热门标签
热门文章
- 1ERROR 1524 (HY000): Plugin ‘mysql_native_passsword‘ is not loaded_error 1524(hy000) :plugin 'mysgl navtive password'
- 2el-upload文件上传后端实现_el-upload上传文件给后端
- 3SD好复杂,是不是很糊,一文搞懂Stable Diffusion的各种模型及用户操作界面_sd模型网站
- 4mongoDB教程(十):导入、导出_mongodb导出、导入数据
- 5Kafka 消息发送和消费流程_kafka能直接消费另一个kafka么
- 6获得桌面图标所在窗口--兼容Win7_delphi workerw
- 7centos7下mysql8.0.29的安装以及开启ssl访问_mysql8.0.29启动centos
- 8自然语言处理系列九》中文分词》规则分词》逆向最大匹配法_逆向最大匹配算法
- 9AI提示词:打造爆款标题生成器
- 10Web前端最全PHP异世界云商系统开源源码(2),2024年最新Web前端面试题集2024版_2024 php开源商城源码
当前位置: article > 正文
vant-weapp源码解析(一)_vant weapp
作者:Li_阴宅 | 2024-07-14 04:23:07
赞
踩
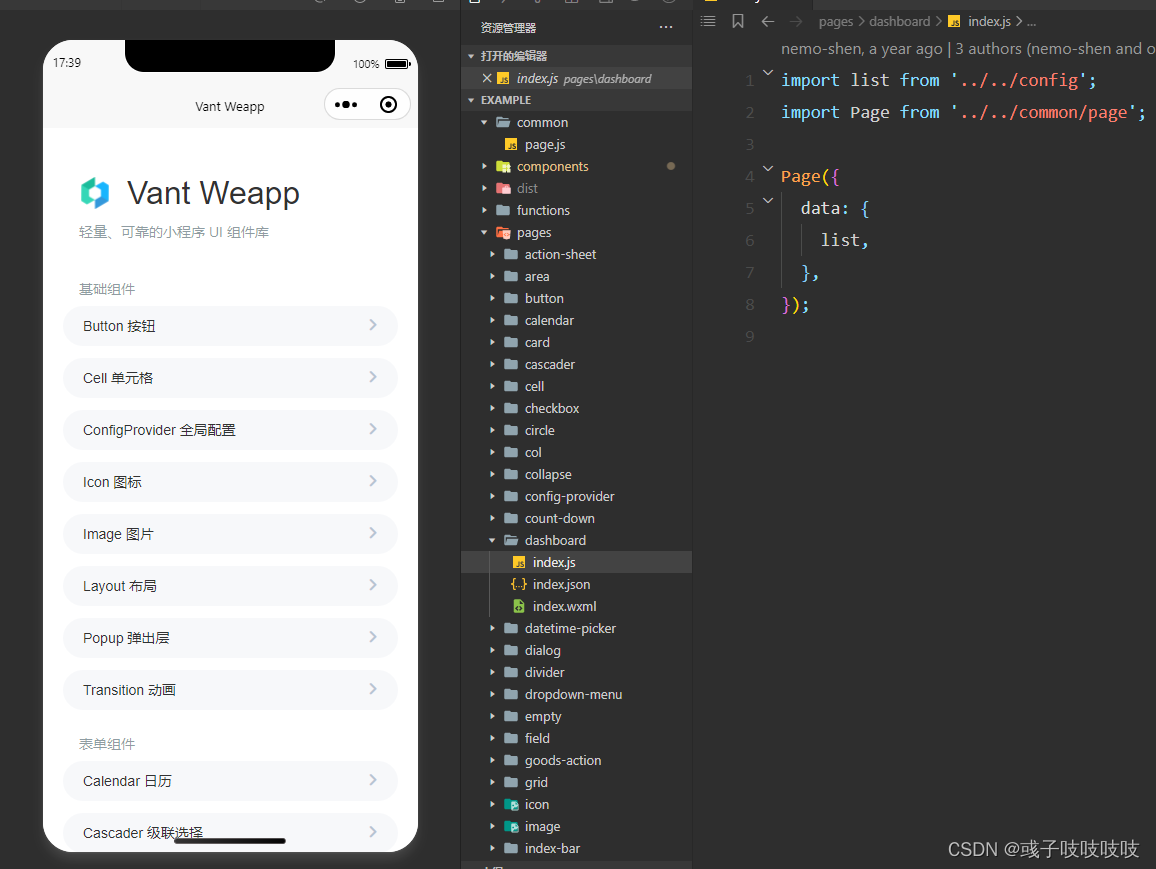
vant weapp
想每天做点新东西,因此有此记录

这是进入的第一个页面,里面有引入list,page。
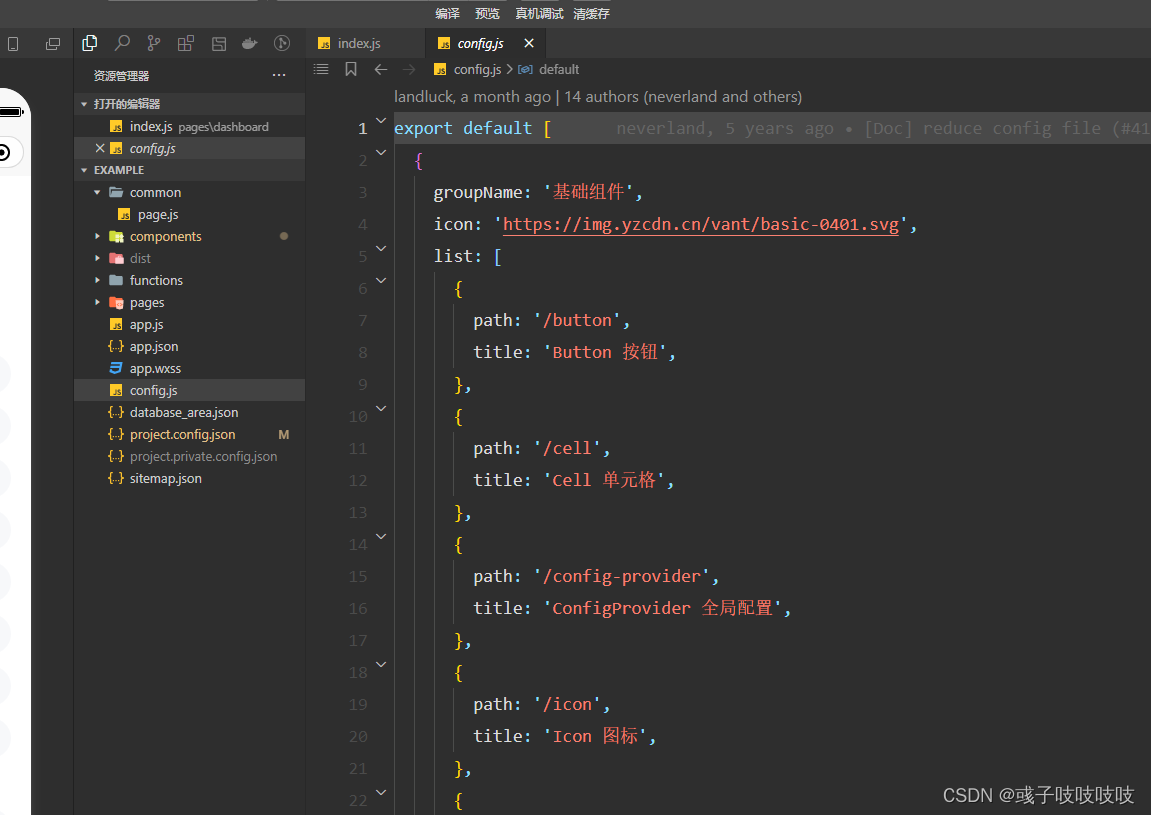
config.js:这是路径配置文件

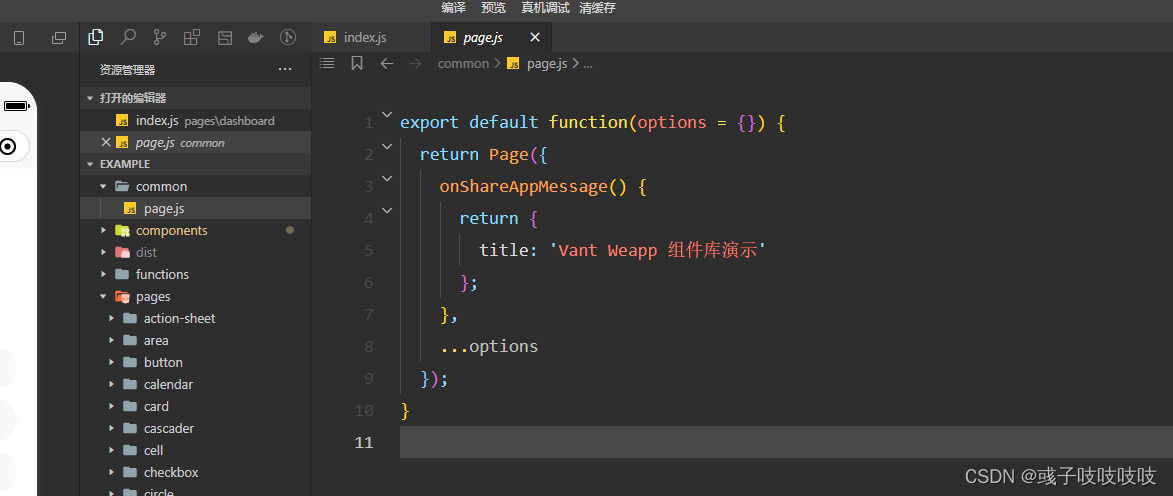
page.js,外层配置文件
options,就算引入这个page.js页面所传递的数据

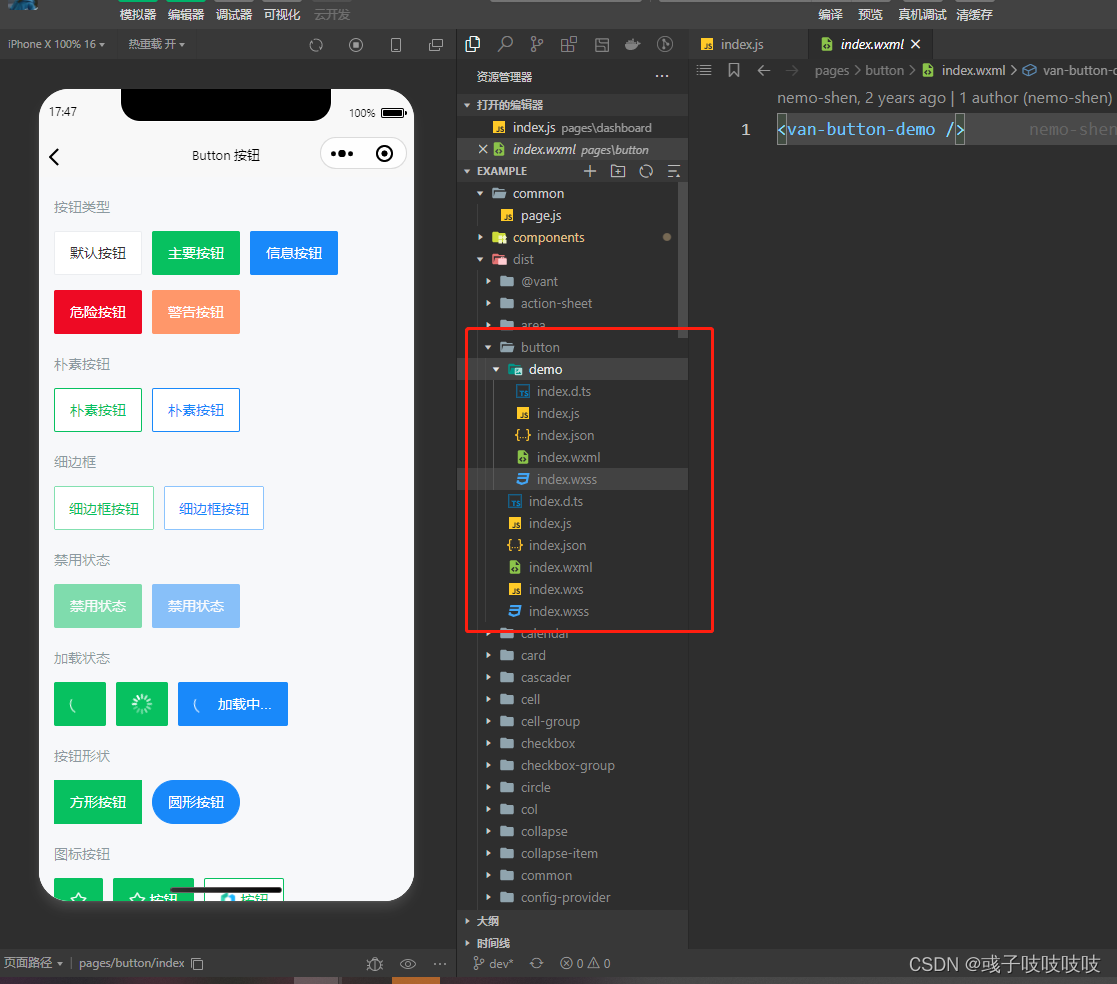
点击进入导航,看第一个按钮组件
button
这是button组件的代码路径

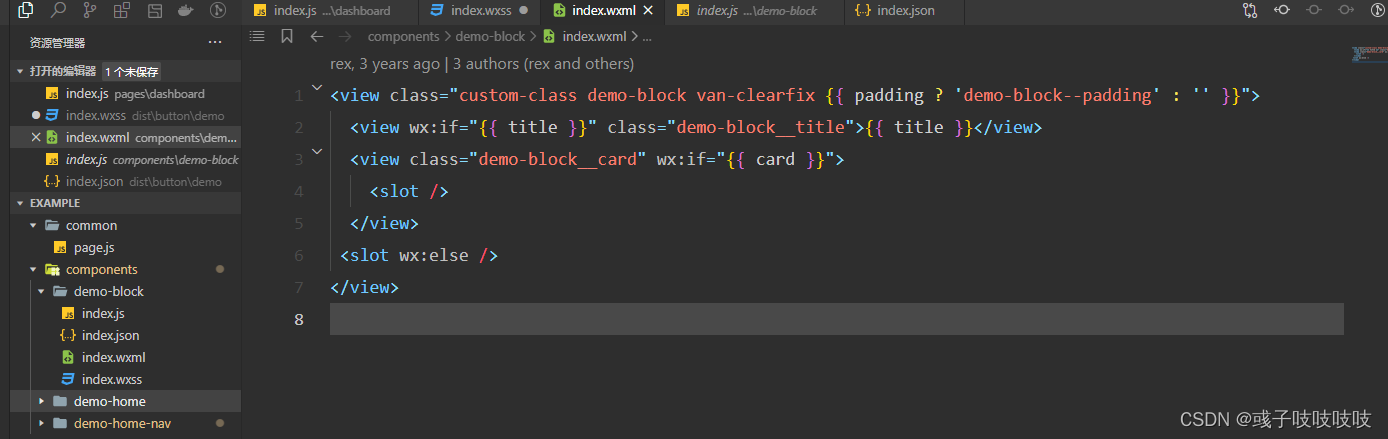
这是按钮组件外层的框组件,不是一个具体的组件,是一个包含组件,起着统一边距,标题的作用。

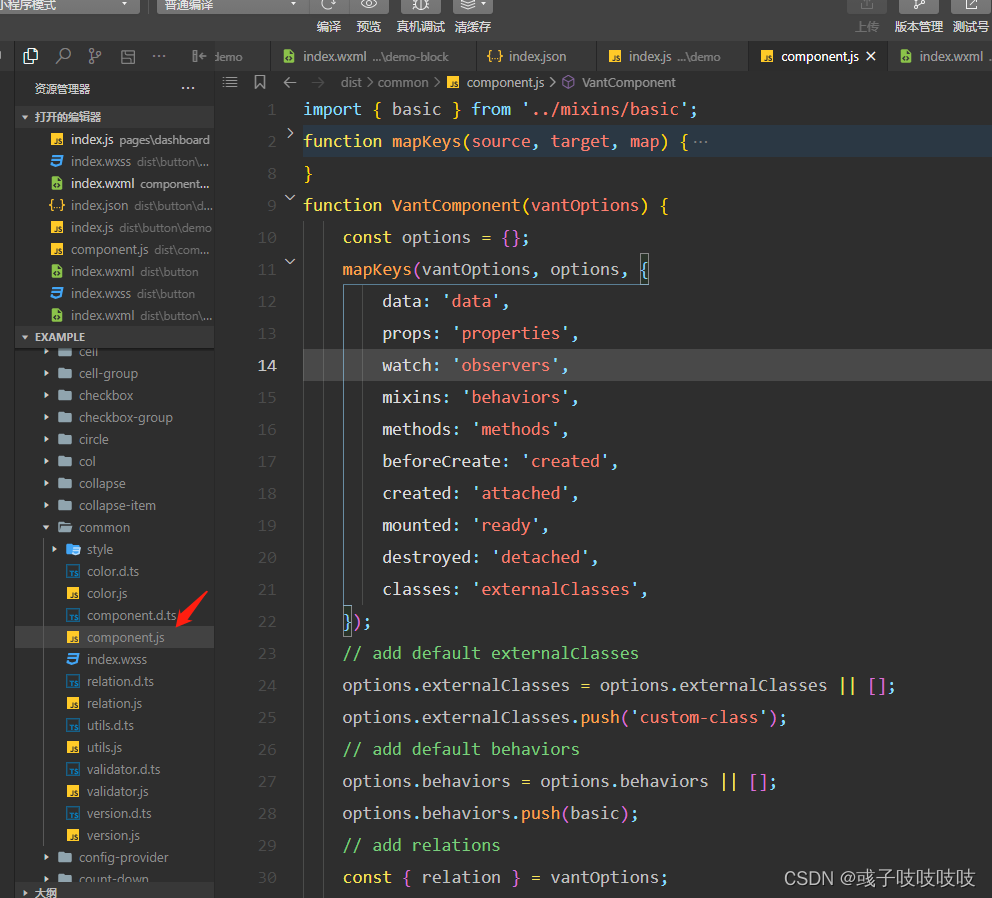
这个是一个组件外层引入的js,componet统一配置js
mapKeys的方法是变换属性名称

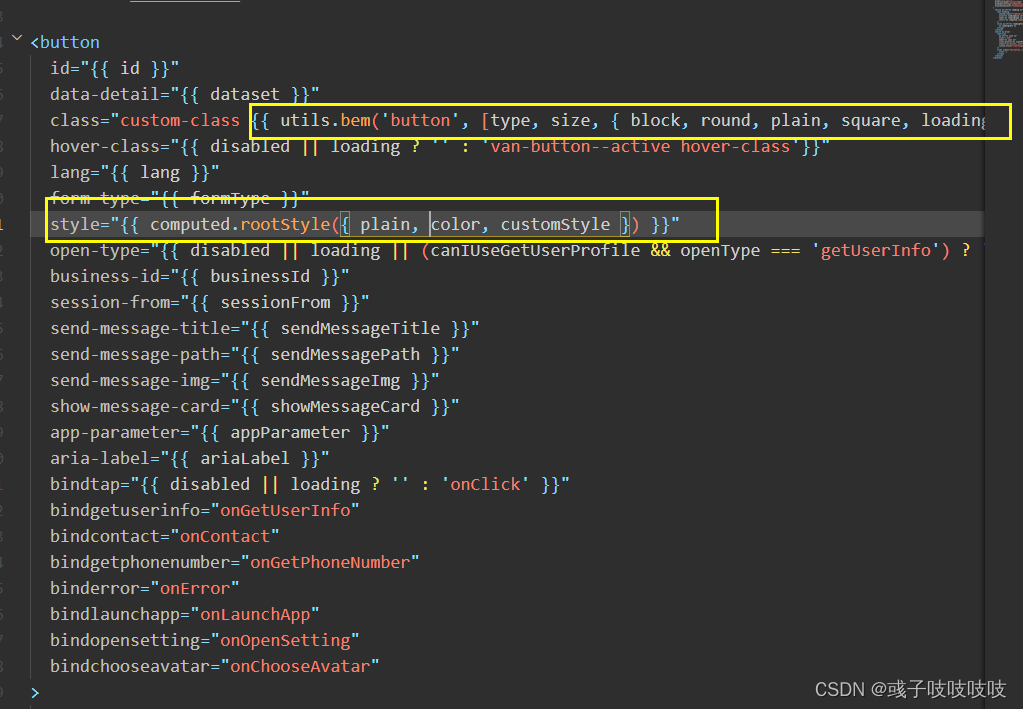
这是button的页面结构,其中我框出来的这2个,可以动态设置元素的样式

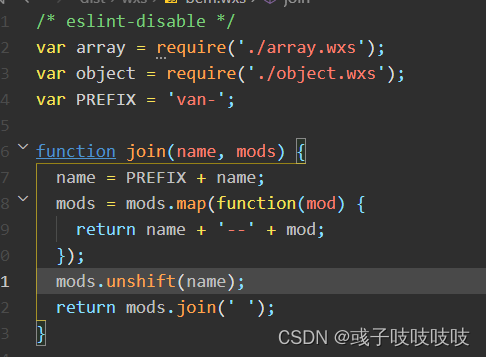
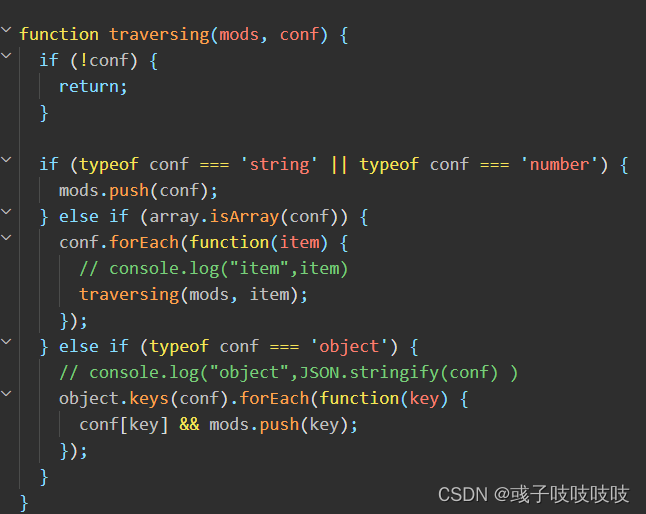
这个join方法是用来拼接类名的

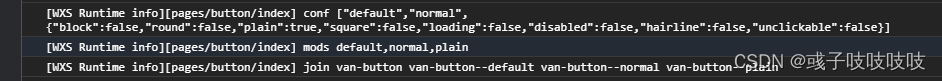
这个方法是用来处理传过来的数据,转化得到数组

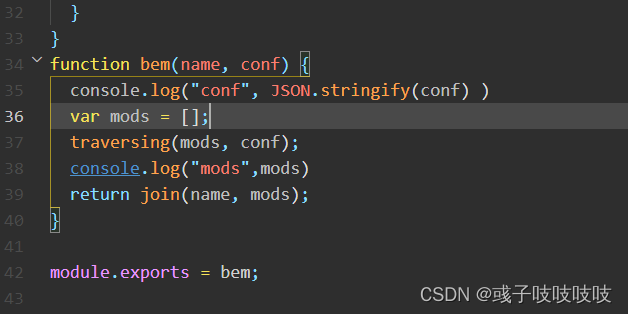
这个方法是个入口和出口,得到了,拼接后的类名


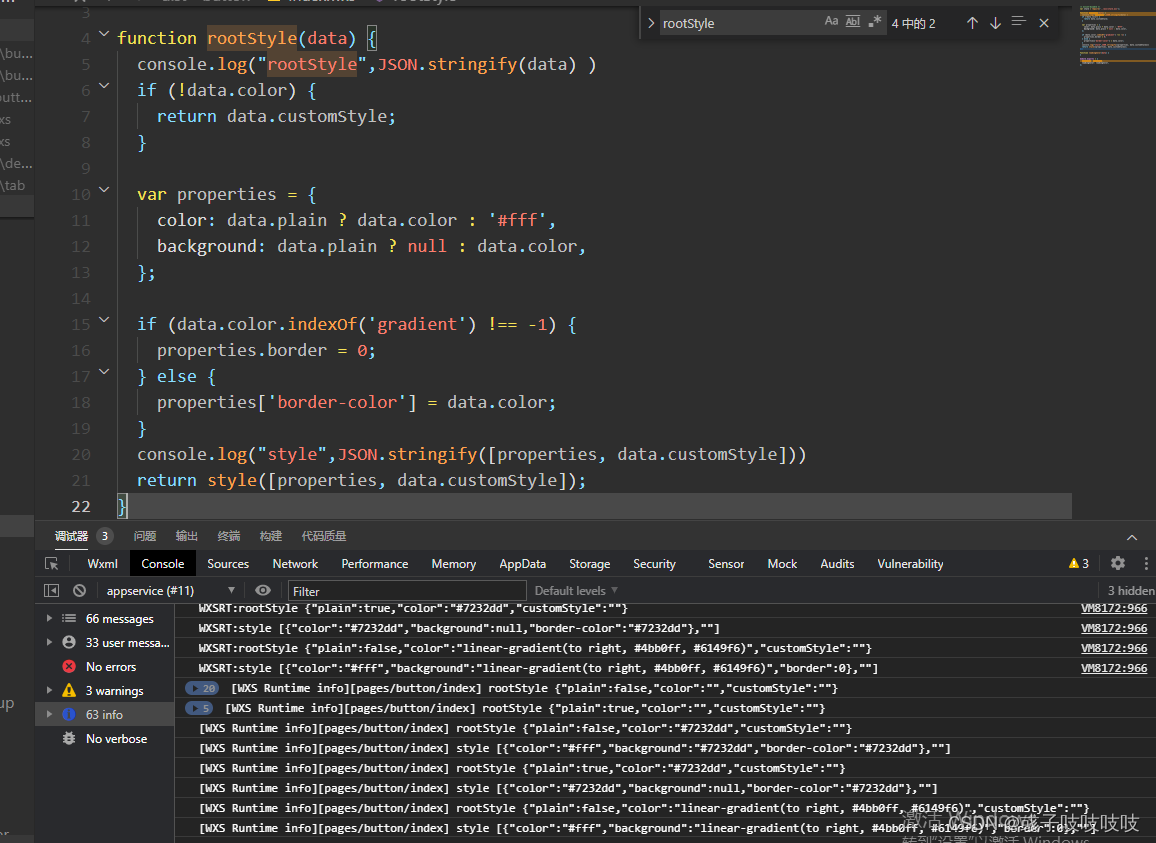
style动态样式
style="{{ computed.rootStyle({ plain, color, customStyle }) }}"
- 1
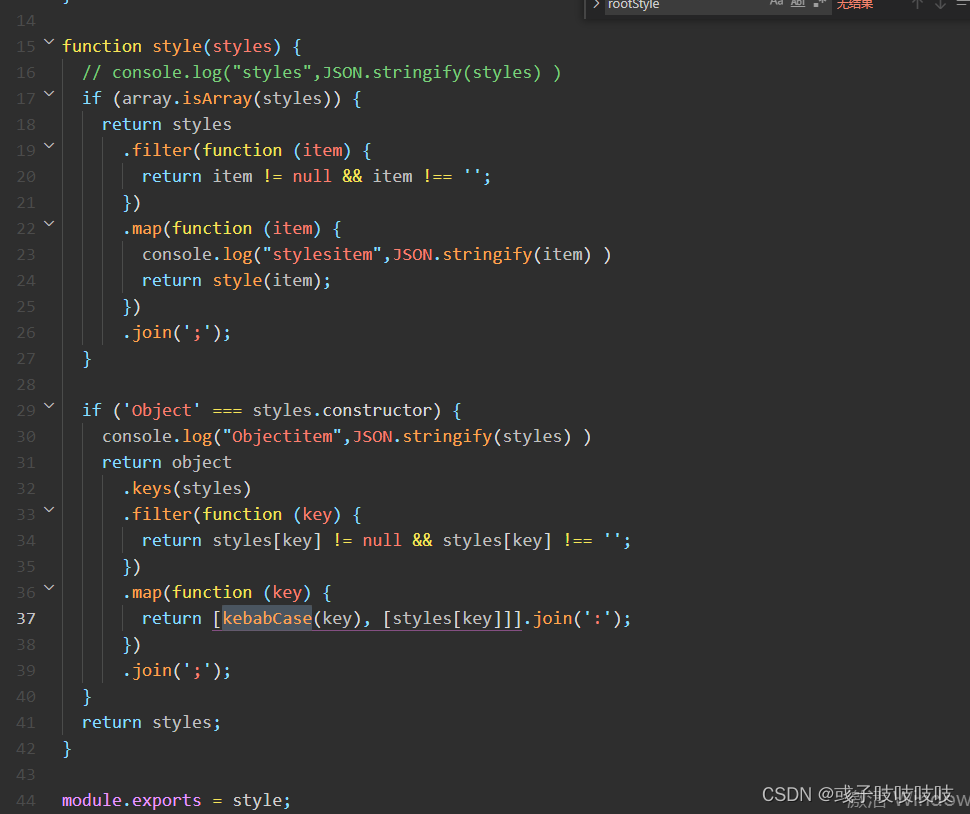
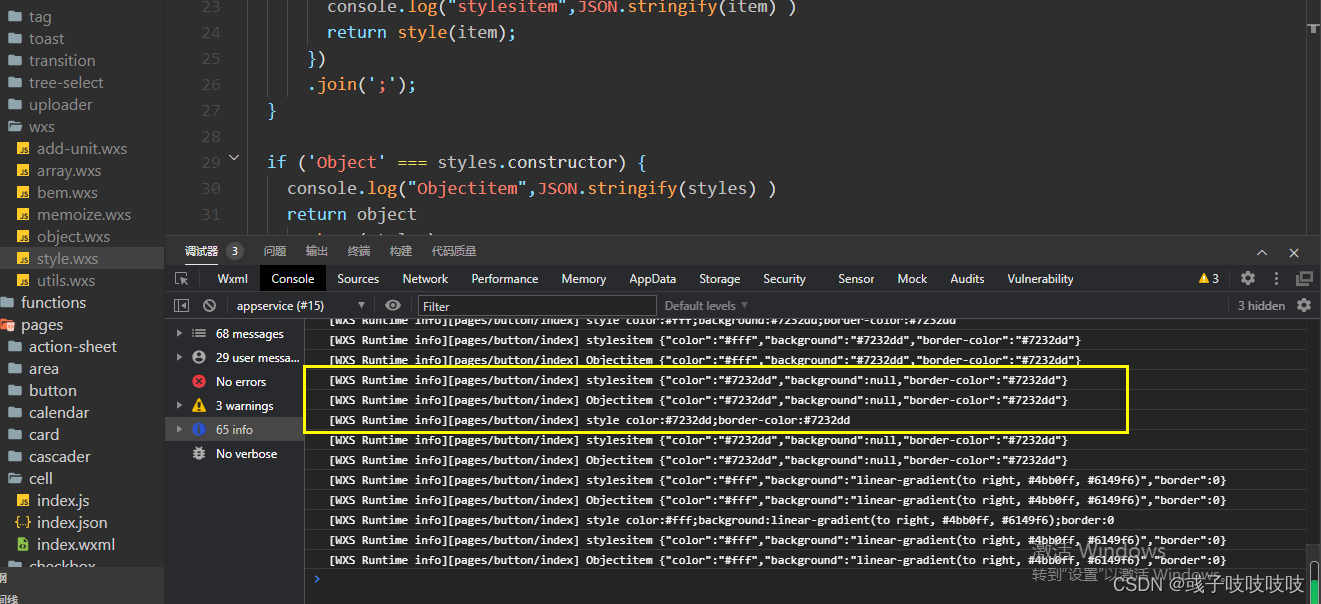
这个页面来处理元素的style

这个style方法是用来转换样式的格式问题


本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/Li_阴宅/article/detail/823119
推荐阅读
相关标签


