热门标签
热门文章
- 1torch安装踩坑记录_embeddings_api.py error: libcublas.so.*[0-9]
- 2unity webgl自定义启动进度条动画_u3dwebgl 加载动画
- 33.1 SQL是什么?它能做什么_3.通过本章知识的讲解,sql与程序设计语言有什么关系?
- 4R中因子分析的得分计算_运用回归方法计算公共因子f1、f2和f3的得分,在此基础上以各个公共因子方差贡献率为系数进行线性加权
- 5SpringBoot整合Elasticsearch
- 6Python纯手动搭建BP神经网络(手写数字识别)_填写digit_predict(train_sample, train_label, test_sa
- 7windows上搭建llama小型私有模型_llama-cpp-python
- 8Sublime text 安装TypeScript环境_sublimetext 安装typescript
- 9租用Topaz Video Enhance AI_topaz video enhance ai 显卡设置
- 10【FFmpeg】ffplay 命令行参数 ⑤ ( 设置音频滤镜 -af 参数 | 设置统计信息 -stats 参数 | 设置同步时钟类型 -sync 参数 )
当前位置: article > 正文
Vite内网ip访问,两种配置方式_vite --host
作者:IT小白 | 2024-02-15 19:45:46
赞
踩
vite --host
问题
使用vite运行项目的时候,控制台会只出现127.0.0.1(localhost)本地地址访问项目。不可以通过公司内网ip访问,其他团队成员无法访问,这是因为没有将服务暴露在局域网中:

两种解决方式
方式一:修改vite的配置文件(vite.config.ts)
添加 host: "0.0.0.0"
export default defineConfig({
plugins: [vue(), vueJsx()],
resolve: {
alias: {
"@": fileURLToPath(new URL("./src", import.meta.url))
},
},
server: {
port: 9999,
host: "0.0.0.0"
},
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
方式二:修改package.json文件
"scripts": {
"dev": "vite --host 0.0.0.0",
"build": "vite build",
"preview": "vite preview"
},
- 1
- 2
- 3
- 4
- 5
结果
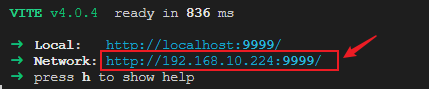
采用上面任一方式,就可以通过内网地址访问了:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/86420
推荐阅读
相关标签


