热门标签
热门文章
- 1unity animator 动画 结束后保持位移_Unity 系列:游戏状态机,有效地管理游戏状态。
- 2进程
- 3linux mint 本地安装nginx+php7.4-fpm+yaf+rabbitmq_rabbit+php+nginx
- 4【Git】windows系统安装git教程和配置
- 5GEE打开后出现错误提示:Earth Engine client library loading failed_gee invalid json
- 6VSAN监控管理工具—RVC_vsan rvc
- 7常见windows系统快捷键
- 8keras中epoch,batch,loss,val_loss相关概念
- 9Python学习笔记(七):元组的使用方法
- 10从0到1,入门到进阶玩转AI——Stable Diffusion超详细教程(二)_xxmix9realistic_v30.safetensors
当前位置: article > 正文
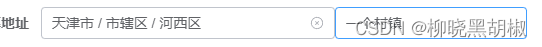
element-ui 实现 全国省市区地址选择_element ui地区选择器
作者:Monodyee | 2024-02-18 11:09:31
赞
踩
element ui地区选择器
实现省市区选择器
<el-form-item label="公墓地址" prop="address">
<el-cascader v-model="form.address" :options="areaOptions"placeholder="行政区划"
:props="{value:'label'}">
<template #default="{ data }">
<span>{{ data.label }}</span>
</template>
</el-cascader>
</el-form-item>
<el-form-item prop="detailedAddress" label-width="0">
<el-input v-model="form.detailedAddress" placeholder="请输入详细地址" style="width: 100%"/>
</el-form-item>
<script>
import areaOptions from "@/assets/data/shengShiQuData";
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/107494
推荐阅读
相关标签