- 1Python读取视频方法
- 2【数据结构】双向链表(思路解释,插入,删除,打印. c++代码)_删除双链表的节点有没有顺序
- 3Tkinter布局管理器_tkinter 布局管理器
- 4Unexpected end of JSON input while parsing near '...gistry.npmjs.org/glob'
- 5python:傅里叶分析,傅里叶变换 FFT_python fft
- 6rust嵌入式开发之总结 (二)Embassy的不足
- 7Git的基本使用方法
- 8Git和Github_ic项目 github
- 9记因hive配置文件参数运用不当导致 sqoop MySQL导入数据到hive 失败的案例
- 10一文搞懂Linux内核进程原理及系统调用机制_kernel 进程
【HarmonyOS(ArkTS)学习笔记-3】认识ArkTS语言_下面属于arkts函数声明的语句的是?
赞
踩
内容学习来自华为开发者学习网站
目录
3.2.1 基于ArkTS的声明式开发范式(声明式开发范式)(开发新应用推荐)
认识ArkTS开发语言
1.ArkTS
1.1 认识ArkTS
ArkTS是HarmonyOS的主力应用开发语言。
它在 TypeScript(TS)的基础上,匹配ArkUI框架,扩展了声明式UI、状态管理等相应的能力。
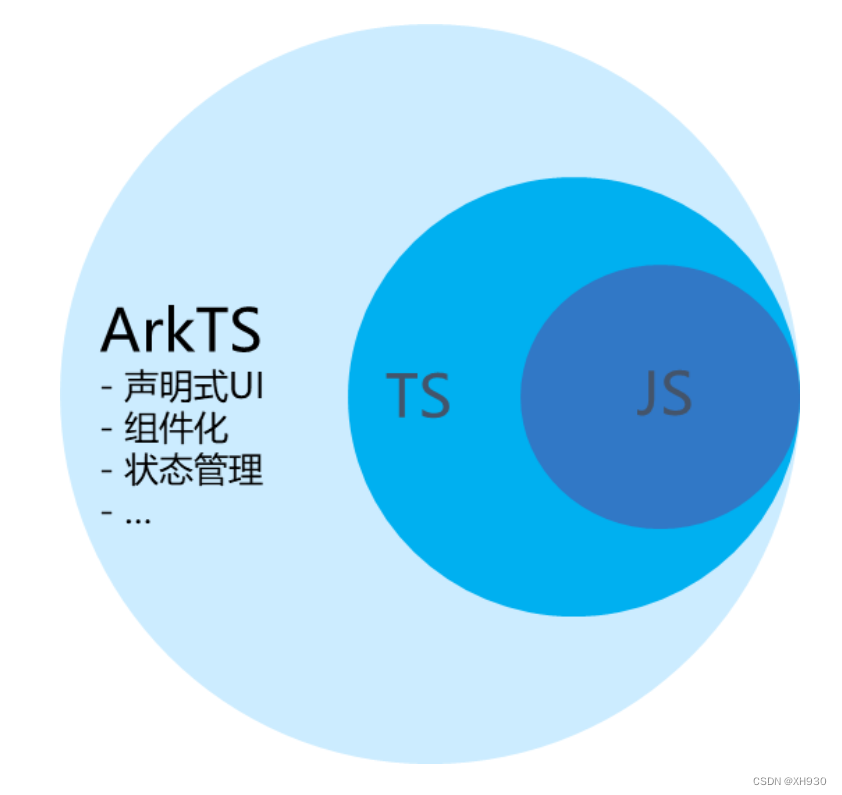
ArkTS、TypeScript、JavaScript的关系:
- JavaScript
一种属于网络的高级脚本语言,被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果
- TypeScript
JavaScript的超集,扩展了JavaScript的语法,通过在JavaScript的基础上添加静态类型定义构建而成,是一个开源的编程语言
- ArkTS
兼容TypeScript语言,扩展了 声明式UI、状态管理、并发任务等能力

因为 ArkTS 是 TypeScript的拓展,因此在学习 ArkTS 之前要先了解 TypeScript的语法知识
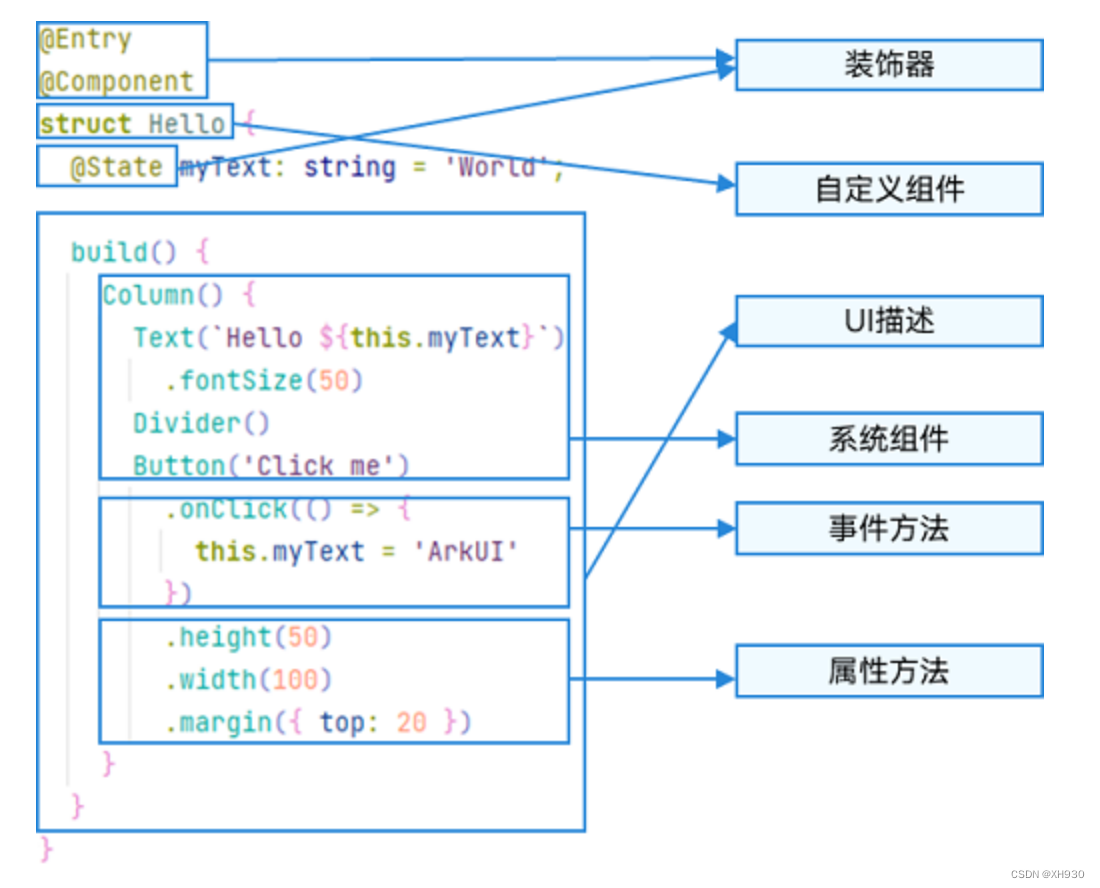
1.2 ArkTS基本语法

- 装饰器:用于装饰类、结构、方法以及变量,并赋予其特殊的含义。如上述示例中@Entry、@Component和@State都是装饰器,@Component表示自定义组件,@Entry表示该自定义组件为入口组件,@State表示组件中的状态变量,状态变量变化会触发UI刷新。
- UI描述:以声明式的方式来描述UI的结构,例如build()方法中的代码块。
- 自定义组件:可复用的UI单元,可组合其他组件,如上述被@Component装饰的struct Hello。
- 系统组件:ArkUI框架中默认内置的基础和容器组件,可直接被开发者调用,比如示例中的Column、Text、Divider、Button。
- 属性方法:组件可以通过链式调用配置多项属性,如fontSize()、width()、height()、backgroundColor()等。
- 事件方法:组件可以通过链式调用设置多个事件的响应逻辑,如跟随在Button后面的onClick()。
2.TypeScript基础语法介绍
2.1 基础类型
2.1.1 布尔值(boolean)
TypeScript中可以使用 Boolean 来表示这个变量是布尔值,可以赋值为true或者false。
let isDone:boolean = false;
- 1
2.1.2 数字(number)
TypeScript里的 所有数字都是浮点数 ,这些浮点数的 类型是number。除了 支持十进制,还支持二进制、八进制、十六进制。
let decLiteral:number = 2023;
console.log('decLiteral is'+decLiteral);
let binaryLiteral:number = 0b11111100111;
console.log('binaryLiteral is'+binaryLiteral);
let octalLiteral:number = 0o3747;
console.log('octalLiteral is'+octalLiteral);
let hexLiteral:number = 0x7e7;
console.log('hexLiteral is'+hexLiteral);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
2.1.3 字符串(string)
TypeScript里使用string表示文本数据类型,可以使用**双引号(")或单引号(')**表示字符串。
let name:string="Jacky";
name="Tom";
name='Mick';
- 1
- 2
- 3
2.1.4 数组(object)
TypeScript支持以下两种方式声明数组:第一种,可以在元素类型后面接上[],表示由此类型元素组成的一个数组;第二种方式是使用数组泛型,Array<元素类型>。
let list1:number[]=[1,2,3];
let list2:Array<number>=[1,2,3];
- 1
- 2
2.1.5 元组(object)
元组类型允许表示一个已知元素数量和类型的数组,各元素的类型不必相同。
let x:[string,number];
x = ['hello',10]//ok
x = [10,'hello']//error
- 1
- 2
- 3
2.1.6 枚举
enum类型是对JavaScript标准数据类型的一个补充,使用枚举类型可以为一组数值赋予友好的名字。
enum Color{Red,Green,Blue};
let c:Color = Color.Green;
- 1
- 2
2.1.7 unknown
有时候,我们会想要为那些在编程阶段还不清楚类型的变量指定一个类型。那么我们可以使用unknown类型来标记这些变量。
let notSure:unknown = 4;
notSure = 'maybe a string instead';
notSure = false;
- 1
- 2
- 3
2.1.8 void
当一个函数没有返回值时,你通常会见到其返回值类型是void。
function test():void{
console.log('This is function is void');
}
- 1
- 2
- 3
2.1.9 null和undefined
TypeScript里,undefined和null两者各自有自己的类型分别叫做undefined和null。
let u:undefined = undefined;
let n:null = null;
- 1
- 2
2.1.10 联合类型
联合类型(union types)表示取值可以为多种类型中的一种。
let myFavouriteNumber:string|number;
myFavouriteNumber = 'seven';
myFavouriteNumber = 7;
- 1
- 2
- 3
2.2 条件语句
条件语句用于基于不同的条件来执行不同的动作。TypeScript条件语句是通过一条或多条语句的执行结果(true或false)来决定执行的代码块。
2.2.1 if语句
let num:number = 5;
if(num>0){
console.log('数字是正数');
}
- 1
- 2
- 3
- 4
2.2.2 if…else语句
let num:number = 12;
if(num%2==0){
console.log('偶数');
}else{
console.log('奇数');
}
- 1
- 2
- 3
- 4
- 5
- 6
2.2.3 if…else if…else语句
let num:number = 5;
if(num>0){
console.log(num + '是正数');
}else if(num<0){
console.log(num + '是负数');
}else{
console.log(num + '为0');
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
除了可以通过if…else语句进行条件判断外,还可以通过switch…case语句进行条件判断。
2.2.4 switch…case语句
一个switch语句允许测试一个变量等于多个值时的情况。每个值称为一个case,且被测试的变量会对每个switch case进行检查。
var grade:string = 'A'; switch(grade){ case'A':{ console.log('优'); break; } case'B':{ console.log('良'); break; } case'C':{ console.log('及格'); break; } case'D':{ console.log('不及格'); break; } default:{ console.log('非法输入'); break; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
2.3 函数
2.3.1 函数
函数是一组一起执行一个任务的语句,函数声明要告诉编译器函数的名称、返回类型和参数。TypeScript可以创建 有名字的函数 和 匿名函数,其创建方法如下:
//有名函数
function add(x,y){
return x+y;
}
//匿名函数
let myAdd = function(x,y){
return x+y;
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
2.3.2 为函数定义类型
为了确保输入输出的准确性,我们可以为上面那个函数添加类型
//有名函数:给变量设置为number类型
function add(x:number,y:number):number{
return x+y;
}
//匿名函数:给变量设置为number类型
let myAdd = function(x:number,y:number):number{
return x+y;
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
2.3.3 函数的可选参数
在TypeScript里我们可以在 参数名旁使用(?)实现可选参数的功能。比如,我们想让lastName是可选的:
function buildName(firstName:string,lastName?:string){
if(lastName){
return firstName + '' + lastName;
}else{
return firstName;
}
}
let result1 = buildName('Bob');
let result2 = buildName('Bob','Adams');
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
2.3.4 函数的剩余参数
剩余参数会被当做 个数不限的可选参数。 可以一个都没有,同样也可以有任意个。 可以使用省略号( …)进行定义:
function getEmployeeName(firstName: string, ...restOfName: string[]) {
return firstName + ' ' + restOfName.join(' ');
}
let employeeName = getEmployeeName('Joseph', 'Samuel', 'Lucas', 'MacKinzie');
- 1
- 2
- 3
- 4
- 5
2.3.5 箭头函数
ES6版本的TypeScript提供了一个箭头函数,它是 定义匿名函数的简写语法,用于函数表达式,它省略了function关键字。箭头函数的定义如下,其函数是一个语句块:
### 总结
大厂面试问深度,小厂面试问广度,如果有同学想进大厂深造一定要有一个方向精通的惊艳到面试官,还要平时遇到问题后思考一下问题的本质,找方法解决是一个方面,看到问题本质是另一个方面。还有大家一定要有目标,我在很久之前就想着以后一定要去大厂,然后默默努力,每天看一些大佬们的文章,总是觉得只有再学深入一点才有机会,所以才有恒心一直学下去。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
(' ');
}
let employeeName = getEmployeeName('Joseph', 'Samuel', 'Lucas', 'MacKinzie');
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
2.3.5 箭头函数
ES6版本的TypeScript提供了一个箭头函数,它是 定义匿名函数的简写语法,用于函数表达式,它省略了function关键字。箭头函数的定义如下,其函数是一个语句块:
### 总结
大厂面试问深度,小厂面试问广度,如果有同学想进大厂深造一定要有一个方向精通的惊艳到面试官,还要平时遇到问题后思考一下问题的本质,找方法解决是一个方面,看到问题本质是另一个方面。还有大家一定要有目标,我在很久之前就想着以后一定要去大厂,然后默默努力,每天看一些大佬们的文章,总是觉得只有再学深入一点才有机会,所以才有恒心一直学下去。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

 https://developer.harmonyos.com/cn/docs/documentation/doc-guides-V3/arkui-overview-0000001532577181-V3
https://developer.harmonyos.com/cn/docs/documentation/doc-guides-V3/arkui-overview-0000001532577181-V3

