- 1毕业设计——基于QT+MySQL实现的图书管理系统_qt图书馆管理系统毕业设计
- 2Docker配置MindSpore-GPU环境_mindspore cuda docker
- 3基于python数据挖掘在淘宝评价方面的应用与分析,技术包括kmeans聚类及情感分析、LDA主题分析_python对淘宝评论进行数据分析
- 4分享:大数据信用报告查询平台哪个好?
- 5Web前端-Web开发CSS基础6-弹性盒子
- 6用python+文心一言实现聊天机器人_python 文心一言 聊天
- 7【医学影像】RK3588+FPGA:满足远程诊疗系统8K音视频编解码及高效传输需求
- 8git官方文档中文版
- 9FPGA之旅设计99例之第十九例----OV5640上电及初始化_ob5460 fpga
- 10不会写英文提示词?Stable Diffusion提示词大全+插件推荐,快来看看吧!_stable diffusion 提示词插件
Prettier + Vetur 进行Vue2项目代码格式化
赞
踩
Prettier 是一个代码格式化工具,它可以支持 js/jsx/ts/flow/json/css/less/scss 等文件格式。
为什么要使用 Prettier?
用来替代 lint 中的一些场景,比如说分号/tab缩进/空格/引号,这些在lint工具检查出问题之后还需要手动修改,而通常这样的错误都是空格或者符号之类的,这样相对来说不太优雅,利用格式化工具自动生成省时省力。
安装插件
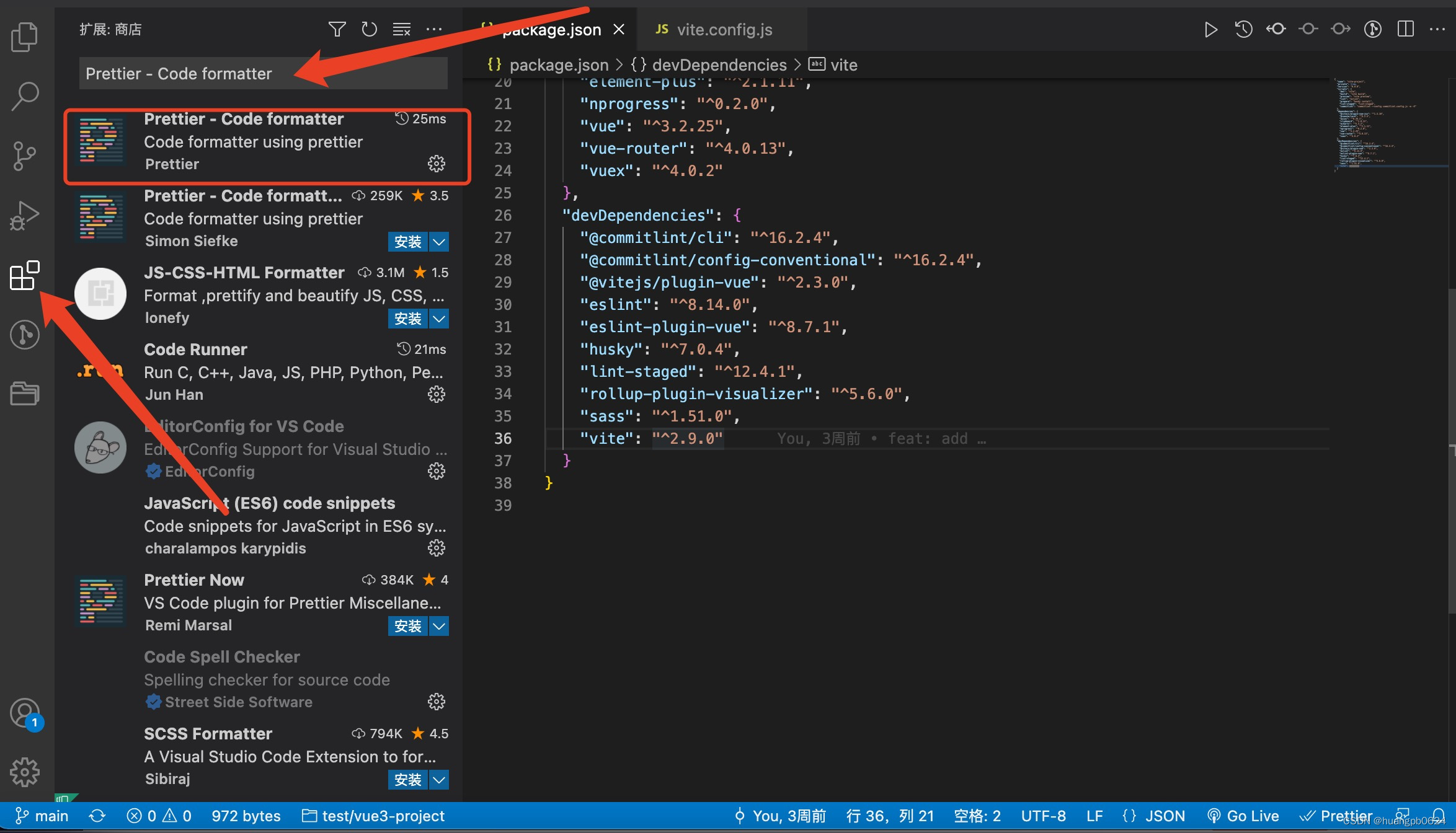
1. 在 VSCode 的扩展搜索 Prettier - Code formatter 和 Vetur 插件并进行安装。
Vetur 是 Vue 专用插件,Prettier 格式化后的 template 排版真是丑,所以 Vue 相关的格式化我们用专业的 Vetur。

2. 创建 Prettier 配置文件
在项目根目录新建 .prettierrc 文件:
- {
- "printWidth": 100, // 单行代码字符数量最长100,超过自动折行
- "tabWidth": 2, // tab使用2个空格
- "singleQuote": true, // 单引号
- "trailingComma": "es5", // 默认none, 可选 none|es5|all。es5 包括es5中的数组、对象最后一个元素后会加逗号, all 包括函数对象等所有可选
- "bracketSpacing": true, // 对象左右两侧都需要空格
- "semi": true, // 是否在行尾加分号
- "arrowParens": "avoid", // 箭头函数参数括号,默认avoid 可选 avoid| always,avoid 能省略括号的时候就省略 例如x => x,always 总是有括号
- }
在项目根目录新建 .prettierignore 文件(用以忽略不需要格式化的文件):
- package.json
- package-lock.json
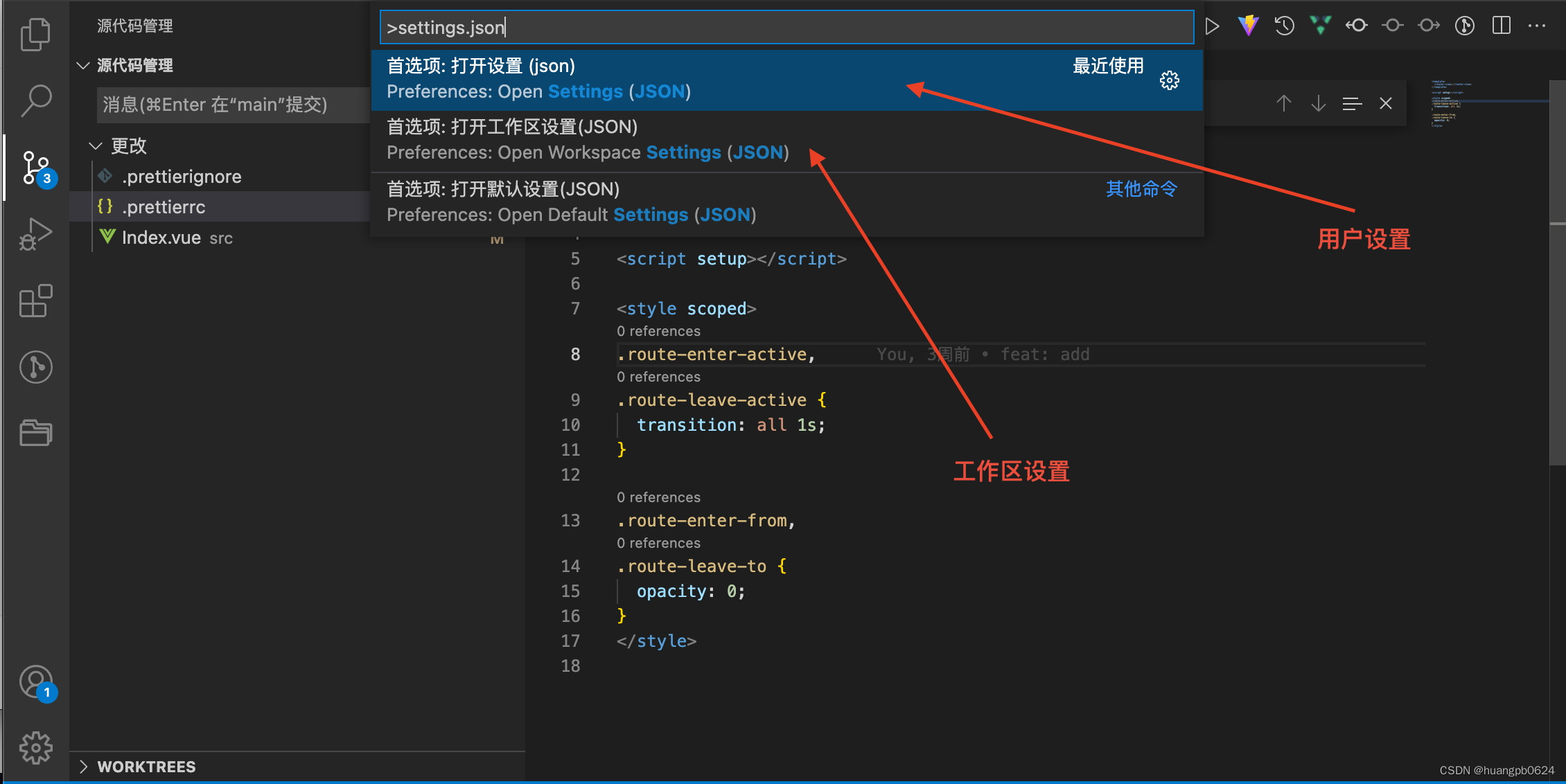
3. 在 settings.json 设置 Prettier 为默认格式化工具,并且保存时自动格式化
可能VSCode里不止装了一个格式化插件,所以这里要设置一下默认格式化工具。
修改配置的时候要注意一下你是要修改用户级别的配置还是要修改工作区的配置,用户级别的配置对所有项目生效,工作区的配置只对当前项目生效。
在 Shift + Command + P 打开的命令搜索框输入 settings.json

完整的配置信息和解释你可以在 【打开默认设置(JSON)】中查看
在 settings.json 加入以下配置:
- "editor.tabSize": 2,
- "editor.formatOnSave": true, // 保存时自动格式化
- "editor.defaultFormatter": "esbenp.prettier-vscode", // 设置默认格式化工具为 prettier
- // 针对特定的语言进行单独配置
- "[javascript]": {
- "editor.defaultFormatter": "esbenp.prettier-vscode" // 设置 javascript 的默认格式化工具
- },
- "[vue]": {
- "editor.defaultFormatter": "octref.vetur" // 使用 vetur 格式化 vue 文件
- },
- // Vetur 配置
- "vetur.format.defaultFormatter.html": "js-beautify-html", // 格式化 Vue 中的 template
- "vetur.format.options.tabSize": 2,
- "vetur.format.defaultFormatterOptions": {
- "js-beautify-html": {
- "wrap_attributes": "auto", // auto、force-aligned、aligned-multiple、force-expand-multiline
- "wrap_line_length": 100 // 长度超过多少开始折行
- }
- },

Vue3中用 Volar 代替 Vetur 对 Vue 代码进行格式化:因为 Vetur 会对 setup 里的代码识别错误。
虽然我们对 Vue 指定了特定的格式化工具(这里是 Vetur 或 Volar),不是说 Vue 代码的所有效果都是由 Vetur 或 Volar 来决定了,部分格式化效果还是受 Prettier 配置决定的,比如单引号,尾部分号等等。
到这里,Prettier 就已经安装、配置完成了!
批量格式化文件
安装
npm i -g prettier执行命令格式化指定文件夹
- prettier --config .prettierrc --write '目录或者某类型的文件'
-
- // 例子1 格式化/vueComponents文件夹下的vue、js、less文件类型的格式
- prettier --config .prettierrc --write './vueComponents/**/*.{vue,js,less}'
-
- // 例子2 格式化整个vueComponents文件夹
- prettier --config .prettierrc --write './vueComponents'
批量格式化适用于格式化老代码。
附言
VSCode 中,Prettier 插件使用配置文件的优先级:.prettierrc > .editorconfig > Prettier插件默认设置。
除了在 settings.json 文件中修改配置,还可以按 command + , 唤出设置界面进行修改。



