热门标签
热门文章
- 1Elasticsearch学习(四)Elasticsearch基础数据介绍_elasticsearch 数据情况
- 2收藏这篇Midjourney使用方法,你也能轻松定义视觉风格
- 3K8S篇之实现利用Prometheus监控pod的实时数据指标_kube-state-metrics prometheus
- 4Linux安装MySQL与DBeaver的远程连接_dbeaver linux
- 5leetcode的高频SQL50题基础版(答案和要点)_sql高级查询50道题
- 6AI 入门指南五 :提示词编写技巧(上)_ai 提示词工程 教程
- 7第四章、网络层_层次化路由
- 8cv::Mat一些基本初始化_cv::mat 初始化
- 9python获取android手机信息_python shell获取安卓id
- 10机器学习笔记-第二章模型评估与选择2_二项检验 机器学习
当前位置: article > 正文
妙趣横生:利用Echarts实现SpreadJS引用从属关系的可视化魅力
作者:Li_阴宅 | 2024-07-24 16:48:45
赞
踩
妙趣横生:利用Echarts实现SpreadJS引用从属关系的可视化魅力
在金融行业,我们经常会有审计审查的需求,对某个计算结果进行审查,但是这个计算结果可能依赖多个单元格,而且会有会有多级依赖的情况,如果让我们的从业人员靠眼睛找,工作量巨大,而且准确性存疑,基本上死路一条,因此让整个审查过程可视化,迫在眉睫,现在我们利用纯前端表格和Echarts将审计审查过程可视化
一.首先我们先了解一下前端表格或Excel中引用和从属关系:
1.在单元格B1中设置公式 =SUM(A1)。 单元格A1是单元格B1的引用单元格(引用关系)
2.在单元格B1中设置公式 =SUM(A1)。 单元格B1是单元格A1的从属单元格(从属关系)
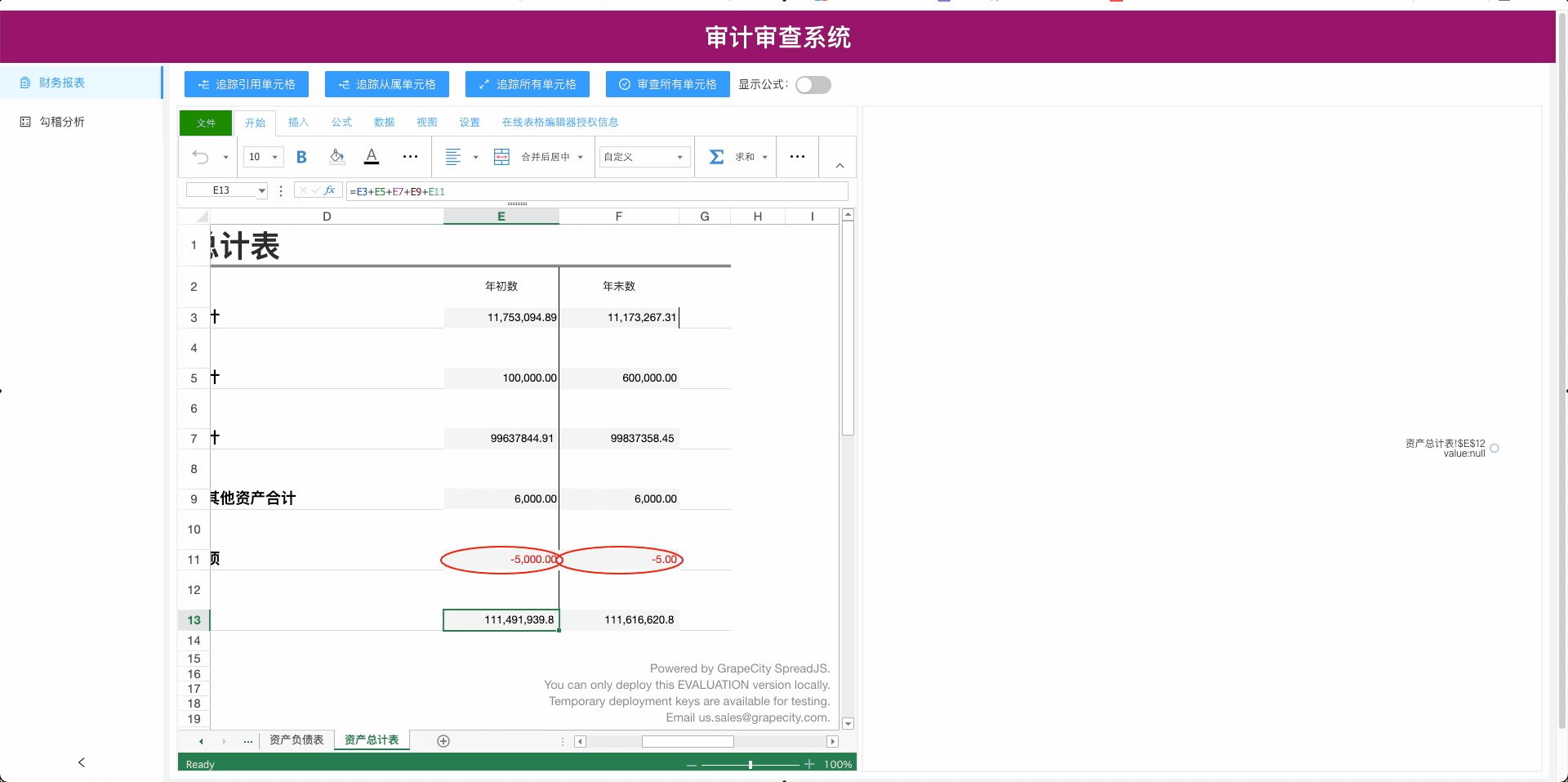
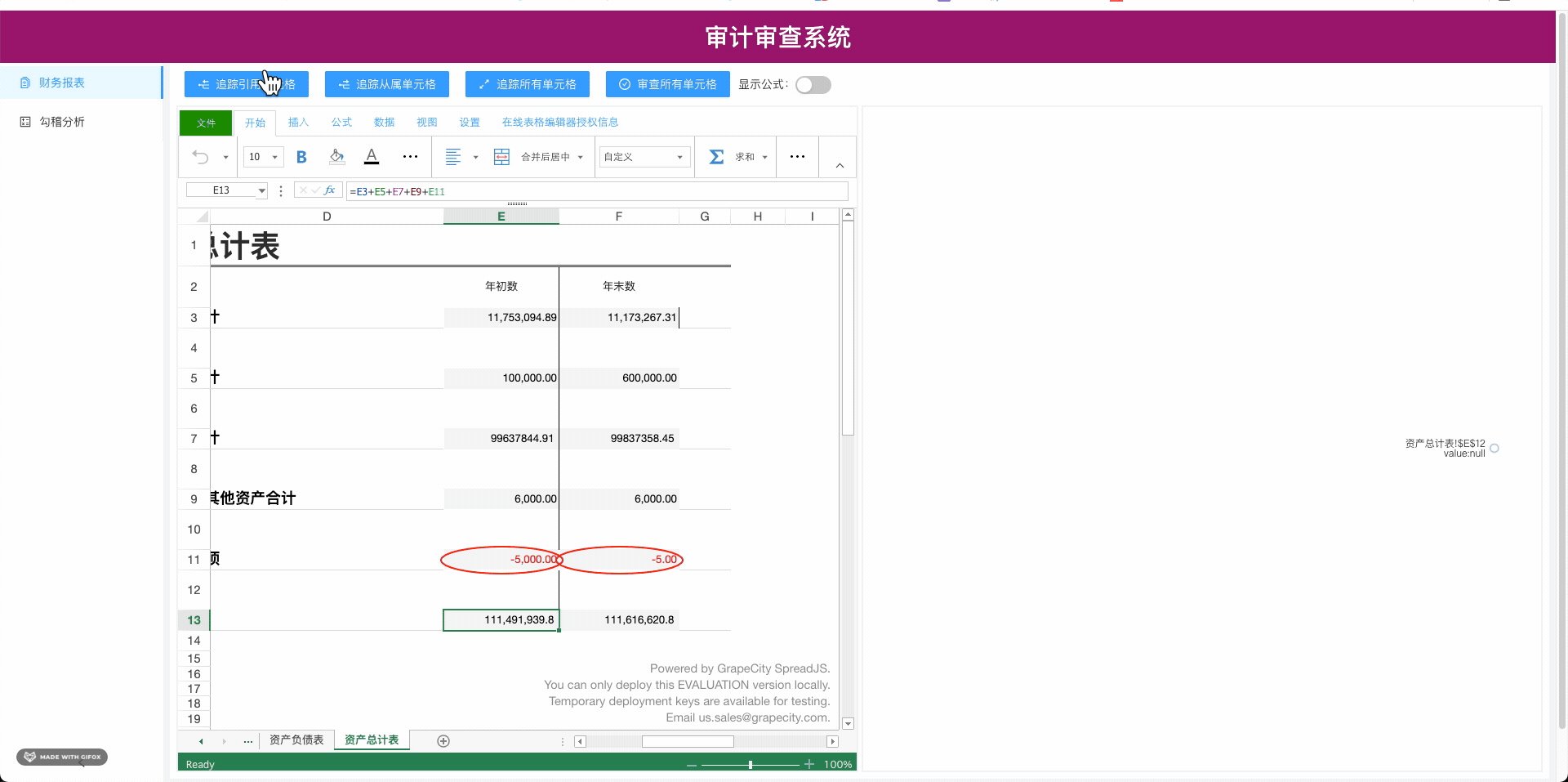
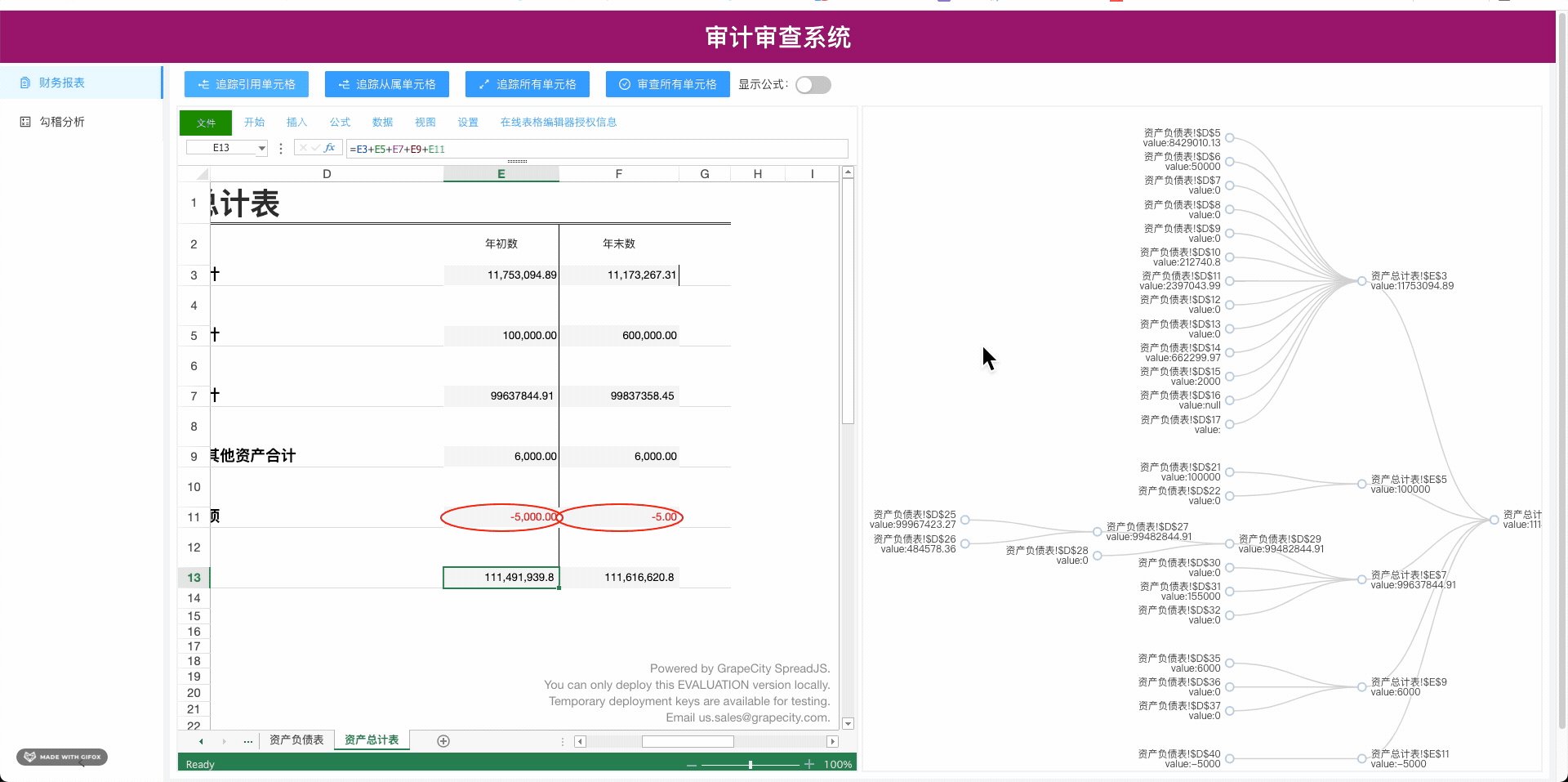
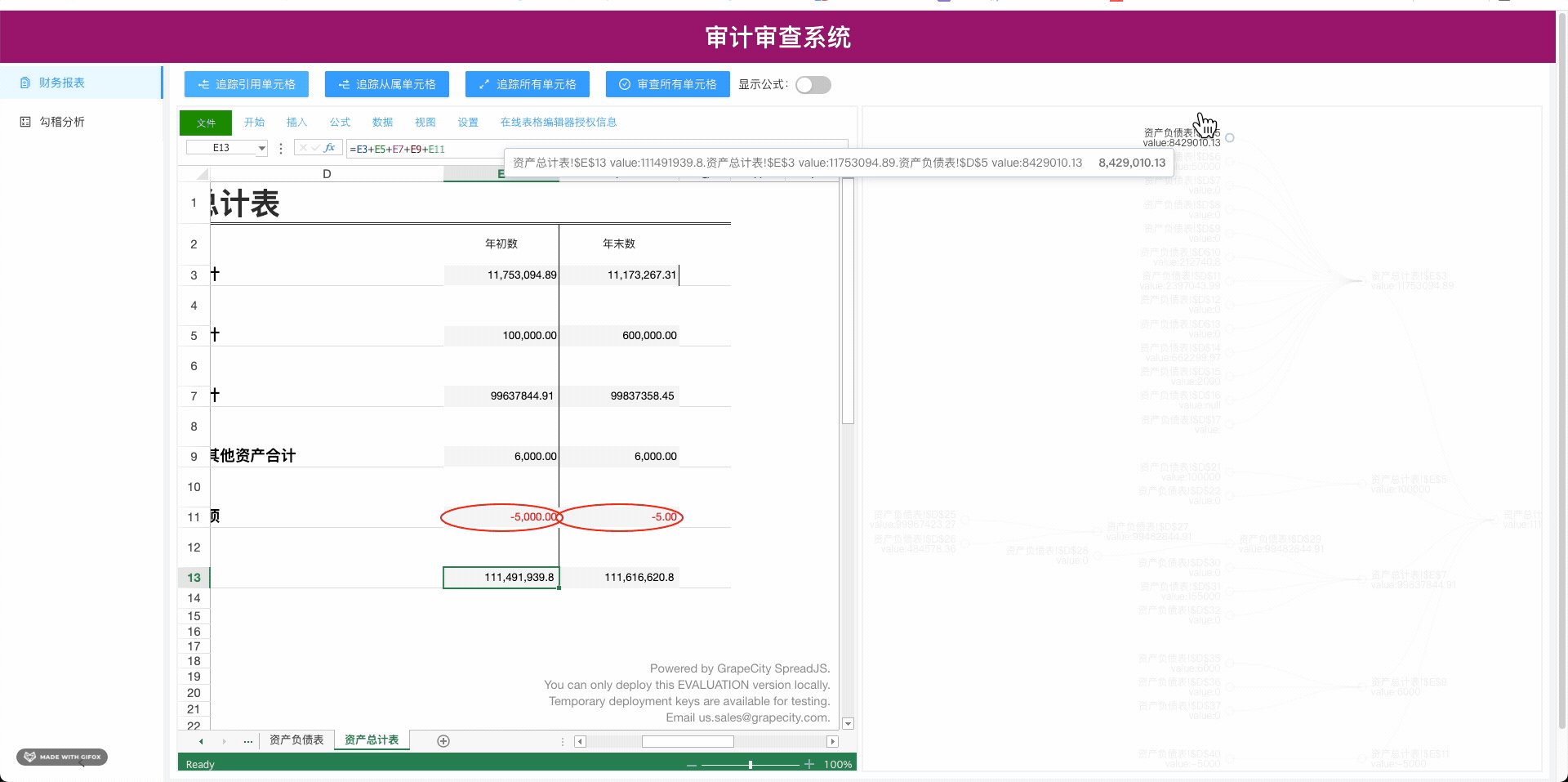
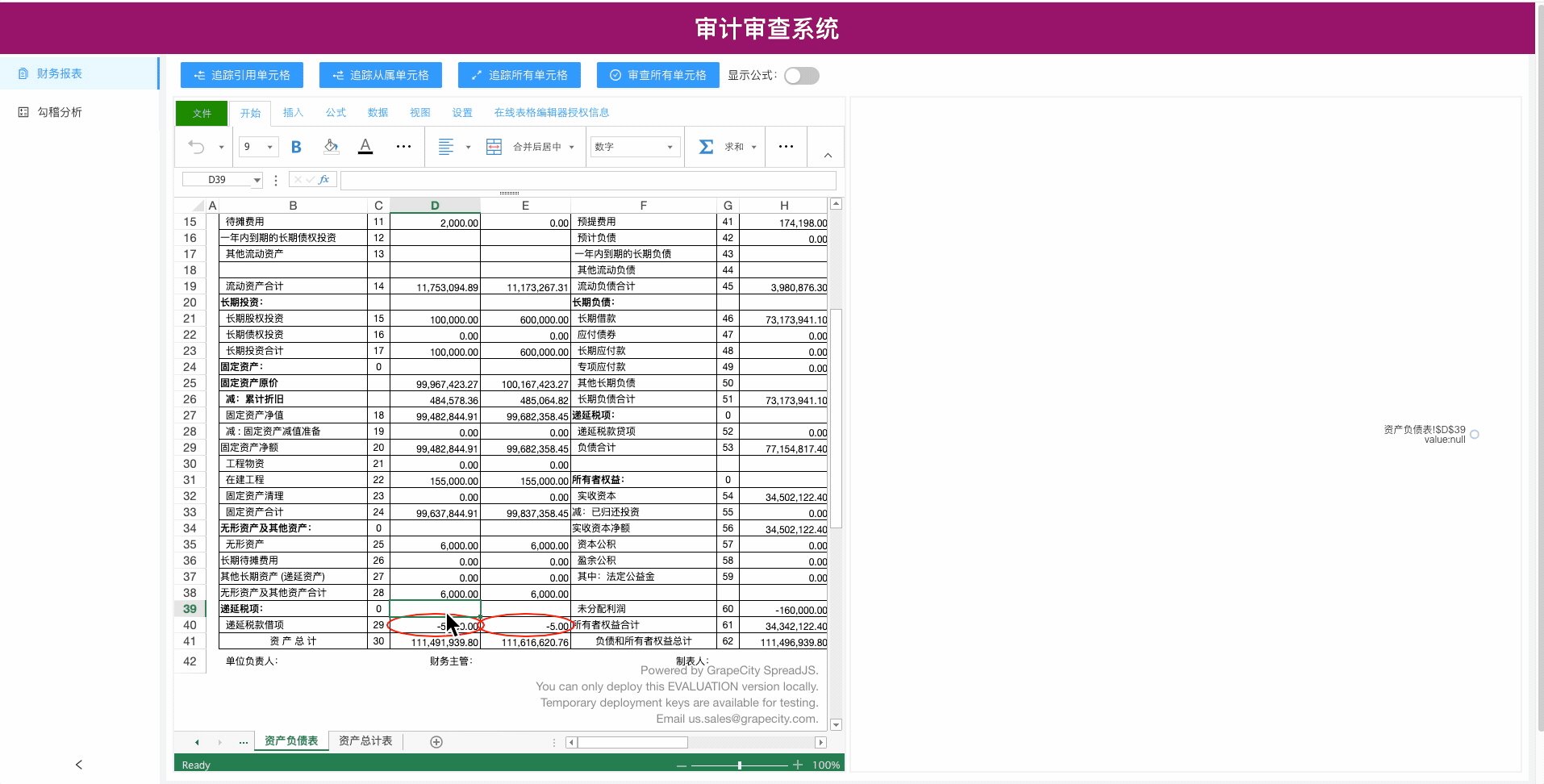
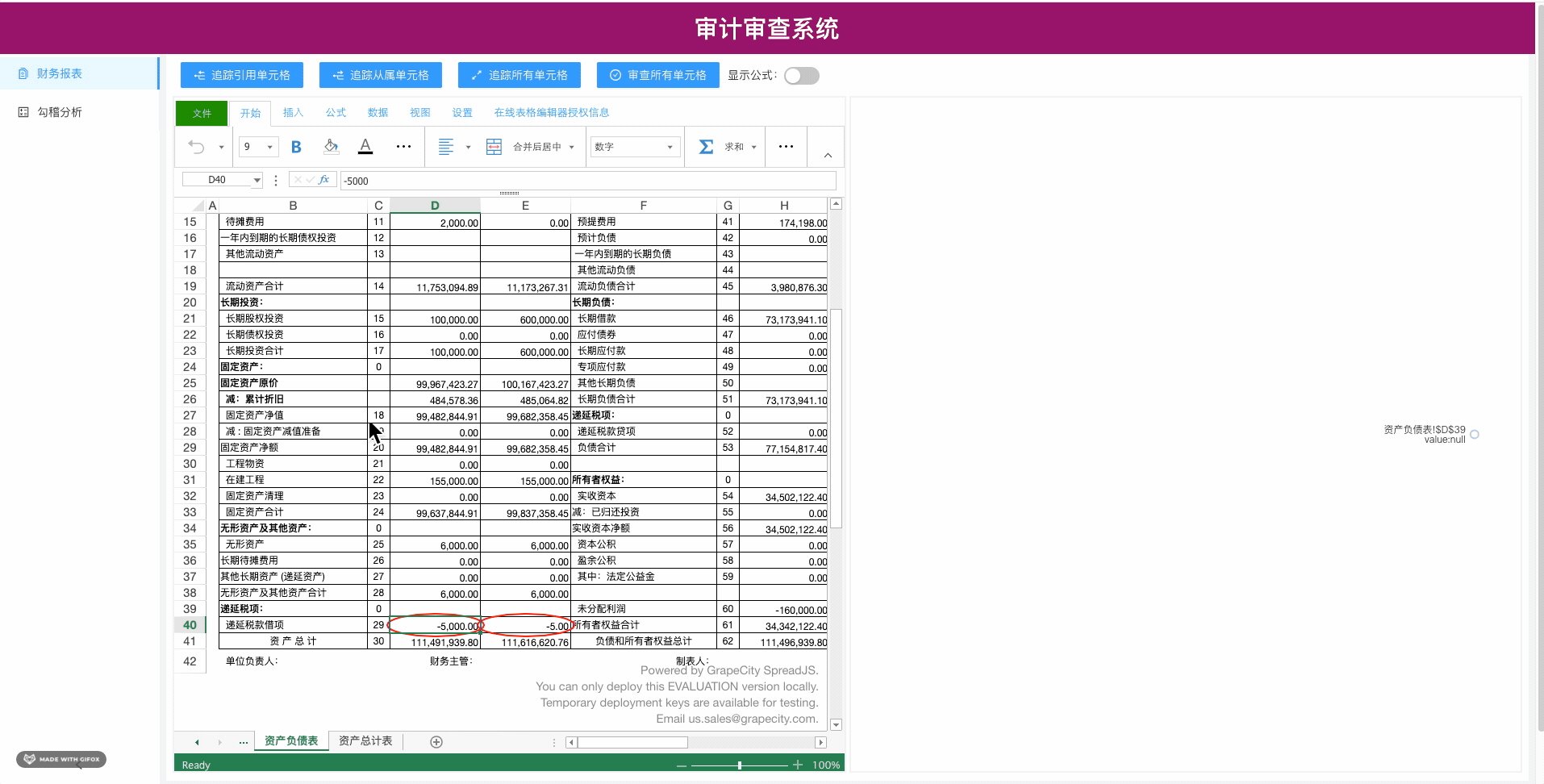
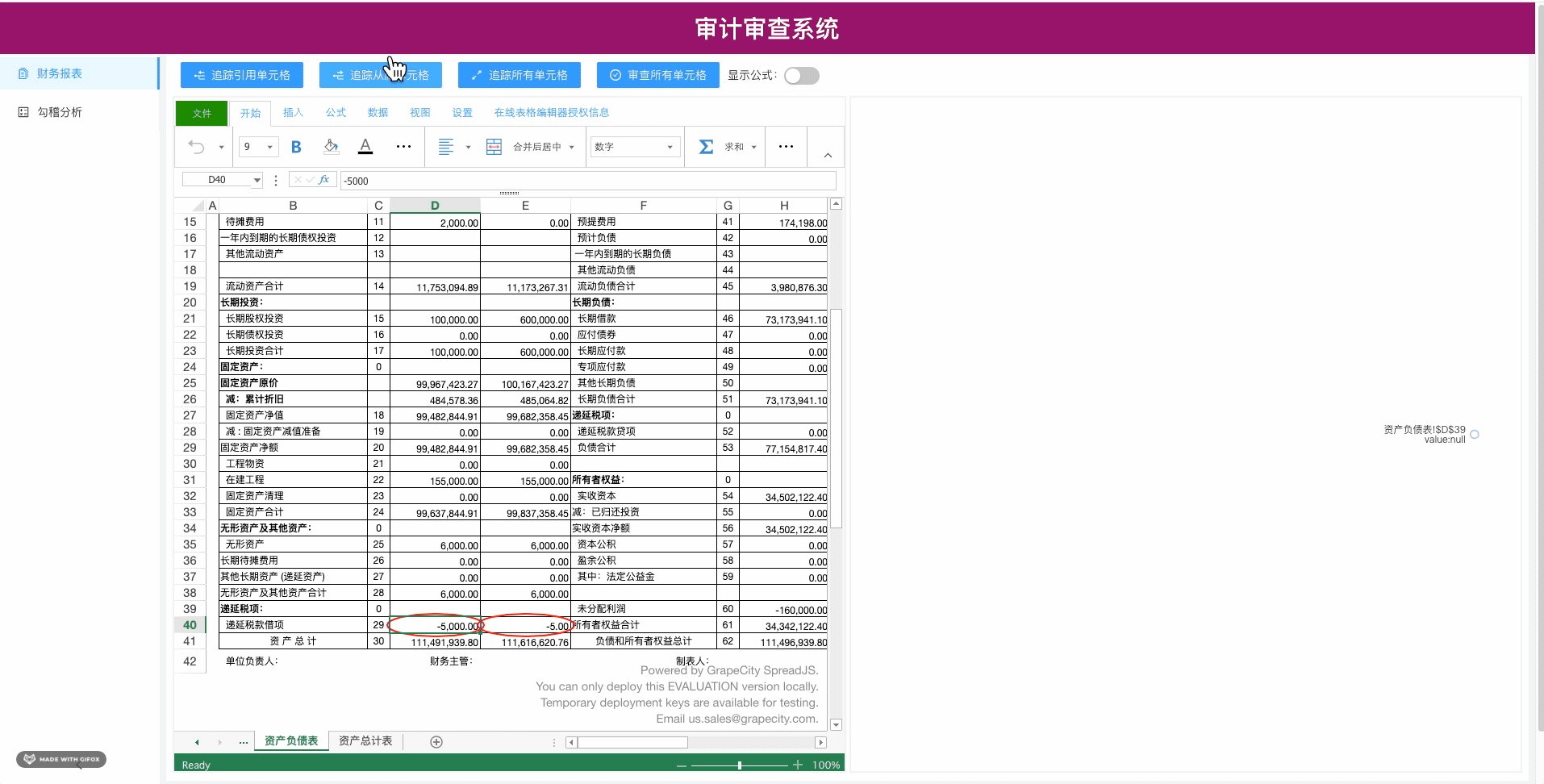
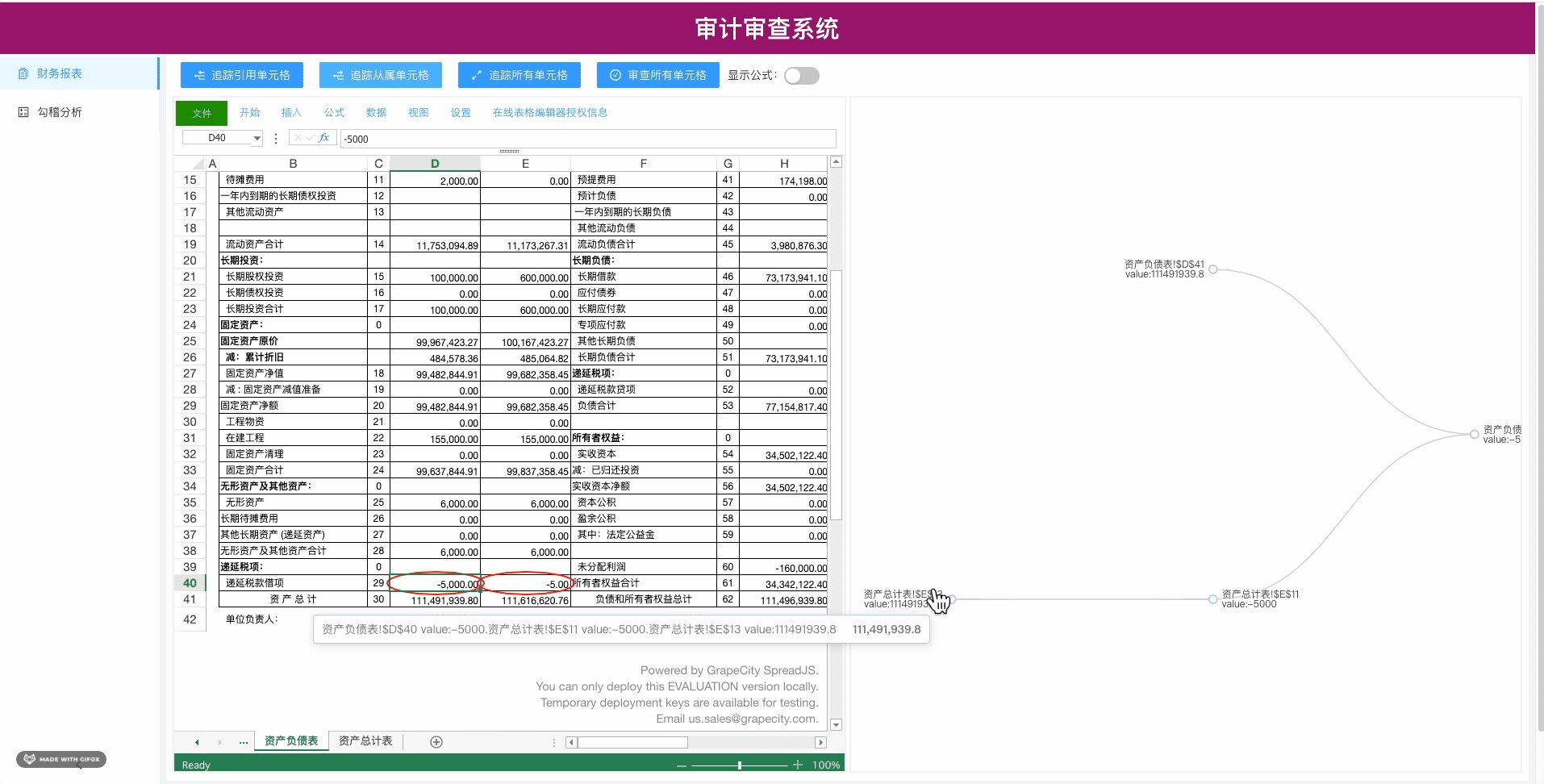
二.接下来我们看一下最终实现效果:
1.引用关系

2.从属关系

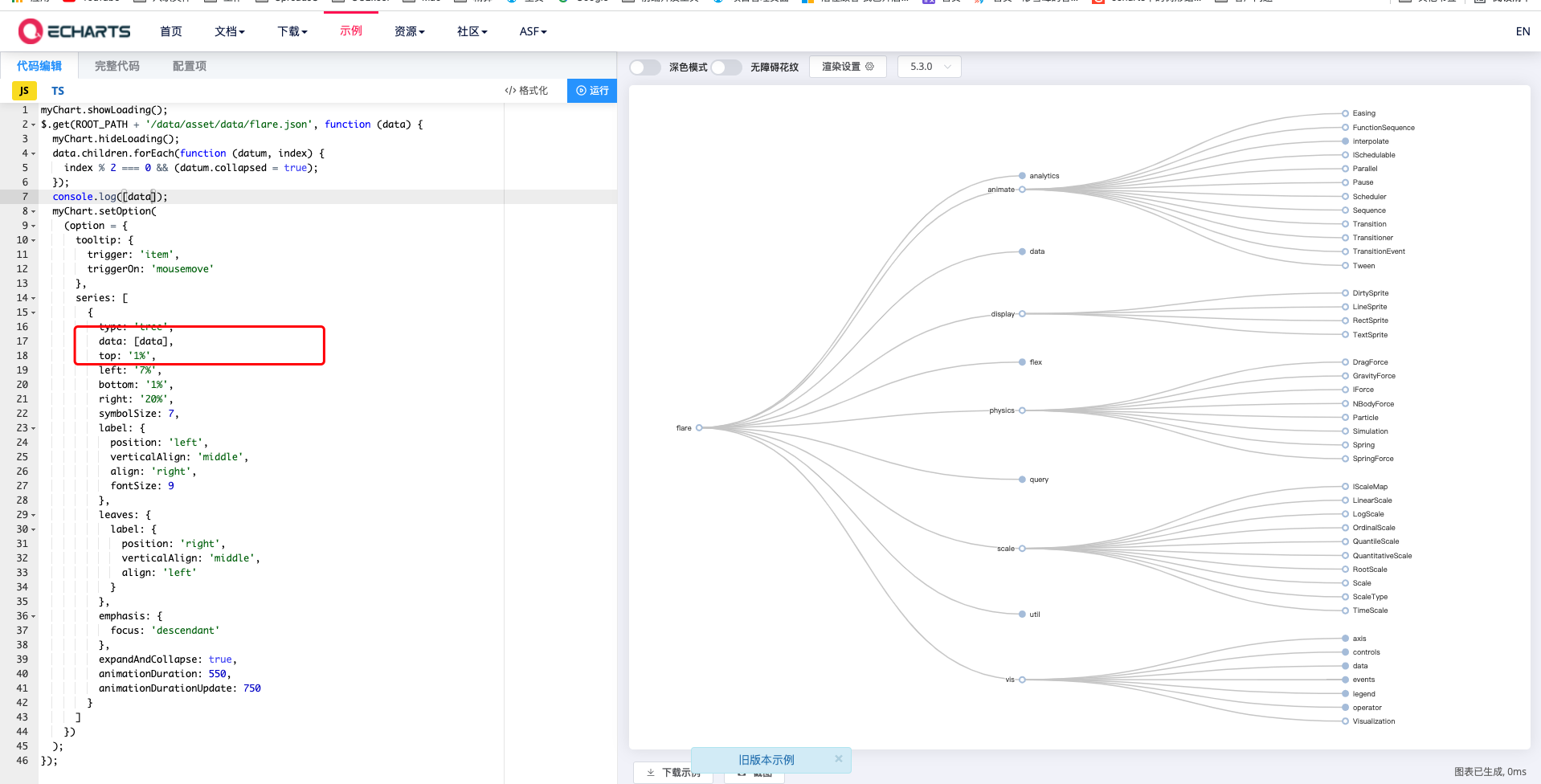
三.本次我们用的是Echarts的树图将引用和从属关系可视化,关于Echarts上手,大家去Echarts官网有完整上手教程,Echarts社区有很多开发者做的许多有趣又实用的demo,这里我们用的是树图


四.接下来我们要用纯前端表格控件的获取引用和从属关系的api将某个单元格的引用和从属关系顺藤摸瓜,刨根问题,刨到“祖坟”上,将这些关系,构造成Echarts树图的data结构,废话不说,直接上核心代码
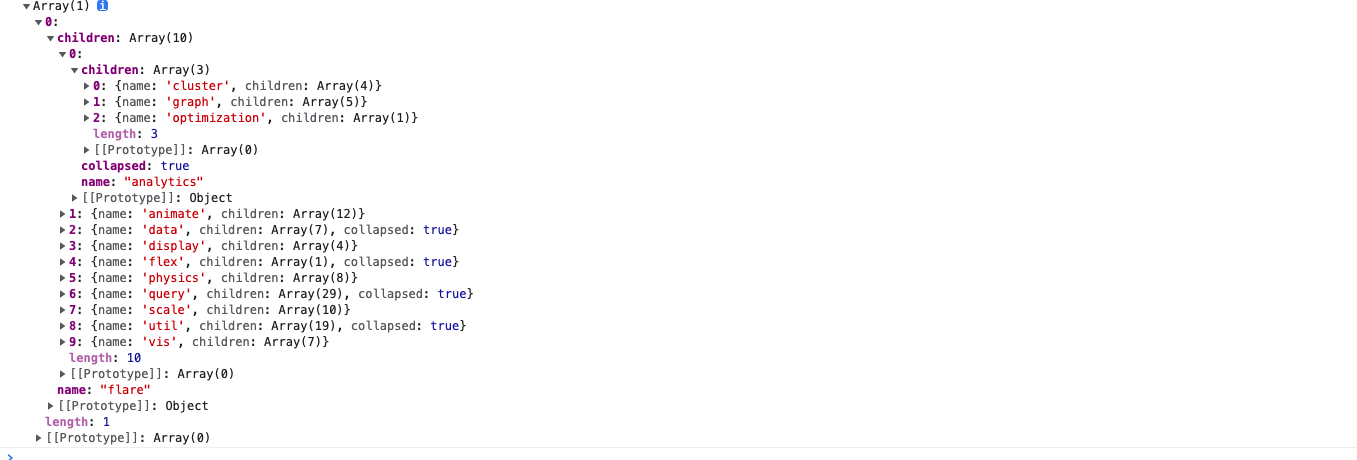
// 递归构建追踪树 buildNodeTreeAndPaint = (spreadSource, trackCellInfo) => { let info = this.getCellInfo(trackCellInfo); let sheetSource = spreadSource.getSheetFromName(info.sheetName); // 创建跟节点 let rootNode = this.creatNode(info.row, info.col, sheetSource, 0, ""); let name = rootNode.sheetName + "*" + rootNode.row + "*" + rootNode.col + "*" + Math.random().toString(); let precedentsRootNode = ''; let dependentsRootNode = ''; if (this.state.trackType === "Precedents" || this.state.trackType === "Both") { this.getNodeChild(rootNode, sheetSource, "Precedents") debugger; console.log(rootNode) if (this.state.trackType === "Both") { let rootNodeChildren = JSON.parse(JSON.stringify(rootNode.children)); rootNode.children = []; precedentsRootNode = JSON.parse(JSON.stringify(rootNode)); precedentsRootNode.children.push({ name: "Precedents", value: "Precedents", children: rootNodeChildren }) this.setState({ precedentsRootNode: JSON.parse(JSON.stringify(precedentsRootNode)), }) } } if (this.state.trackType === "Dependents" || this.state.trackType === "Both") { this.getNodeChild(rootNode, sheetSource, "Dependents") console.log(rootNode) if (this.state.trackType === "Both") { let deepInfo = [1]; let rootNodeChildren = JSON.parse(JSON.stringify(rootNode.children)); rootNode.children = []; dependentsRootNode = JSON.parse(JSON.stringify(rootNode)); dependentsRootNode.children.push({ name: "Dependents", value: "Dependents", children: rootNodeChildren }) this.setState({ dependentsRootNode: JSON.parse(JSON.stringify(dependentsRootNode)), }) } } if (this.state.trackType === "Both") { precedentsRootNode.children = precedentsRootNode.children.concat(dependentsRootNode.children); // let bothRootNode = precedentsRootNode.children[0].children.concat(dependentsRootNode.children[0].children) this.setState({ rootNode1: JSON.parse(JSON.stringify(precedentsRootNode)), }) } else { this.setState({ rootNode1: JSON.parse(JSON.stringify(rootNode)), }) } } creatNode = (row, col, sheet, deep, trackType) => { let node = { value: sheet.getValue(row, col), position: sheet.name() + "!" + GC.Spread.Sheets.CalcEngine.rangeToFormula(new GC.Spread.Sheets.Range(row, col, 1, 1)), deep: deep, name: `${sheet.name()}!${GC.Spread.Sheets.CalcEngine.rangeToFormula(new GC.Spread.Sheets.Range(row, col, 1, 1))}\nvalue:${sheet.getValue(row, col)}`, sheetName: sheet.name(), row: row, col: col, trackType: trackType }; return node; } getNodeChild = (rootNode, sheet, trackType) => { let childNodeArray = []; let children = []; let row = rootNode.row, col = rootNode.col, deep = rootNode.deep; if (trackType == "Precedents") { children = sheet.getPrecedents(row, col); } else { children = sheet.getDependents(row, col); } // let self = this; if (children.length >= 1) { children.forEach((node) => { let row = node.row, col = node.col, rowCount = node.rowCount, colCount = node.colCount, _sheet = sheet.parent.getSheetFromName(node.sheetName); if (rowCount > 1 || colCount > 1) { for (let r = row; r < row + rowCount; r++) { for (let c = col; c < col + colCount; c++) { let newNode = this.creatNode(r, c, _sheet, deep + 1, trackType) // if (deep < self.maxDeep) { this.getNodeChild(newNode, _sheet, trackType); // } childNodeArray.push(newNode); } } } else { let newNode = this.creatNode(row, col, _sheet, deep + 1, trackType) // if (deep < self.maxDeep) { this.getNodeChild(newNode, _sheet, trackType); // } childNodeArray.push(newNode); } }); } rootNode.children = childNodeArray; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
五.将构造好的引用和从属树rootNode在Echarts中渲染
myChart.setOption( (option = { tooltip: { trigger: 'item', triggerOn: 'mousemove' }, series: [ { type: 'tree', data: [this.state.rootNode1], top: '1%', left: '15%', bottom: '1%', right: '7%', symbolSize: 10, orient: this.state.trackType === 'review'?'LR':'RL', label: { position: this.state.trackType === 'review'?'left':'right', verticalAlign: 'middle', align: this.state.trackType === 'review'?'right':'left', }, leaves: { label: { position: this.state.trackType === 'review'?'right':'left', verticalAlign: 'middle', align: this.state.trackType === 'review'?'left':'right' } }, emphasis: { focus: 'descendant' }, // layout: 'radial', expandAndCollapse: true, animationDuration: 550, animationDurationUpdate: 750 } ] }) ); option && myChart.setOption(option);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
以上就是实现报表中公式引用从属关系Echarts可视化的核心实现逻辑,由于工程较大,如需获取源码,可私信获取。
拓展阅读
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Li_阴宅/article/detail/875837
推荐阅读
相关标签



