热门标签
热门文章
- 1Llama-3的安装和使用方法和案例应用_llama3 怎么使用
- 2C# 第三方 UI 库_c# ui
- 3【uniapp小程序】配置tabbar底部导航栏_uniapp底部导航栏_uniapp tabbar
- 4初识FFmpeg_ffmpeg 图片名通配符
- 5探索智能应用的基石:多模态大模型赋能文档图像处理_大模型 文档智能
- 6在x86环境用vscode替代qt creator_vscode和qtcreator
- 7临床前药物研发,AI搞出来的已经占一半了? | 对撞派 · 圆桌实录
- 8产品经理-需求分析(三)
- 9双人成行UE4-nuts game已崩溃怎么解决?双人成行UE4-nuts game崩溃原因及解决方法分享_ue4-nuts game已崩溃 即将关闭
- 10JavaWeb - HTTP状态码_java http状态码实体类
当前位置: article > 正文
v-for中为什么要用key?有什么作用,为什么不能以index作为key?_遍历数组的时候 为什么要加key属性,如果使用数组的index会发生什么问题
作者:IT小白 | 2024-06-05 15:09:45
赞
踩
遍历数组的时候 为什么要加key属性,如果使用数组的index会发生什么问题
v-for中为什么要用key?有什么作用,为什么不能以index作为key?
vue中经常用到v-for,经常与HTML标签用于数据的遍历,v-for 可以绑定数据到数组来渲染一个列表。
v-for中key作用:可以快速查找到节点,减少渲染次数,提升渲染性能
结论:
- 更新DOM的时候会出现性能问题
- 会发生一些状态bug
- React 中的 key 也是如此
为什么要用key?
Vue 和 React 都实现了一套虚拟DOM,使我们可以不直接操作DOM元素,只操作数据便可以重新渲染页面。而隐藏在背后的原理便是其高效的Diff算法。
Vue 和 React 的虚拟DOM的Diff算法大致相同,其核心是基于两个简单的假设:
两个相同的组件产生类似的DOM结构,不同的组件产生不同的DOM结构。
同一层级的一组节点,他们可以通过唯一的id进行区分。
基于以上这两点假设,使得虚拟DOM的Diff算法的复杂度从O(n^3)降到了O(n)。
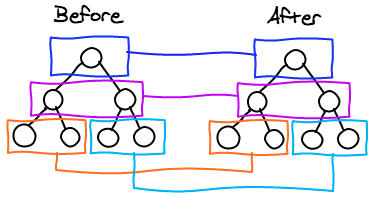
用一张图简单说明一下:

在这里插入图片描述
当页面的数据发生变化时,Diff算法只会比较同一层级的节点:
如果节点类型不同,直接干掉前面的节点,再创建并插入新的节点。
如
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/677019
推荐阅读
相关标签


