热门标签
热门文章
- 1zynq学习之fpga篇(四)数码管动态显示_数码管动态显示fpga
- 2YARN架构设计和原理_描述yarn 集群的架构和工作原理
- 3云原生Kubernetes: K8S 1.29版本 部署GitLab_kubernetes-server1.29
- 4第9章 类
- 5C语言播放音乐 Windows多媒体库MCI使用大全_c语言播放音乐要在什么播放下载
- 6yolov5中关闭wandb_yolox关闭wandb
- 7ElementUI简介_element ui
- 82024年主流常见本地知识库技术方案_知识库开源项目
- 9导入别人的项目出现IDEA报错--java: 非法的表达式开始/需要‘;‘/需要‘)等_idea拉取得代码 非法开始
- 10Docker常用命令详解_docker操作命令
当前位置: article > 正文
鸿蒙(HarmonyOS)应用开发——生命周期、渲染控制、状态管理装饰器_鸿蒙自定义组件的生命周期函数
作者:IT小白 | 2024-06-12 05:25:12
赞
踩
鸿蒙自定义组件的生命周期函数
生命周期
任何程序都是有一定的生命周期的。生命周期是记录从产生到销毁的过程;如果熟悉前端vue.js的话,就可以很好的理解生命周期。
自定义组件生命周期
ArkTS中,自定义组件提供了两个生命周期函数:aboutToAppear() 和aboutToDisappear();由于生命周期函数是由系统来确定他调用的时机,所以无法手动调用回调函数
aboutToAppear(): 在build函数之前执行对数据进行初始化
aboutToDisappear():销毁时调用

@Component export struct TitleComponent{ @Link isRefreshData: boolean; message: string = 'Hello World111' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) }.width('100%') .onClick(()=>{ this.isRefreshData=!this.isRefreshData }) } } aboutToAppear(){ } aboutToDisappear(){ } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
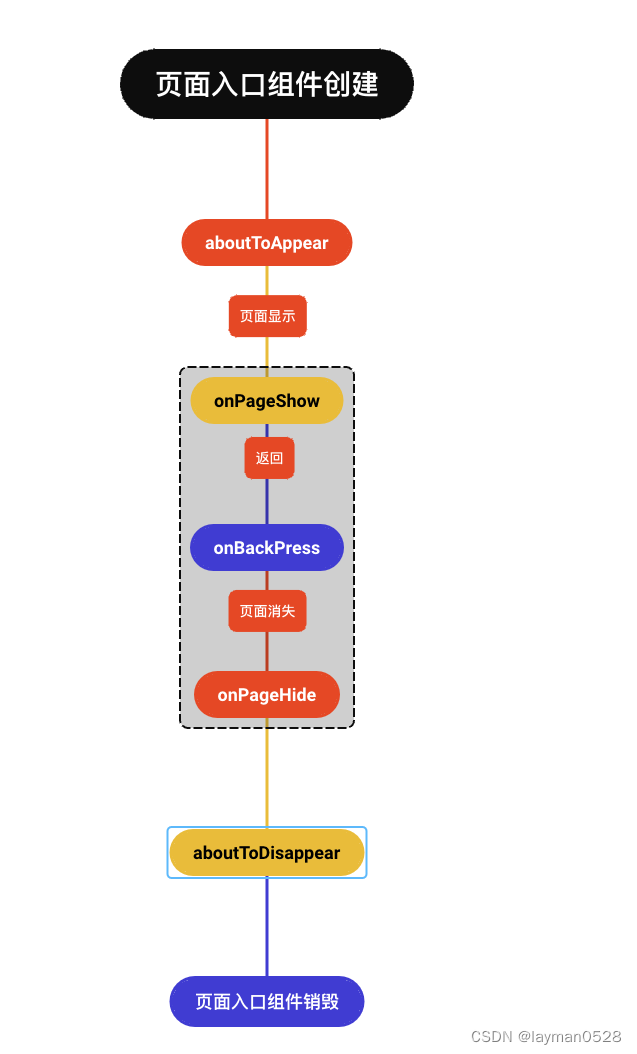
页面入口组件
被@Entry 装饰的组件,系统还额外提供了三个函数:onPageShow()、onBackPress()、onPageHide();
onPageShow: 软件进入页面时执行
onBackPress:返回时执行
onPageHide:按手机home键返回手机主界面执行

渲染控制
条件渲染
使用if/else if /else 进行条件渲染
@Component export struct TitleComponent{ @Link isRefreshData: boolean; message: string = 'Hello World111' build() { Row() { Column() { if(this.isRenderText()){ Text(this.message+"111") }else{ Text(this.message) } } } } isRenderText(){ return false; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
循环渲染
使用ForEach 迭代数组,并为每个数组项创建响应的组件;ForEach语法:
ForEach([],子组件的生成函数,键值生成器)
@Component export struct TitleComponent{ @Link isRefreshData: boolean; message: string = 'Hello World111' dataList:[]=[]; build() { Row() { Column() { if(this.isRenderText()){ Text(this.message+"111") }else{ Text(this.message) } } } } @Builder genList(){ Column(){ List(){ ForEach(this.dataList,(item:RankModel,index?:Number)=>{ },(item:RankModel)=>JSON.stringify(item)) } } } isRenderText(){ return false; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
组件状态管理装饰器和@Builder装饰器
@State
组件内部的状态数据
@Prop
与@State有相同的语义,但初始化方式不同;
@Prop装饰的变量必须使用其父组件的@State变量进行初始化,允许组件内部修改,但更改不会通知给父组件
@Link
可以和父组件@State 变量建立双向数据绑定
@Builder
用于定义组件的声明式UI描述,在一个自定义组件内快速生成多个布局内容
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/706553
推荐阅读
相关标签



