热门标签
热门文章
- 1板凳---------unix网络编程卷1:第二章传输层:TCP、UDP 和 SCTP
- 2uni-app自定义多环境配置,动态修改appid_uniapp项目中如何配置环境变量
- 3PyTorch 安装遇见的下载超时问题_pytorch 2.3.0下载超时
- 4【2024最新华为OD-C/D卷试题汇总】[支持在线评测] 局域网中的服务器个数(200分) - 三语言AC题解(Python/Java/Cpp)
- 5YOLOX实战之自建数据集进行训练_yolox制作自己数据集
- 6自然语言处理1——NLP概述_nlp结合什么和什么的力量来研究语言的规则和结构
- 7AIGC之GPT-4:GPT-4的简介与详细攻略_gpt4的原理
- 8【Linux】虚拟机安装openEuler 24.03 X86_64 教程
- 9leetcode---树专题_ldepth攻略
- 10Python实战开发及案例分析(8)—— 聚类算法_python实战多个变量进行聚类分析
当前位置: article > 正文
微信小程序的四种弹框_微信小程序弹框
作者:Li_阴宅 | 2024-07-03 01:16:10
赞
踩
微信小程序弹框
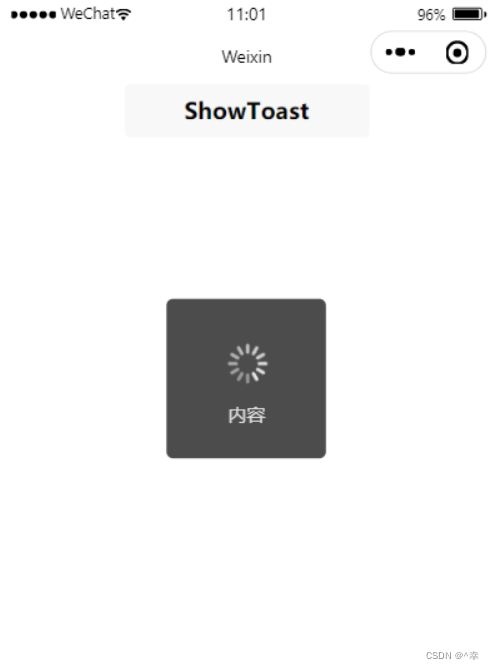
一、wx.showToast(Object object)
显示消息提示框
- wx.showToast({
- title: '内容', //提示的内容
- duration: 2000, //持续的时间
- icon: 'loading', //图标有success、error、loading、none四种
- mask: true //显示透明蒙层 防止触摸穿透
- })
示例:

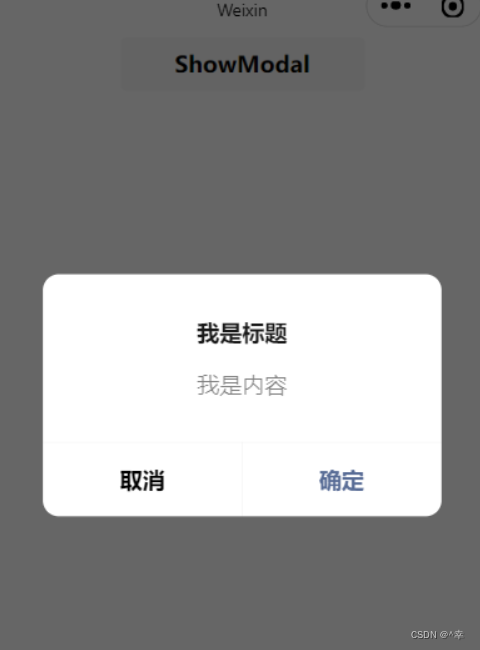
二 、wx.showModal(Object object)
显示模态对话框
- wx.showModal({
- title: '我是标题', //提示的标题
- content: '我是内容', //提示的内容
- success: function(res) {
- if(res.confirm) {
- console.log('用户点击了确定')
- } else if (res.cancel) {
- console.log('用户点击了取消')
- }
- }
- })
示例:

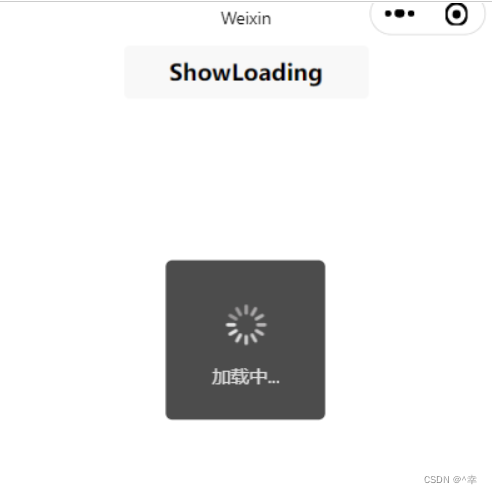
三、wx.showLoading(Object object)
显示 loading 提示框。需主动调用 wx.hideLoading 才能关闭提示框
- wx.showLoading({
- title: '加载中',
- })
-
- setTimeout(function () {
- wx.hideLoading()
- }, 2000)
示例:

注意:
wx.showLoading 和 wx.showToast 同时只能显示一个wx.showLoading 应与 wx.hideLoading 配对使用
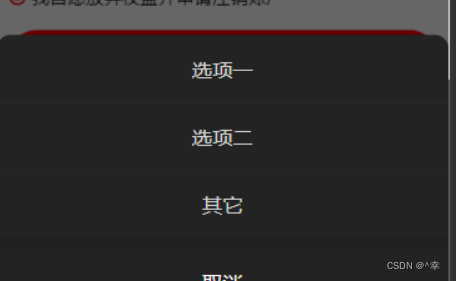
四、wx.showActionSheet(Object object)
显示操作菜单
- wx.showActionSheet({
- itemList:['选项一','选项二','其它'], //文字数组
- success: (res) => {
- switch(res.tapIndex) {
- case 0:
- console.log('点击了 选项一')
- break;
- case 1:
- console.log('点击了 选项二')
- break;
- case 2:
- console.log('点击了 其它选项')
- break;
- }
- },
- fail (res) {
- console.log('取消选项')
- }
- })

示例:

具体内容可见官网:微信小程序弹窗
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop】
推荐阅读
相关标签


