热门标签
热门文章
- 1QT socket网络编程_qt socket编程
- 2EasyExcel-高性能的 Java Excel 处理库
- 3记录几道商汤,旷视面试手撕代码题~_商汤 手撕
- 4Tensorflow2.0入门教程22:RNN网络实现文本分类_tensorflow写rnn分类网络
- 5总结!大模型微调(Tuning)的常见方法_大模型tuning
- 6虚拟机安装银河麒麟V10系统_虚拟机安装麒麟v10
- 7pytorch和pytorchvision安装
- 8使用Python进行车牌识别_python车牌号识别csnd
- 9零基础5分钟上手亚马逊云科技AWS核心云开发/云架构知识 - 成本分析篇
- 1007 SpringMVC 拦截器_微服务项目使用拦截器
当前位置: article > 正文
纯血鸿蒙APP实战开发——应用异常处理案例_鸿蒙 appstorage 源码
作者:IT小白 | 2024-08-15 00:53:26
赞
踩
鸿蒙 appstorage 源码
介绍
本示例介绍了通过应用事件打点hiAppEvent获取上一次应用异常信息的方法,主要分为应用崩溃、应用卡死以及系统查杀三种。
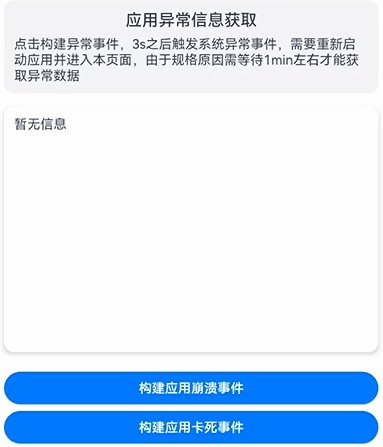
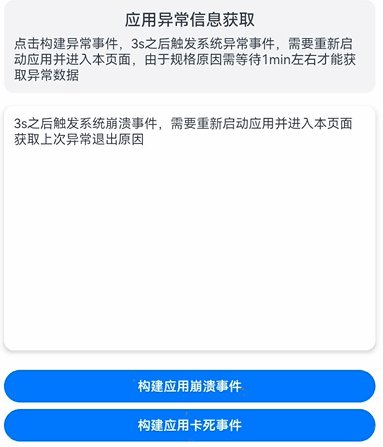
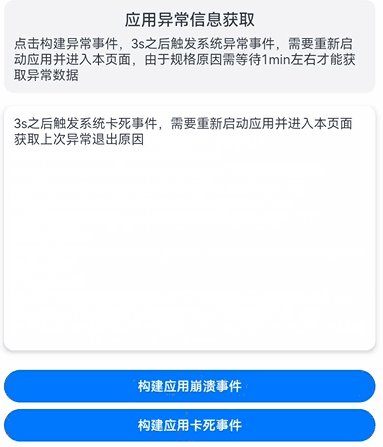
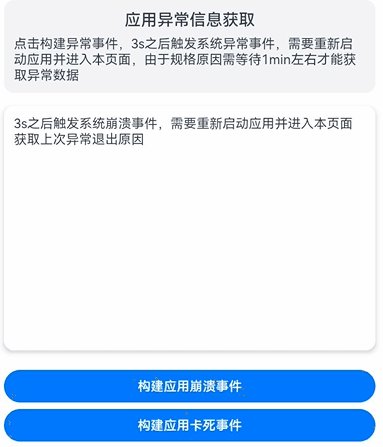
效果图预览

使用说明:
- 点击构建应用崩溃事件,3s之后应用退出,然后打开应用进入应用异常页面,隔1min左右后,显示上次异常退出信息。
- 点击构建应用卡死事件,需手动退出,然后打开应用进入应用异常页面,隔1min左右后,显示上次异常退出信息。
实现思路
- 构建应用异常。源码参考ApplicationException.ets
handleOperate(index: number) {
switch (index) {
case 0:
// 在按钮点击函数中构造一个APP_CRASH场景,触发应用崩溃事件
const result: object = JSON.parse('');
break;
case 1:
// 在按钮点击函数中构造一个APP_FREEZE场景,触发应用卡死事件,500ms之后执行无限循环
while (true) {
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 应用退出后,进入本页面,等待订阅消息通知,待收到订阅消息后,通过EventSubscription.ets中的onReceive函数,接收到异常信息数据,
并通过AppStorage.setOrCreate(‘appEventGroups’,异常信息数据)双向绑定异常信息
import hiAppEvent from '@ohos.hiviewdfx.hiAppEvent'; import { logger } from '@ohos/base'; const TAG: string = 'eventSubscription'; export function eventSubscription() { // 添加应用事件观察者方法,可用于订阅应用事件 hiAppEvent.addWatcher({ // 开发者可以自定义观察者名称,系统会使用名称来标识不同的观察者 name: "mst", // 开发者可以订阅感兴趣的系统事件,此处是订阅了崩溃事件 appEventFilters: [ { domain: hiAppEvent.domain.OS, names: [hiAppEvent.event.APP_CRASH, hiAppEvent.event.APP_FREEZE] } ], // TODO:知识点:获取事件组信息。开发者可以自行实现订阅实时回调函数,以便对订阅获取到的事件数据进行自定义处理 onReceive: async (domain: string, appEventGroups: Array<hiAppEvent.AppEventGroup>) => { logger.info(TAG, `HiAppEvent onReceive: domain=${domain}`); // 获取事件组信息,与ApplicationException文件中的@StorageLink('faultMessage') faultMessage进行双向数据绑定 AppStorage.setOrCreate('appEventGroups', appEventGroups); } }); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- @StorageLink(‘appEventGroups’)接收订阅事件函数传递的事件组信息,调用getFaultMessage函数对信息进行处理,将处理后的信息通过 this.faultDataSource.pushData(message)
添加到懒加载数据源中,并通过this.faultDataSource.persistenceStorage()执行持久化存储,最后通过使用LazyForEach将数据信息加载到页面上。
@Component struct FaultArea { // 懒加载数据源 @State faultDataSource: FaultDataSource = new FaultDataSource(); // 双向数据绑定懒加载数据源的数组长度 @StorageLink('faultDataSourceLength') faultDataSourceLength: number = 0; // 双向数据绑定事件组,与AppStorage.setOrCreate进行绑定,此变量发生变化触发getFaultMessage函数 @StorageLink('appEventGroups') @Watch('getFaultMessage') appEventGroups: Array<hiAppEvent.AppEventGroup> = []; // 被点击的异常事件下标 @Consume eventIndex: number; // 异常触发标识 @StorageLink('faultSign') faultSign: boolean = false; async aboutToAppear() { logger.info(TAG, `aboutToAppear start`); // 获取Preferences实例 PreferencesManager.getPreferences(this.faultDataSource); } // 获取应用异常信息 async getFaultMessage() { logger.info(TAG, `getAppEventGroups start`); if (this.appEventGroups && this.appEventGroups.length > 0) { // 遍历事件组 this.appEventGroups.forEach((eventGroup: hiAppEvent.AppEventGroup) => { // 遍历事件对象集合 eventGroup.appEventInfos.forEach(async (eventInfo: hiAppEvent.AppEventInfo) => { let message: string = ''; message += `HiAppEvent eventInfo.domain=${eventInfo.domain}\n` // 事件领域 + `HiAppEvent eventInfo.name=${eventInfo.name}\n` // 事件名称 + `HiAppEvent eventInfo.eventType=${eventInfo.eventType}\n` // 事件名称 + `HiAppEvent eventInfo.params.time=${eventInfo.params['time']}\n` // 事件发生的时间 + `HiAppEvent eventInfo.params.crash_type=${eventInfo.params['crash_type']}\n` + `HiAppEvent eventInfo.params.foreground=${eventInfo.params['foreground']}\n` + `HiAppEvent eventInfo.params.bundle_version=${eventInfo.params['bundle_version']}\n` + `HiAppEvent eventInfo.params.bundle_name=${eventInfo.params['bundle_name']}\n` + `HiAppEvent eventInfo.params.exception=${JSON.stringify(eventInfo.params['exception'])}\n` + `HiAppEvent eventInfo.params.hilog.size=${eventInfo.params['hilog'].length}\n`; // TODO:知识点:将异常信息存储到数组faultMessage当中 this.faultDataSource.pushData(message); }) }) } // TODO:知识点:持久化存储异常信息集合 this.faultDataSource.persistenceStorage(); } build() { List() { // 添加判断,如果异常信息集合的信息条数大于0,遍历异常信息 if (this.faultDataSourceLength > 0) { // 性能:动态加载数据场景可以使用LazyForEach遍历数据。https://developer.harmonyos.com/cn/docs/documentation/doc-guides-V3/arkts-rendering-control-lazyforeach-0000001524417213-V3 LazyForEach(this.faultDataSource, (message: string) => { ListItem() { Text(message) .textAlign(TextAlign.Start) } }, (item: string) => item) } else { ListItem() { // 根据被点击事件的下标响应指定的信息 Text(this.eventIndex === 0 ? $r('app.string.application_exception_crash_event_message') : (this.eventIndex === 1 ? $r('app.string.application_exception_freeze_event_message') : (this.faultSign ? $r('app.string.application_exception_data_delay_toast') : $r('app.string.application_exception_no_message')))) } } } .width('100%') .height(300) .shadow(ShadowStyle.OUTER_DEFAULT_XS) .borderRadius($r('app.string.ohos_id_corner_radius_default_m')) .padding($r('app.string.ohos_id_card_padding_start')) .margin({ top: $r('app.string.ohos_id_elements_margin_vertical_l') }) } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 以上代码中有引用懒加载数据类和持久化存储类。
// DataSource.ets export class FaultDataSource extends BasicDataSource { // 懒加载数据 private faultMessage: Array<string> = []; // TODO:知识点:获取懒加载数据源的数据长度 totalCount(): number { return this.faultMessage.length; } // 获取指定数据项 getData(index: number): string { return this.faultMessage[index]; } // TODO:知识点:存储数据到懒加载数据源中 pushData(data: string): void { this.faultMessage.push(data); // 在数组头部添加数据 this.notifyDataAdd(this.faultMessage.length - 1); AppStorage.setOrCreate('faultDataSourceLength', this.totalCount()); } // TODO:知识点:持久化存储异常信息集合 persistenceStorage(): void { PreferencesManager.putFaultMessage(this.faultMessage); } } // PreferencesManager.ets /** * 存储数据异常信息 * @param faultMessage 异常信息集合 */ public static putFaultMessage(faultMessage: Array<string>): void { logger.info(`putMessage start`); try { // TODO:知识点:通过 dataPreferencesManager.put方法存储数据 dataPreferencesManager.put('faultMessage', JSON.stringify(faultMessage), async (err: BusinessError) => { if (err) { logger.error("Failed to put value of 'faultMessage'. code =" + err.code + ", message =" + err.message); return; } logger.info('Succeeded in putting value of faultMessage.'); dataPreferencesManager.flush(); }) } catch (err) { const code = (err as BusinessError).code; const message = (err as BusinessError).message; logger.error("Failed to put value of 'catch err'. code =" + err.code + ", message =" + err.message); } } /** * 获取数据异常信息 * @param faultMessage 异常信息集合 */ public static getFaultMessage(faultDataSource: FaultDataSource):void { logger.info(`getFaultMessage start`); try { // TODO:知识点:通过dataPreferencesManager.get方法获取异常信息数据 const promise = dataPreferencesManager.get('faultMessage', []); promise.then(async (data: dataPreferences.ValueType) => { if (typeof data === 'string') { const faultData: Array<string> = JSON.parse(data); // 将异常数据添加到懒加载数据源中 faultData.forEach((item: string) => { faultDataSource.pushData(item); }) // 双向数据绑定懒加载数据源长度,更新数据源长度 AppStorage.setOrCreate('faultDataSourceLength', faultDataSource.totalCount()) logger.info('Succeeded in getting value of faultMessage.'); } }) } catch (err) { logger.error("Failed to get value of 'catch err'. code =" + err.code + ", message =" + err.message); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
高性能知识点
本示例使用了LazyForEach进行数据懒加载,将叠加获取到的应用异常信息进行渲染。
工程结构&模块类型
aplicationexception // har类型
|---model
| |---DataSource.ets // 模型层-懒加载数据源
| |---EventSubscription.ets // 数据模型层-订阅应用事件
| |---MockData.ets // 数据模型层-模拟数据
| |---PreferencesManager.ets // 数据模型层-持久化存储
|---view
| |---PreferencesManager.ets // 视图层-应用异常页面
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
模块依赖
本实例依赖common模块来实现日志的打印、资源的调用以及公共组件FunctionDescription的引用。
参考资料
也为了积极培养鸿蒙生态人才,让大家都能学习到鸿蒙开发最新的技术,针对一些在职人员、0基础小白、应届生/计算机专业、鸿蒙爱好者等人群,整理了一套纯血版鸿蒙(HarmonyOS Next)全栈开发技术的学习路线【包含了大厂APP实战项目开发】。
本路线共分为四个阶段:
第一阶段:鸿蒙初中级开发必备技能

第二阶段:鸿蒙南北双向高工技能基础:gitee.com/MNxiaona/733GH

第三阶段:应用开发中高级就业技术

第四阶段:全网首发-工业级南向设备开发就业技术:gitee.com/MNxiaona/733GH

《鸿蒙 (Harmony OS)开发学习手册》(共计892页)
如何快速入门?
1.基本概念
2.构建第一个ArkTS应用
3.……

开发基础知识:gitee.com/MNxiaona/733GH
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……

基于ArkTS 开发
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……

鸿蒙开发面试真题(含参考答案):gitee.com/MNxiaona/733GH

鸿蒙入门教学视频:

美团APP实战开发教学:gitee.com/MNxiaona/733GH

写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/IT小白/article/detail/981389
推荐阅读
相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



