- 1答题PK狂欢!欢乐互动的团队多人PK答题小程序源码_网页答题pk代码大全
- 2Git笔记 | 将错误的代码Push至远程仓库/Commit至本地仓库的回退处理_git推送到本地仓库回退
- 3一种硬件加密卡方案_加密卡的设计
- 4技术 | Trias-odoo产品价值与开发进度_odoo为什么没人用
- 5非互联网人士如何转行互联网?_怎么样参加互联网
- 6跨境电商谋定重整新业态-李玉庭:数据驱动中国电商大会_阿里游忠明
- 7信道均衡-ZF迫零均衡matlab实现_设计一个三径信道,选择合适的参数模拟多径干扰,通过迫零(zf)方法实现时域均衡,画
- 8Python玩转PDF:几招搞定的高效操作方法_python pdf
- 9OpenCV的安装与配置_pip opencv
- 10python字符串驻留机制_Python驻留机制
小程序(总结)_微信小程序 getapp()
赞
踩
小程序总结知识点,看这一篇就够了!
getApp() 方法
小程序提供了全局的 getApp() 方法,可获取当前小程序实例,一般用于在子页面中获取顶层应用
- // app.js
- App({
- globalData: 1
- });
- // page.js
- var app = getApp();
- console.log(app.globalData); // 获取 globalData
一 整体结构
图片目录(images)、页面目录(pages)、公共脚本(utils)、全局配置(app.json、project.config.json)四个大的部分构成。
页面目录中,每个页面配置完成会自动生成4个文件(JS、JSON、WXSS、WXML)。页面逻辑,页面配置,页面样式,页面结构。
所有页面需要在app.json中的pages中进行配置注册。
导航栏的菜单配置需要在app.json中的tabBar中进行配置注册。
全局变量需要在app.js的globalData中进行定义,通过var app = getApp() 调用。
公共脚本需要将定义好的function在module.exports中进行暴露, 暴露模块接口。
二 左右轮播(swiper)、上下轮播
autoplay、interval、duration....自动切换播放、播放间隔时间、播放动画时间。
比如banner的左右滚动、公告的上下滚动(设置vertical为true)。
三 页面跳转、参数传递、接收参数
四种跳转方式
wx.navigateTo 跳转新页面;
wx.switchTab 跳转导航菜单页面;
wx.redirectTo 关闭当前页面,跳转新页面;
页面标签跳转;
参数传递
- wx.navigateTo({
-
- url: '../activity/news/detail?id=' + activityid
-
- })
-
- wx.switchTab({
-
- url: '../../index/index'
-
- })
-
- wx.redirectTo({
-
- url: '../activity/news/detail?id=' + activityid
-
- })
-

接收参数
- onLoad: function (options) {
-
- var id = options.id;
-
- }
接收参数
数据传递
1、本地缓存
2、全局变量:
在 app.js 中的 this.globalData = { } 中放入要存储的数;
在组件.js 中, 头部 引入 const app = getApp(); 获取到全局变量;
直接使用 app.globalData.key 来进行赋值和获取值。
3、路由:
使用wx.navigateTo和wx.redirectTo时,可以通过在url后拼接 + 变量, 然后在目标页面 通过在onLoad周期中,通过参数来获取传递过来的值。
<text bindtap="pay" data-object-id="{{item.objectId}}" data-total-fee="{{item.amount}}" class="{{status != 0 ? 'hidden': ''}}">支付</text>接收时:
- function(e) {
- var objectId = e.currentTarget.dataset.objectId;
- var totalFee = e.currentTarget.dataset.totalFee;
四 列表数据绑定
页面部分
JS部分
- wx.request({
-
- url: app.globalData.requestUri + "/banners",
-
- header: {
-
- "Content-Type": "application/json"
-
- },
-
- method: "GET",
-
- data: {
-
- start: start,
-
- maxResults: maxResults,
-
- bannerType: bannerType
-
- },
-
- success: function (res) {
-
- that.setData({
-
- bannerList: res.data.items
-
- })
-
- }
-
- })

wx.request注意点
method 必须大写;
GET时"Content-Type": "application/json";
POST时"Content-Type": "application/x-www-form-urlencoded"
点击事件、传递参数
使用bindtap绑定方法。参数用data-*的形式传递。记得全部小写。默认会放在dataset中。
openActivity: function (event) {
var params = event.currentTarget.dataset;
//dataset中多个单词由连字符-链接,不能有大写(大写会自动转成小写)
//底部菜单要使用wx.switchTab 来跳转界面
- var type = params.type;
-
- var activityType = params.activitytype;
-
- var relativeId = params.relativeid;
-
- }
五 详情数据绑定
js部分代码
- onLoad: function (options) {
-
- var id = options.id;
-
- var that = this;
-
- wx.request({
-
- url: app.globalData.requestUri + "/infos/" + id,
-
- header: {
-
- "Content-Type": "application/json"
-
- },
-
- method: "GET",
-
- success: function (res) {
-
- that.setData({
-
- news: res.data,
-
- imgurl: app.globalData.domain + res.data.imgurl,
-
- publishTime: util.formatTime1(res.data.publishTime,'Y-M-D h:m:s')
-
- })
-
- }
-
- })
-
- }

页面代码部分
- {{news.title}}
-
- {{publishTime}}
页面引用公用js
var util = require("../../../utils/util.js");
var app = getApp();
六 上拉刷新、下拉加载
上拉刷新
- onPullDownRefresh: function () {
-
- var that = this;
//下拉刷新,将pageNumber和pageSize分别设置成0和10,并初始化数据,让数据重新通过loadRoom()获取
- that.setData({
-
- start: 0,
-
- maxResults: 10,
-
- infoList: []
-
- })
-
- that.loadRooms();
-
- wx.stopPullDownRefresh();
-
- }
下拉加载
onReachBottom: function () {
上拉分页,将页码加1,然后调用分页函数
- var that = this;
-
- var start = that.data.start;
-
- that.setData({
-
- start: ++start
-
- });
-
- setTimeout(function () {
-
- wx.showToast({
-
- title: '加载中..',
-
- }),
-
- that.loadRooms();
-
- }, 1000)
-
- }

需要在json中配置启用下拉事件
- {
-
- "enablePullDownRefresh": true
-
- }
七 表单提交
表单提交注意点
bindsubmit表单提交事件;
bindinput输入框监控事件;
获得表单提交数据
- formSubmit: function (e) {
-
- //获得表单数据
-
- var objData = e.detail.value;
-
- var password = objData.password;
-
- var mobile = objData.mobile;
-
- var code = objData.code;
-
- }
八 缓存数据读取
缓存写入
- wx.setStorageSync('password', password);
-
- wx.setStorageSync('mobile', mobile);
缓存读取、移除、清除所有
- var mobile = wx.getStorageSync('mobile');
-
- wx.removeStorageSync('mobile');
-
- wx.clearStorage();
九 提示信息,弹出框
提示信息和弹框,有icon时最多显示7个字,icon为none时可显示全部信息。
- wx.showToast({
-
- title: '登录成功',
-
- success: function () {
-
- setTimeout(function () {
-
- //要延时执行的代码
跳转到成功页面
- wx.switchTab({
-
- url: '../index/index'
-
- })
-
- }, 2000) //延迟时间
-
- }
-
- })
模态框,确认取消对话框
- wx.showModal({
-
- title: '确认',
-
- content: '确认提交订单',
-
- success: function (res) {
-
- if (res.confirm) {
-
- console.log('确定')
-
- }else{
-
- console.log(取消')
- }
- }
- })

十 分享
分享,imageUrl非必填
- onShareAppMessage: function () {
-
- return {
-
- title: '金算子',
-
- desc: '新闻资讯',
-
- imageUrl: '../../images/home/home-add-01.png',
-
- path: '../activity/news/detail',
-
- success: function (res) {
-
- },
-
- fail: function () {
-
- }
-
- }
-
- }

十一 打电话
打电话调用wx.makePhoneCall
- phoneCall: function (mpbile) {
-
- wx.makePhoneCall({
-
- phoneNumber: "13724201432"
-
- })
-
- }
1、组件也有它的生命周期(lifetimes)
自小程序基础版本2.2.3起,组件的生命周期可以在lifetimes字段中声明(这是推荐的方式,优先级最高)
- lifetimes: {
- created: function () {
- // 组件实例化,但节点树还未导入,因此这时不能用setData
- },
- attached: function () {
- // 在组件实例进入页面节点树时执行
- // 节点树完成,可以用setData渲染节点,但无法操作节点
- },
- ready: function () {
- // 组件布局完成,这时可以获取节点信息,也可以操作节点
- },
- move: function () {
- // 组件实例被移动到树的另一个位置
- },
- detached: function () {
- // 在组件实例被从页面节点树移除时执行
- },
- },

程序生命周期
(1)onLaunch:初始化完成
(2)onHide:收起小程序到后台
(3)onShow:展开小程序到前台(热启动)
(4)onError:程序出错
globalData——全局数据
页面生命周期
(1)onLoad:页面冷启动后,初次加载(只有一次)
(2)onShow:每次切换页面,在之后的页面中触发
(3)onReady:页面被首次切换到(每个页面只有一次)
(4)onHide:每次切换页面,在之前的页面中触发
(5)onUnload:关闭当前页
十二 用js控制标题
- wx.setNavigationBarTitle({
- title: '这是NavigationBarTitle',
- })
十三 返回上一页
- wx.navigateBack(); //返回上一页
-
- wx.navigateBack({ //返回的页面数,如果 delta 大于现有页面数,则返回到首页。
- delta: 2
- })
十四 转发小程序
- <button open-type="share" plain="true" style='border:none'>转发</button>
-
- onShareAppMessage: function() {
- return {
- title: '标题',
- path: '/zh_tcwq/pages/index/index',//打开的页面路径
- success: function (res) {
- // 转发成功
- },
- fail: function (res) {
- // 转发失败
- }
- }
- }
十五 使用第三方组件有赞 Vant
1.在微信开发工具软件 项目目录下右键->在终端打开->输入 npm init->一直回车到结束
2.安装vant -># 通过 npm 安装 -> 在终端下输入 :npm i @vant/weapp -S --production
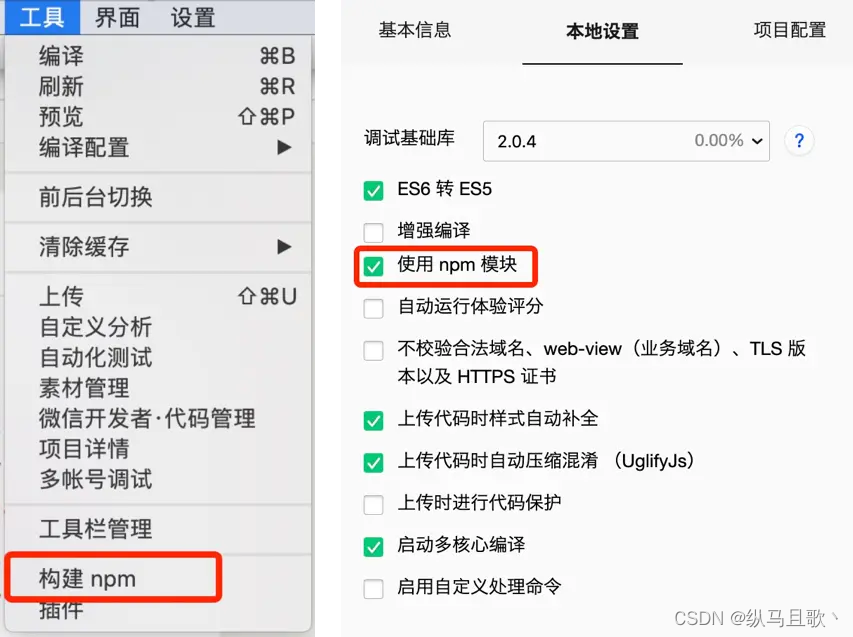
3.构建 npm 包
打开微信开发者工具,点击 工具 -> 构建 npm,详情->本地设置->勾选 使用 npm 模块 选项,构建完成后,即可引入组件