- 1数据库总复习第十一章 并发控制_遵循两段锁协议的调度例题
- 2Tiny11作者开源:利用微软官方镜像制作独属于你的Tiny11镜像
- 3【灵境矩阵】零代码创建AI智能体之行业词句助手_智能体零代码和低代码
- 4手把手教你如何使用GitHub的服务器搭建自己的简单网站_github搭建网站 dns
- 5项目经理究竟一年能挣多少钱?一起来看看
- 6跨平台应用开发进阶(四十五)uni-app集成企微客服实战_uni-app进阶
- 7GPT-3不算机器学习算法创新?2020年AI顶会最佳论文榜单引发激烈争论
- 8【AI模型-机器学习工具部署】远程服务器配置Jupyter notebook或jupyter lab服务_jupyter 服务器
- 9Java、JavaScript以及python使用正则表达式校验用户的输入_用javascrip验证用户输入的个人信息:正则表达式经常被应用于对用户输入的信息进行
- 10【Android 构建新工具】Bazel 构建Android项目
基于ionic+cordova+angularJs从零开始搭建自己的移动端H5 APP_angular与ionic h5打包
赞
踩
这里详细介绍下如何用ionic+cordova+angularjs搭建自己的移动端app,包括环境搭建,框架使用等,具体项目已放置在github上,可下载下来自行启动。
下载地址:https://github.com/foreverjiangting/myApp/tree/master/myApp
一:环境搭建
1.配置java的运行环境,包括path变量的路径,这里不再详细讲解,请自行百度。
2.下载Android Studio,并配置path变量,以及sdk路径。这个下载比较麻烦,请自行去官网下载
|
1
2
|
C:\Program Files (x86)\Android\android-sdk\tools;
C:\Program Files (x86)\Android\android-sdk\platform-tools;
|
3. 安装node.JS的安装。下载地址:https://nodejs.org/download/
4. 安装ionic 和cordova。请参考官网: http://ionicframework.com/getting-started/
5. 打开cmd,进入命令行,注意是在cmd进入的哦,不是git bash里面进入。
|
1
|
npm install -g ionic
|
安装成功后查看一下版本,继续安装cordova。
|
1
|
npm install -g cordova
|
6. 开始创建ionic项目,输入一下命令。
|
1
|
ionic start myApp tabs
|
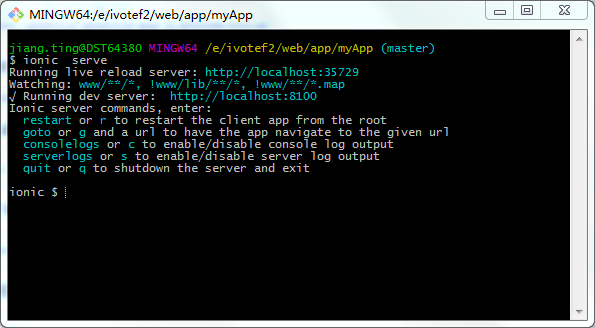
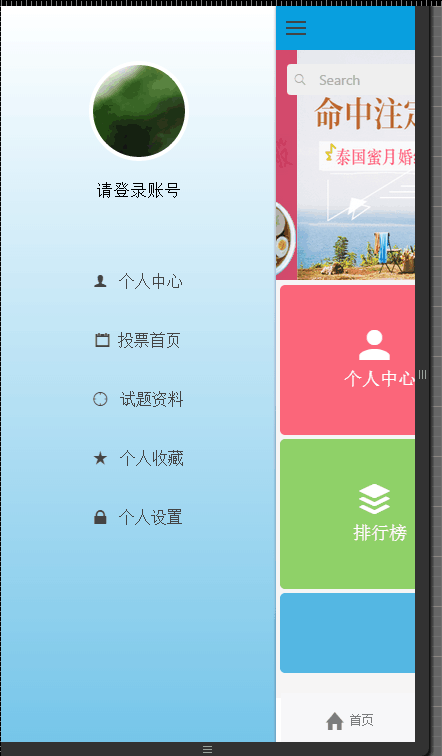
进入myApp该项目目录,输入 ionic serve,即可以成功的在浏览器中进行浏览。这个是我自己设计的APP首页页面,启动成功后看到的效果。


7.如何编译并发布应用?
当你已经顺利完成你的应用代码部分的时候,你现在所需要的就是将你的应用打包并且发布了。
第一步:创建一个独一无二的图标。创建好你的图标之后,请以png/psd/AI格式保存在resource/android/icon.png和resource/android/icon.png。
然后使用如下命令,就可以生成不同尺寸的图标。
|
1
|
$ ionic resources -icon
|
第二步:创建启动页面图片。启动画面的源文件至少需要2208px×2208px,创建完成后,保存为resource/android/splash.png和resource/android/splash.png。然后使用如下命令就可以生成不同尺寸的启动画面图片: |
1
|
$ ionic resources --splash
|
看下我创建的启动图片: - 第三步:编译Android应用(这里以安卓应用为例)。
- 1:配置应用的签名。使用如下命令来配置你的签名(keystore)
|
1
|
$ keytool -genkey -v -keystore my_jt.keystore -alias my_jt -keyalg RSA -keysize 2048 -validity 10000
|
注意:请使用你应用的名字来替代my_jt这个命令可以生成一个新文件,在本示例中为my_jt.keystore。 在应用的整个生命周期中将重复使用同一个keystore,请保存好它。 2:使用Cordova编译应用。使用build命令编译一个应用的发布版本: |
1
|
$ cordova build --release android
|
- 这个命令会生成一个新的apk文件。此时还未签名。
- 3:签名应用文件。现在我们要用之前创建的keystore文件来签名生成的未签名版本的应用。使用如下命令来签名:
|
1
|
$ jarsigner -verbose -sigalg SHALwithRSA -digestalg SHAL -keystore my_jt.keystore unsigned_name.apk my_jt
|
- 注意:这里请使用keystore生成文件名来替换my_jt示例名称,同时用真实的应用文件名替换掉unsigned_name.apk。
- 这个过程需要一点时间,期间会提示输入keystore的密码。命令会修改apk文件并对其进行签名。
OK,需要的环境都已经配置好了,也可以启动成功,但是以上五个步骤中,不一定都是很顺利的,这里总结一下自己的问题,并给出自己的解决方案。
二:安装遇到的问题
1.进行android 平台配置时候报错。即执行下面命令,这里的命令是指,将本地的APP打包成Hybrid App时的基于安卓平台,进行的编译。
|
1
|
ionic platform add android
|
这里会刚开始安装出问题,显示,android版本过低,解决办法,重新下载一个sdk版本。


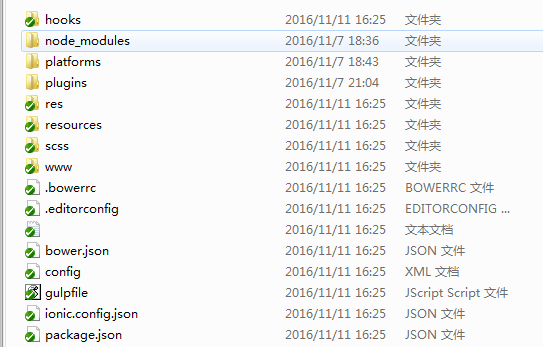
2.确保你安装后,ionic的文件一个不少,如上所示,碰到问题,当时安装时候,没有ionic.config.json文件。解决办法,自己新建一个ionic.config.json文件
|
1
2
3
4
|
{
"name"
:
"myApp"
,
"app_id"
:
""
}
|
将以上内容添加进去即可。不过name要换成你自己的项目目录名称。
3. 进行安卓打包时,编译成apk文件,即执行下面命令时碰到问题。
|
1
|
ionic build android
|
由于很多东西是从google下载来了,打包会很慢很慢,(等的花儿都谢了)
三:项目规范问题
这里总结一下导师昨天验收demo时候,指出的几个问题。
1:angularjs书写controller时候,注意要将参数写进数组里面。
看下我的写法是下面这样的:
|
1
2
3
4
5
6
7
8
9
10
|
.controller(
'PlaylistsCtrl'
,
function
($scope) {
$scope.playlists = [
{ title:
'Reggae'
, id: 1 },
{ title:
'Chill'
, id: 2 },
{ title:
'Dubstep'
, id: 3 },
{ title:
'Indie'
, id: 4 },
{ title:
'Rap'
, id: 5 },
{ title:
'Cowbell'
, id: 6 }
];
})
|
这种写法是有问题的,在进行打包时候,会出问题。正确写法应该是下面这种。将参数和函数写在数组里面。
|
1
2
3
4
5
6
7
8
9
10
|
.controller(
'PlaylistsCtrl'
,[
'$scope'
,
function
($scope) {
$scope.playlists = [
{ title:
'Reggae'
, id: 1 },
{ title:
'Chill'
, id: 2 },
{ title:
'Dubstep'
, id: 3 },
{ title:
'Indie'
, id: 4 },
{ title:
'Rap'
, id: 5 },
{ title:
'Cowbell'
, id: 6 }
];
}])
|
2. 我在进行书写时候,没有将服务和控制器进行分开,而是混合写的,而且是单页面进行路由转换,导师指出这样是会存在很多问题的,通常当页面很多时候,几百个
甚至几千个时候,单页面加载的速度是相当缓慢的,后期需要进行改进。像我下面这种将控制器和服务混合写是不规范的。
|
1
2
3
4
5
6
7
8
9
10
|
.controller(
'browseCtrl'
, [
'$scope'
,
'$stateParams'
,
'$http'
,
'$ionicScrollDelegate'
,
'$location'
,
'$filter'
,
function
($scope, $stateParams,$http,$ionicScrollDelegate,$location,$filter) {
$scope.requestDate =
function
() {
$http.get(
"../data/browse.json"
).success(
function
(data) {
console.log(
"请求全部的数据"
);
console.log(data);
$scope.data = data;
});
}
}])
|
四:总结
从开始零搭建到现在这个APP有一定的模型,从功能,到页面设计,差不多花了四天左右的时间,与后端的联调也能够跑通。么么哒,接下来的两周时间,在保证基本功能前提下,设计
各方面需要继续完善,优化。哈哈,很喜欢这种调调,自己边设计,边做。。。还有好些页面,功能没写,继续。最终完整版APP请看我github里面的更新(暂未完成版)。


这里贴下自己主页和列表页的代码部分:
主页部分:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
<
ion-side-menus
enable-menu-with-back-views="false">
<
ion-side-menu-content
>
<
ion-nav-bar
class="bar-stable">
<
ion-nav-back-button
>
</
ion-nav-back-button
>
<
ion-nav-buttons
side="left">
<
button
class="button button-icon button-clear ion-navicon" menu-toggle="left">
</
button
>
</
ion-nav-buttons
>
</
ion-nav-bar
>
<
ion-nav-view
name="menuContent"></
ion-nav-view
>
</
ion-side-menu-content
>
<
ion-side-menu
side="left" class="set-side-menu">
<
ion-content
class="set-background">
<
div
clas="set-menu-login" style="text-align: center;margin-top: 55px;cursor:pointer;" ng-click="login()">
<
div
class="set-img-login" style="margin-left: 32%;">
</
div
>
<
p
style="margin-top:19px;font-size: 17px;">请登录账号</
p
>
</
div
>
<
ion-list
>
<
div
class="list set-list-menu" style="line-height: 60px;margin-top: 40px;">
<
ion-item
menu-close href="#/app/personInfo" >
<
i
class="icon ion-person" ></
i
>
<
span
class="set-menu-icon"> 个人中心</
span
>
</
ion-item
>
<
ion-item
menu-close href="#/app/playlists">
<
i
class="icon ion-calendar"></
i
><
span
class="set-menu-icon">投票首页</
span
>
</
ion-item
>
<
ion-item
menu-close href="#/app/browse">
<
i
class="icon ion-pinpoint"></
i
><
span
class="set-menu-icon"> 试题资料</
span
>
</
ion-item
>
<
ion-item
menu-close href="#/app/personCenter">
<
i
class="icon ion-star"></
i
><
span
class="set-menu-icon"> 个人收藏</
span
>
</
ion-item
>
<
ion-item
menu-close href="#/app/set">
<
i
class="icon ion-locked"></
i
><
span
class="set-menu-icon"> 个人设置</
span
>
</
ion-item
>
</
div
>
</
ion-list
>
</
ion-content
>
</
ion-side-menu
>
</
ion-side-menus
>
|
列表页部分:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
<
ion-view
view-title="问卷列表">
<
ion-content
on-scroll="scrollFixed(e)" >
<
div
class="set-btn-all" id="set-btn-all">
<
button
type="button" class="set-all-list l1 " ng-click="requestDate()" id="btn1">全部 </
button
>
<
button
type="button" class="set-all-list l2" ng-click=requestComplete() id="btn2">已完成 </
button
>
<
button
type="button" class="set-all-list l3" ng-click=requestInComplete() id="btn3">未完成 </
button
>
<
button
type="button" class="set-all-list l4" ng-click=requestDoing() id="btn4">进行中 </
button
>
</
div
>
<
ion-list
>
<
ion-item
ng-repeat="value in data" href="#/app/timuList/{{value.id}}">
<
div
class="item item-avatar">
<
img
ng-src="{{value.url}}">
<
h3
style="color: #999;">
<
span
> {{value.text}} </
span
>
</
h3
>
<
h3
class="set-wenjuan-list" style="color: #ccc;margin-top: 15px;">
有效期:{{value.timeDate}}
<
span
class="set-tagComplete">{{value.status}}</
span
>
<
span
class="set-tagComplete btn-detail">查看详情</
span
>
</
h3
>
</
div
>
</
ion-item
>
</
ion-list
>
<
div
class="set-tips-message">
<
p
>已经到底了</
p
>
</
div
>
<
div
class="fs_top_btn" ng-click="scrollTop()">
</
div
>
</
ion-content
>
<
ion-footer-bar
align-title="left" class="">
<
div
class="tabs tabs-icon-left">
<
a
class="tab-item" href="#/app/playlists ">
<
i
class="icon ion-home"></
i
>
首页
</
a
>
<
a
class="tab-item" href="#/app/personCenter">
<
i
class="icon ion-star"></
i
>
收藏
</
a
>
<
a
class="tab-item" href="#/app/set">
<
i
class="icon ion-gear-a"></
i
>
我
</
a
>
</
div
>
</
ion-footer-bar
>
</
ion-view
>
|
主页和列表页已完成,比较头疼的还是设计,感觉总是达不到自己想要的效果,有比较好的想法亲,麻烦给我留言哈!谢谢哒!!!!!!!!!!


