- 1Golang中读写锁的底层实现
- 2在 Linux 上使用 lspci 命令查看 PCI 总线硬件设备信息_怎样查看pci设备的设备功能号
- 3sequoiadb java使用_Java开发基础_Java驱动_开发_JSON实例_文档中心_SequoiaDB巨杉数据库...
- 4python安装缺失_python: 自动安装缺失库文件的方法
- 5【边缘检测】基于matlab八方向sobel图像边缘检测【含Matlab源码 1865期】_matlab sobel
- 6OpenAI回应马斯克诉讼:其因个人恩怨而起诉;苹果硬件工程灵魂人物Dan Riccio将退休;AI网络蠕虫被曝光| 极客头条...
- 7助力制造企业降本增效,生成式AI技术大有可为
- 8MYSQL数据库第七次作业---视图_数据库视图的创建含分组和排序
- 9完美解决 studio sdk tools 缺失下载选项问题_mac android-sdk 缺少 tools
- 10windows下编译tensorflow Faster RCNN的lib/Makefile
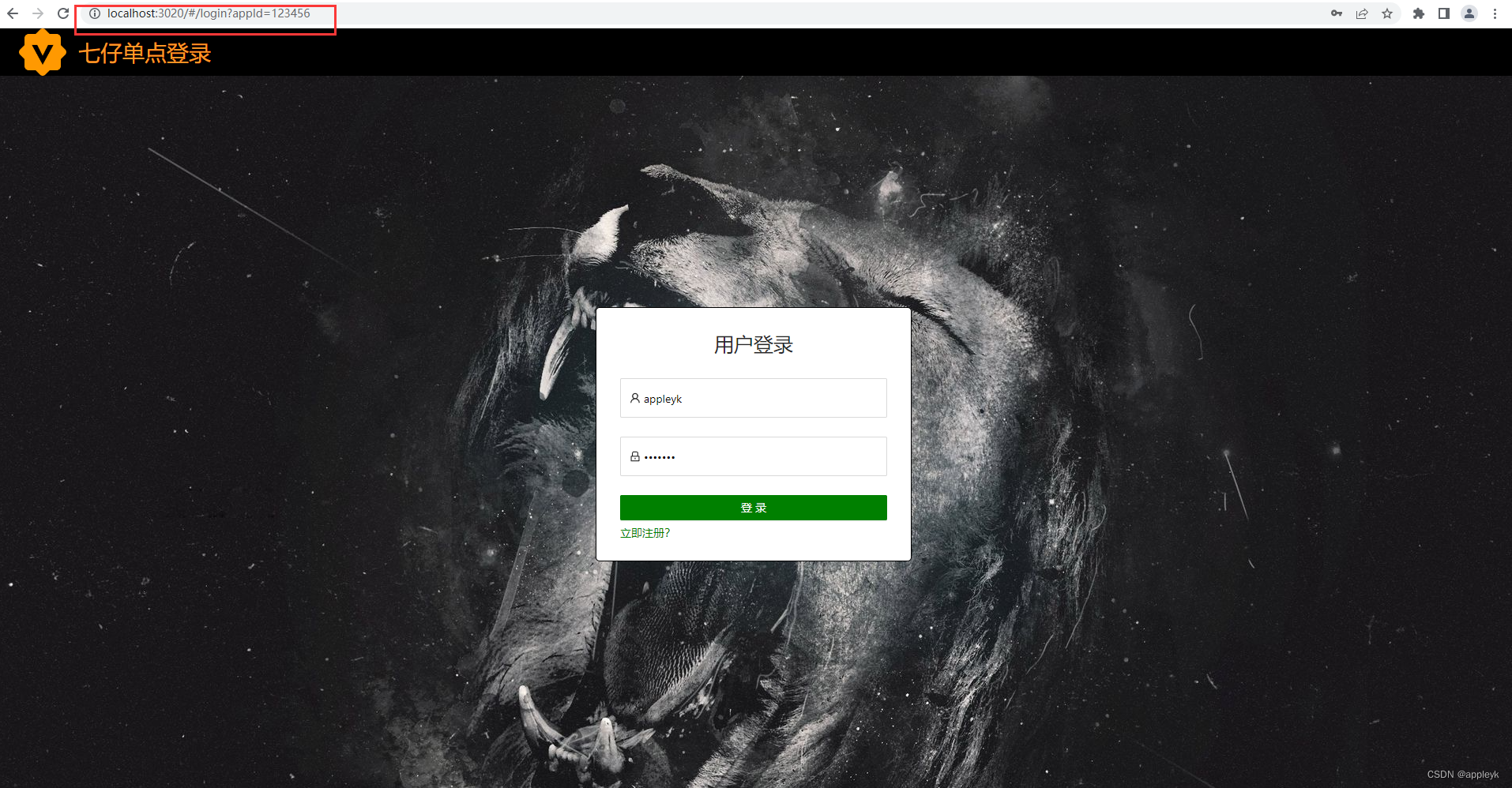
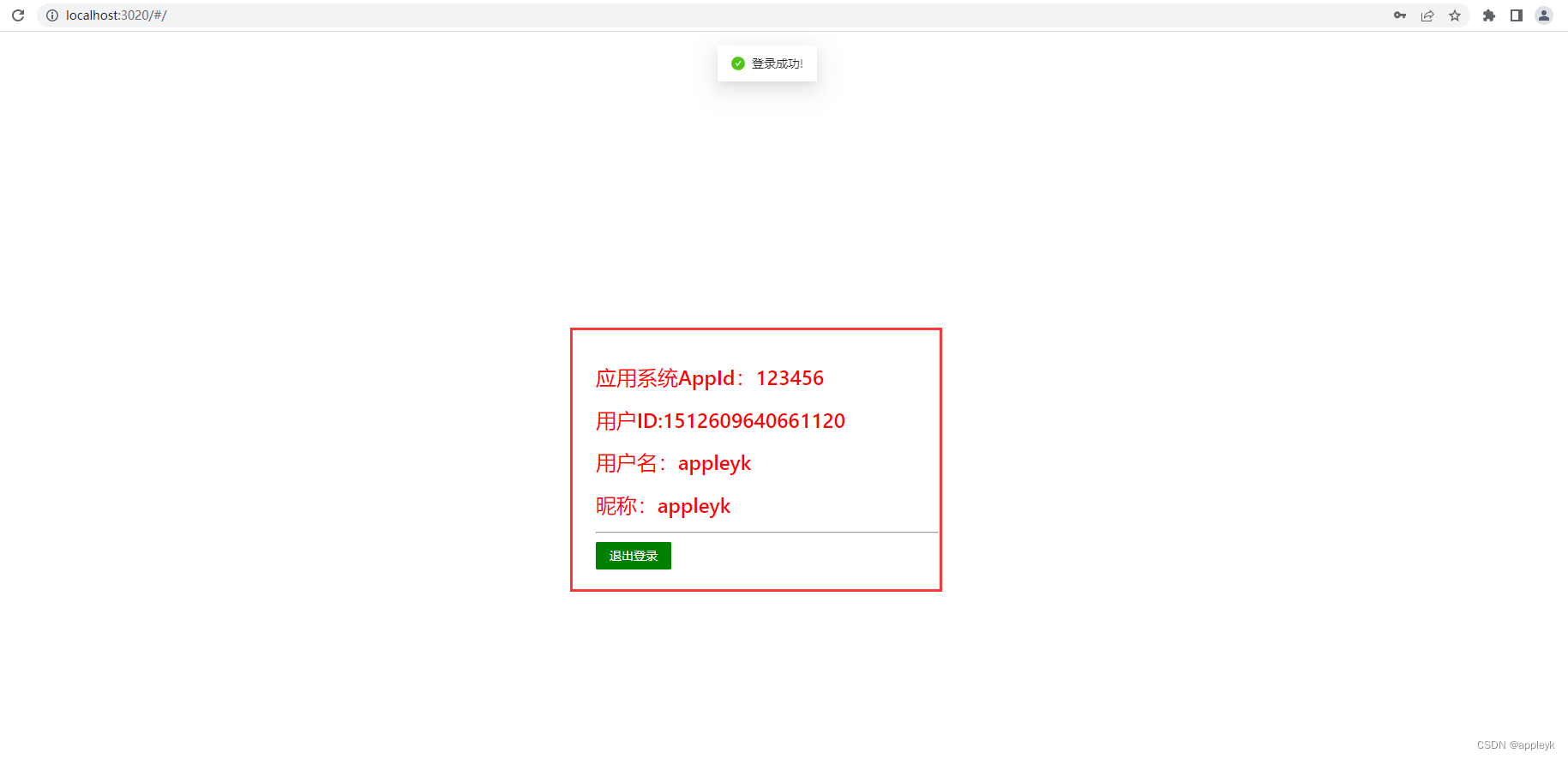
SSO单点登录前后端分离完整版·(开源)_前后端分离sso
赞
踩
前言:3月建的仓,完成确是在7月中旬,实际完成时间加起来不到10天,中间停滞了很久,主要工作太忙,白天没时间搞,况且工作摸鱼也不是我的作风,晚上下班回家要帮家人一起带娃,唯一的时间也会用来看看书和视频充充电,时间唯一“宽裕”点的就是周末,但周末时间也不是全部用来赶工,偶尔也得休息放松放松,也是想起了就搞一点,这种状态其实挺好的,做自己喜欢的事情,没人催,慢工出细活,落地就行了。
一、源码仓库地址:
1.1 Gitee
https://gitee.com/appleyk/seven-sso/tree/v1.0/

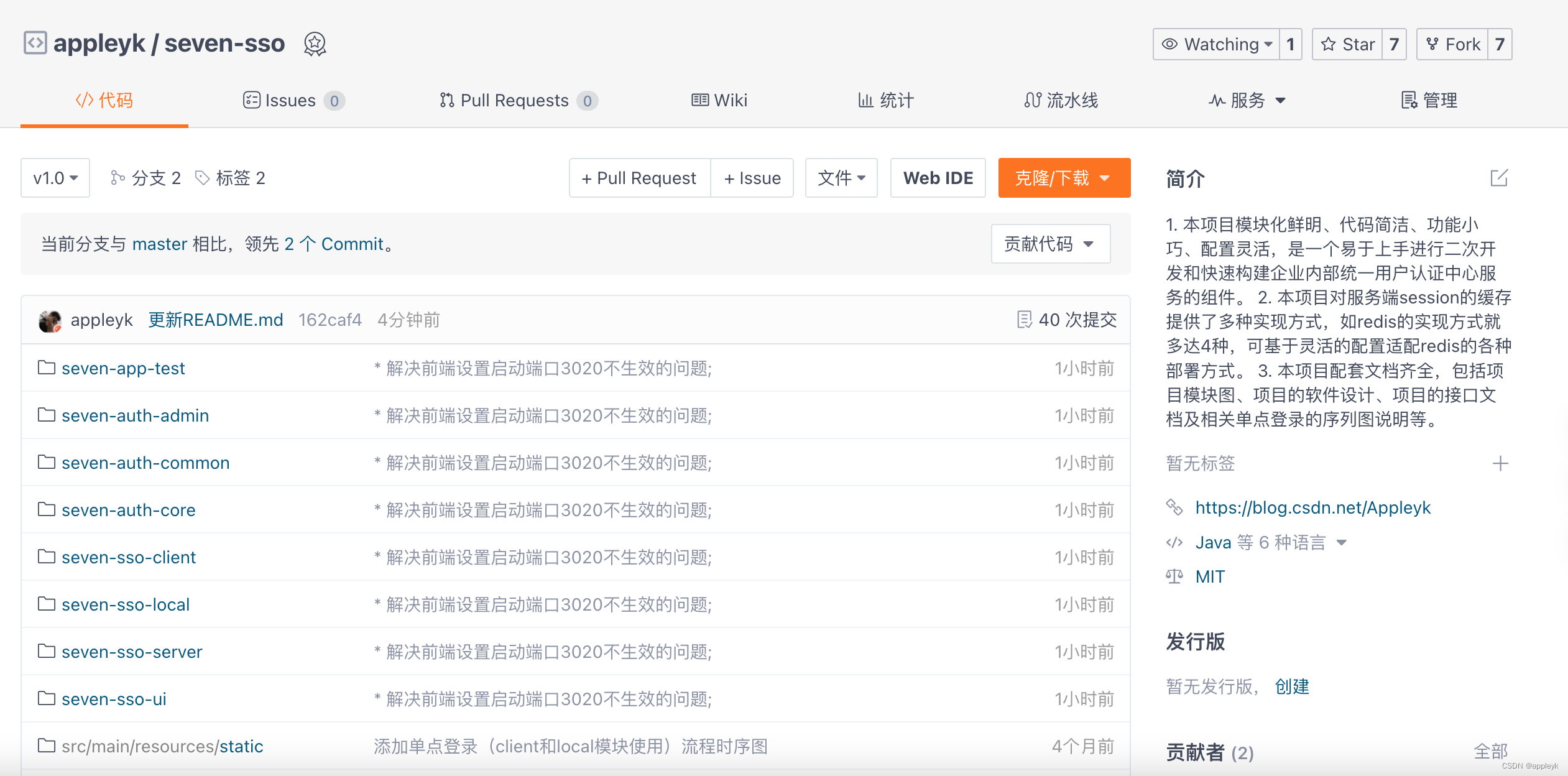
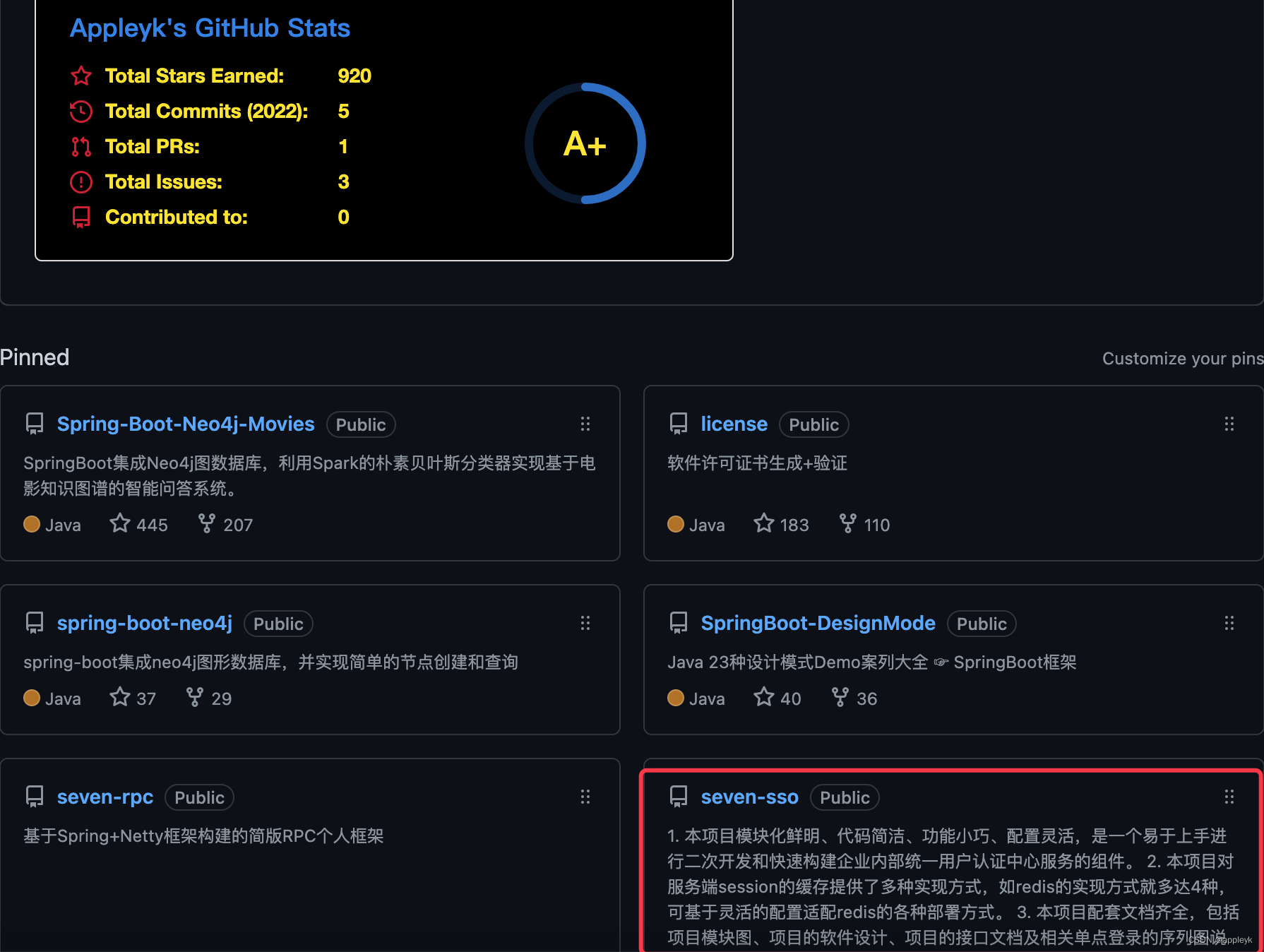
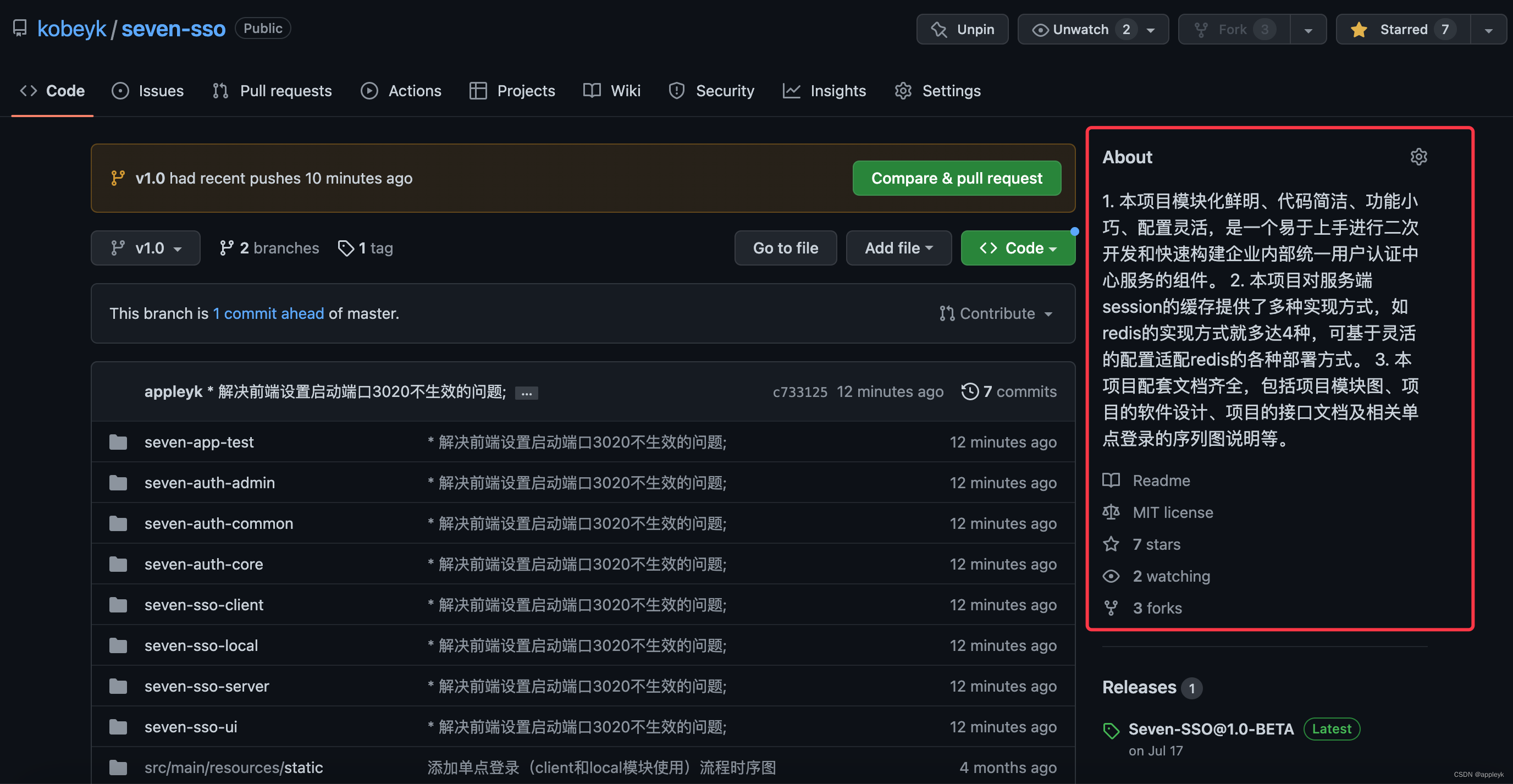
1.2 GitHub
https://github.com/kobeyk/seven-sso/tree/v1.0


二、前后端分离
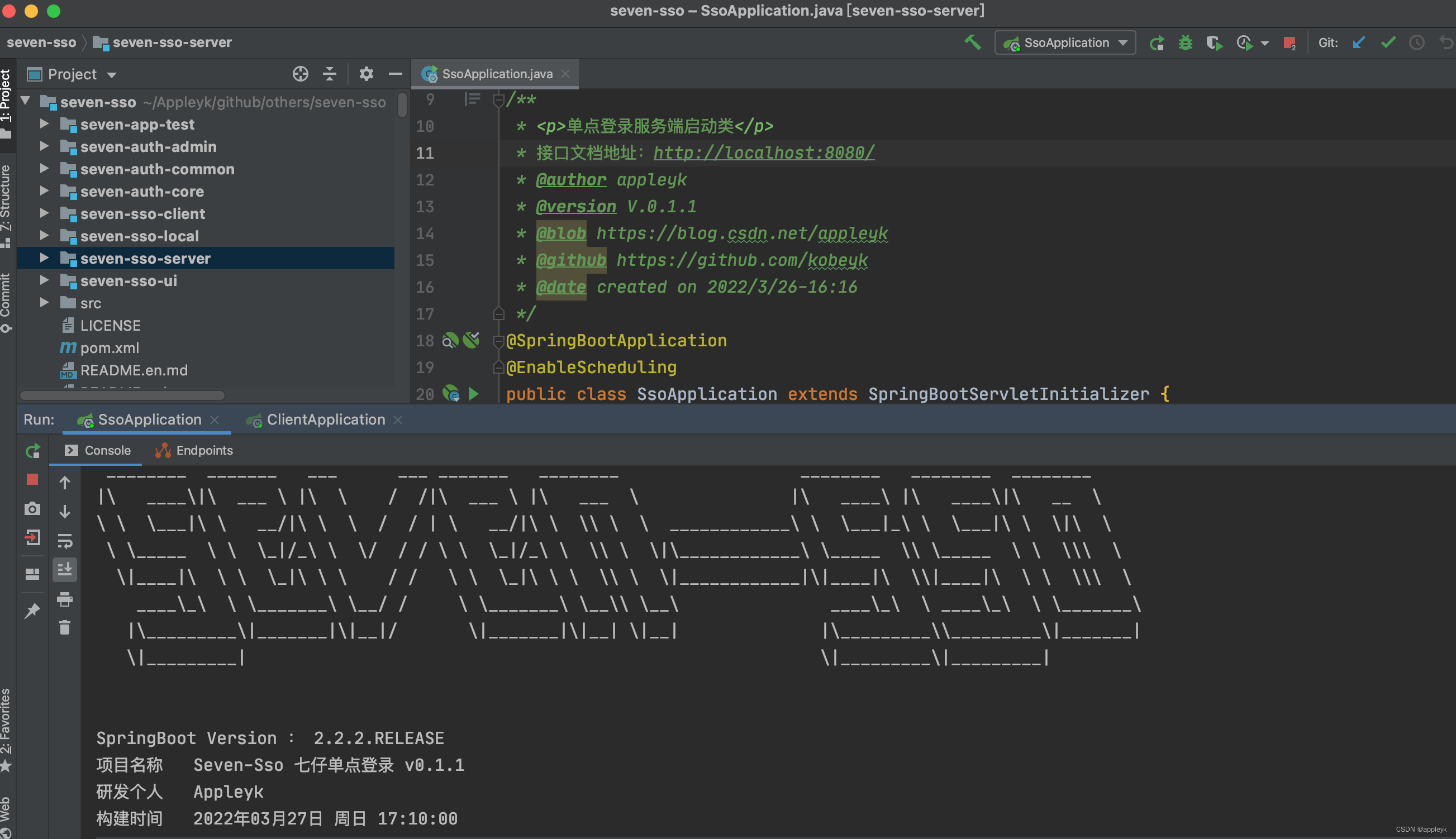
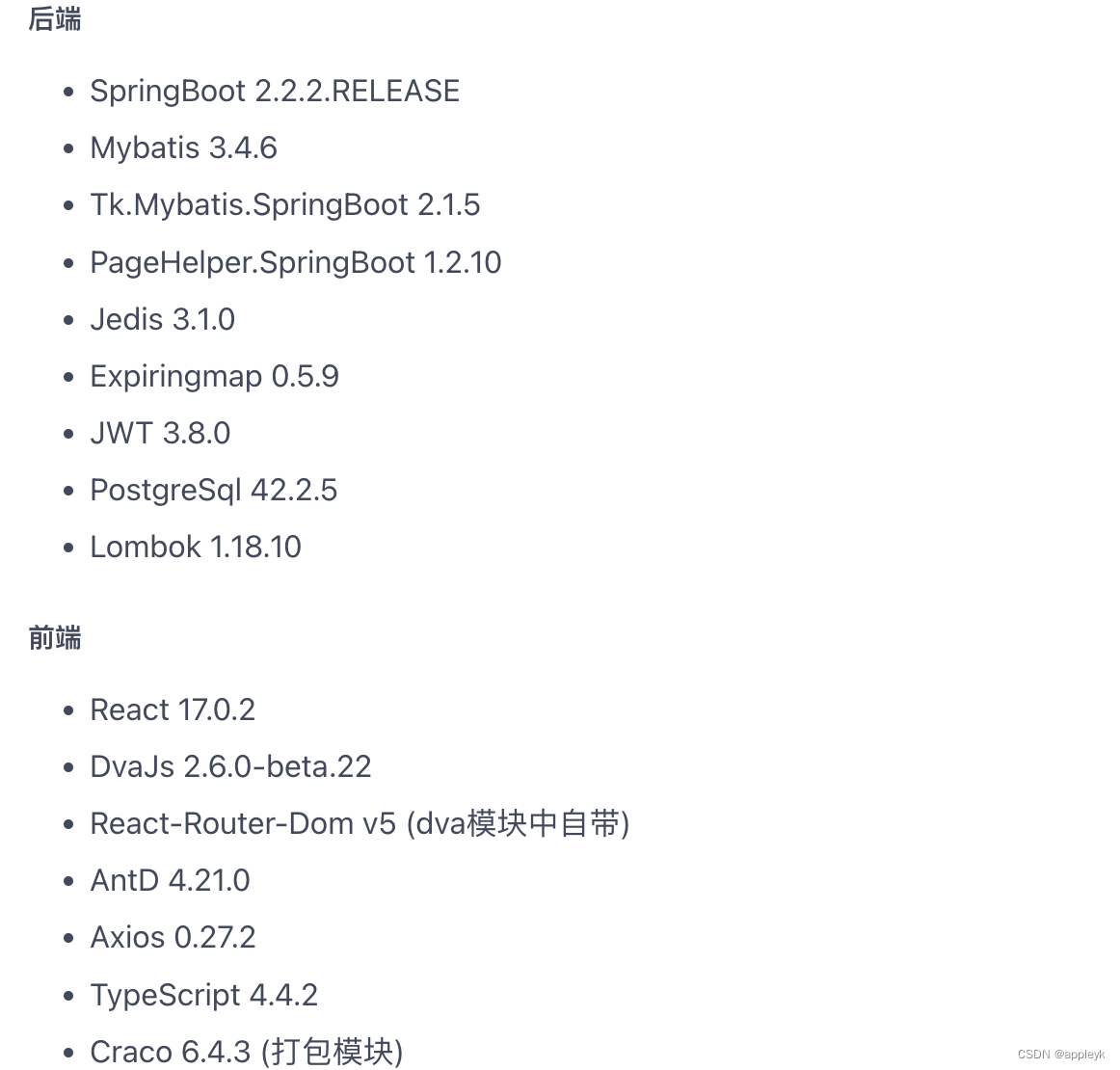
2.1 后端




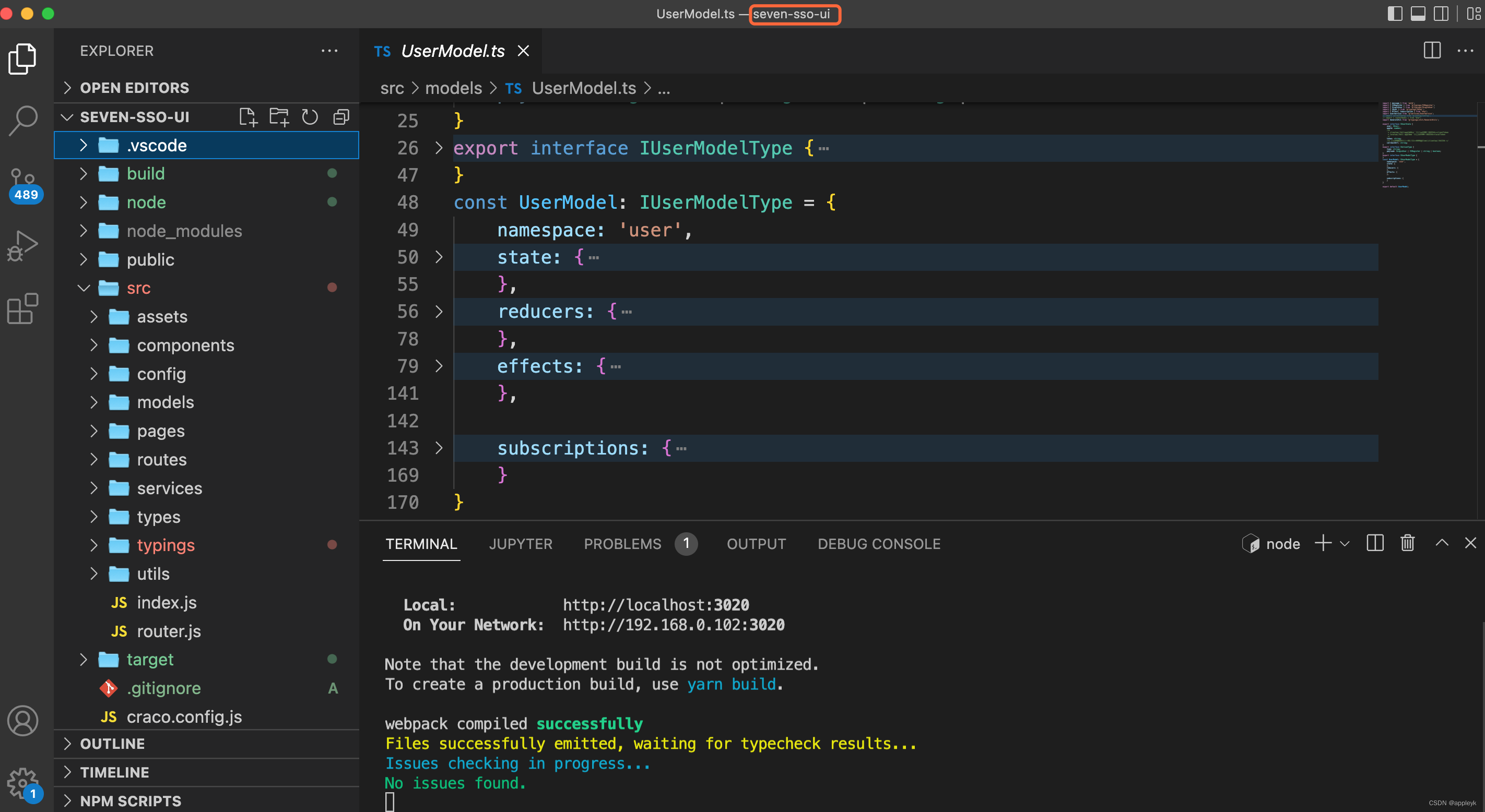
2.2 前端

seven-sso-ui 前端模块单独启动(如果单独启动,需要手动yarn,如果是maven编译,会自动yarn依赖):yarn start






代码中,后端服务总过有4个端口,分别是:
8866:seven-auth-admin模块的服务端口,admin模块启动后其实访问的也是前端构建好的静态文件。
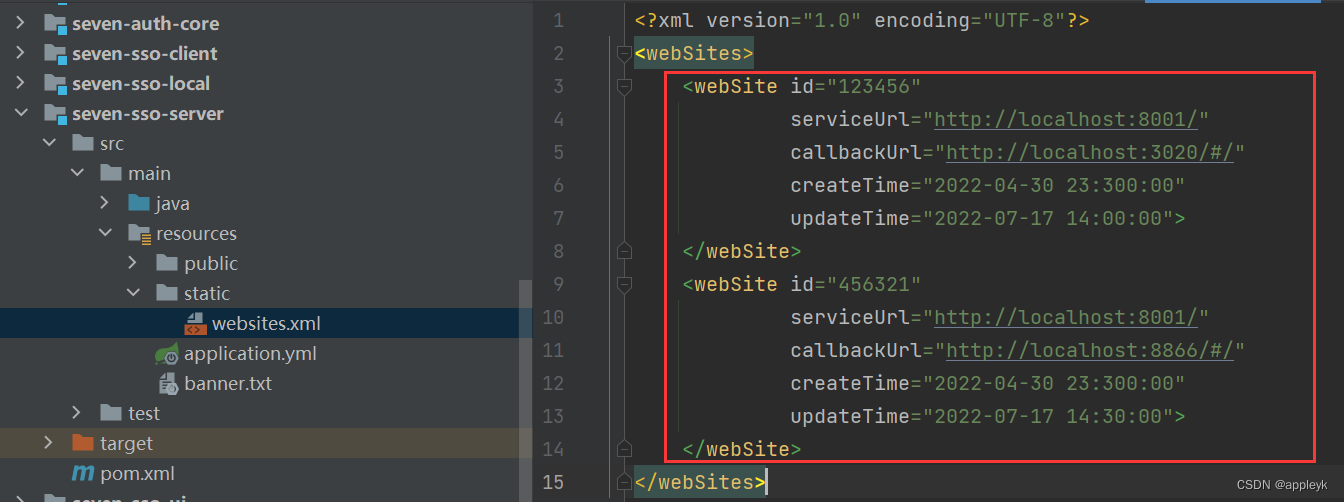
8080:seven-sso-server模块的服务端口;
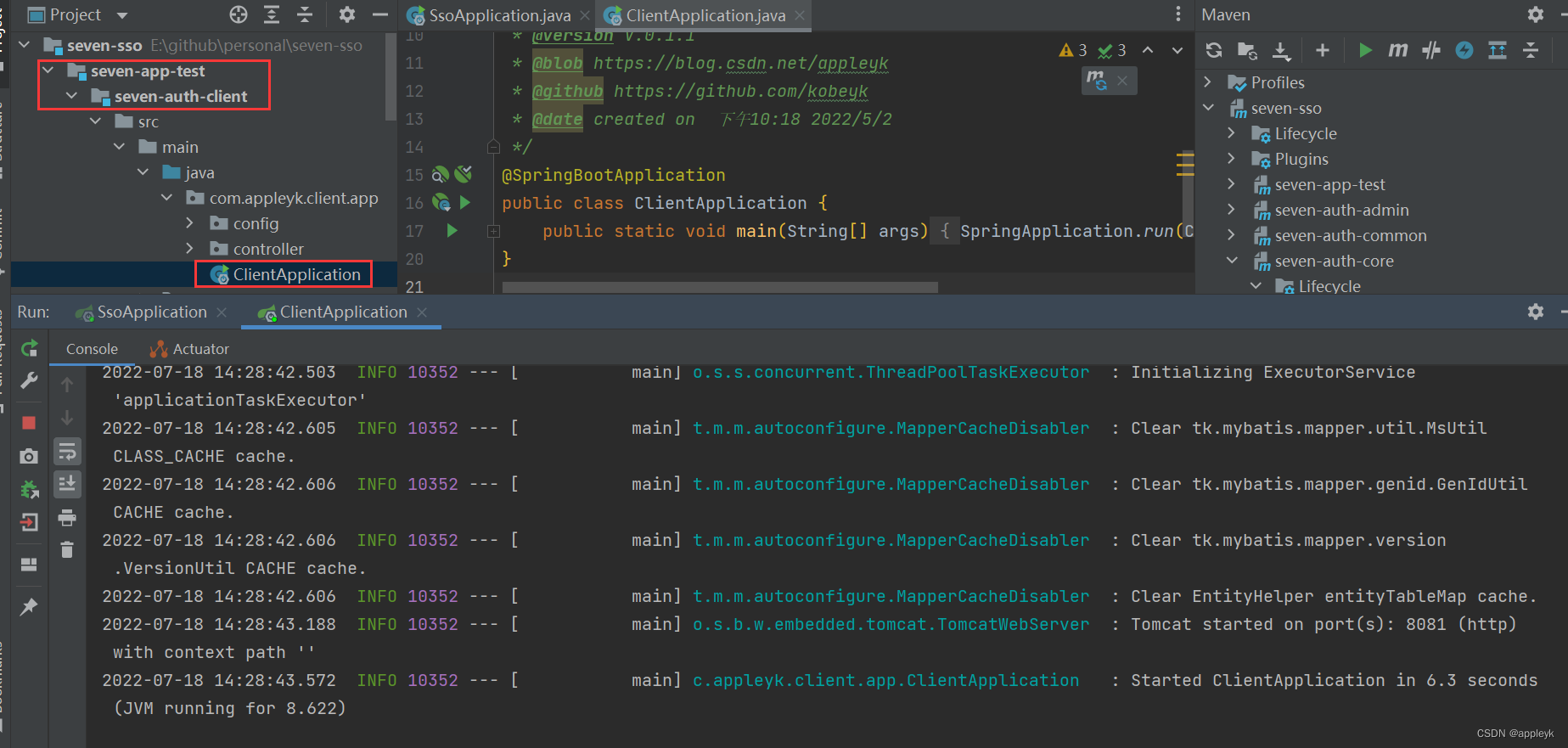
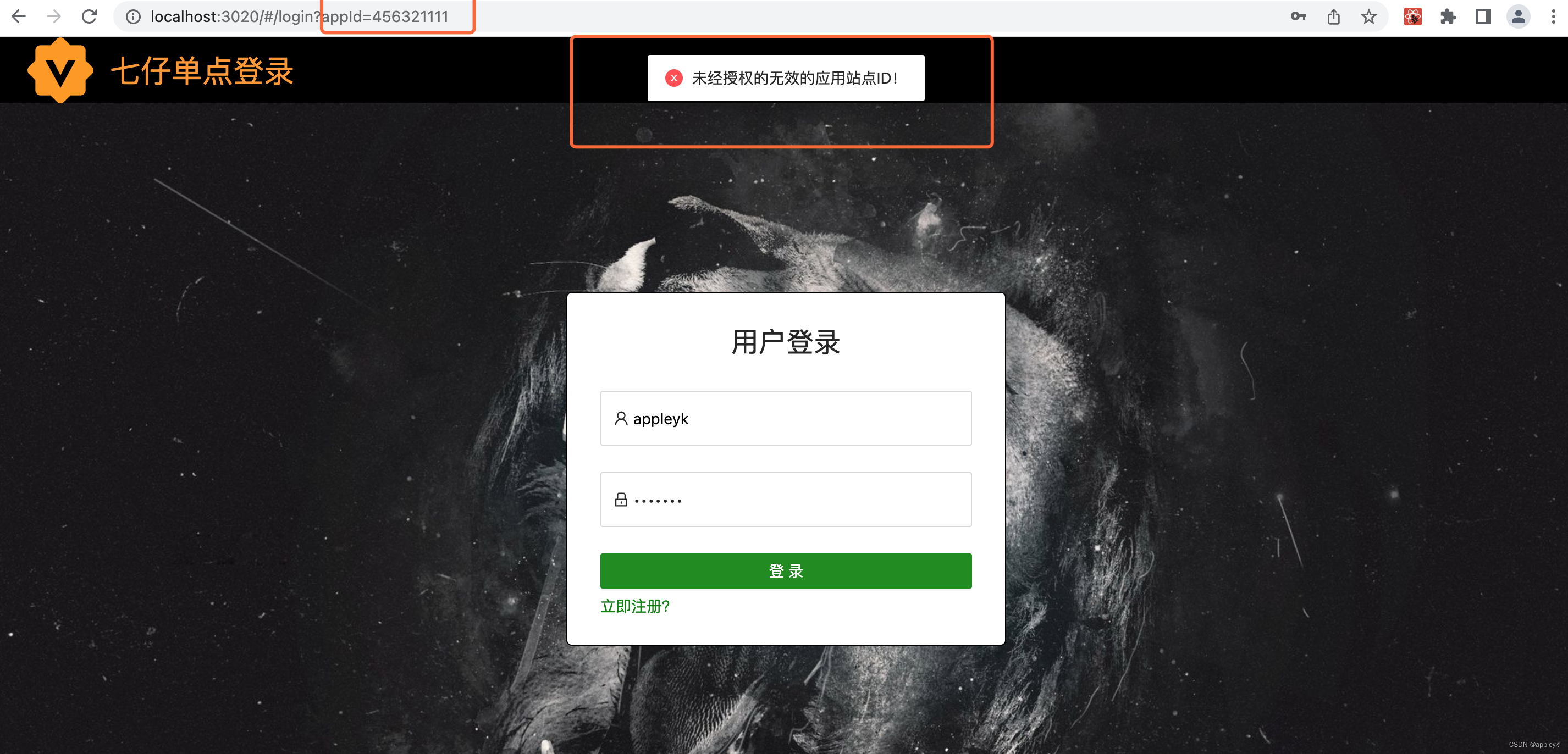
8081:seven-auth-client(seven-app-test父模块下)模块的服务端口,这个需要配合seven-sso-server使用,且前端站点的config.js走的是sso模式才有意义;
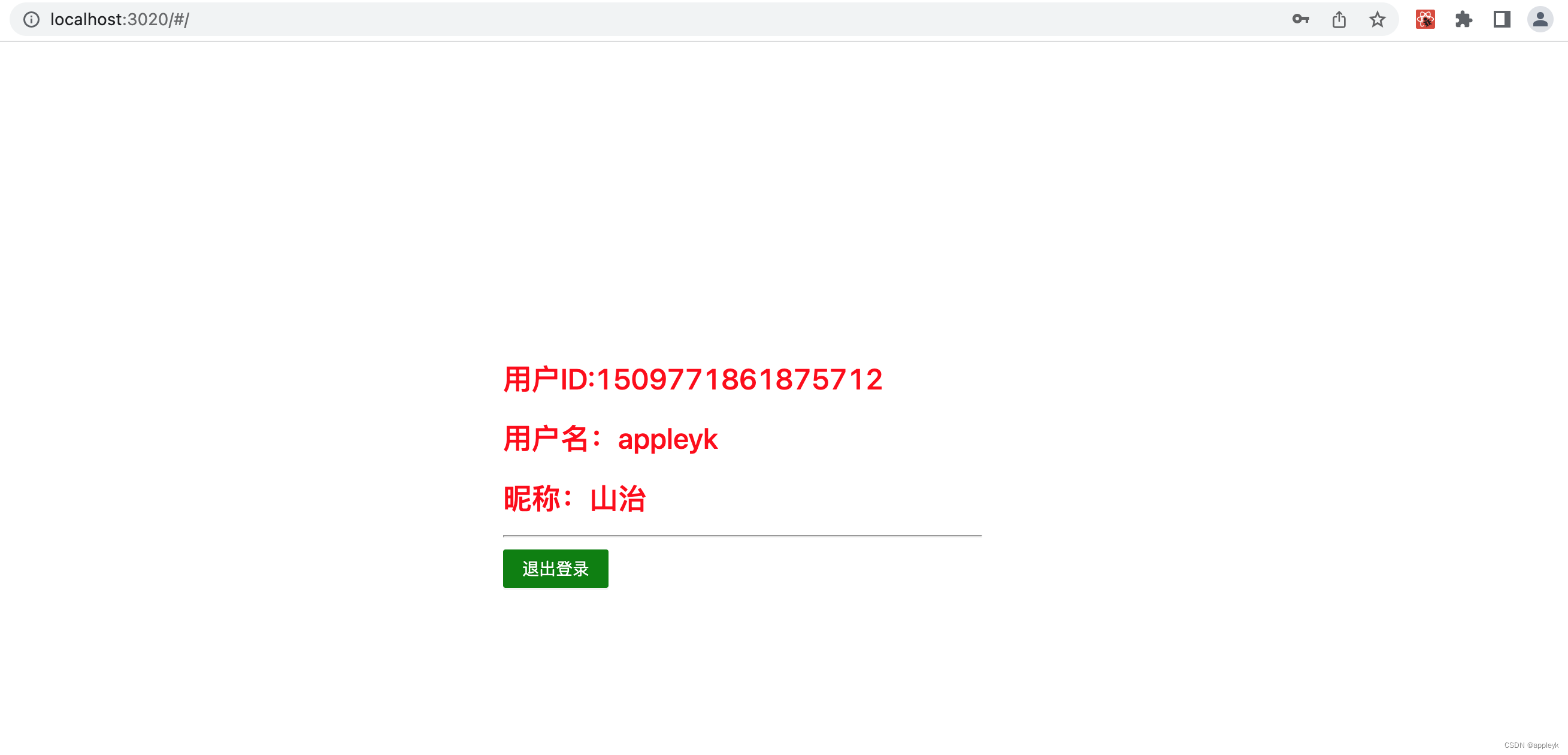
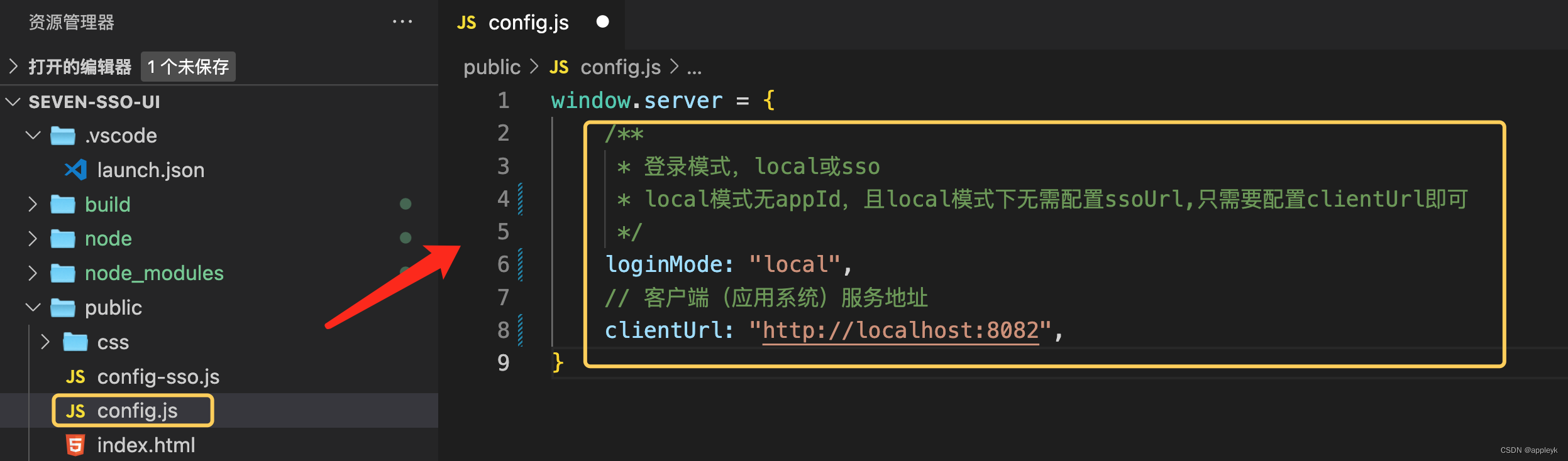
8082:seven-auth-local(seven-app-test父模块下)模块的服务端口,这个可以单独启动,即这个模块模拟的是应用系统后端将用户认证功能合为一体的情况,这个需要配置local模式的前端站点配置。
整个测试过程看似繁琐,实则每个模块的功能职责很清晰,多跑几遍测试测试,你一定会对单点登录有一个全新的认知!喜欢的关注一波再走!
seven-auth-admin 后面模块启动,访问效果如下:



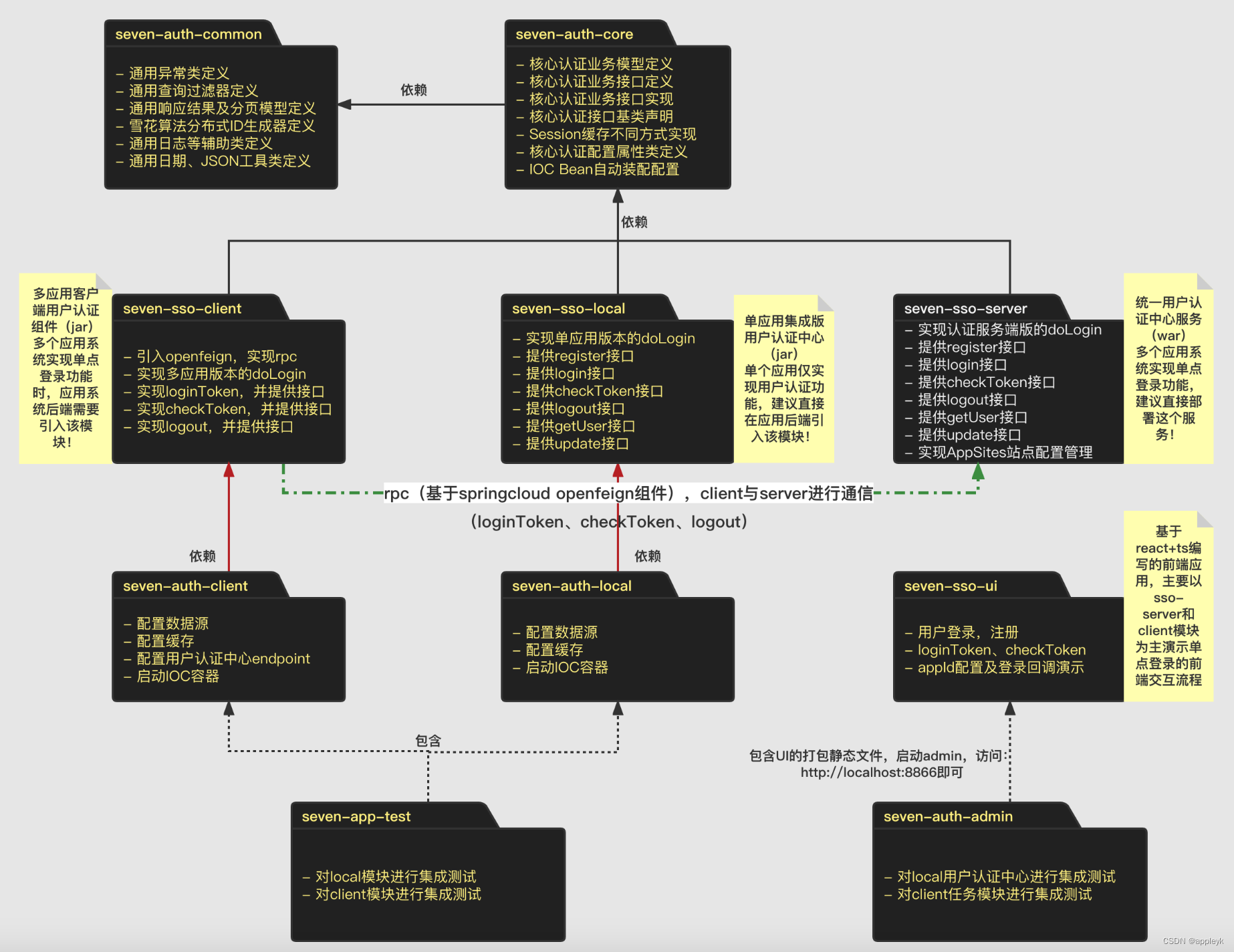
三、项目模块划分

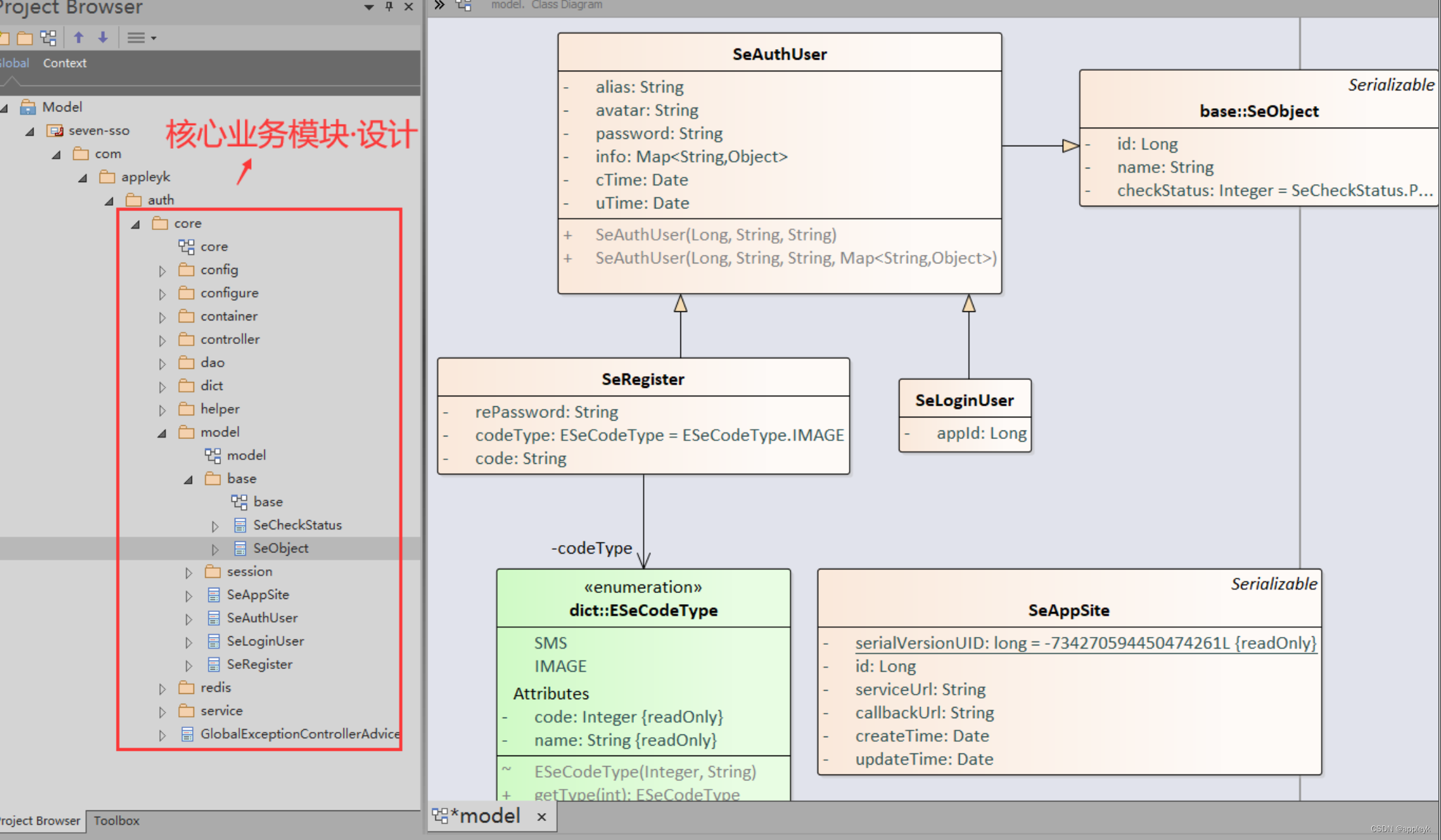
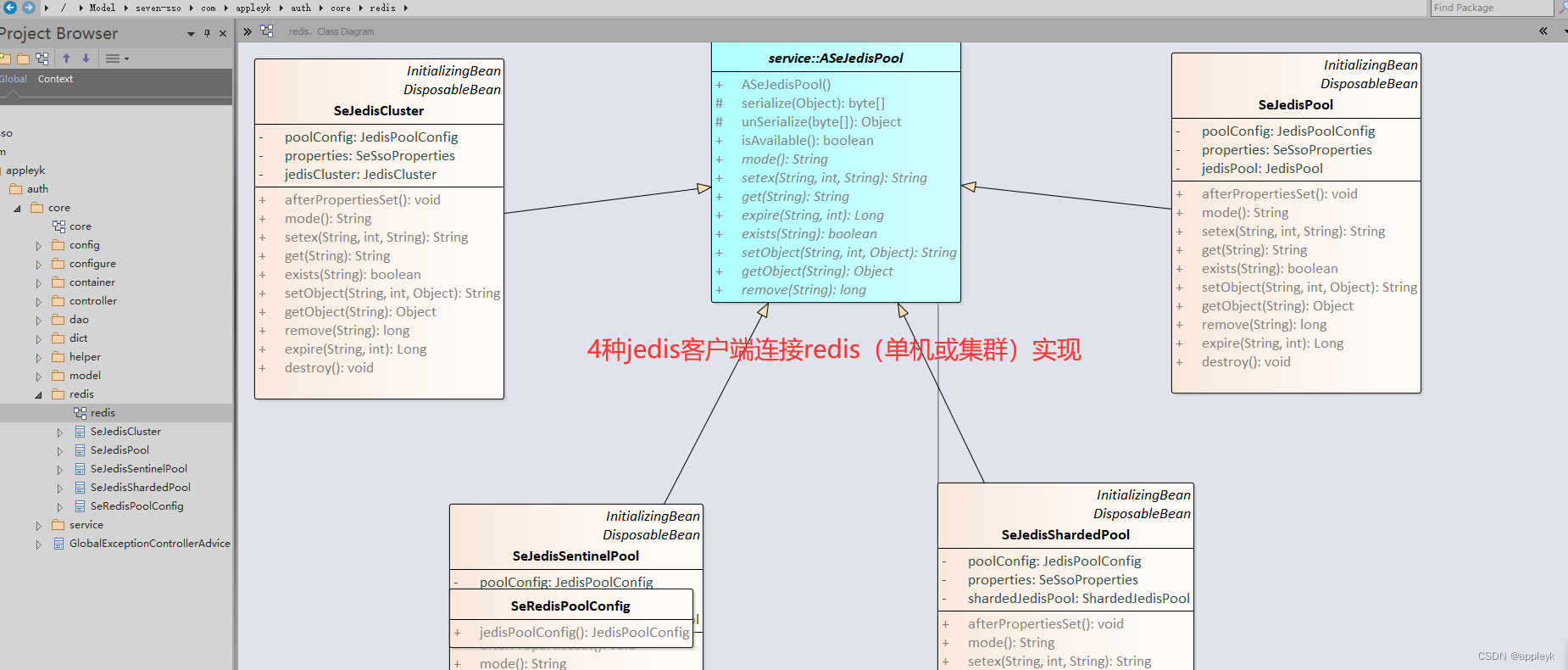
四、核心业务设计



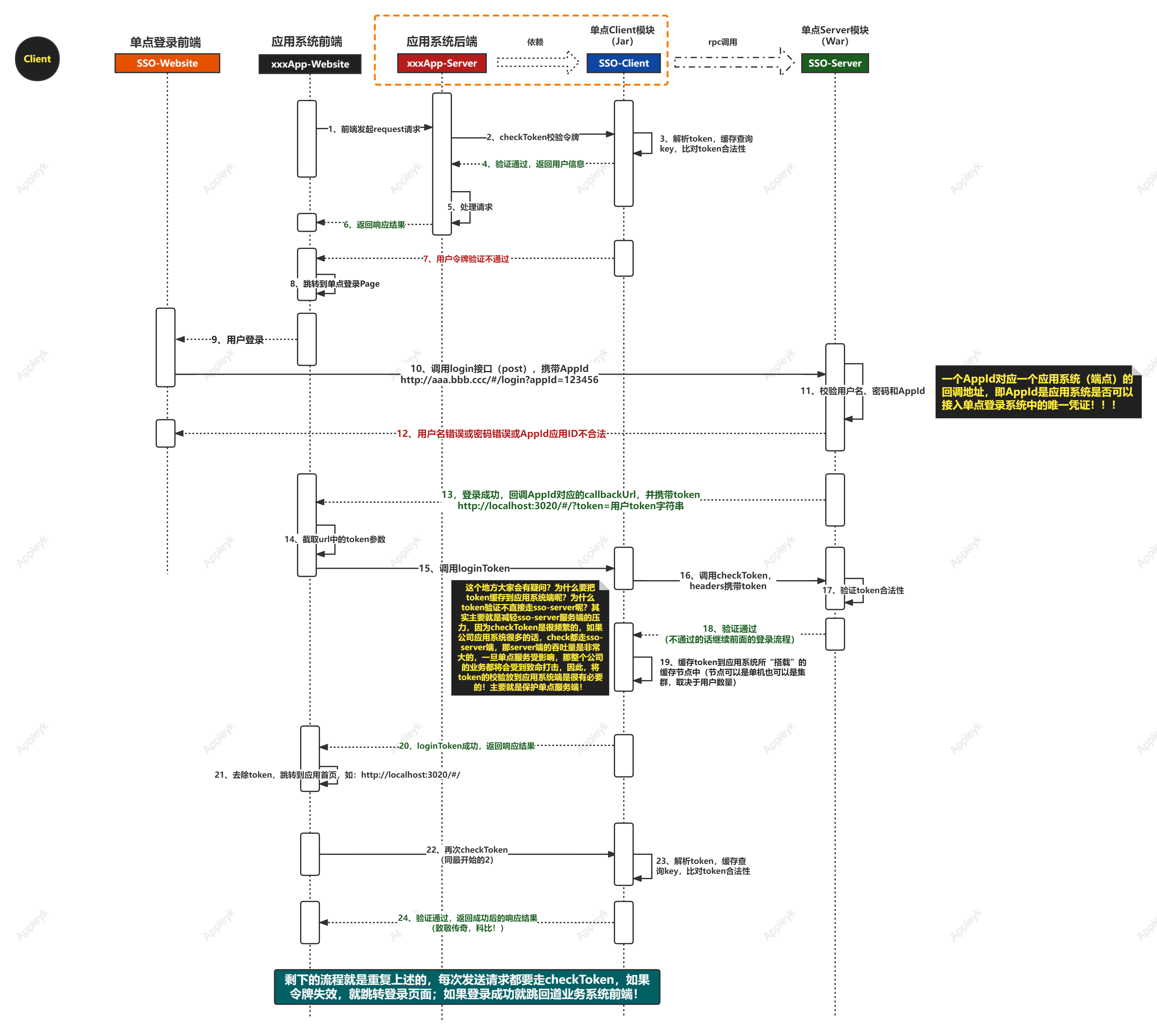
五、各模块流程时序图
5.1 Client模块引入后工作流程图:
原图地址:Client模块时序图

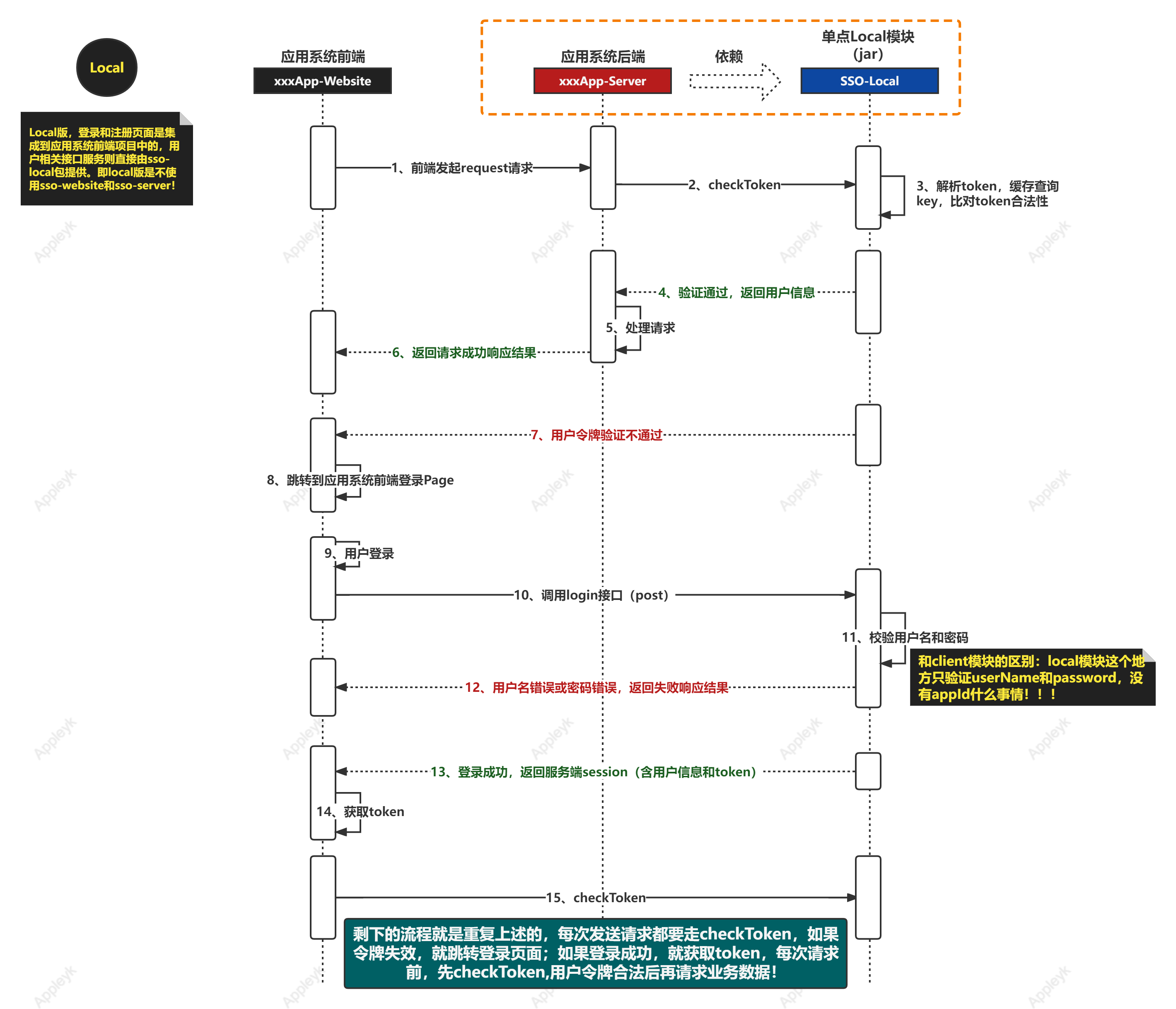
5.2 Local模块引入后工作流程图:
原图地址:Local模块时序图

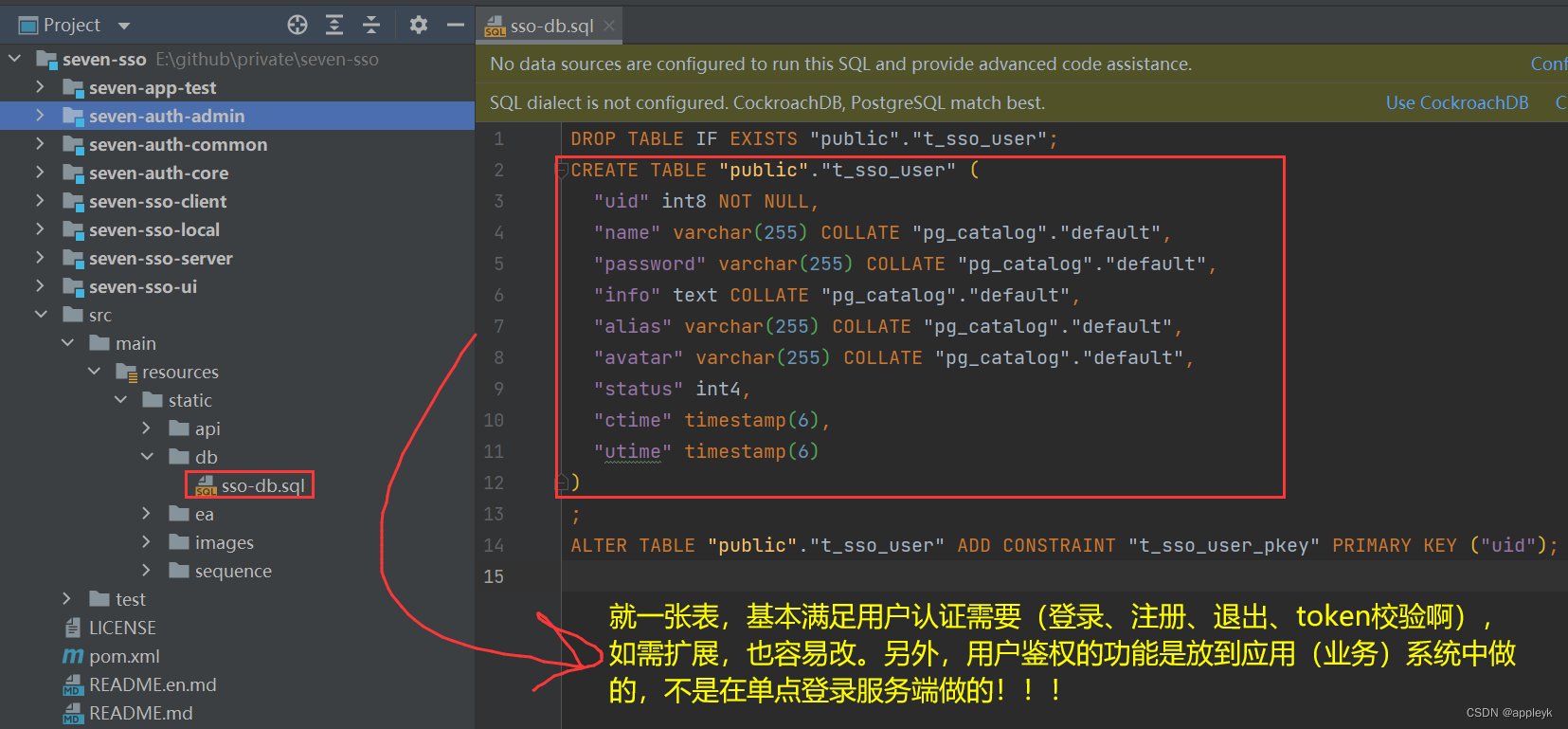
六、数据库ER图



六、接口文档
接口文档地址:http://localhost:8080/


七、技术栈

八、最后
其实也没什么想说的,最近太忙了,没时间细说这个项目,这个项目也是抽时间整理出来的,这个项目跟之前我开源出来的license项目意义差不多,都是后端做Java Web应用系统用的比较多的功能,之所以开放出来,一是觉得这种项目如果闭塞的话,其实没多大意义,不如开出来让更多人学习借鉴,二是走开源项目可以使自己沉淀积累通用的东西,我开出来的项目不是随随便便的,都是经过梳理设计的,不说很优秀吧,起码设计上还是很巧妙的,代码看上去还是很舒服的。
等什么时候来兴致了,准备做个UP主,把自己这些年的管理和开发经验好好说道说道,正所谓授人以鱼不如授人以渔!我个人是强烈甚至是反感八股文"架构师"的,就这,有时间再说吧。


