热门标签
热门文章
- 1探秘亚马逊云科技海外服务器 | 解析跨境云计算的前沿技术与应用
- 2Leetcode Solutions - Part 2_let x1, x2 are solutions to (at a + 碌ii)x = 鈭扐t r,
- 3dubbo源码分析第十六篇一dubbo集群容错策略-BroadcastCluster广播_dubbo broadcast cluster
- 4简单易懂深入PyTorch中RNN、LSTM和GRU使用和理解
- 5《成为一名优秀的架构师:从基础到实践》_现代c++软件架构:方法与实践 pdf
- 6(附源码)基于Java SpringBoot的电影院管理系统设计与实现 毕业设计 011633_电影管理系统java源码
- 7黑马程序员——Objective-C——定义类、方法、创建对象
- 8HTML小游戏13 —— 仿《神庙逃亡》3D风格跑酷游戏《墓地逃亡》(附完整源码)_html神庙逃亡制作代码
- 9chatgpt赋能python:Python量化交易:为什么Python是最好的选择_pyalgotrade optimizer cuda
- 10二战华为成功上岸,准备了小半年,要个27k应该也算不上很高吧~
当前位置: article > 正文
七夕情人节教你如何告白~html+css+js制作唯美满天星3D相册(含音乐)程序员520表白必备_3d效果 源码表白墙
作者:IT小白 | 2024-02-16 04:47:37
赞
踩
3d效果 源码表白墙
❉ 七夕情人节教你如何告白~html+css+js制作唯美满天星3D相册(含音乐)程序员520表白必备
一年一度的/520情人节/七夕情人节/生日礼物/告白师妹/程序员表白,是不是要给女朋友或者正在追求的妹子一点小惊喜呢,今天这篇博客就分享下前端代码html+css+javascript 如何实现3D立体动态相册。赶紧学会了,来制作属于我们程序员的浪漫吧!
❉ 文章目录
❉ 3D相册演示(含背景音乐)可自定义12张相片
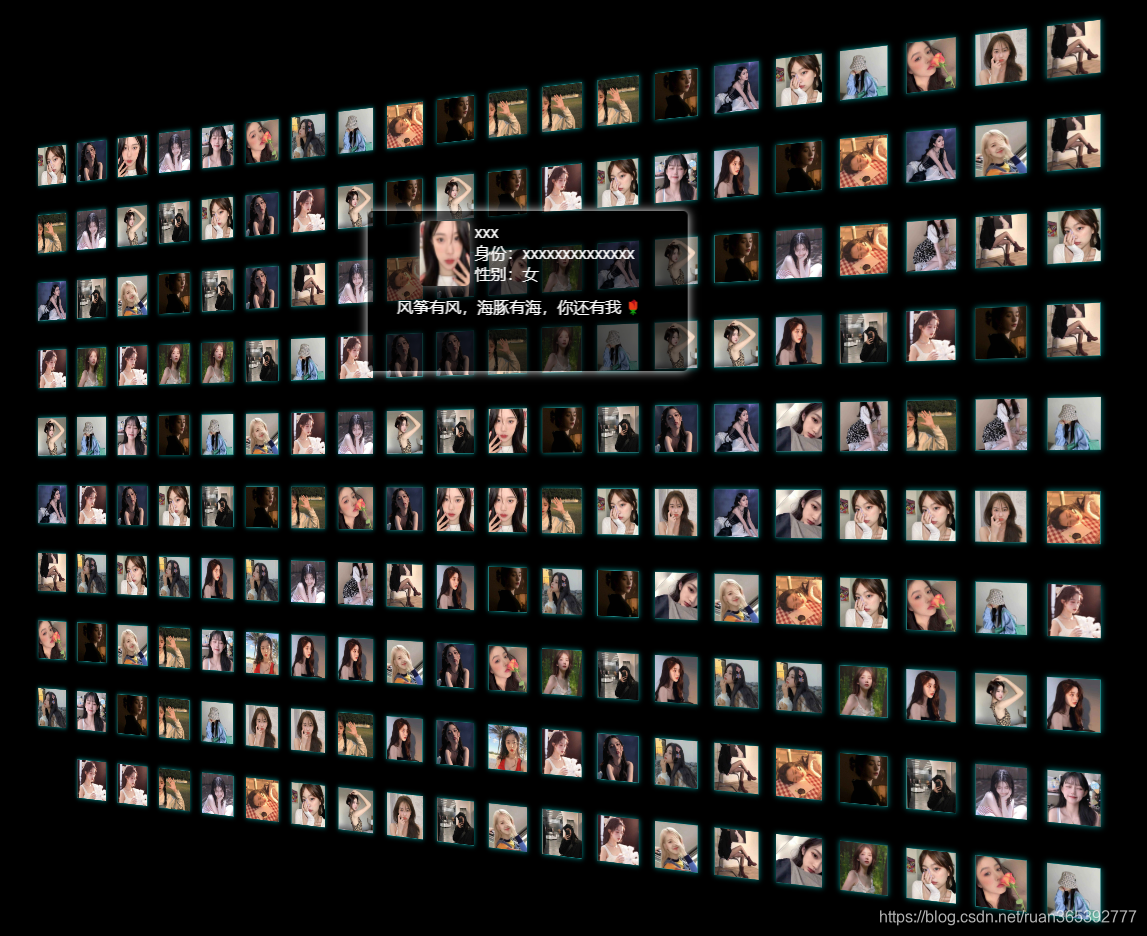
1. PC(电脑端)演示

2. H5(手机端)演示

3. 相片球

4. 照片墙

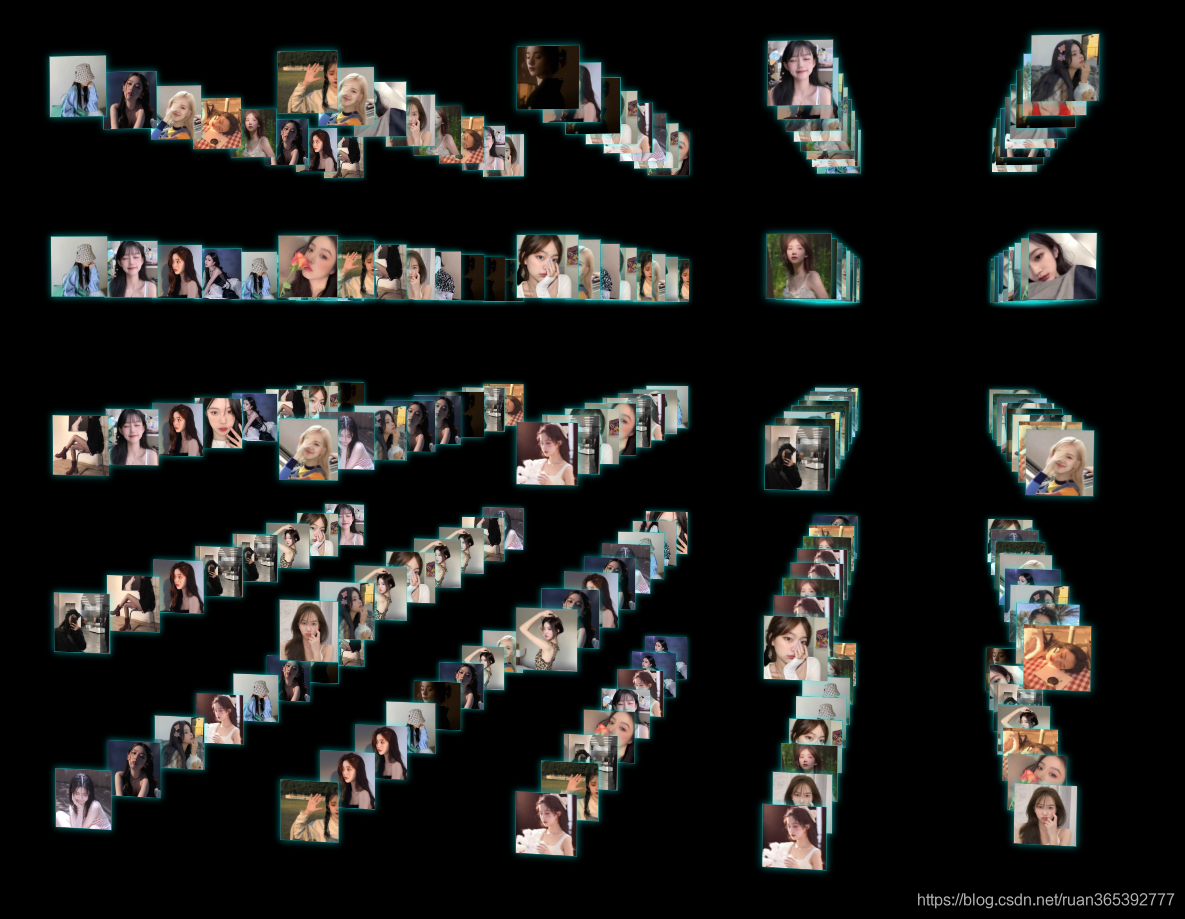
5. 旋转相册

6. 排序相册

❉ 代码文件目录

一、3D相册(代码实现)
html (3D相册部分)
<!--
* @Author: your name
* @Date: 2021-06-11 11:16:48
* @LastEditTime: 2021-06-11 11:18:53
* @LastEditors: Please set LastEditors
* @Description: In User Settings Edit
* @FilePath: \06\index.html
-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta />
<meta
name="viewport"
content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0"
/>
<link type="text/css" rel="stylesheet" href="static/css/style.css" />
<link type="text/css" rel="stylesheet" href="static/css/animate.min.css" />
<link
type="text/css"
rel="stylesheet"
href="static/css/audioAutoPlay.css"
/>
<script src="static/js/jquery.min.js"></script>
<script src="static/js/three.js"></script>
<script src="static/js/tween.min.js"></script>
<script src="static/js/trackballcontrols.js"></script>
<script src="static/js/css3drenderer.js"></script>
<title>xxx,我爱你</title>
</head>
<body>
<img
id="music_ico"
onclick="clickMusic()"
src="static/image/music_ico.png"
alt=""
/>
<audio
id="audio"
style="display: none"
src="static/music/bg_music.mp3"
preload="auto"
loop="loop"
></audio>
<div id="container"></div>
<div id="menu">
<button id="table">照片墙</button>
<button id="sphere">照片球</button>
<button id="helix">螺旋照片</button>
<button id="grid">整齐排列</button>
</div>
<div class="show_info animated" style="display: none">
<div class="info_my">
<img
id="showImg"
style="width: 50px; height: 65px"
src="./static/picture/ava2.jpg"
/>
<div class="info_mem">
<div class="nickname">xxx</div>
<div class="id">身份:xxxxxxxxxxxxxx</div>
<div class="vote">性别:女</div>
</div>
</div>
<div class="intro">风筝有风,海豚有海,你还有我 本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


