- 1字节跳动安全Ai挑战赛-基于文本和多模态数据的风险识别总结_多模态文本检测
- 2腾讯云linux远程桌面连接不上去,腾讯云服务器无法远程桌面连接的解决办法
- 3【C++、python】使用OpenCV处理RAW图像数据(读取raw文件、切割raw为图片、根据灰度阈值分割raw输出点云txt、三维模型分割)_c++怎么将raw图转为4个通道
- 4文件上传--Upload-labs--Pass12--(POST)00绕过_upload files pass-12
- 5三入职场 - 你可以从我身上学到这些(附毕业Vlog)
- 6Enigma Virtual Box 9.2非常棒的单文件打包工具
- 7Agent AI智能体的未来角色、发展路径及其面临的挑战_agent还可以应用于教育、医疗、游戏等领域,为人们提供更加智能化、个性化的服务和
- 8git 子仓库(submodule)操作_gitlab submodule
- 9计算机设计文献参考,优秀计算机设计论文参考文献 计算机设计论文参考文献数量是多少...
- 10Vue面试题学起来
前端面试必考题:介绍项目和项目难点
赞
踩
大家好,我是宝哥
有需要领昨天的那个投票最高的红包封面的可以加我微信吧。

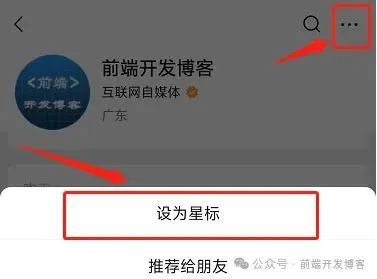
接下来的更新回归技术分享。星标我的公众号的可以收到更新。

分享一篇掘金的文章,讲面试中常常遇到的一大难题。
程序员大都有一个特点:会做,不会写,更不会说
前端面试,以及任何技术岗位的面试,都离不开项目,这是必考题。简历中要写项目,面试时要聊项目。
基础知识、八股文、原理源码等这些,都是可以通过学习甚至背诵来补齐的。但项目不行,你再努力也弥补不了自己的真实项目经历。有经验的面试官,会通过项目问题来考察候选人的真实技术能力。
但程序员大都有一个特点:会做,不会写,更不会说。我 1v1 评审过很多简历,发现这种情况太常见了。写都写不好,肯定也说不好。
本文就结合一个实际的案例,分享一下,面试时如何介绍项目,如何描述项目难点。
简历:正确描述项目经验
先会写,才会说
先说一下如何写,先写到简历中。先会写,才会说。
我很早之前就写过一篇文章 简历中的“项目经验”该怎么写 ,里面介绍了使用 STAR 模型,来描述项目经验。
另外,还可以看看 视频版 ,里面分享了很多优化项目经验的案例。同时扩充项目内容、发掘项目亮点。
面试:介绍项目
【面试官提问】介绍一下你近期(半年之内)做过的一个项目
选择最有价值的项目
面试官让你说半年之内的,你没必要非得限制在半年之内。反之,你要去选择一个最有技术价值的项目,什么项目最能体现你的技术能力,你就选择哪个。
其实写简历也是一样的。简历中的项目经验,可能有 4-5 个项目,不要按时间排序,要按技术价值的优先级排序。
不过,如果你选择了一个之前的项目,那一定要能让自己回忆起来,要非常熟悉才行。这些都要提前准备,不能临时现想。
案例和模板
拿一个案例来说吧。近期有个同学和我 1v1 评审简历、模拟面试。他是做医疗系统的,这是我给他梳理的项目介绍模板。

首先,要说清楚这个系统的背景和功能,它是什么行业,做什么的。以及包含多少个模块、几个端、多少角色等。让面试官有个清楚的认识 —— 这一点很重要。
然后,再说明自己的项目角色,负责哪些主要工作。同时还要说明该项目的主要技术栈,以及使用了哪些主要的工具等。
记住,我们是技术人员,一切的终点都要回归到技术上来。如果只谈功能不谈技术,那你就成产品经理了。
不要冗长、不要细节
可能很多同学已经知道,面试的时候,必考项目和难点。所以,当面试官问到项目介绍的时候,他就迫不及待的想要表现出自己知道的所有东西。于是,介绍完项目,就开始不间断的介绍项目的技术细节、难点 …… 如果他再语速快一点,肺活量大一点,说起来 1 分钟不停顿 …… 直接受不了!
别着急,无论干啥,都注意节奏和沟通。再例如面试时做一些手写、笔试题,也不要闷头一直写,遇到问题沟通一下。
项目介绍,就是项目介绍,最多 2-3 分钟介绍完了就可以了。接下来是否要继续,多和面试官沟通。
结合简历内容,引导面试官的思路
那如何有效的和面试官沟通呢?可以结合简历中的项目经验描述 —— 这是我的“独家秘方”
介绍完项目之后,你可以和面试官说:我在项目中的主要职责,都写到简历中了,有 a b c 这几点,你看你如果想继续了解哪块儿,我们可以继续详细深入的聊一下。
这就是引导面试官的思路。
此时,面试官可能会挑选一个,或者干脆让你选一个。反正无论如何,简历中的内容,都是你事先准备好的,你当然可以说的清楚。
面试:介绍项目难点
【面试官提问】介绍一下项目中的一个难点或者成就
如何选择难点
一说到项目难点,我遇到很多同学的反应:啊?没难点啊,都不难啊,不就写代码吗,有 bug 解决就是了 ……
现实肯定不是这样子的,如果真这么简单,程序员也不至于那么多“秃”然现象,很多工作还是比较烧脑的。例如有些设计方案需要开会好几轮、讨论好几天,例如有些 bug 好几天都查不到原因。
这些都是项目难点。难点,就是你、或者身边的同事,不能轻易最出来的事情,不能轻易解决的问题。
案例和模板
还是刚才那位同学,和我 1v1 咨询,他一开始也觉得项目没啥难的,后来经过我的引导,找出了一个非常好的点 —— 一个非常复杂的表单编辑器。

首先,说明需求和背景,让面试官明白你做的是个什么事情,为何是个难点,难在哪里?—— 这很重要。
然后,说明解决方案,通过什么途径、什么方式、什么技术,来解决这些难点。注意,这里要多说一些技术名词,体现技术解决方案。
最后,说明解决以后的成果,带来了什么价值。
不一定非得是一个,可以是两个或多个
面试官让说一个,你也没必要非限制一个。工作不是数学题,灵活处理即可。
如果你的项目难点没有那么多内容,可以准备 2-3 个,一块说。
但,一定要分清主次。主要说一个,其他的作为辅助内容。
不要细枝末节,要有技术视野
项目难点尽量规模大一些。例如说一些技术方案的设计,这可以更加全面、完整的体现自己的技术能力。
不要说一些细节的 bug ,虽然很麻烦,但最后发现只需要改 1 行代码即可。这样的难点,无法全面体现个人能力。
尤其是毕业多年,有丰富工作经验的同学。要求要有大的技术视野,不能光盯着一些小 bug 打转。
应届生怎么办
应届生没有项目,那该怎么办呢 —— 谁说应届生没有项目?
实习的项目,毕业设计的项目,再不行跟着课程做一个项目,途径非常多。现在这情况,如果应届生简历没有项目,那基本不会通过筛选的。
再说实习。实习不是光让你去给别人当小弟使唤的,而是让你去一个工作环境中体验流程、开拓视野的。
所以,实习不要光盯着自己的工作,也要去咨询别人,看看别人的代码是怎么写的,看看整个系统是如何搭建的、如何运作的。
如果你以这种思维去实习、做项目,那项目难点也就好找了。再不行你找我,和我聊聊。
1v1 模拟面试 - 考察 & 梳理项目难点
每个人的情况都不同,不是一个模板能完全套用的。如果你想详细梳理自己的项目,可以来找我 1v1 模拟面试。
你要自己准备好项目的所有内容。我作为面试官会让你介绍项目、描述项目难点。其中还会提出各种项目相关的问题。
最后我会指出你整个过程中的所有问题,并重新梳理项目介绍和难点。
关于本文
作者:前端双越老师https://juejin.cn/post/7296404570949648434
公号文章分七类
随时都会有更新
程序员
面试
JavaScript
前端开发
CSS
AI
资源
最后
欢迎长按图片加好友,我会第一时间和你分享前端行业趋势,面试资源,学习途径等等。

添加好友备注【加群】拉你进技术交流群
公众号:前端开发博客专注前端开发技术,分享前端开发资源和WEB前沿资讯,如果喜欢我的分享,给 宝哥 点一个赞或者分享都是对我的支持
关注公众号后,在首页:
回复「小抄」,领取Vue、JavaScript 和 WebComponent 小抄 PDF
回复「Vue脑图」获取 Vue 相关脑图
回复「思维图」获取 JavaScript 相关思维图
回复「简历」获取简历制作建议
回复「简历模板」获取精选的简历模板
回复「电子书」下载我整理的大量前端资源,含面试、Vue实战项目、CSS和JavaScript电子书等。
回复「知识点」下载高清JavaScript知识点图谱
回复「读书」下载成长的相关电子书
看完有收获的,欢迎点赞、收藏、分享


