热门标签
热门文章
- 1听懂未来:AI语音识别技术的进步与实战
- 2关于Python 3.10在使用百度飞桨 NLP 时import paddlenlp 报错 ModuleNotFoundError: No module named ‘seqeval‘ 的解决办法
- 3Docker容器中的OpenCV:轻松构建可移植的计算机视觉环境
- 4OpenCV从入门到精通(一) ——OpenCV简介、模块、常用函数、图像视频读取显示保存
- 55年测试经验华为社招:半月3次面试,成功拿到Offer_华为社招难吗
- 6HarmonyOS应用开发者基础认证考试(90分过)
- 7【愚公系列】2023年12月 HarmonyOS教学课程 007-ArkUI组件(Flex)
- 8完美解决AttributeError:partially initialized module ‘‘has no attribute‘‘(most likely dueto a circula
- 9Jmeter安装教程【5.5】【Windows】jmeter详细安装配置教程,装不好你打我
- 10一文带你了解QT Model/View框架的设计思想和实现机制
当前位置: article > 正文
vue结合WebUploader插件实现大文件分片上传_webuploader vue官网
作者:IT小白 | 2024-02-07 17:43:04
赞
踩
webuploader vue官网
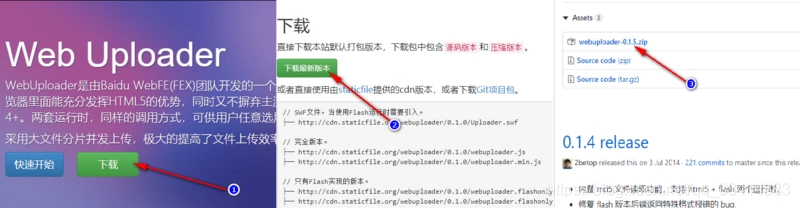
1.下载webuploader
下载地址:官网http://fex.baidu.com/webuploader/

2.引入webuploader
使用Web Uploader文件上传需要引入三种资源:JS, CSS, SWF。
方法1.直接引入文件
这里我们使用完全压缩版的webuploader.min.js,同时还要引入Uploader.swf 、 webuploader.css,所以可以删除其他版本的文件,只留这三个文件,将解压的webuploader文件夹直接放在static文件夹下.
在index.html中引入webuploader.min.js
<script src="./static/webuploader-0.1.5/webuploader.min.js"></script>
- 1
- 2

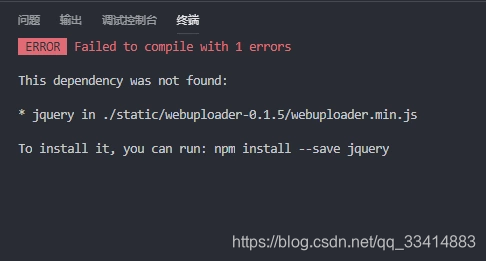
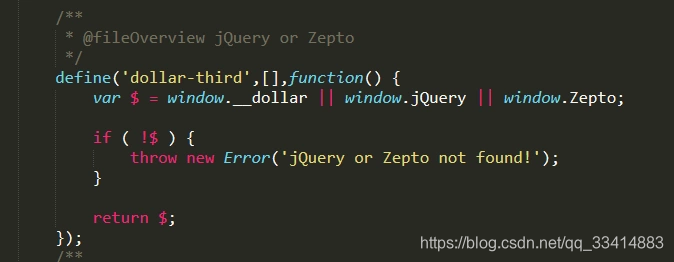
重启项目后报错了,说缺少依赖jquery,打开源码webuploader.js看一下

原来webuploader是依赖于juqery或者Zepto的,那我们引入jquery,我们去jquery官网下载jquery,并在index.html中引入,注意,一定要在webuploader.min.js之前引入,在这里我下载的是1.12.4版本
<script src="./static/webuploader-0.1.5/jQuery1.12.4.js"></script>
- 1
方法2:模块化引入
下载webuploder
npm install webuploader --save
- 1
下载jquery
npm install jquery@1.12.4
- 1
在App.vue中引入webuploder和jquery
import $ from 'jquery'
import WebUploader from 'webuploader'
- 1
- 2
3.实例
upload.vue
<template> <div id="uploader" class="wu-example"> <!--用来存放文件信息--> <div id="fileLilst" class="uploader-list"></div> <div class="btns"> <!-- 选择文件的按钮 --> <div id="picker">选择文件</div> <!-- 开始上传按钮 --> <button id="uploadBtn" class="btn btn-default">开始上传</button> </div> </div> </template> <script> import $ from 'jquery' import WebUploader from 'webuploader' var fileMd5; //自定义参数 文件名 var fileName, uploader; export default { name: 'upload', mounted() { this.getAllFileList() this.uploadPlan = `上传完成(${ this.fileNum} / ${ this.completeNum})` //监听分块上传过程中的三个时间点 WebUploader.Uploader.register({ "before-send-file": "beforeSendFile", //整个文件上传前调用 "before-send": "beforeSend", //每个分片上传前
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/66623
推荐阅读
相关标签



