校园表白墙微信小程序_大学生表白墙小程序
赞
踩
0x01 前言
校园小情书是一个微信小程序的表白墙,主要功能表白,适合大学校园内运营,建立自己学校的表白墙社区。
项目原地址:https://github.com/oubingbing/wechatAlliance
项目前端魔改地址:https://gitee.com/xiaoli-888/school_wechat
PS:该小程序属于【社区/论坛】类,微信规定【社区/论坛】类的小程序在微信公众平台上线的话,必须需要企业或者个体工商户资质才可以。同时,还得需要该资质下的一个备案域名。
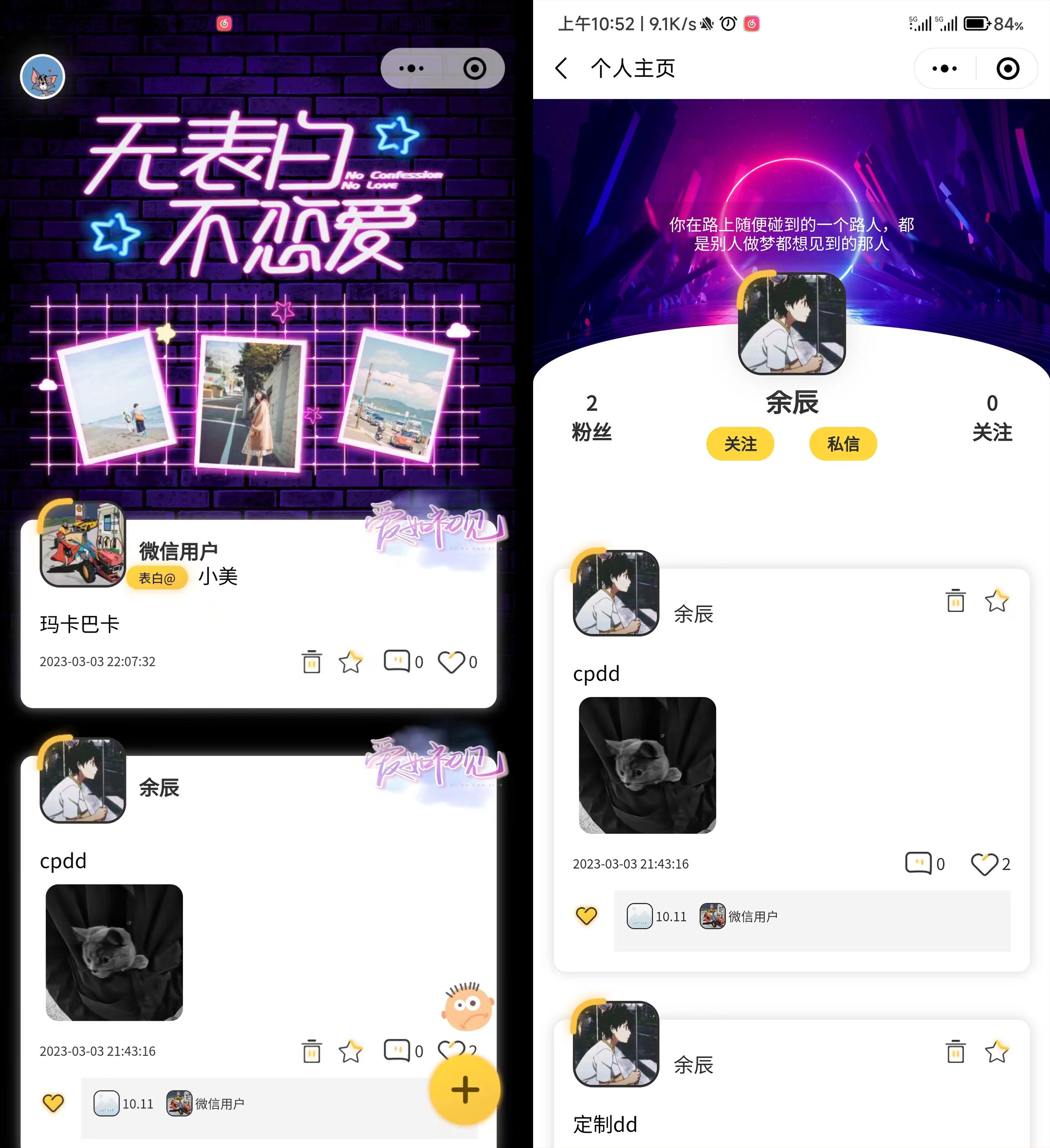
0x02 效果图


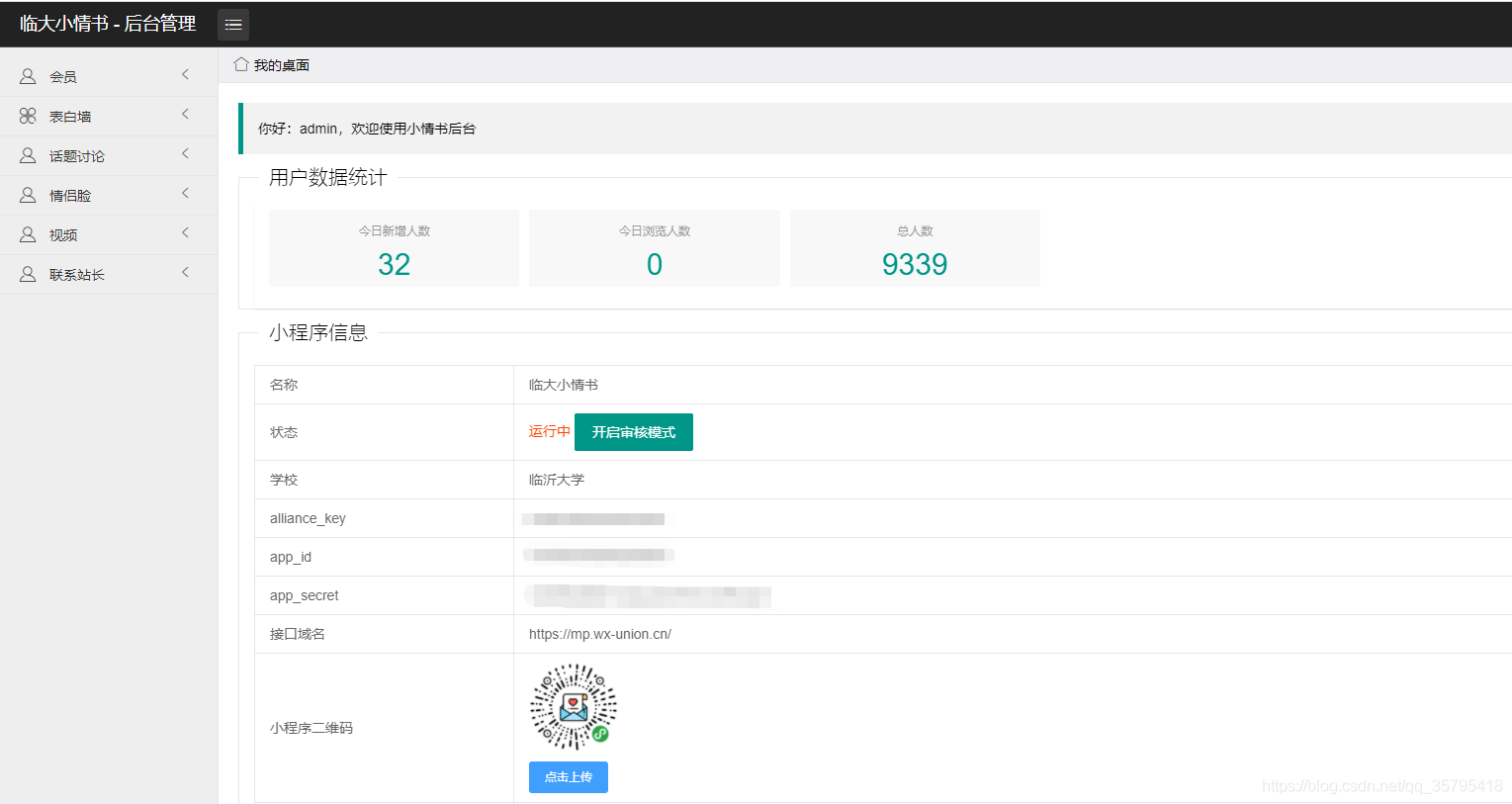
0x03 注册管理后台
首先登录校园小情书的后台站点进行注册:https://mp.wx-union.cn
2、注册成功后会提示发送一封激活邮件到您的邮箱,点击邮件中的激活链接进行账户激活。
激活账户后登录会跳转到小程序的建立页面,小程序的名字必须和你微信注册的名称一模一样

在后台注册好小程序,这时管理后台就注册完成了。

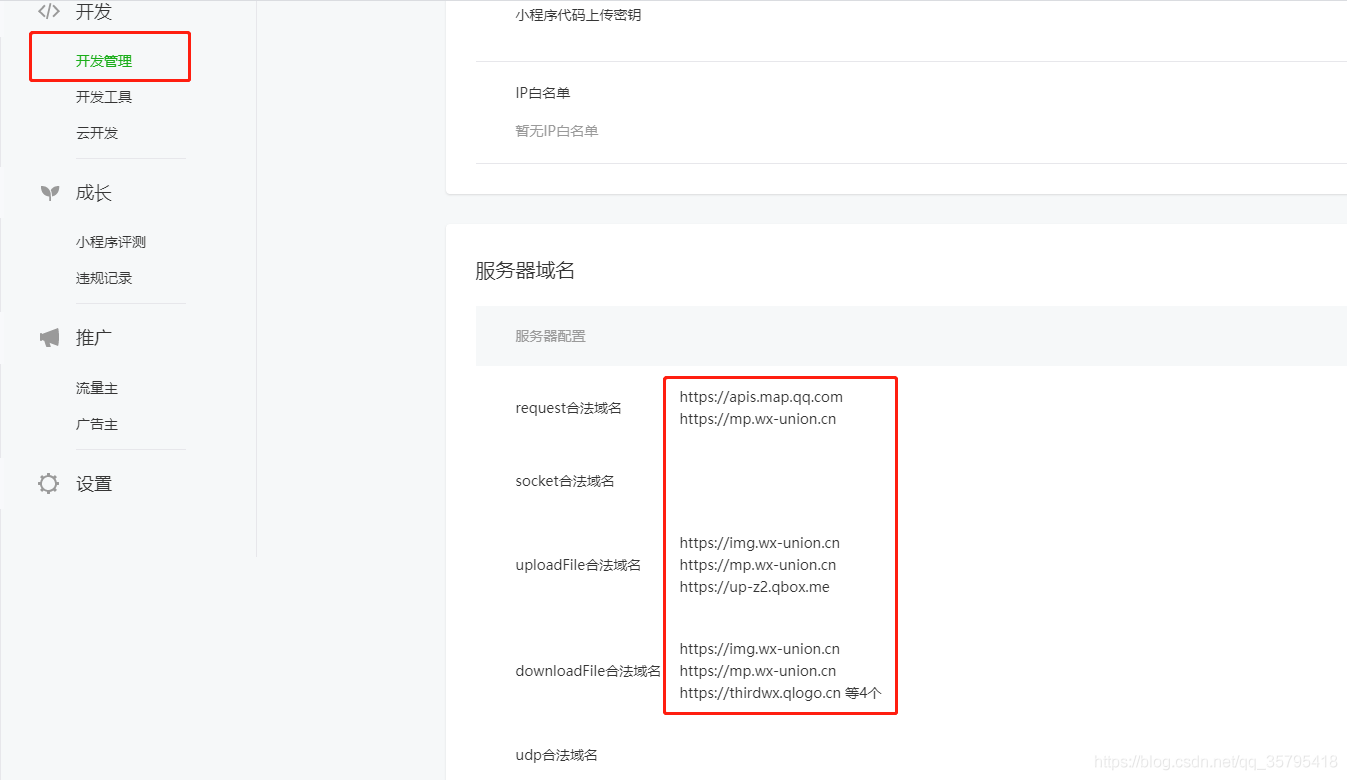
0x04 在微信公众平台绑定服务端的域名

request合法域名
https://mp.wx-union.cn //后台域名
https://apis.map.qq.com //地图api
uploadFile合法域名
https://mp.wx-union.cn //后台地址
https://img.wx-union.cn //七牛oss地址
downloadFile合法域名
https://img.wx-union.cn //七牛云存储的域名
https://mp.wx-union.cn //后台域名
https://wx.qlogo.cn //微信头像
https://thirdwx.qlogo.cn //微信头像
PS:如果用叶子的后台的话,以上地址都不用改的,直接复制上就可以
0x05 下载小程序代码
项目原地址:https://github.com/oubingbing/school_wechat
项目前端魔改地址:https://gitee.com/xiaoli-888/school_wechat
获取源码后直接解压导入微信开发者工具即可
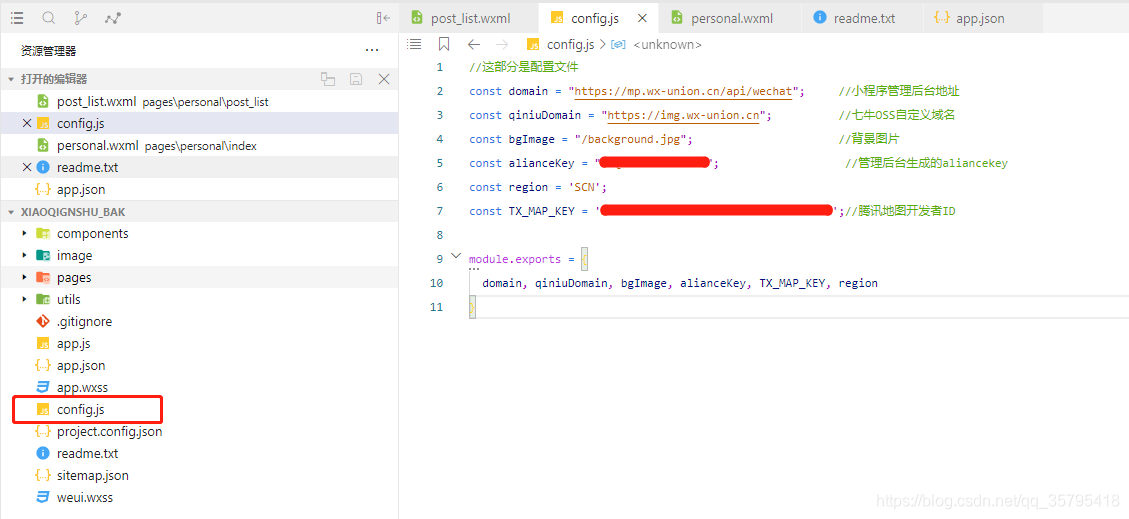
0x06 配置小程序
用微信开发者工具打开源码后在项目根目录的config.js进行如下配置。

这里的alliance_key是后台生成的,去后台找到然后替换掉就OK了,以及在腾讯地图开放平台注册一个账号,把开发者ID粘贴到TX_MAP_KEY就可以了。
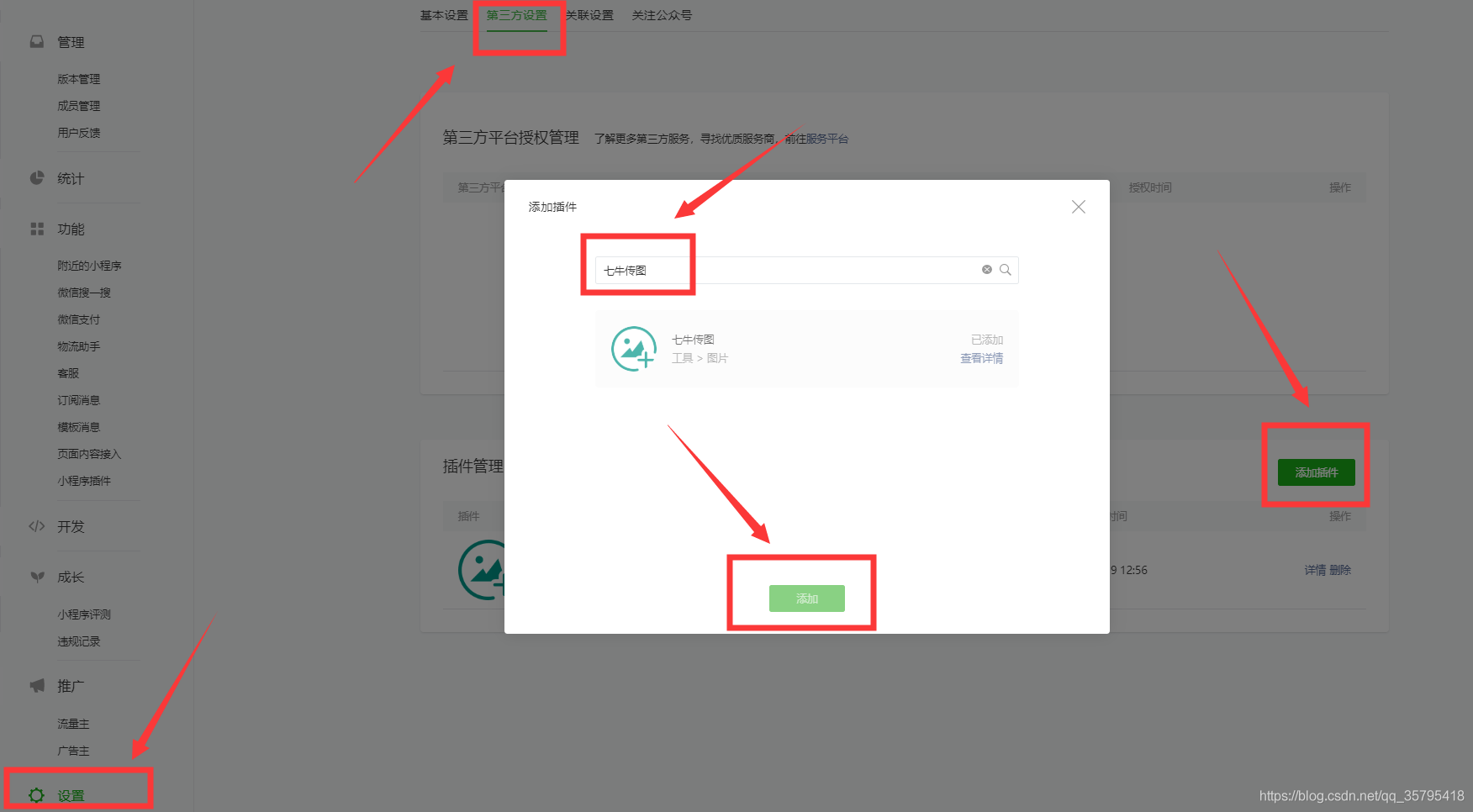
此外,我们还需要用到一个叫七牛传图的第三方插件用于上传图片,下面我们来讲讲这个插件怎么添加到我们的小程序里面。

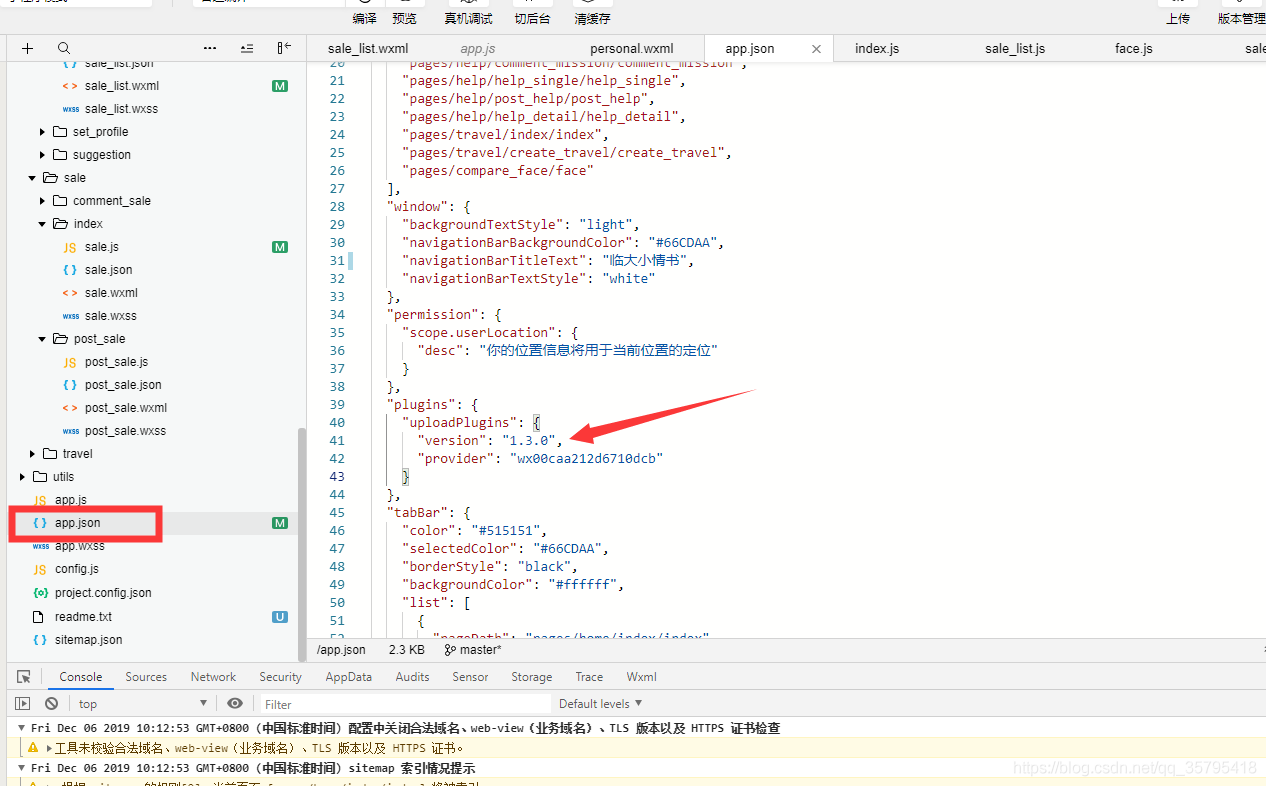
对比一下插件版本号,看看是否是最新的版本,如果不是就在app.json里面填上最新的版本号即可。

到这里客户端基本上配置就完成了
清除全部缓存,然后再点编译,项目应该就没问题可以运行了。
上传代码到微信公众平台,然后提交审核,审核过了即可发布上线。


