- 1构建云原生湖仓:Apache Iceberg与Amoro的结合实践_浙江电信基于 amoro + apache iceberg 构建实时湖仓实践
- 2基于JavaWeb+MySQL的图书管理系统_javaweb图书管理系统
- 3seata2.0 下载安装部署,使用nacos为配置中心、注册中心_seata 2.0
- 4Springboot项目Github Action生成Docker镜像_在页面提交代码打包成镜像的项目
- 5量化交易:开发传统趋势策略之---双均线策略_algoplus接口双均线策略
- 6微信群机器人(仿真企业微信群机器人)
- 7区块链项目构建指南(二)_入门区块链项目
- 8【Python--XML文件读写】XML文件读写详解_python读写xml文件
- 9在linux服务器上离线安装mysql_linux离线安装mysql
- 10使用MySQL进行图像数据存储与处理的实践经验_mysql 保存图片 优化查询
eslint+prettier配置流程_eslint-config-prettier
赞
踩
0,开始之前
删除package.json内所有和eslint相关的包
删除node_modules并重新npm i
1,安装eslint
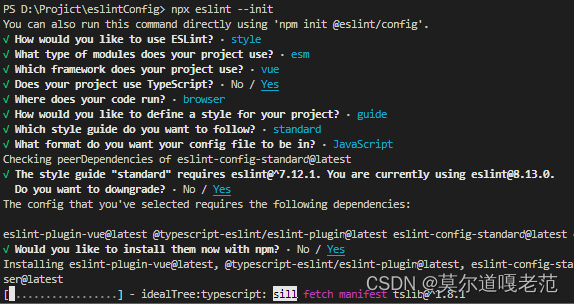
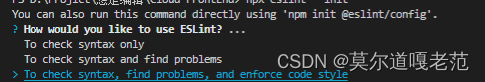
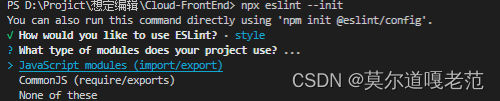
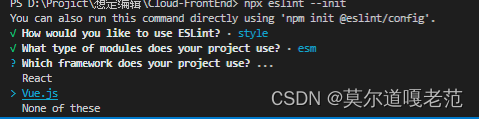
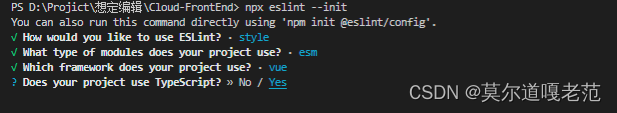
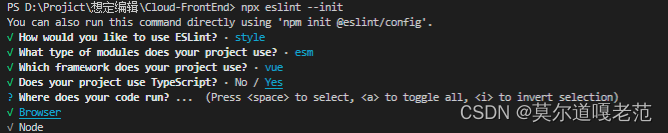
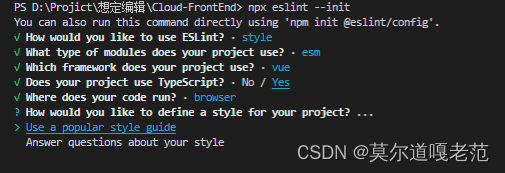
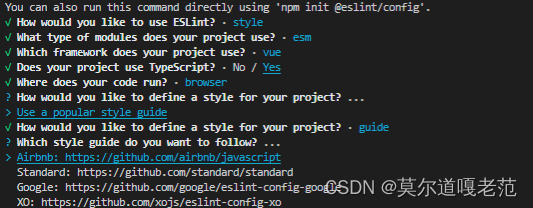
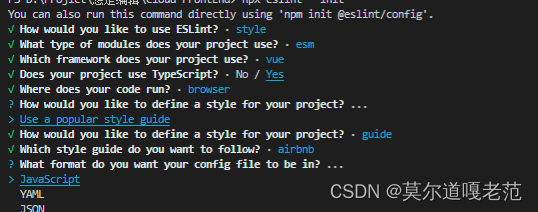
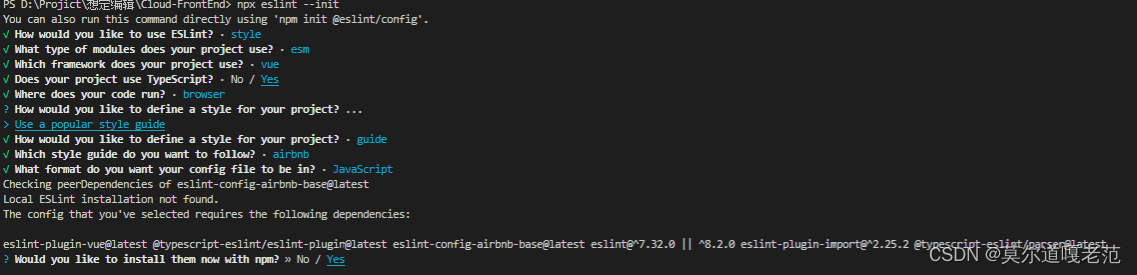
执行命令npx eslint --init
1

2

3

4

5

6

7

8

9

10

完成之后会在项目根目录生成.eslint.js文件
// .eslint.js
module.exports = {
env: {
browser: true,
es2021: true
},
extends: [
"plugin:vue/essential",
"standard"
],
parserOptions: {
ecmaVersion: "latest",
parser: "@typescript-eslint/parser",
sourceType: "module"
},
plugins: [
"vue",
"@typescript-eslint"
],
rules: {
quotes: [1, "double"], // 强制使用双引号
semi: 1, // 末尾分号警告
indent: "off", // 关闭eslint缩进警告
"eol-last": ["error", "never"], // 设置不以换行符结尾
"max-len": ["error", { code: 120 }], // 每行最大长度120字符
"no-console": 0, // 关闭console报错
"space-before-function-paren": ["error", "never"], // 禁止函数名前后有空格
"keyword-spacing": ["error", { before: true, after: true }], // 关键字后面是否要空一格
"no-debugger": 2, // 禁止使用debugger
},
globals: { // 全局变量忽略检测
configUrl: "readonly"
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
2, 设置保存时自动修复
此时,执行 eslint index.js --fix可以修复已存在 的eslint语法错误
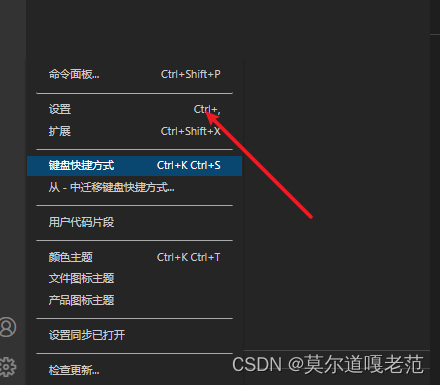
但是每次执行这个命令会很麻烦,所以可以通过修改vscode的配置项,保存时就进行修复
需要用到eslint的vscode插件
0

1

2

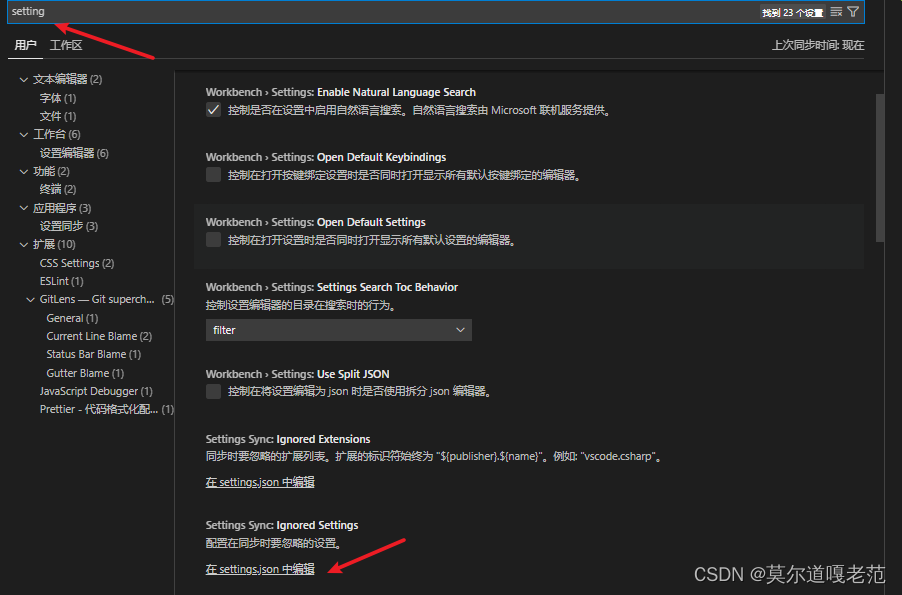
将以下配置加入settings.json
"editor.formatOnType": true,
"editor.formatOnSave": true,
"eslint.codeAction.showDocumentation": {
"enable": true
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
},
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue"
]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
此时 ctrl+s 保存代码时就能修复eslint部分错误
3,安装prettier进行代码风格优化
执行npm i prettier -D命令安装prettier
安装完之后 执行npx prettier --write +对应文件 即可进行代码风格格式化,凌乱的代码会变得工整
创建.prettier.js文件
// .prettier.js
module.exports = {
semi: false,// 格式化不加分号
singleQuote: false, // 格式化以单引号为主
}
- 1
- 2
- 3
- 4
- 5
4,保存时自动进行风格优化
需要用到prettier的vscode插件

设置自动保存
将以下配置加入settings.json(同上一步)
//setting.json文件
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascriptreact]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
eslint和prettier的默认格式化规则有冲突
执行命令npm i eslint @vue/eslint-config-prettier eslint-config-prettier eslint-plugin-prettier eslint-plugin-vue prettier -D
解决eslint和prettier的冲突问题
修改.eslint.js文件为
// eslintrc.js
module.exports = {
env: {
browser: true,
es2021: true,
},
extends: [
"@vue/prettier",
"plugin:vue/vue3-essential",
"eslint:recommended",
"airbnb-base",
],
parserOptions: {
ecmaVersion: "latest",
parser: "@typescript-eslint/parser",
sourceType: "module",
},
plugins: ["vue", "@typescript-eslint"],
rules: {
quotes: [1, "double"], // 强制使用双引号
semi: 1, // 末尾分号警告
indent: "off", // 关闭eslint缩进警告
"max-len": ["error", { code: 120 }], // 每行最大长度120字符
"no-console": 0, // 关闭console报错
"space-before-function-paren": ["error", "never"], // 禁止函数名前后有空格
"keyword-spacing": ["error", { before: true, after: true }], // 关键字后面是否要空一格
"no-debugger": 2, // 禁止使用debugger
"comma-dangle": "off",
},
globals: {
// 全局变量忽略检测
configUrl: "readonly",
},
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
// .prettier.js
module.exports = {
semi: false,// 格式化不加分号
singleQuote: false, // 格式化以单引号为主
useTabs: false
}
- 1
- 2
- 3
- 4
- 5
- 6
5,添加.eslintignore文件忽略校验(可根据需要自行添加)
// .eslintignore
/public
/src/utils
/dist
- 1
- 2
- 3
- 4
6, 使用路径别名导致的ctrl+左键无法进入对应文件问题
原因是Path Intellisense 插件无法读取别名
解决方法:
vs Code 的setting.json中新增:
"path-intellisense.mappings": {
"@": "${workspaceRoot}/src",
"_c": "${workspaceRoot}/src/components",
},
- 1
- 2
- 3
- 4
7,解决路径别名报错问题
.eslintrc.js新增setting
//.eslintrc.js
settings: {
"import/resolver": {
webpack: {
config: path.join(__dirname, './build/webpack.base.config.js')
},
alias: [["/@", "./src"]], //自行配置
},
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
8,设置缩进以及行尾序列
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vGnIeSlz-1656054421266)(\images\image-20220510145741127.png)]](https://img-blog.csdnimg.cn/a947dcc1de954a8ea11527157daf6a3a.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KRPskTgP-1656054421267)(\images\image-20220510145656531.png)]](https://img-blog.csdnimg.cn/6c6243c63905404fa915ad159e564a1f.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KKYdr9yJ-1656054421281)(\images\image-20220510145831118.png)]](https://img-blog.csdnimg.cn/f0a3131cedde49b5bd916f26eb1ccc3f.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-IQgKstqU-1656054421283)(\images\image-20220510145852551.png)]](https://img-blog.csdnimg.cn/609f7a4b219d4c07ab9e6c0295ddbe14.png)
根目录下新建文件.editorconfig
root = true
[*]
charset = utf-8
indent_style = space
indent_size = 2
end_of_line = lf
insert_final_newline = false
trim_trailing_whitespace = false
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
9,主动修复
按照上述流程设置完成之后,重启一下vscode
ctrl+s即可实现代码风格统一+代码基础错误修复
目前只实现了基础的一版,像变量或者方法未使用等错误类型还需手动修复 不过eslint都会进行提示
部分错误可以通过快捷修复的方式进行修复
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-w6YLpAHm-1656054421285)(\images\image-20220510170821881.png)]](https://img-blog.csdnimg.cn/c55f7a4b0fc4480b921394073746c499.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kzx4DrNZ-1656054421286)(\images\image-20220510170846992.png)]](https://img-blog.csdnimg.cn/af39f4eb8ed5412aa5410016f6ed6d62.png)
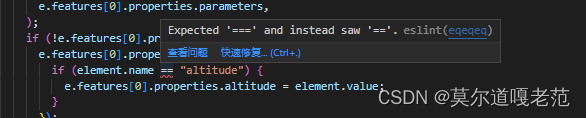
没有快捷修复的地方会有eslint的错误提示;
例如:

错误原因是应使用===全等而非==
手动替换即可;
尽量使用es6的语法例如箭头函数取代匿名函数function
任何情况下尽量不要再使用var关键字,而以caonst和let取而代之
未完待续------
希望大家早日实现全局代码无报红的小目标~


