- 1RabbitMQ安装UI监控插件
- 2《图像处理的璀璨星空:技术演进与热点聚焦》_图像处理技术现如今的前沿技术有哪些
- 3C++ + QT (不使用QT插件模式)的heic图片显示。_qt heic
- 4欧拉操作系统_欧拉系统
- 5网络资源模板--基于 Android Studio 实现的新闻App_android studio新闻客户端制作
- 6Android数据库高手秘籍_android 数据库密集
- 7【kafka专栏】消息队列通用消息传递模型(带视频)_可以传输图片视频的消息队列
- 8Git工具常用命令详解_git命令工具
- 9深入理解哈希表
- 10【大模型应用篇6】私有化智能体平台,为了数据更安全........_dify和coze
【Android】使用视图绑定ViewBinding来代替findViewById
赞
踩
介绍
ViewBinding 是 Android 开发中的一个功能,它简化了访问视图的过程,避免了使用
findViewById的繁琐步骤。它通过生成与布局文件相对应的绑定类,使得我们能够以类型安全的方式访问布局中的视图。
作用
视图绑定功能可让您更轻松地编写与视图交互的代码。在模块中启用视图绑定后,它会为该模块中显示的每个 XML 布局文件生成一个绑定类。绑定类的实例包含对在相应布局中具有 ID 的所有视图的直接引用。
在大多数情况下,视图绑定会替代
findViewById。
用法
开启ViewBinding功能
在bulid.gradle.kts中启用
不需要包含任何额外的库来启用视图绑定。从 Android Studio 3.6 中附带的版本开始,它内置于 Android Gradle 插件中。要启用视图绑定,需要在模块级
build.gradle文件中配置viewBinding。


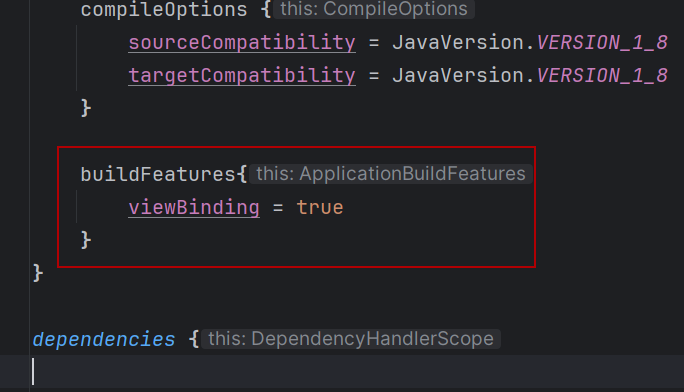
buildFeatures{
viewBinding = true
}
- 1
- 2
- 3
完成后点击sync now同步
自动生成绑定类
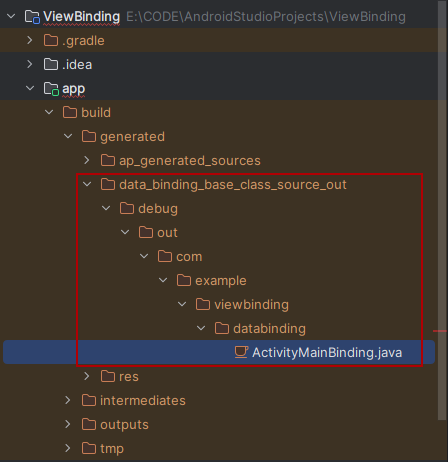
绑定类会在编译时自动生成,位于 build/generated/data_binding_base_class_source_out 目录下。
绑定类包含了与 activity_main.xml 布局文件中定义的所有视图的绑定引用

绑定类命名规则:
去掉下划线并将每个单词首字母大写(PascalCase):
- 布局文件名:
fragment_sample_list.xmlactivity_main.xml- 生成的绑定类名:
FragmentSampleListBindingActivityMainBinding
在Activity中使用

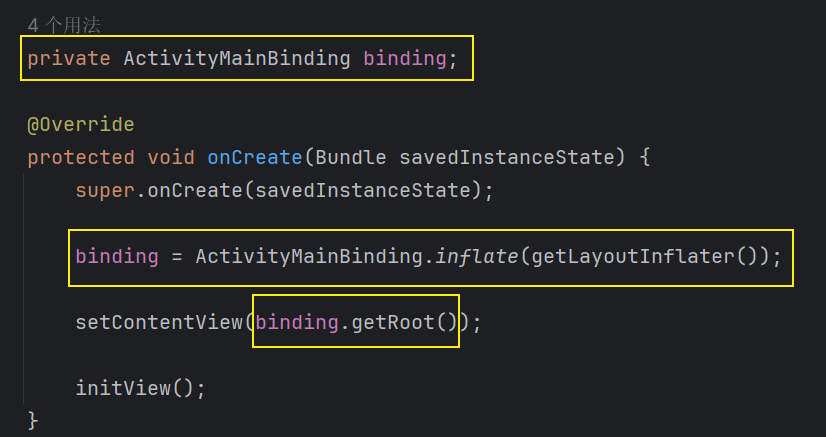
- 声明全局变量
private ActivityMainBinding binding;
- 1
这里ActivityMainBinding类就是步骤2中自动生成的绑定类的名字
- 绑定对象
binding = ActivityMainBinding.inflate(getLayoutInflater());
- 1
inflate:
ActivityMainBinding.inflate方法是由 ViewBinding 功能自动生成的一个静态方法。它用于创建ActivityMainBinding实例。这个方法会解析布局文件activity_main.xml,并返回一个绑定对象,通过这个对象可以访问布局中的所有视图。
getLayoutInflater:
getLayoutInflater方法是Activity类中的一个方法,它用于获取当前Activity的LayoutInflater对象。LayoutInflater是一个用于解析 XML 布局文件并将其转换为相应的视图对象的类。
总结:
调用
getLayoutInflater方法获取当前活动的LayoutInflater实例。使用这个
LayoutInflater实例调用ActivityMainBinding.inflate方法,解析activity_main.xml布局文件,并创建一个ActivityMainBinding实例。
ActivityMainBinding实例会包含对activity_main.xml布局文件中所有视图的引用。通过这个绑定对象,你可以直接访问布局文件中的视图,而无需使用findViewById方法。
- 设置内容视图
setContentView(binding.getRoot());
- 1
使用setContentView将布局文件加载到当前活动中时,通过binding.getRoot()获取布局资源ID
代码示例:
public class MainActivity extends AppCompatActivity { // 声明 ViewBinding 全局变量 private ActivityMainBinding binding; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // 使用 ViewBinding 加载布局 binding = ActivityMainBinding.inflate(getLayoutInflater()); // 设置当前活动的内容视图为绑定的根视图 setContentView(binding.getRoot()); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
访问视图控件
通过绑定对象,可以直接访问布局文件中的视图控件。
binding.tv1.setText("修改后");
- 1
通过 ViewBinding 直接访问 activity_main.xml 布局文件中的 TextView 控件

binding.tv1.setText("修改后");
binding.btn1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "按钮点击", Toast.LENGTH_SHORT).show();
}
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
区别
与 findViewById 的区别:
与使用 findViewById 相比,视图绑定具有一些很显著的优点:
- Null 安全:由于视图绑定会创建对视图的直接引用,因此不存在因视图 ID 无效而引发 null 指针异常的风险。此外,当视图仅存在于布局的某些配置中时,绑定类中包含其引用的字段会标记为
@Nullable。 - 类型安全:每个绑定类中的字段都具有与其在 XML 文件中引用的视图相匹配的类型。这意味着不存在发生类转换异常的风险。
这些差异意味着布局和代码不兼容,会导致 build 在编译时(而不是运行时)失败。
感谢您的阅读
如有错误烦请指正
参考:



