- 1联想Y720安装ubuntu18.04双系统,解决wifi问题并安装GTX1060显卡驱动记录_y720双显卡
- 2【微信小程序开发】学习小程序的模块化开发(自定义组件和分包加载)_=如何模块化做小程序
- 3学习网络编程No.10【深入学习HTTPS】
- 4【中文编码】利用bert-base-chinese中的Tokenizer实现中文编码嵌入_torkenizer=berttokenizer.from_pretrained('bert-bas
- 5牛客——小红又战小紫(概率dp和逆元)
- 6【云原生 | 从零开始学Kubernetes】十九、Kubernetes核心技术Service实战 下
- 7Modern C++ std::bind的实现原理-举例
- 8k8s 将pod节点上的文件拷贝到本地_pod里面的文件怎么复制出来
- 9Charles安装以及环境搭建_charles linux安装步骤
- 10Elasticsearch 安装配置及学习_error: d is not a recognized option
Vue + el-ui table 内嵌 input 调用 focus 方法无效;this.$refs.xxx.focus()方法无效_vue input为啥不能focus
赞
踩
1、先说需求
a.在表格编辑态的时候,可以在①处敲击“回车键”,光标能跳转到②处
b.表格可以在浏览态和编辑态切换,用v-show来实现的编辑和浏览

2、代码片段(这种方式不生效)
页面显示代码:
- <el-table-column label="产量" prop="ptCn" width="110px" header-align="center" align="center">
- <template slot-scope="scope">
- <div v-show="scope.row.edit">
- <el-input :ref="'ptCn' + scope.row.index" v-model="scope.row.ptCn" @keyup.enter.native="inputFocus('ptCn', scope.row.index)"></el-input>
- </div>
- <div v-show="!scope.row.edit">
- {{ scope.row.ptCn }}
- </div>
- </template>
- </el-table-column>
methods方法:
- // 回车点击事件
- inputFocus(flag, index) {
- const nextRow = flag + (++index)
-
- console.log("refs = ");
- console.log(this.$refs);
- console.log("nextRow = ");
- console.log(this.$refs[nextRow]);
-
- console.log("光标定位前。。。");
- this.$refs[nextRow].focus();
- console.log("光标定位后。。。");
- },
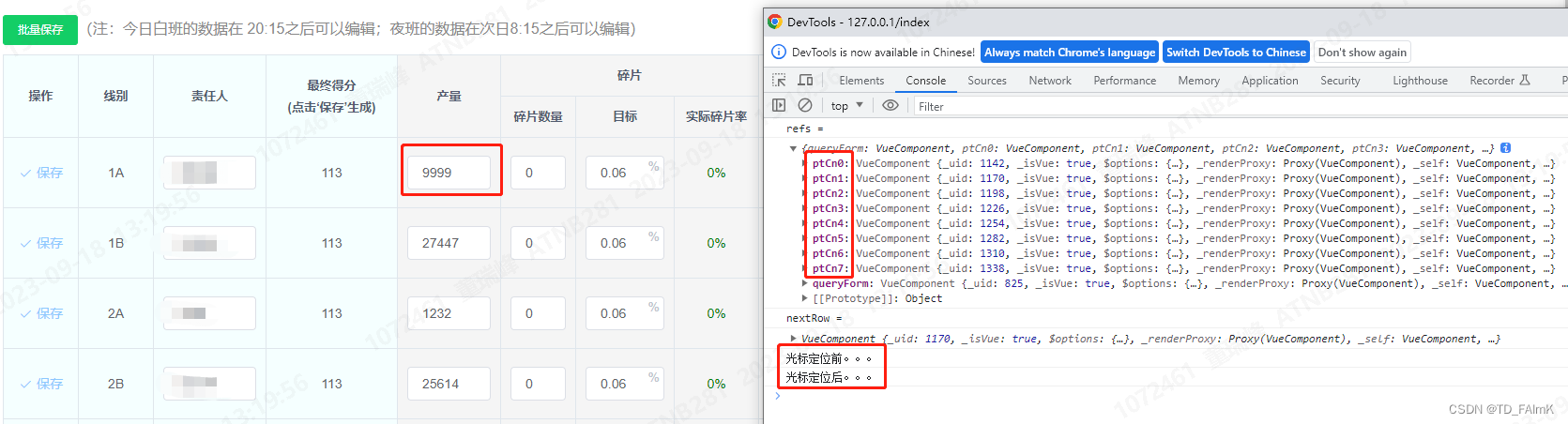
3、页面效果

如图,当在第一行 9999 处敲击回车之后,控制台打印出了this.$refs的所有组件,也打印了定位前和定位后的log日志,且没有报错,说明我们的代码是正确执行了的,但是光标没有变,还是在第一行。
4、百度了以下几个原因,但是改了之后依旧是不管用
Element UI输入框focus()方法自动获取焦点失败处理方法_element focus_冒泡_L的博客-CSDN博客
Vue Element UI input输入框focus()无法获取焦点_vue使用v-show隐藏input框后不再能聚焦_ALL700的博客-CSDN博客
Element UI输入框focus()方法自动获取焦点失败处理方法 - 行业资讯 - 电子产品设计开发与电子技术学习交流!
vue element popover input focus() 不生效 解决办法 | 码农家园
5、分析原因
我又试了一下,当不把<el-input>标签放在<el-table>里的时候,比如正常表单(ref不是通过动态赋值)的时候,这段代码是完全没有问题的。所以问题应该是出在了<el-table>上,不知道Element-ui加了什么限制或者Vue的什么bug,导致的代码执行了,但是光标却没有移动
6、改为原生DOM的方式(自测生效)
页面显示代码:(将 ref 改为 id,其他都没变)
- <el-table-column label="产量" prop="ptCn" width="110px" header-align="center" align="center">
- <template slot-scope="scope">
- <div v-show="scope.row.edit">
- <!-- 仅仅是将这里的 ref 改为了 id -->
- <el-input :id="'ptCn' + scope.row.index" v-model="scope.row.ptCn" @keyup.enter.native="inputFocus('ptCn', scope.row.index)"></el-input>
- </div>
- <div v-show="!scope.row.edit">
- {{ scope.row.ptCn }}
- </div>
- </template>
- </el-table-column>
methods方法:(将this.$refs 改为 document.getElementById)
- // 回车点击事件
- inputFocus(flag, index) {
- const nextRow = flag + (++index)
-
- console.log("nextRow = ");
- console.log(document.getElementById(nextRow));
-
- console.log("光标定位前。。。");
- document.getElementById(nextRow).focus();
- console.log("光标定位后。。。");
- },
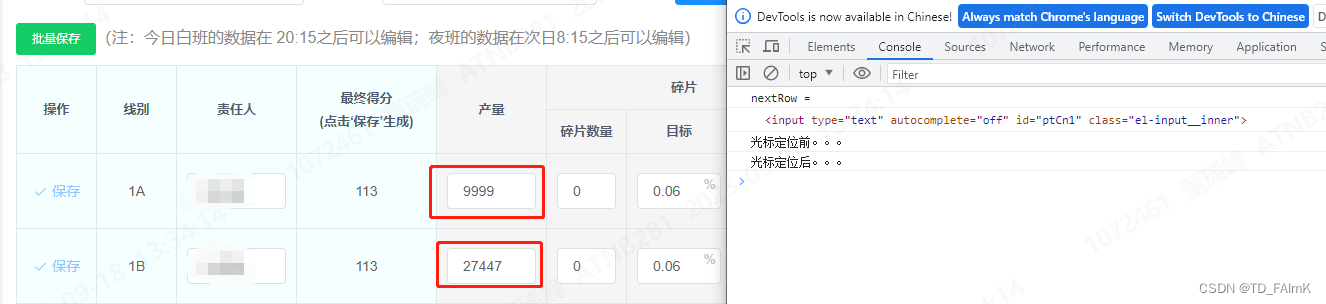
页面效果:(在第一行的 9999 处敲击 回车键,此时能正常跳转到第二行的 27447 处)

7、总结:
学好HTML,JS,CSS吧(这是基础的基础),无论框架怎么变,底层都是这东西,当发现框架不支持的时候,可以考虑考虑原生的DOM实现。
8、至于为啥this.$refs.xxx.focus() 这个方法不生效,目前还没有研究出来,有知道的大佬欢迎留言在这篇文章的评论区,共勉!


