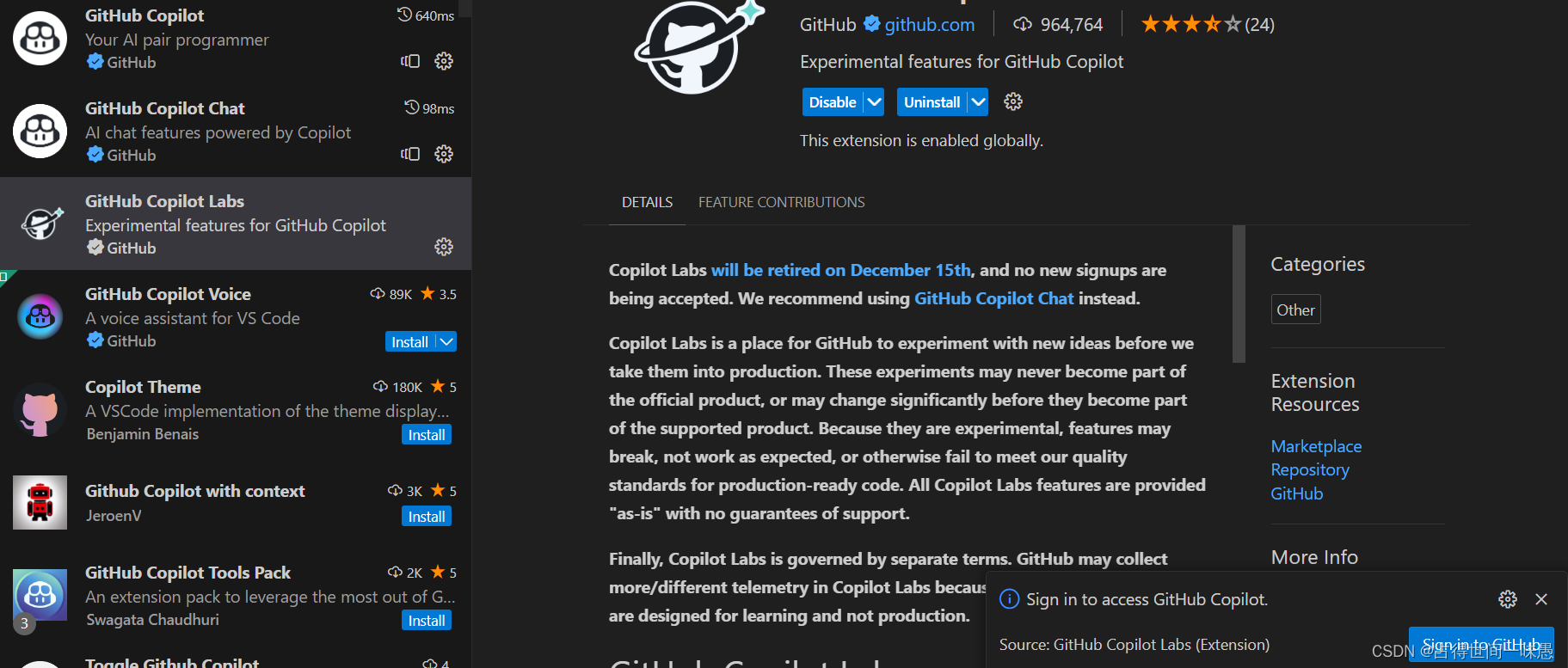
因为我已经下载了,所以没有显示下载按钮。大家直接点击install按钮
下载完成后右下角会出现一个登录提示,单击蓝色按钮登录github账号,将会跳转到github.com进行账号授权。

如果未弹出提示,大家可以 点击底部的钟型的通知按钮

完成登录后我们就可以正常使用了。
让我们先来看一下Github Copilot Chat如何使用。在左侧边栏中单击图中标红按钮

将会打开Github Copilot Chat的聊天窗口,如果未登录则会提示进行登录。

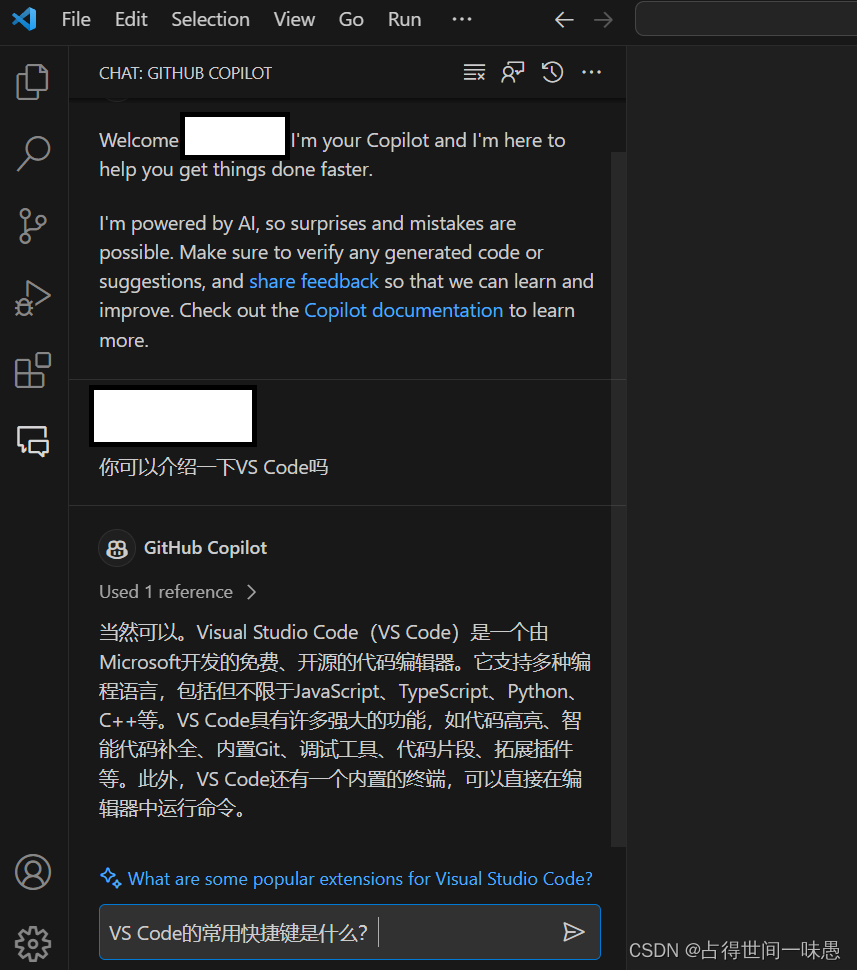
因为我们已经登录,便可以直接在底部的对话框中直接输入 我们的问题

了解了如何使用GitHub Copilot Chat,现在来了解如何使用它的代码补全功能,我们以JavaScript为例演示。
代码补全功能需要在一个文件内使用,所以先让我们创建一个js文件。

可以看到它已经提示了我们使用方法,使用快捷键ctrl+I 去询问Github Copilot Chat去生成代码
 我们可以在对话框内向GitHub Copilot提出要求
我们可以在对话框内向GitHub Copilot提出要求

它将会为你生成的代码,你可以选择接受或拒绝,也可以刷新或再次提问。
Github Copilot 还可以根据你的注释自动生成代码提示

从图中可以看到,它按照我们注释的要求生成了一段代码,生成的代码以浅灰色显示。可以通过使用Tab健接受自动生成的代码。
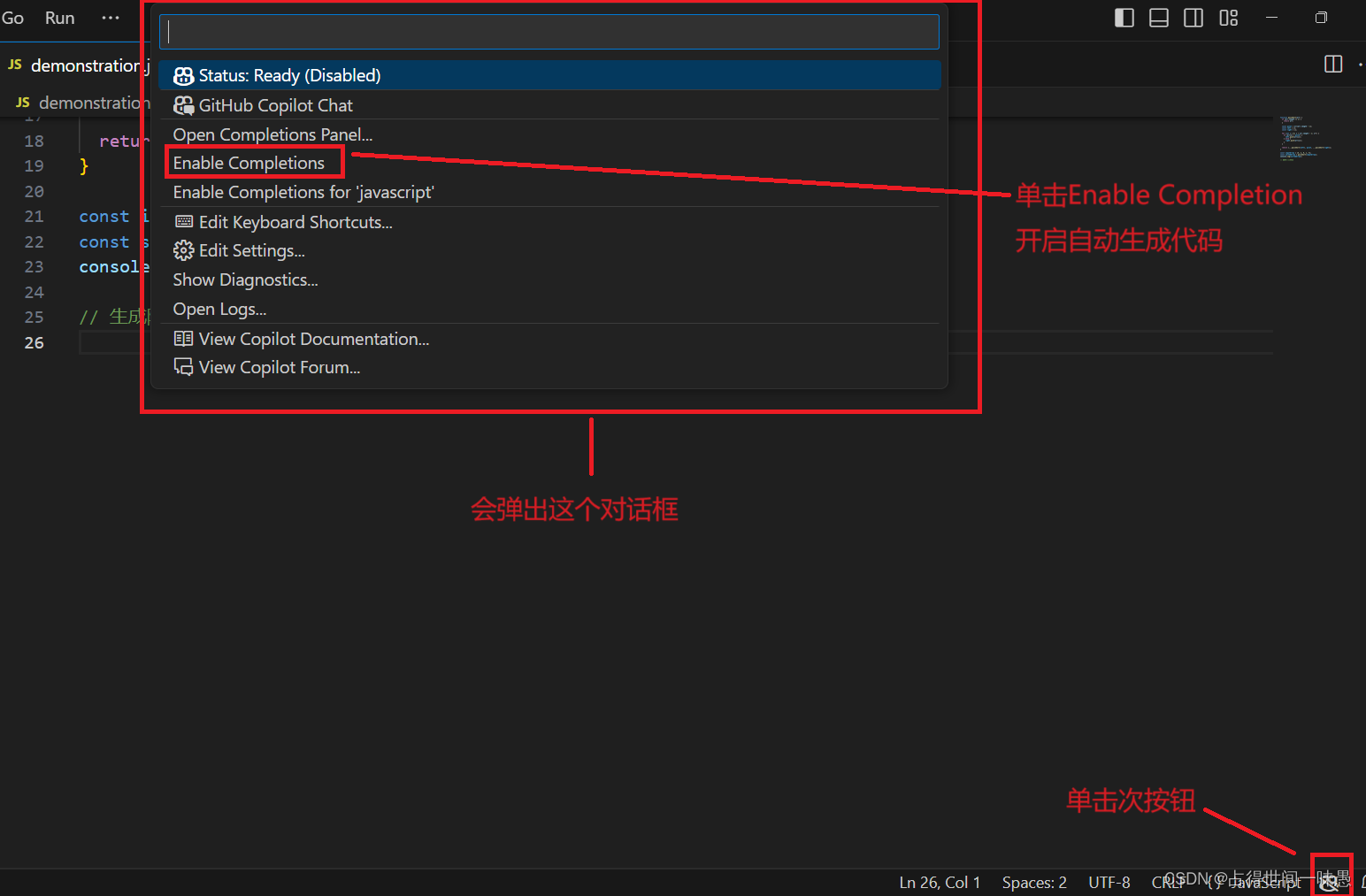
如果GitHub Copilot没有自动生成代码提示,大家可以使用快捷键alt + \,让它生成。
这是开启自动生成代码提示的方法

关于GitHub Copilot更多的使用技巧 ,我将会在后续进行补充。


