热门标签
热门文章
- 1医院安全(不良)事件报告系统源码 PHP语言_java不良事件源码
- 2Mac外接移动硬盘扩容_macmini怎么拓展硬盘
- 3Rabbitmq 小记:docker迁移数据之后无法启动,Cookie file /var/lib/rabbitmq/.erlang.cookie must be accessible by owne_docker迁移后mq无法启动
- 4【前端】JavaScript入门及实战6-10
- 5一次性可以导入多少首歌曲到NoteBurner Spotify Music Converter中?
- 6【机器学习】FFmpeg+Whisper:二阶段法视频理解(video-to-text)大模型实战_ffmpeg和whisper
- 7OWASP 移动应用 2024 十大安全风险
- 8西安有哪些牛逼的互联网公司?
- 9AI自动寻路AStar算法【图示讲解原理】_自动寻路算法
- 10python数据分析及可视化(十二)Seaborn可视化(绘图风格、颜色风格、线性关系可视化、分类数据可视化、数据集分布可视化、关系矩阵图)_python实现模型数据的图像可视化函数
当前位置: article > 正文
提醒:网站使用微软雅黑字体的三种方式,两种侵权,一种不侵权。
作者:Li_阴宅 | 2024-07-17 03:01:27
赞
踩
微软雅黑字体
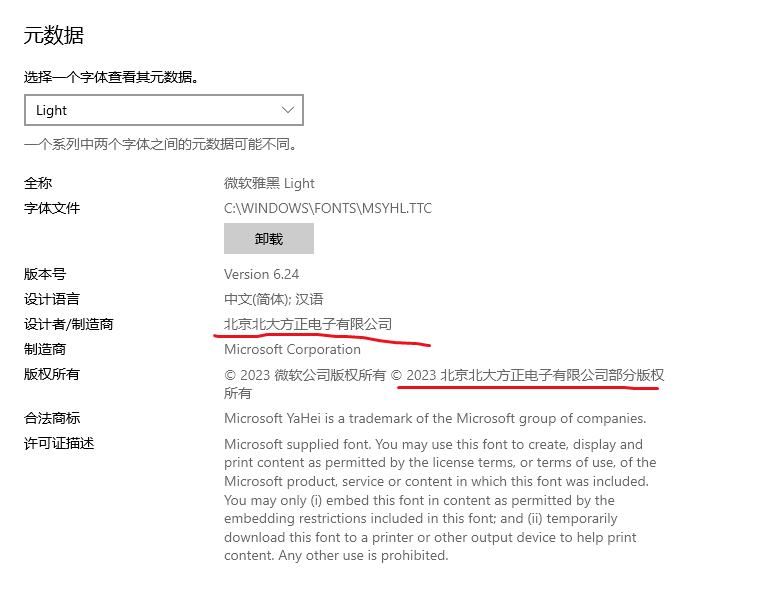
大家都知道微软雅黑是windows系统的默认字体,但是不知道微软雅黑的版权归属方正字体,而且方正字体仅仅授权了微软在windows系统中使用该字体,脱离了windows使用,那是极易中招的,网页字体使用是前端开发的工作之一,贝格前端工场带领大家看看如何正确使用微软雅黑字体。

一、微软雅黑字体、方正字体、 windows系统三者之间的关系
方正字体是由中国的方正字库公司开发的字体,它是一种常用的中文字体。在Windows系统中,更名为微软雅黑,通常是预装的,用户可以直接在系统中使用这些字体。

该字体版权归微软和方正共同所有,坊间传闻是方正授权微软在windows中只用,windows意外未授权。
二、网站使用微软雅黑字体的三种方式
1、声明式使用
在网页前端中使用微软雅黑字体可以通过CSS来实现。你可以在CSS文件中使用以下代码来指定字体:
- body {
- font-family: "Microsoft YaHei", "微软雅黑", sans-serif;
- }
这将会把网页中的文本内容设置为微软雅黑字体。如果用户的系统中没有微软雅黑字体,那么会自动回退到sans-serif字体,确保内容的可读性
2、下载式使用
如果你想在网页中使用自定义的微软雅黑字体文件,你需要将字体文件上传到服务器上,并在网页中引用这些字体文件。以下是具体的步骤:
- 将微软雅黑字体文件上传到服务器的特定目录下,例如/fonts文件夹。
- 在网页的CSS文件中,使用@font-face规则来引用这些字体文件。例如:
- @font-face {
- font-family: 'MyCustomYaHei';
- src: url('/fonts/MyCustomYaHei.ttf') format('truetype');
- }
这个例子中,我们假设你的微软雅黑字体文件名为MyCustomYaHei.ttf,放在/fonts文件夹下。
- 然后,你可以在网页的其他CSS样式中使用这个自定义的微软雅黑字体:
- body {
- font-family: 'MyCustomYaHei', '微软雅黑', sans-serif;
- }
这样就可以在网页中使用你上传到服务器的微软雅黑字体文件了。
3、图片式使用
将文字和图片合层,输出一张图片,放在网站上。

三、哪种方式不侵权
声明式使用:这种方式不侵权,使用的是电脑本地字体。
下载式使用:这种方式侵权,字体脱离了windows系统。
图片式使用:这种方式侵权,字体脱离了windows系统。
四、侵权了如何赔偿、哪些字体可以商用
这些大家自行搜索,用很多案例可供借鉴。
商用字体有N多,下期为你解答。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Li_阴宅/article/detail/837657
推荐阅读
相关标签


