热门标签
当前位置: article > 正文
AxureRP9 中继器的基本操作_arp9中继器是干什么的
作者:Monodyee | 2024-02-18 19:53:02
赞
踩
arp9中继器是干什么的
首先,简单介绍一下中继器,简单说,中继器是一个数据集,里面可以导入数据和图像,新增行、删除行、进行排序和筛选数据,中继器通常更多的出现在高级交互中。中继器使用有助于我们快速设计一些复杂的交互界面,画出高保真的原型图。今天,简单为大家讲解一下用中继器实现数据的展示以及实现表格数据添加。
一、中继器-实现表格数据展示
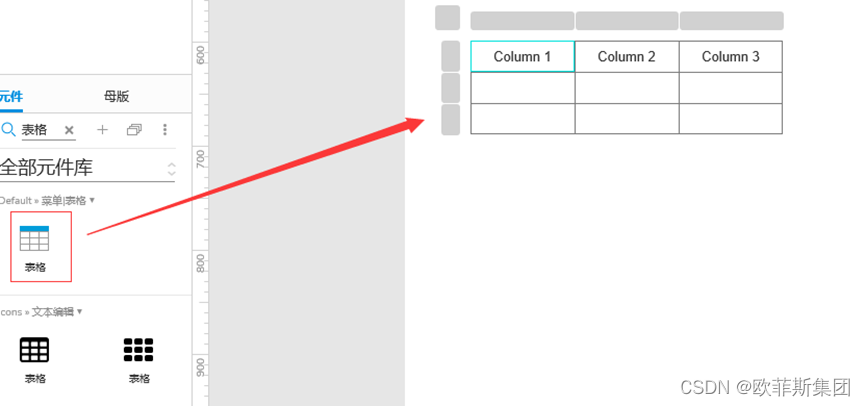
1、在元件库中拖拽一个表格(直接搜索更快)到面板中,填写表头内容,并删除除表头外的两行,如图所示:


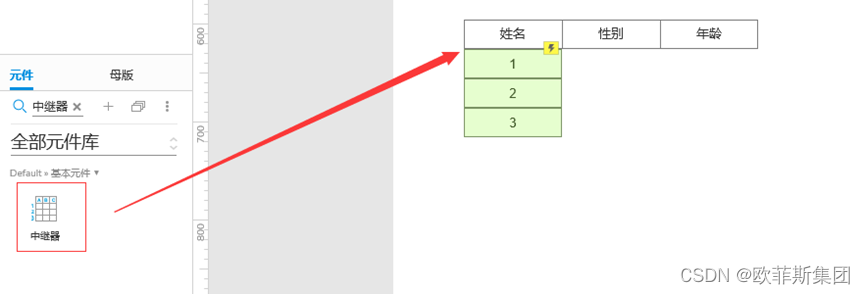
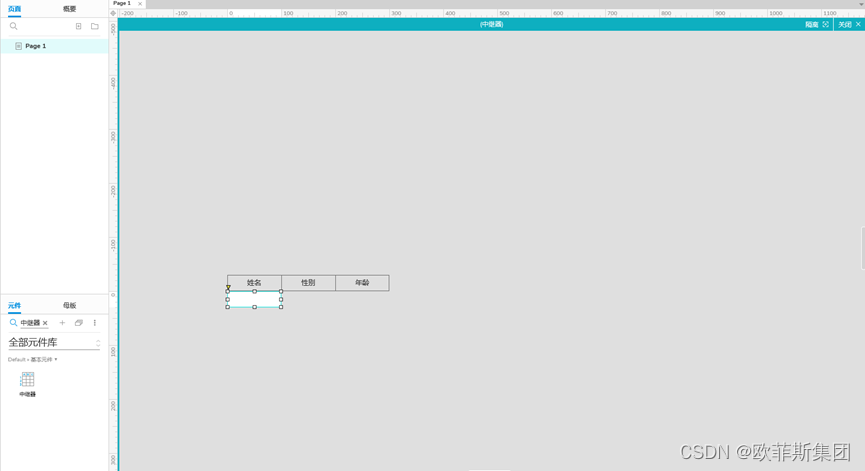
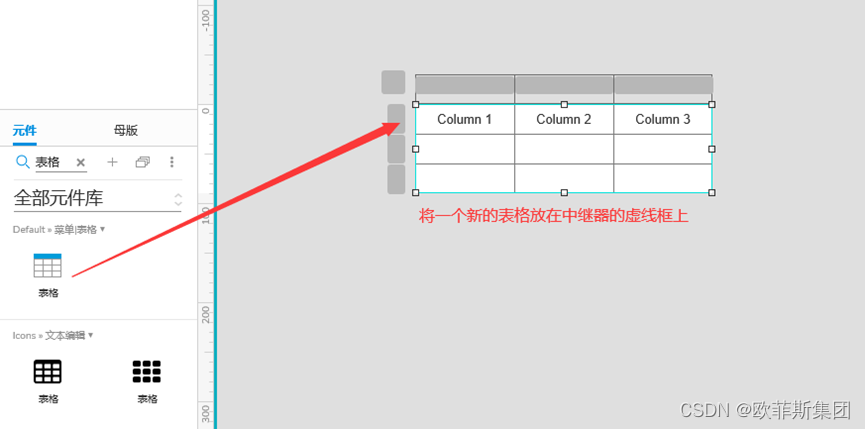
2、从元件库中找到”中继器“,放在第一个表头正下方。

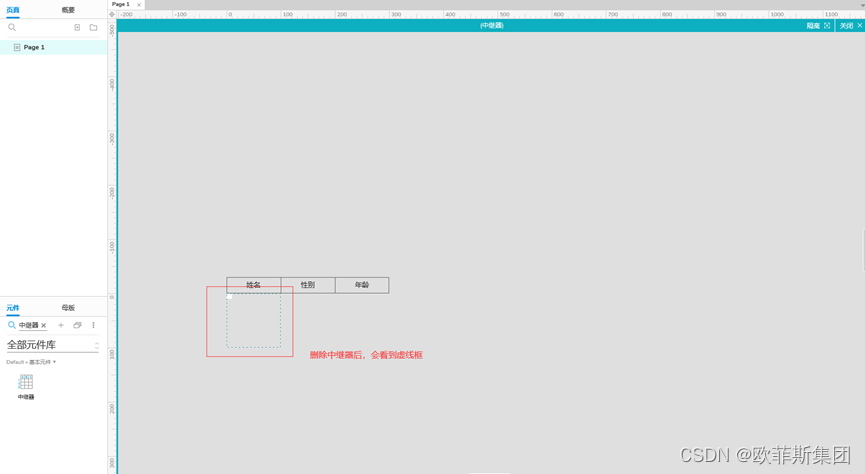
3、双击中继器进入灰色面板,delete删除中继器,但仍能看到中继器的线框


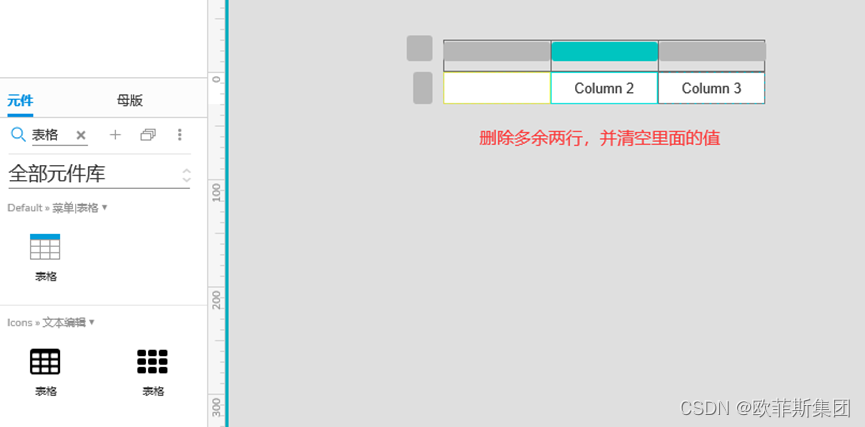
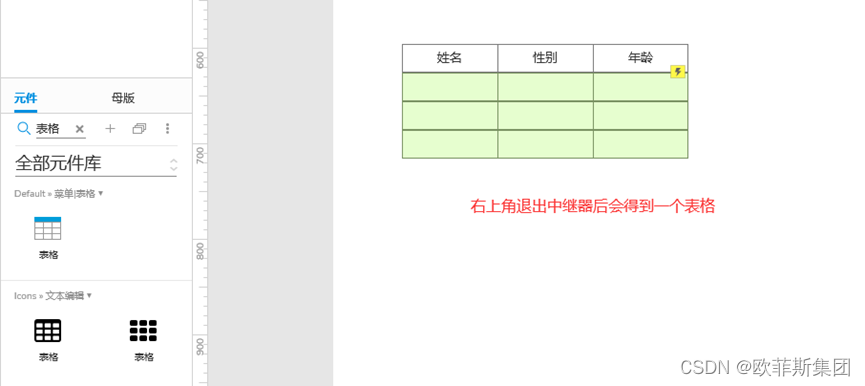
4、再拖一个表格放在上述线框中,并清空中继器里多余的内容,退出后得到如图表格:



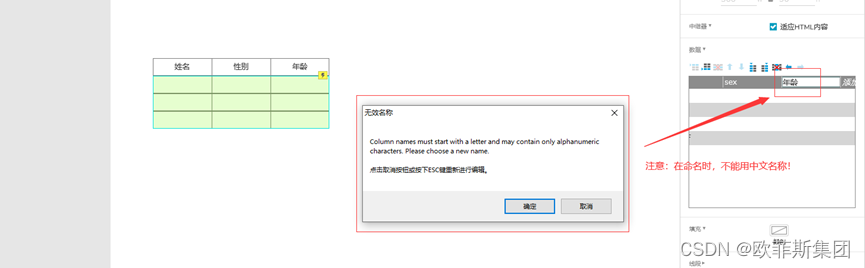
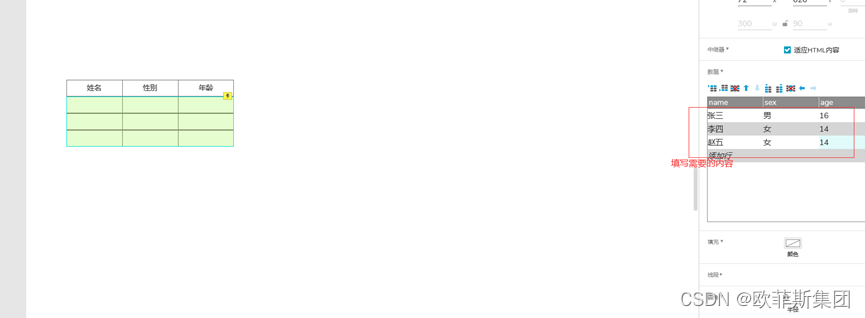
5、选中中继器,填写相应内容,注意表头不能用中文命名


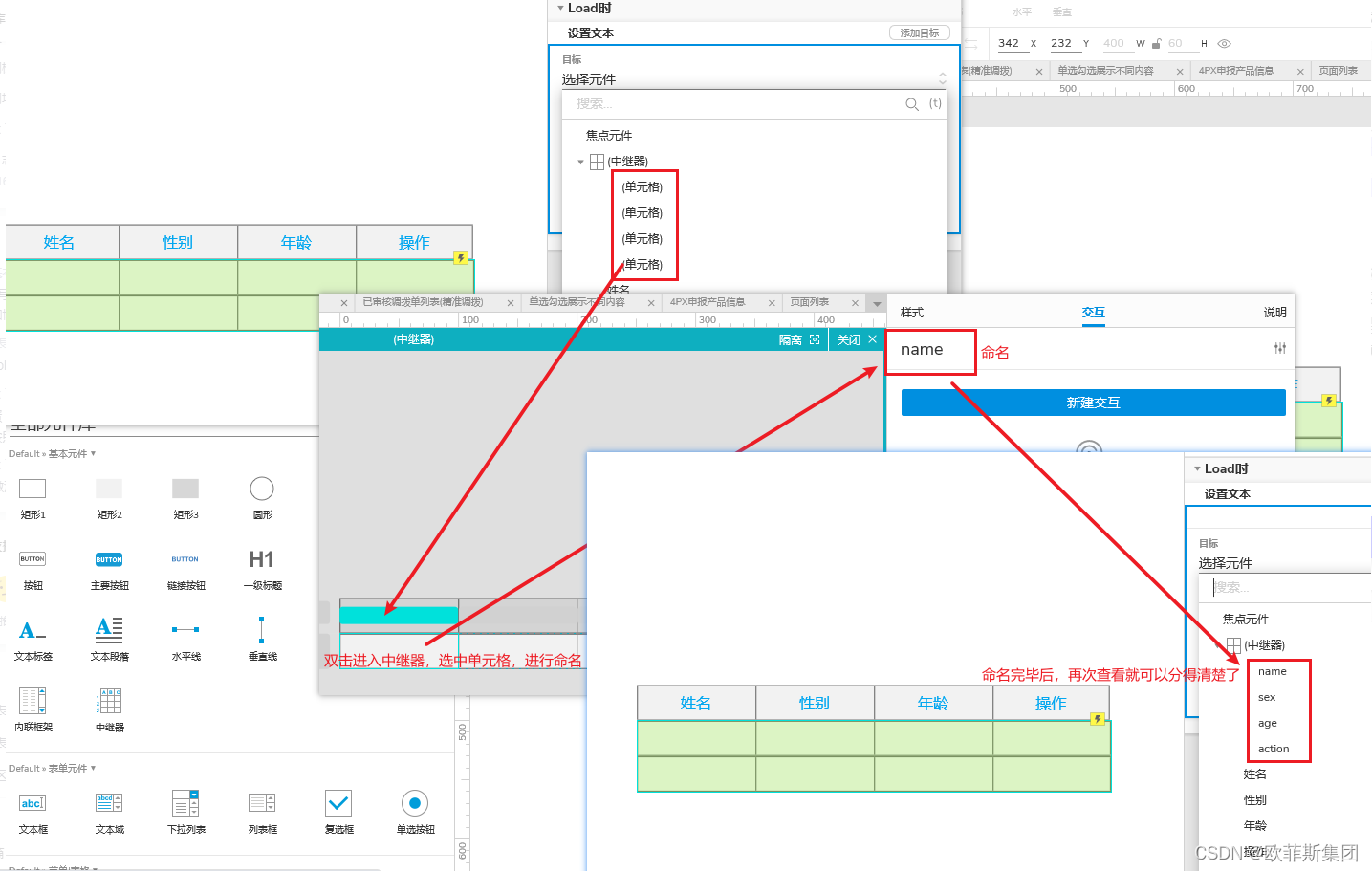
6、设置单元格名称,也注意最好不要用中文


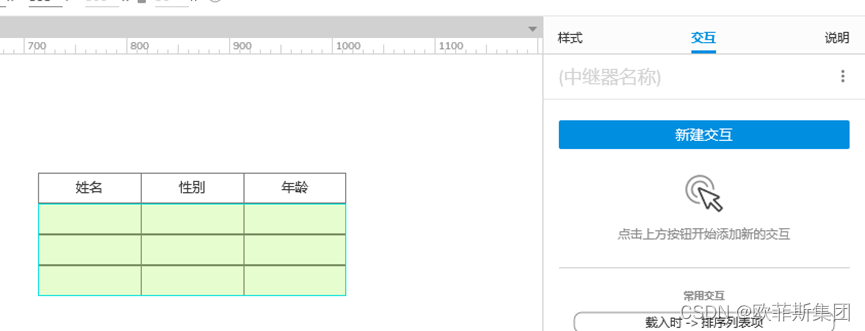
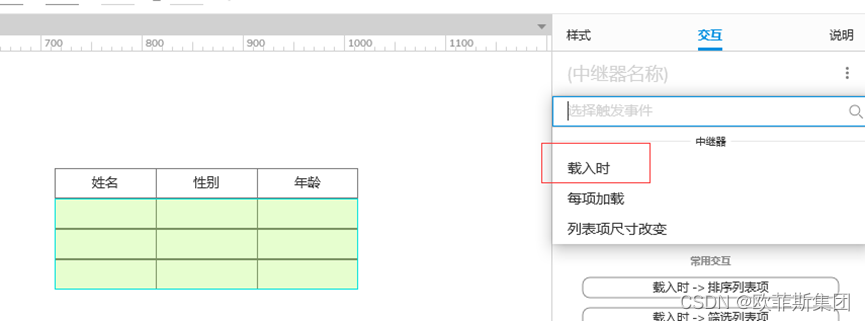
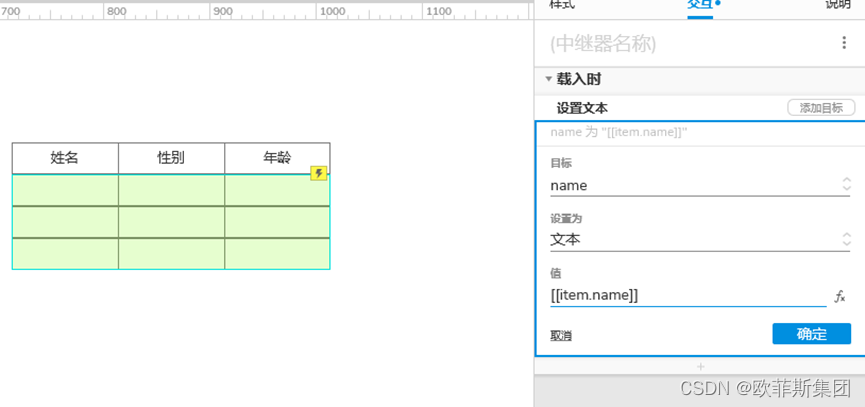
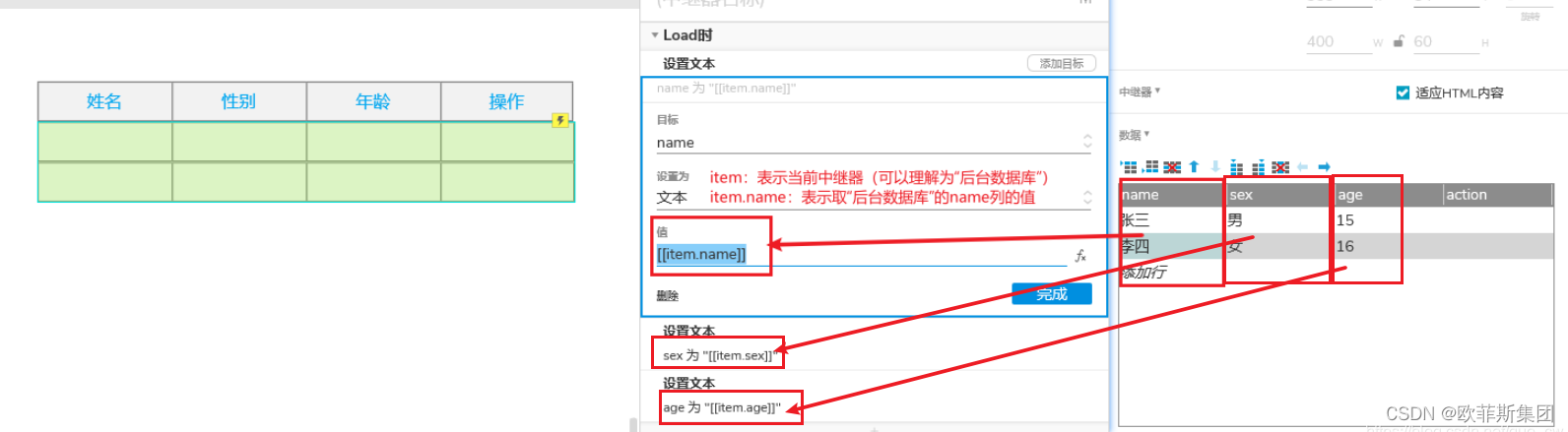
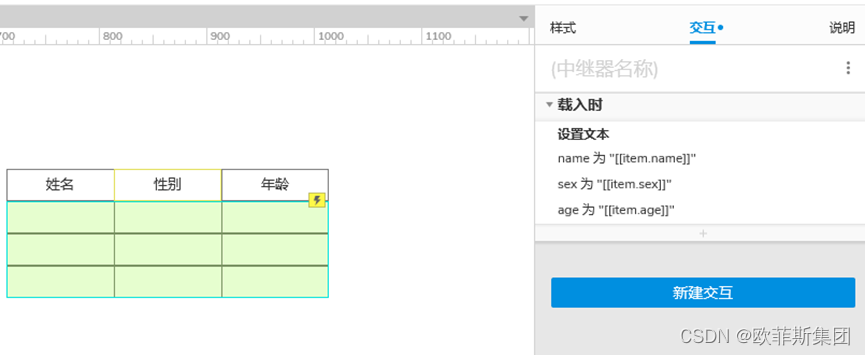
7、接下来就是要把设置的数据装进中继器中,交互如下:


点开目标元件,这里的目标指的是中继器的单元格名称,值指的是数据源中单元格的列名。也就是你想你的中继器页面中显示数据源中的哪一列,就改成那一列的名称。总之是一一对应的。注意:值要加中括号,不然的话就不是一个变量而是一个固定的值。如果不想自己手打,可以点fx图标进去选择你想要的数据来源。



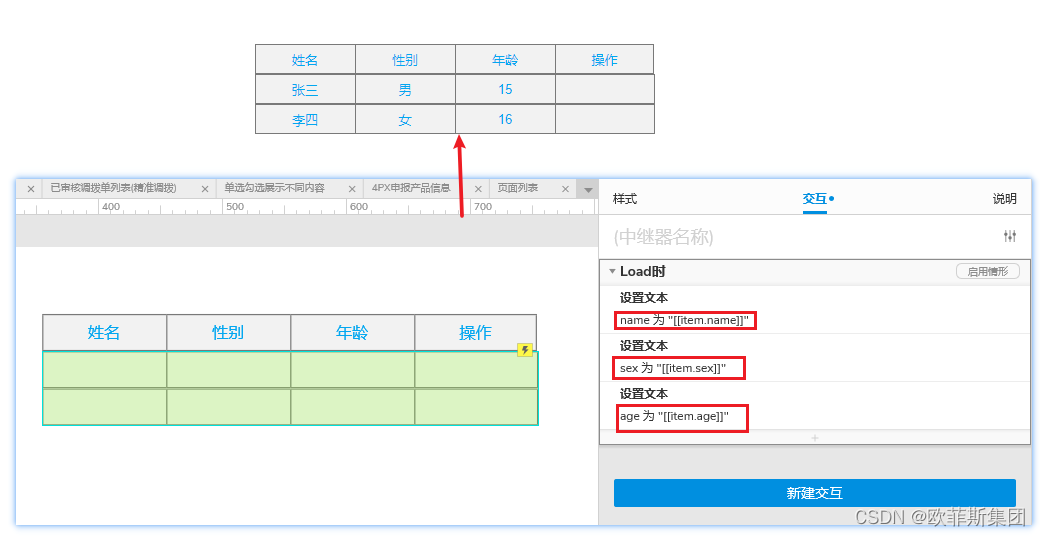
8、最后点击预览就可以看到效果了

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/110167
推荐阅读
相关标签



