- 1微信小程序开发学习笔记《20》uni-app框架-分类导航区域与楼层区域_使用uniapp写微信小程序如何在商品列表页实现单楼层效果
- 2select .... for update究竟锁表还是锁行?_dbeaver for update
- 32023年上半年软考高级信息系统项目管理师下午《案例分析》真题答案及解析_案例分析 高级信息系统
- 4世界杯梦幻阵容HTML5代码,2018世界杯法国队阵容名单一览
- 5哈希算法原理和实现_哈希算法实现
- 6《Python程序开发》课程设计报告 学生成绩测评系统_python课设报告
- 7【深度学习】——过拟合的处理方法_深度学习过拟合
- 8大数据学习1.4-xShell配置Hadoop_在xshell中解压hadoop
- 9自主部署和运行大语言模型Llama3的5种方法_llama3 安装
- 10JS打印表格(HTML定义格式)
Hbuilder 下载与安装教程
赞
踩
Hbuilder下载与安装教程

Hbuilder简介
Builder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写。

它基于Eclipse,所以顺其自然地兼容了Eclipse的插件。
快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。
一,下载Hbuilder
1.进入Hbuilder下载网站

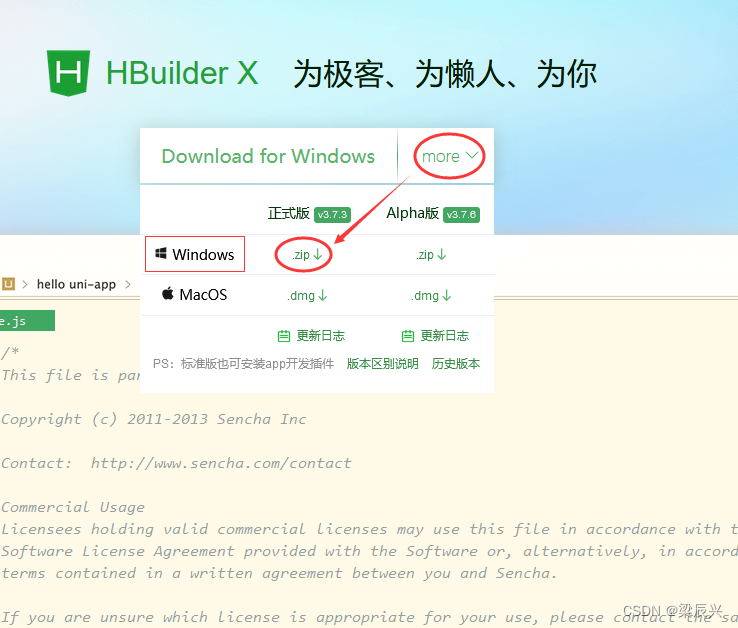
2.选择下载版本,单击more->windows->.zip,开始下载

2.下载进度条

二,安装Hbuilder
1.将下载好的zip压缩包解压到自定义的存储位置

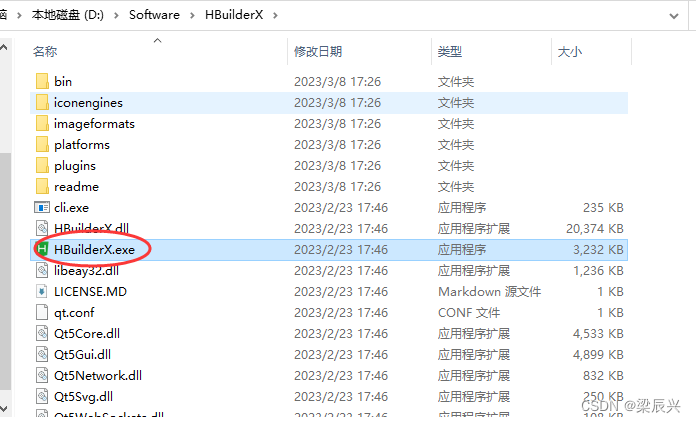
2.双击HBuilderX.exe文件,启动HBuilder

3.成功启动,安装完成

三,简单使用
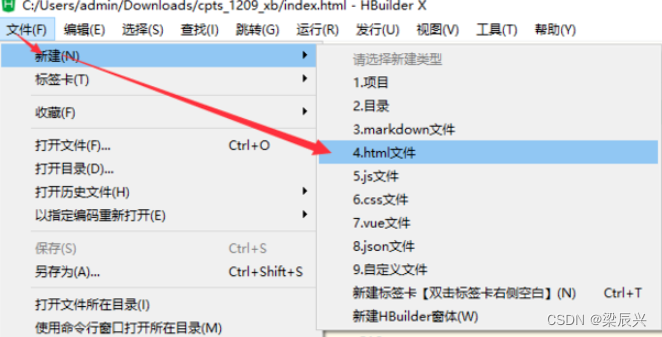
1、打开下载好的HBuilderX软件,打开软件后点击软件顶部的【文件】选项,在弹出的选择中点击【新建】,选您要新建的文件.JS,HTML,CSS等您可以自行选择。

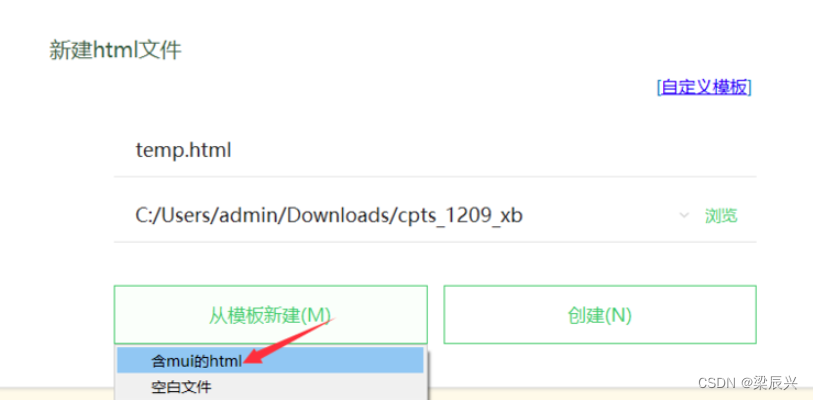
2、博主选择的是HTML文件,点击HTML文件选项,会弹出新建HTML文件窗口,选择【含mui的HTML】。

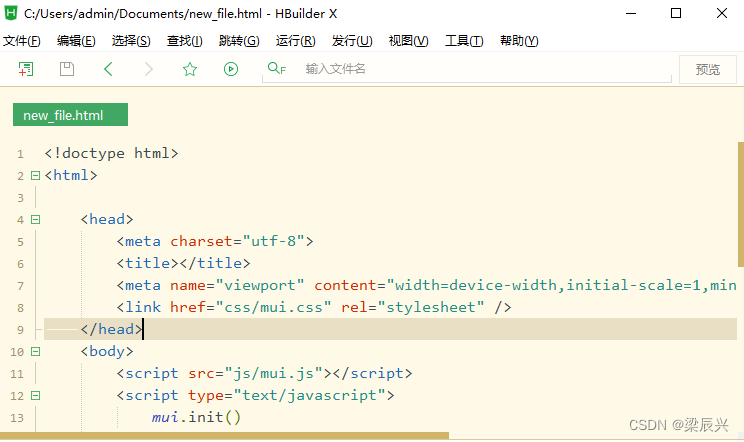
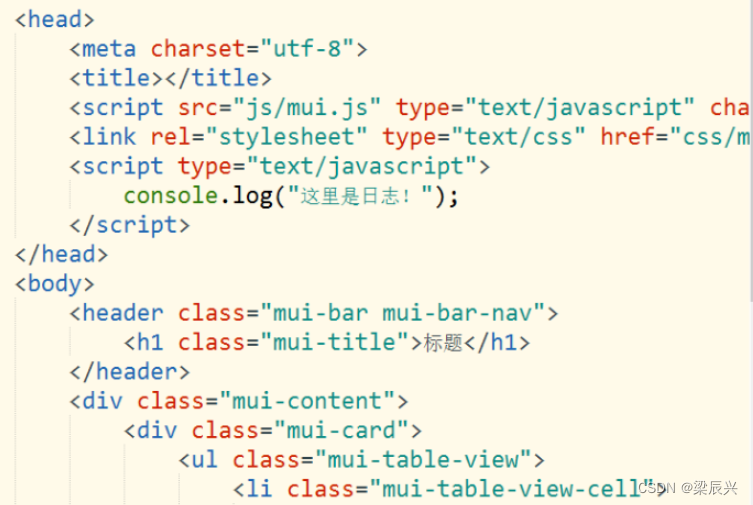
3、一个HBuilderX文件就创建好了,输入您要完成的HTML代码就可以了。

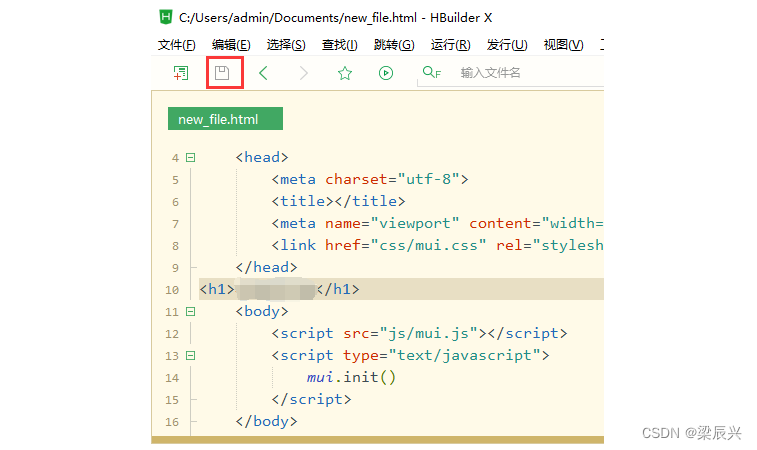
4、输入完成后将文件进行保存,您可以使用Ctrl+s键保存文件,或者点击如图中红框标注出的位置也可保存文件。

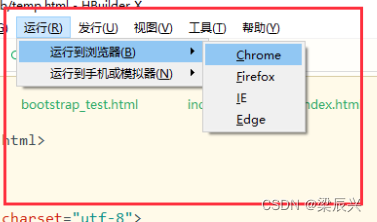
5、保存完成后点击HBuilderX软件菜单栏的【运行】选项,点击【运行到浏览器】选项,选择您要运行的浏览器就可以了。

6、然后在您选择的浏览器中出现运行的结果。
四,Hbuilderx 调试
1、打开hBuilderX找到上方的运行按钮,点击进行连接;通常情况下,是不会连接成功的,还需要进行一些其他的设置,需要将hBuilderX上的工具。

2、连接成功的话就会出现连接页面,可以看着页面进行更改,但是处理的时候会出现一些问题,就是当你做出更改的时候可能会没有变化,这个时候你需要双击这个按钮从新打开进行调试就可以了。

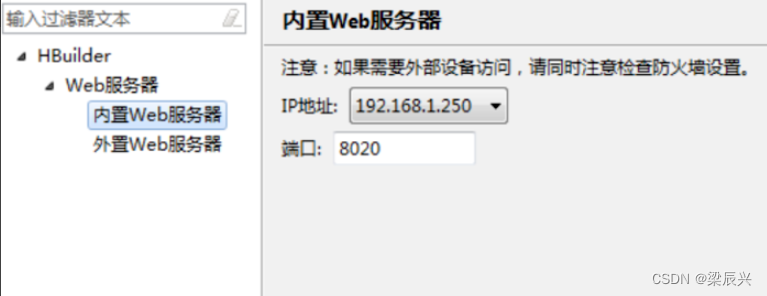
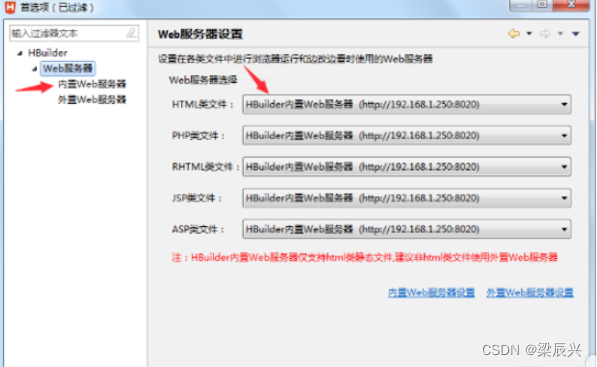
3、设置内置web服务器的IP地址为自己电脑的地址,以及端口号,确保端口号不冲突。

4、在左边写代码,保存时右边会自动刷新页面,非常方便调界面。对于less、sass等预编译语言,在ctrl+s后自动输出css后,也会继续激活浏览器的刷新。

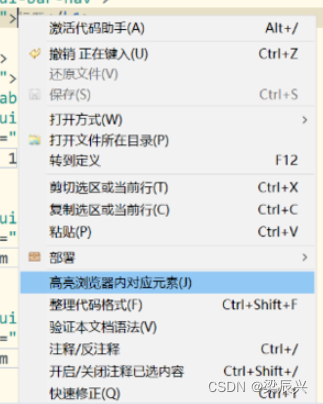
5、代码里的一个div点右键,选“高亮浏览器内对应元素”,就会看到右侧浏览器里指定的元素高亮了。


