热门标签
热门文章
- 1git删除远程仓库的某个标签或分支
- 2数据连接,图文档与BOM数据紧密相连_bom清单如何与图纸关联
- 3torch笔记十二 | 读取和保存_torch 读取pkl
- 4信息熵、条件熵、信息增益
- 5python打开excel指定的sheet_“python读取excel莫个页签sheets()行数,并且获取里边的内容。“excel打开发现不可读取...
- 6Django入门(十):模板继承(重要)_django模板继承block标签
- 7Three.js——tween动画、光线投射拾取、加载.obj/.mtl外部文件、使用相机控制器_three 加载obj和mtl
- 8Ubuntu 启动菜单:Grub 密码,在 Windows 选项加密,看看猴子们还怎么玩?_grub进入windows需要密码
- 9【机器学习算法-python实现】决策树-Decision tree(1) 信息熵划分数据集_python 西瓜数据1信息熵计算
- 10【ArcGIS微课1000例】0120:ArcGIS批量修改符号的样式(轮廓)_批量制作arcgis符号库
当前位置: article > 正文
SwiftUI——如何使用新的NavigationStack和NavigationSplitView(如何页面跳转2.0以及如何制作侧栏)_swiftui navigationstack
作者:Li_阴宅 | 2024-07-01 20:51:58
赞
踩
swiftui navigationstack
从 iOS 16 开始,苹果开始弃用原先的NavigationView,以后会逐渐完全淘汰掉。现在开始使用NavigationStack和NavigationSplitView。NavigationStack的效果和原本的NavigationView一样,而NavigationSplitView则和现在 iPadOS 上的NavigationView效果一样。
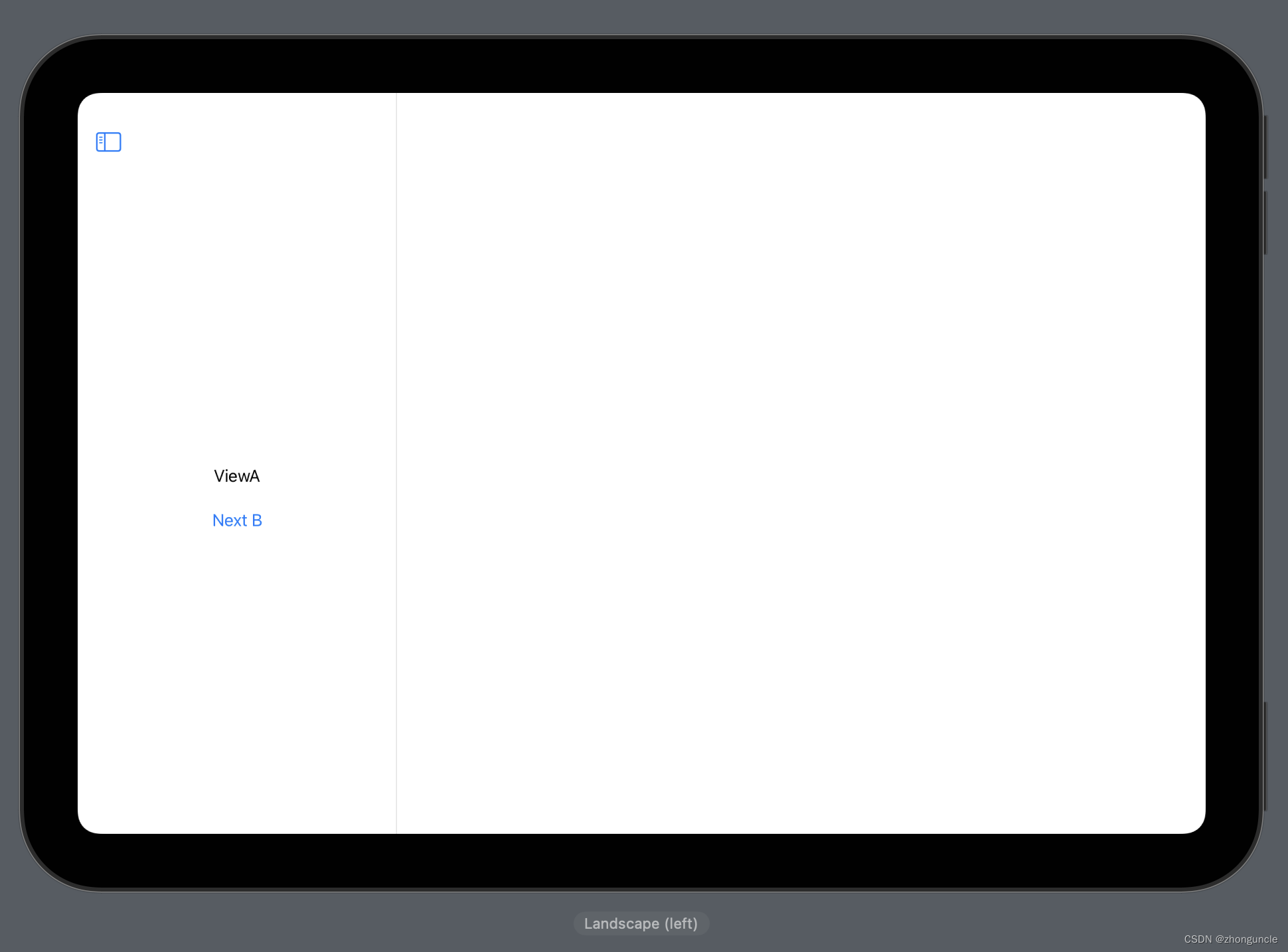
最近在 iPadOS 上面使用NavigationView,内容会放在侧栏,而不是像 iOS 或者以前一样。如下:
苹果这次改名的目的应该是为了区别两种导航模式,怕开发者不好理解区分。
那么下面来介绍一下二者。
NavigationStack
NavigationStack的使用方法和NavigationView一模一样,只要改一下名字即可,更新代码很方便:
NavigationStack {
NavigationLink...
}
- 1
- 2
- 3
唯一需要注意的是:只支持 iOS 16 及更新的系统。所以代码修改的时候应该改成以下格式,不然程序只能支持 iOS 16 及更新的代码了:
if #available(iOS 16.0, *) {
//新版代码
} else {
//兼容早期系统
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
顺道一提,NavigationStack等价于被遗弃的NavigationView的下面这种设置:
NavigationView {
NavigationLink...
}
.navigationViewStyle(.stack)
- 1
- 2
- 3
- 4
NavigationSplitView
NavigationSplitView是新出来的,目的是方便开发者实现侧栏。事实上也真的很方便。
代码格式如下:
NavigationSplitView {
//侧栏第一列
} content: {
//侧栏第二列
} detail: {
//页面
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
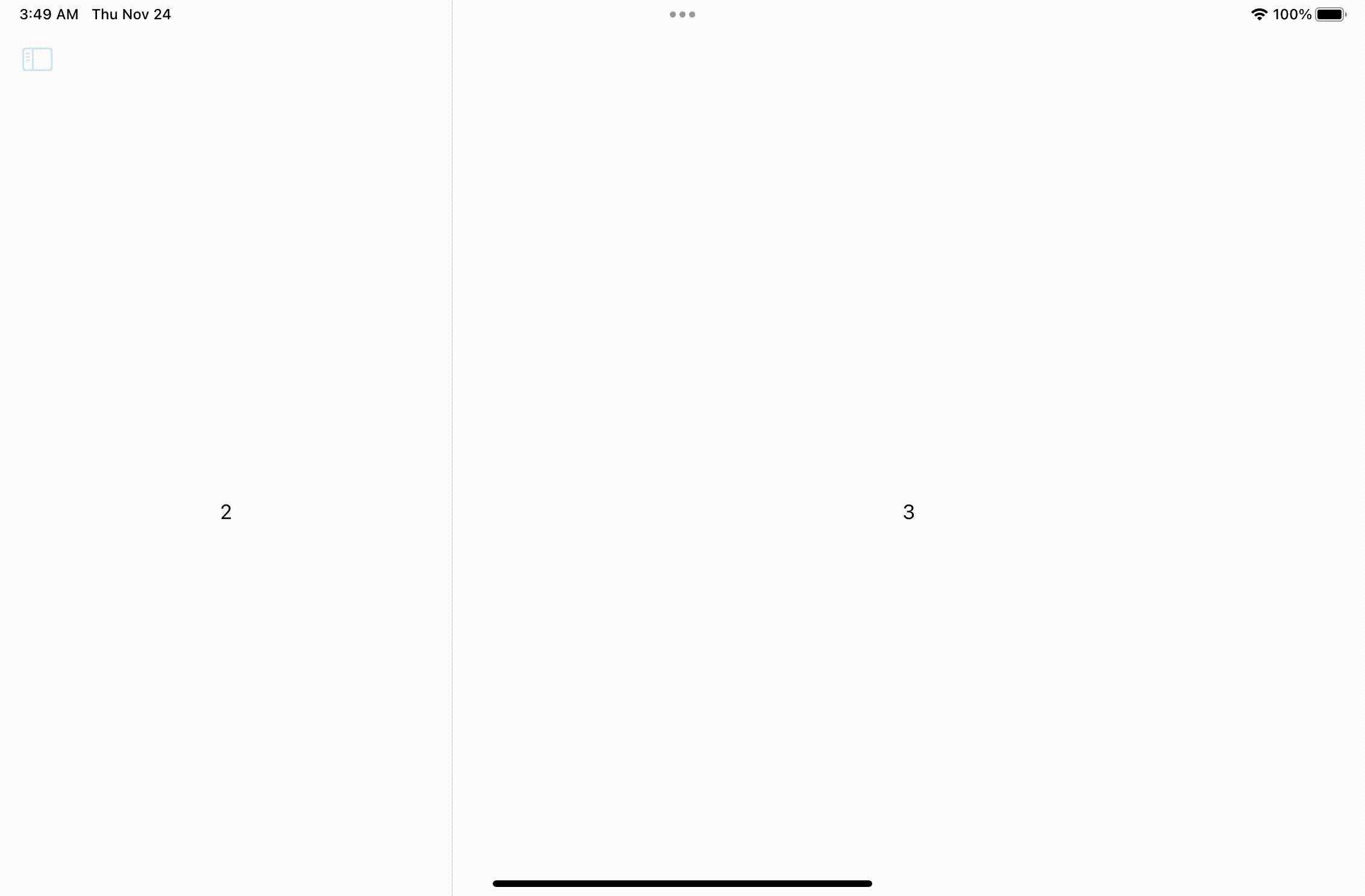
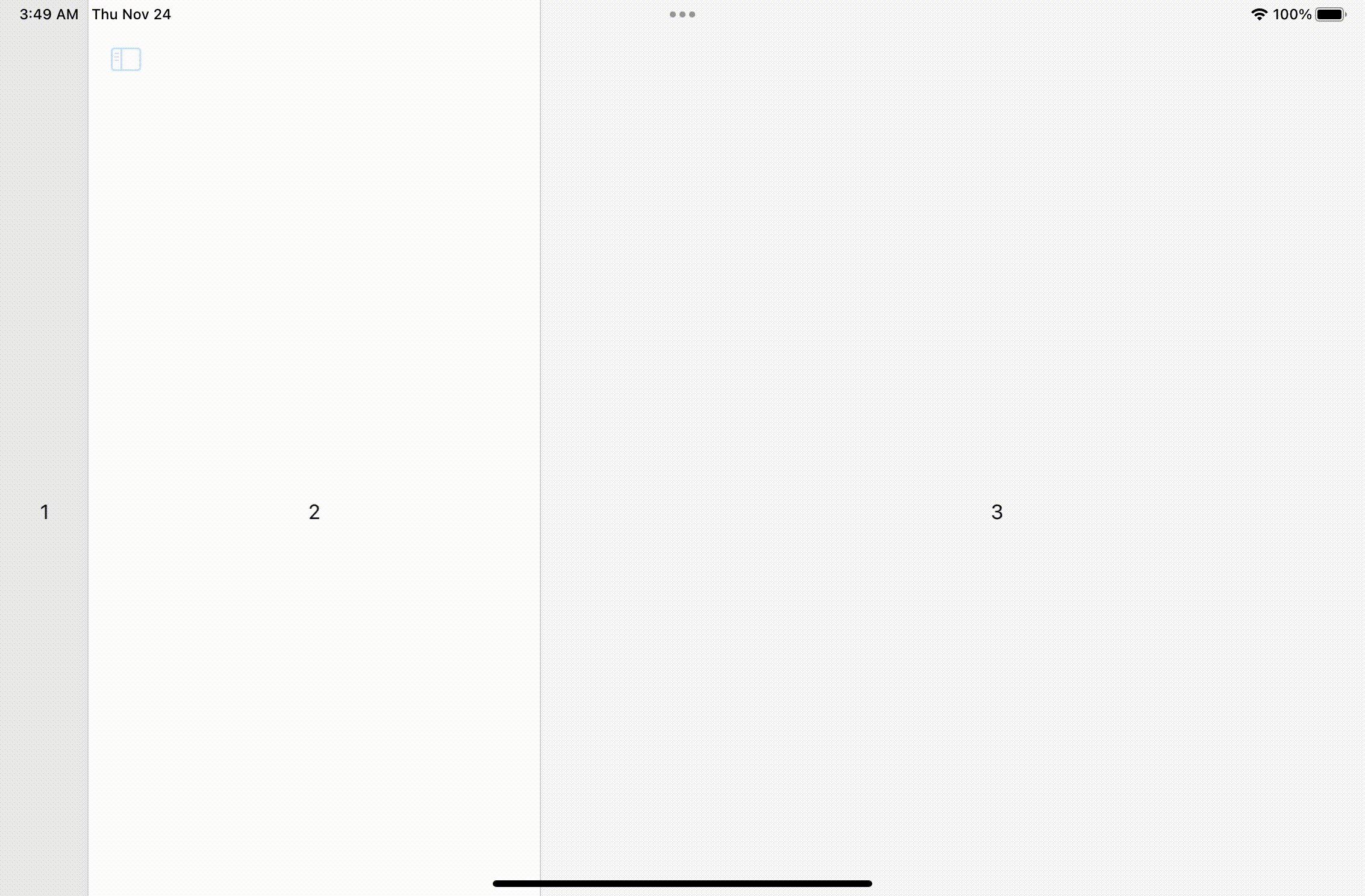
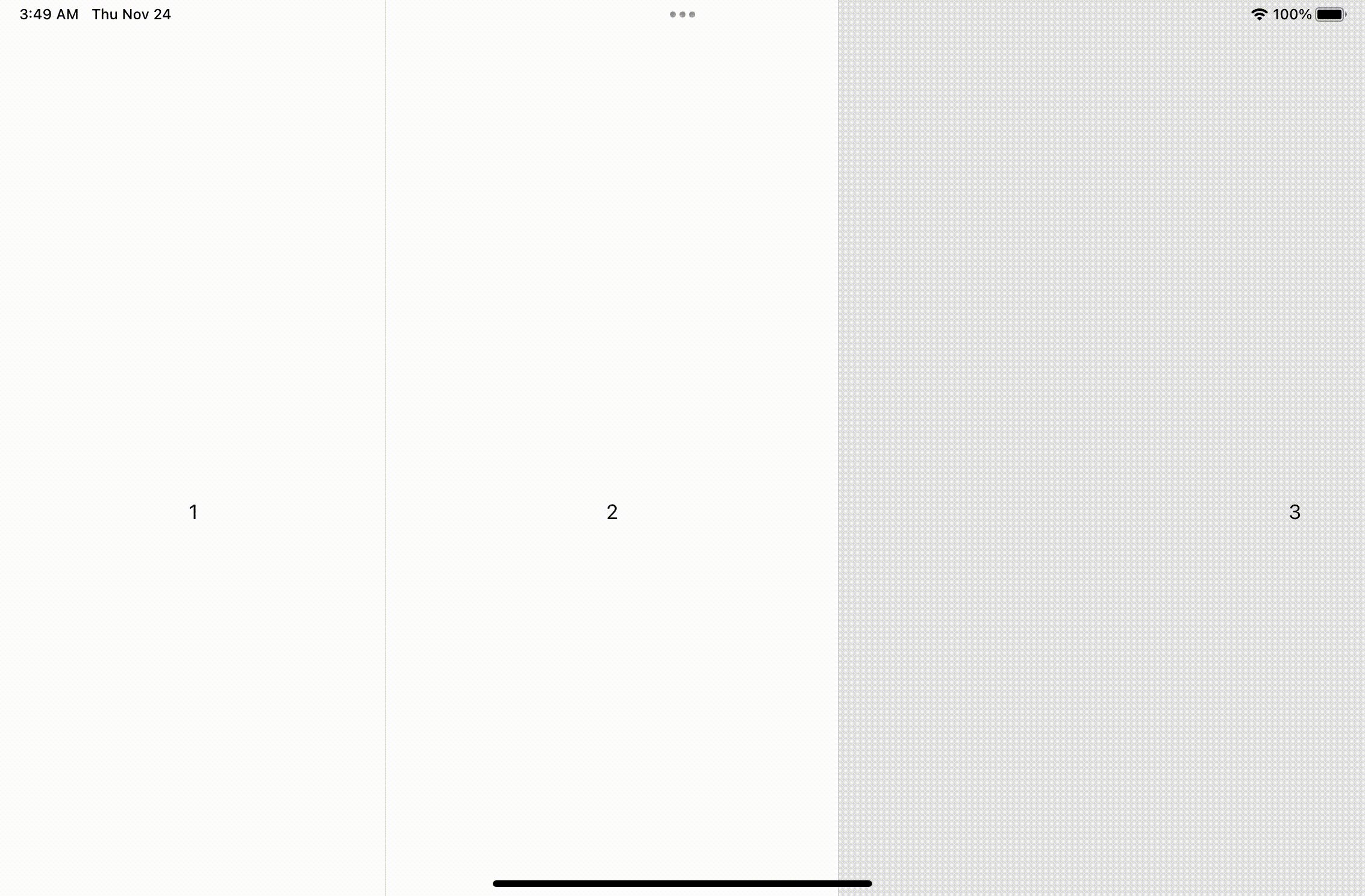
例如下面这段代码的样式如下:
NavigationSplitView {
Text("1")
} content: {
Text("2")
} detail: {
Text("3")
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
横屏样式如下:

竖屏样式如下:

接下来通过下面的代码来讲一下新NavigationSplitView的数据流:
struct MainView: View { let colors: [Color] = [.purple, .pink, .orange] @State private var selection: Color? = nil // 默认没有选中的颜色 var body: some View { NavigationSplitView { List(colors, id: \.self, selection: $selection) { color in NavigationLink(color.description, value: color) } } detail: { if let color = selection { Rectangle() .foregroundColor(color) } else { Text("Pick a color") } } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
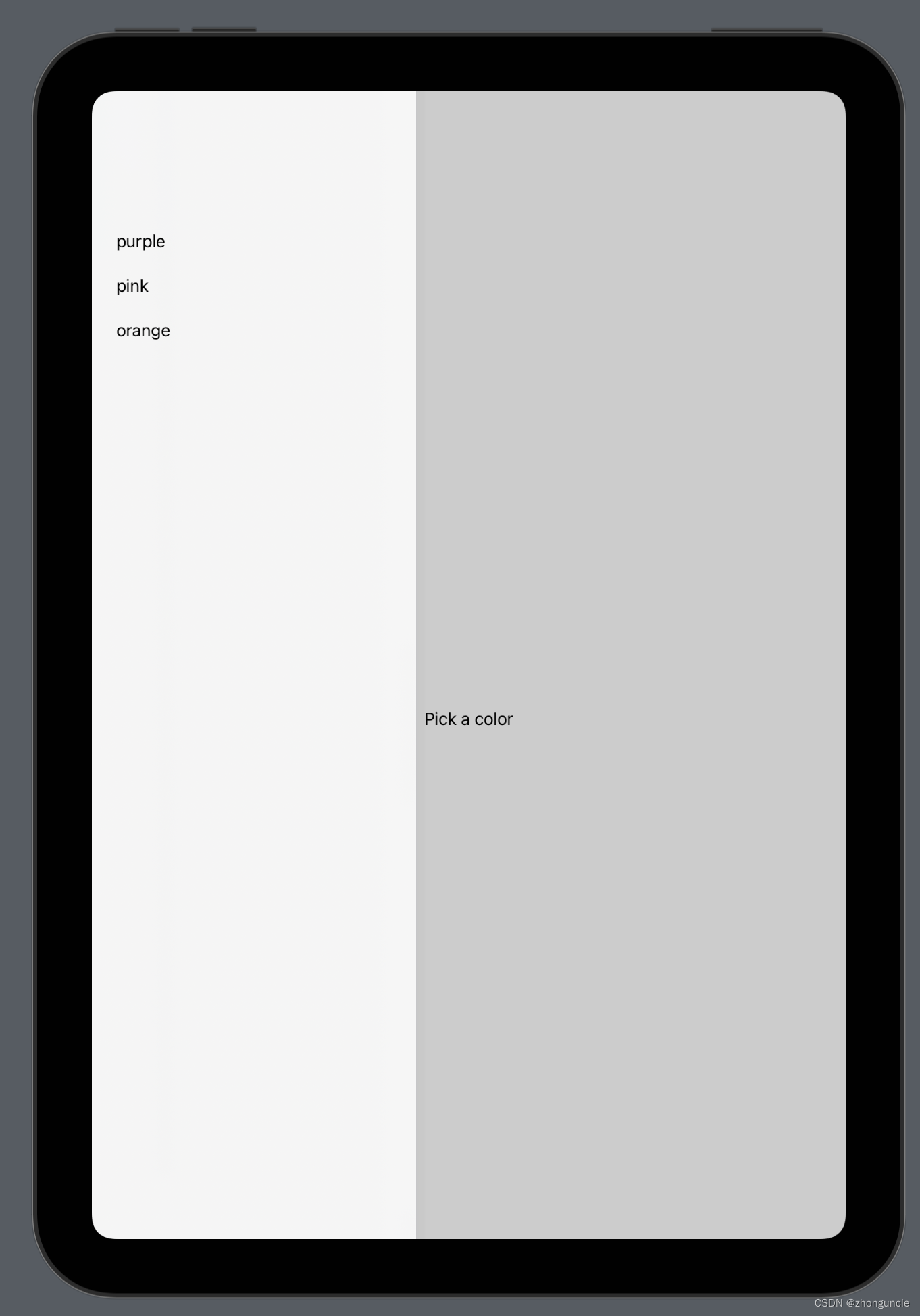
此时显示效果如下:

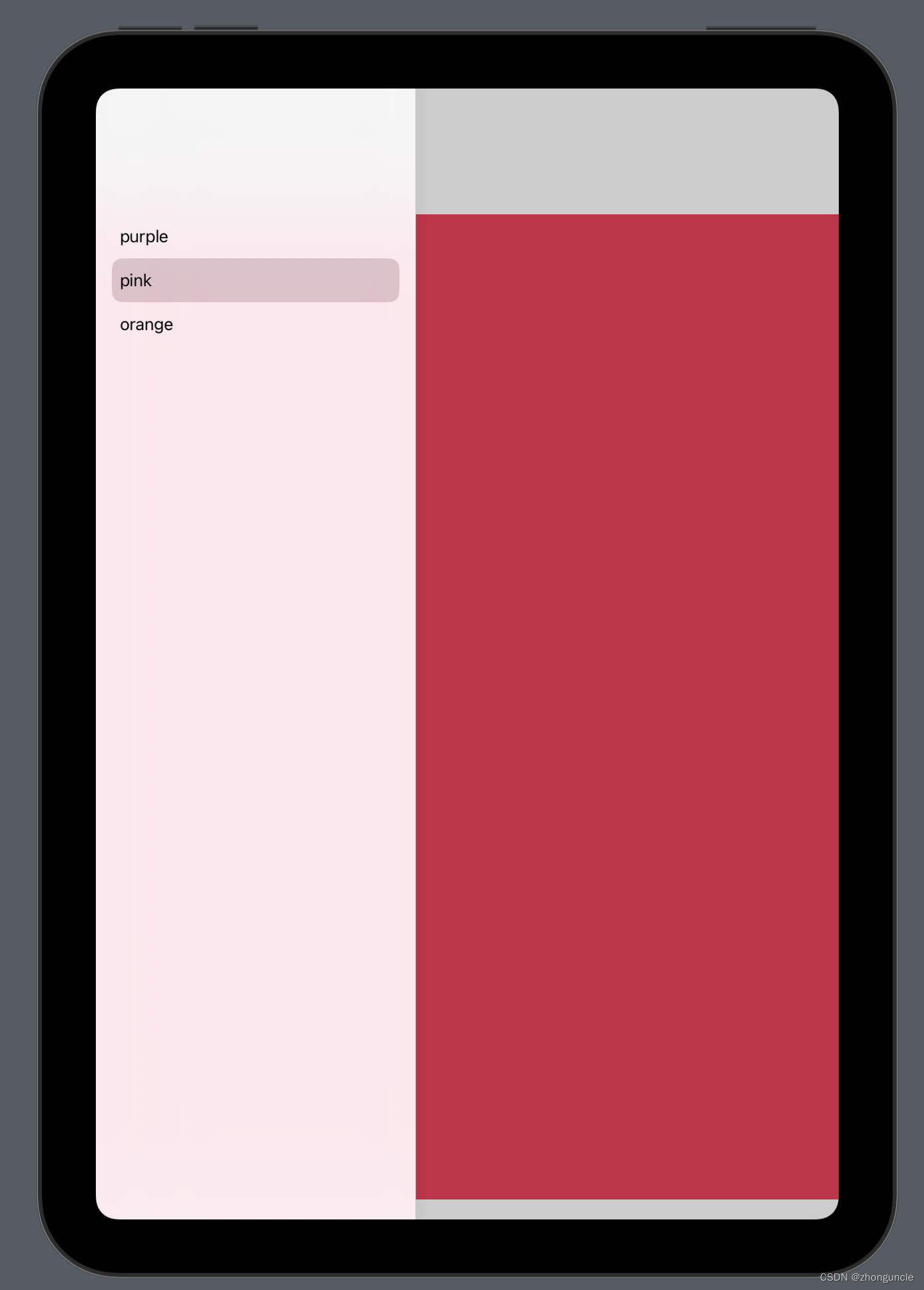
下面点击“pink”看看:

希望能帮到有需要的人~
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop】
推荐阅读
相关标签



