热门标签
热门文章
- 1使用VMware安装centos7并配置网络_使用vmware创建两台centos7.2的操作系统,自行配置网络与ip,使用提供的软件包,安装
- 2Octotree插件安装报程序包无效:"CRX_HEADER_INVALID"以及解决好以后Github不能正常显示树形结构_使用树形插件本地显示部署后不显示
- 301 | python语言常用语法汇总_python语法大全
- 4【论文解读】System 2 Attention提高大语言模型客观性和事实性_long-form generation csdn
- 5题目 1317: 最长公共子序列lcs_题目描述 一个字符串a的子串被定义成从a中顺次选出若干个字符构成的串。如a=“cda
- 6google map放大缩小地图去除 ctrl+,直接用鼠标放大缩小_vue3-google-map 谷歌地图怎么监听放大缩小
- 7遥感知识点总结_黑体辐射是什么土地遥感
- 8【力扣hot100】刷题笔记Day17
- 9YOLOV5训练完成后只有result.csv文件并没有可视化结果_results.csv
- 10【Seaborn绘图】深度强化学习实验中的paper绘图方法
当前位置: article > 正文
QT学习_06_UI设计_qt的ui界面设计
作者:不正经 | 2024-02-18 18:56:10
赞
踩
qt的ui界面设计
1 创建项目
前5篇的学习笔记都没有用到ui,从现在开始,就要用这个ui了
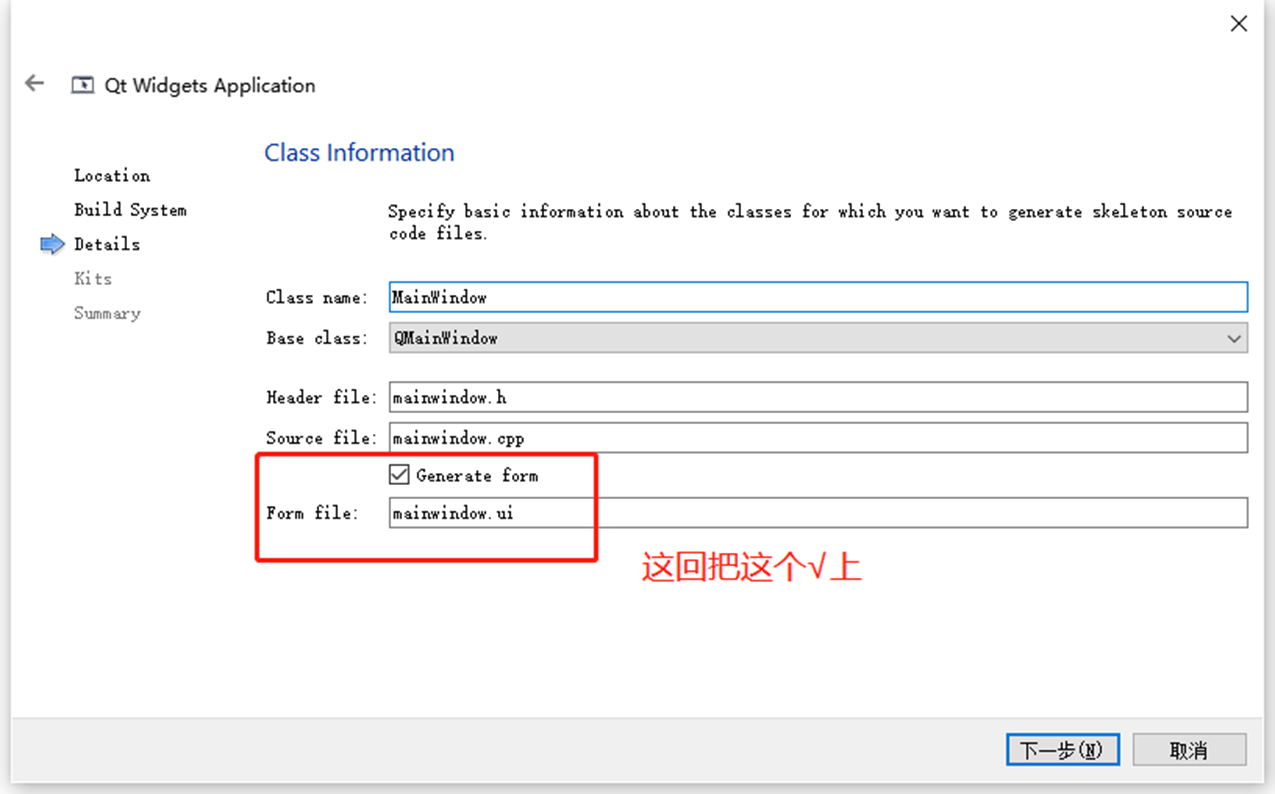
创建项目的时候,把这个Generate form√上

项目文件中,就多了mainwindow.ui

2 ui设计界面的介绍

双击这个.ui文件,就可以进入设计界面
下面简单的介绍ui设计界面的各模块的作用和功能

3 转到槽
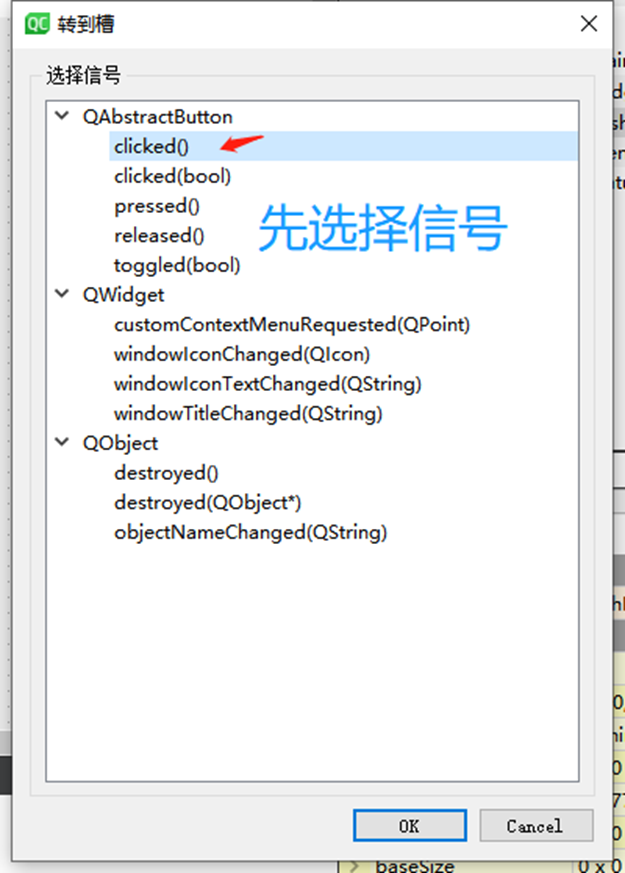
用ui设计的按钮,可以直接右键-> 转到槽 ->选择信号


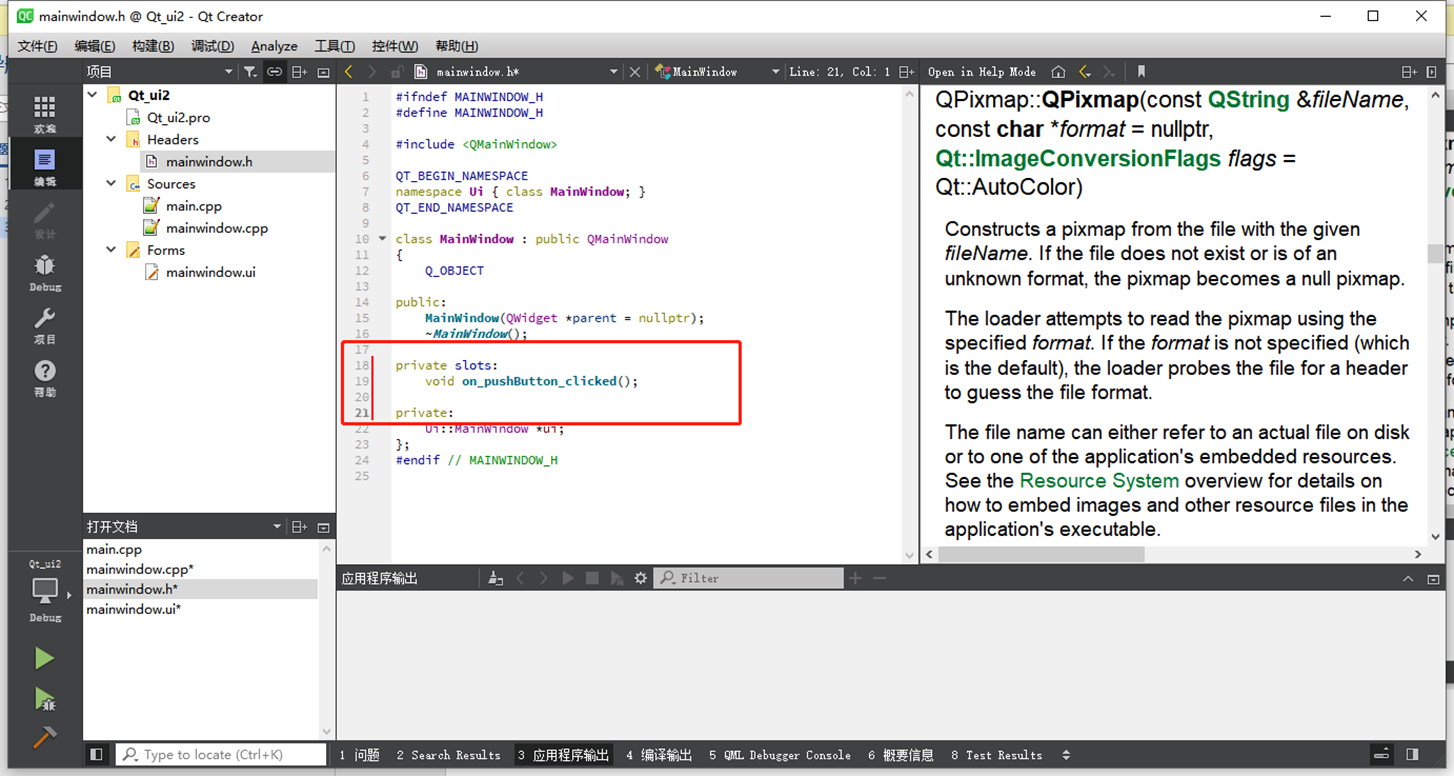
.h文件和.cpp文件会默认增加一个槽函数的声明和定义,我们直接在.cpp的槽函数定义里面写相关的内容就可以了


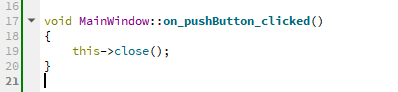
槽函数的内容就根据自己的需求写了,比如关闭窗口。

4 界面的一些详细解释
4.1布局控件 各种Layout





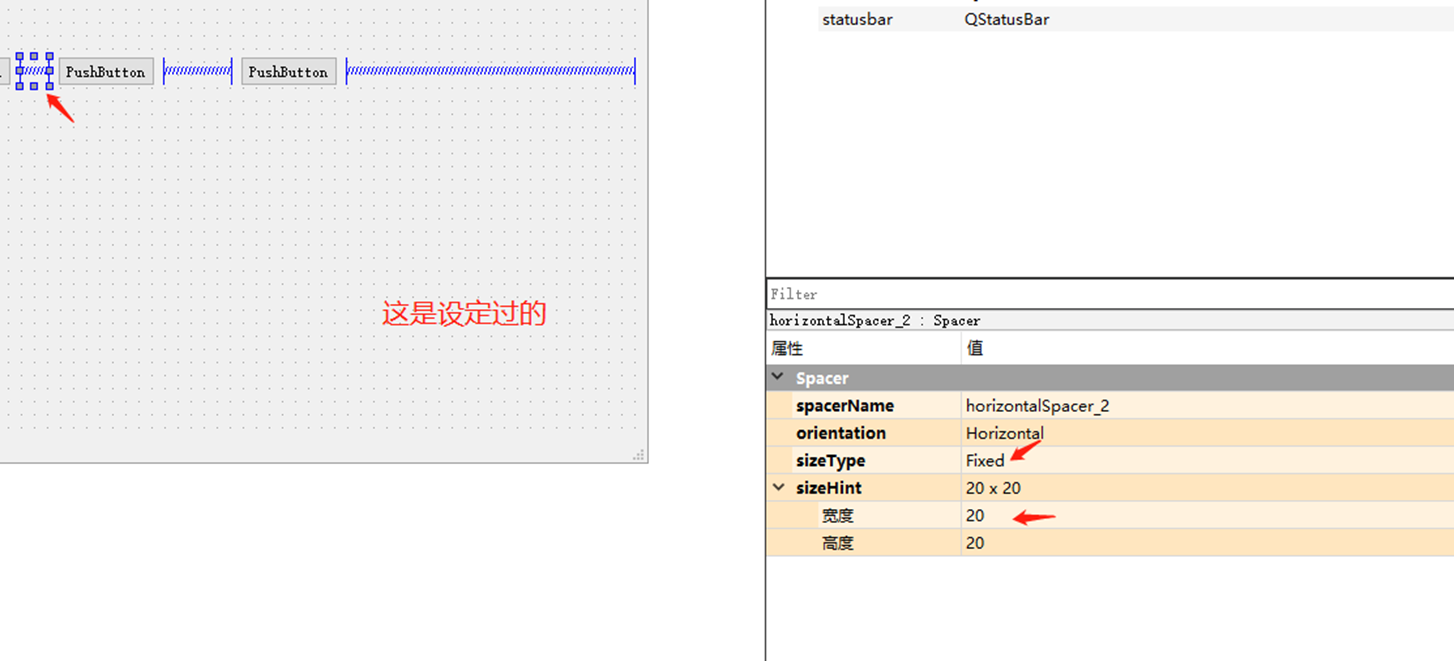
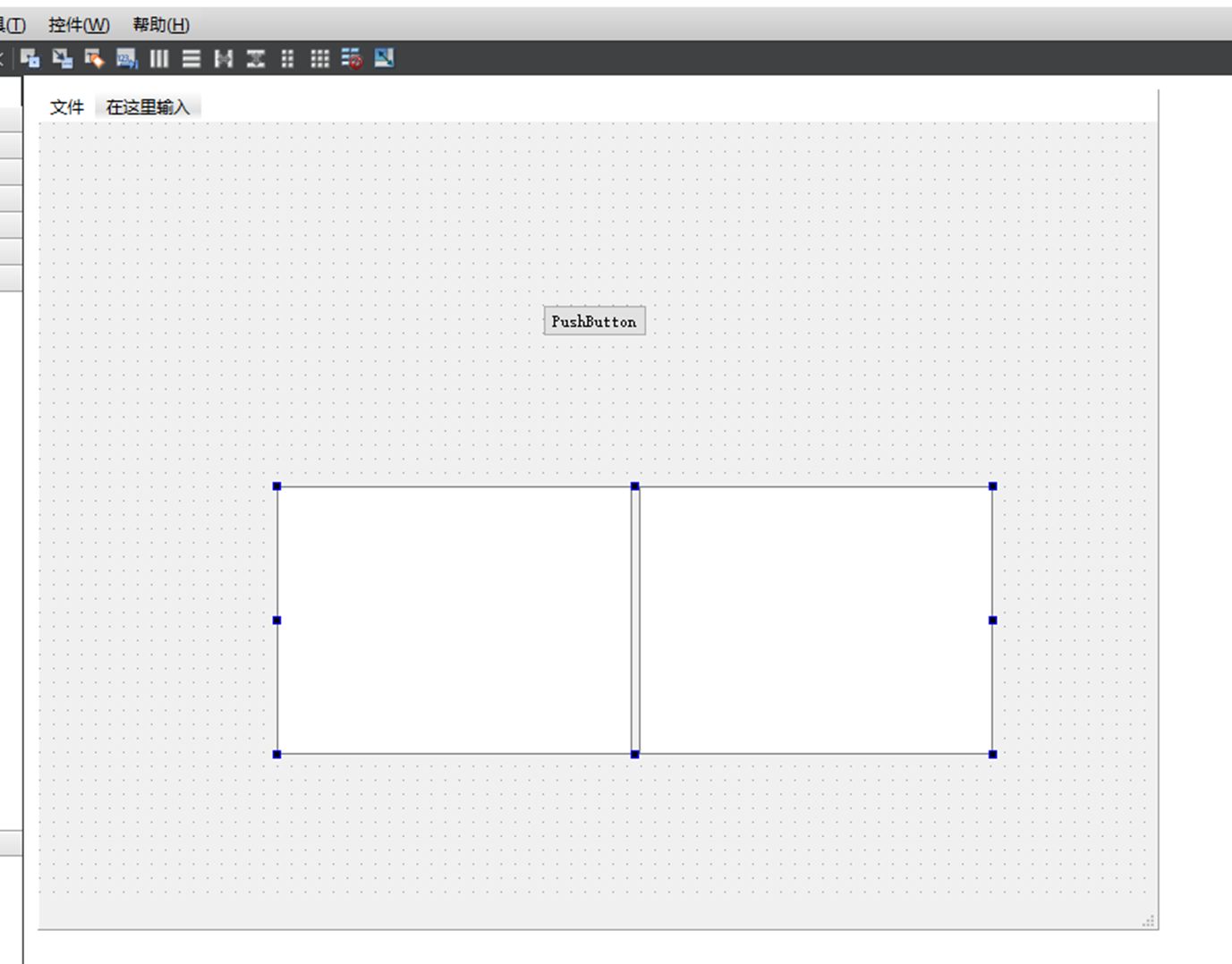
4.2 布局辅助控件 弹簧Spacers 和 分裂器



下面说一下和Spacer长得很像的分裂器

它就会变成下面的结果

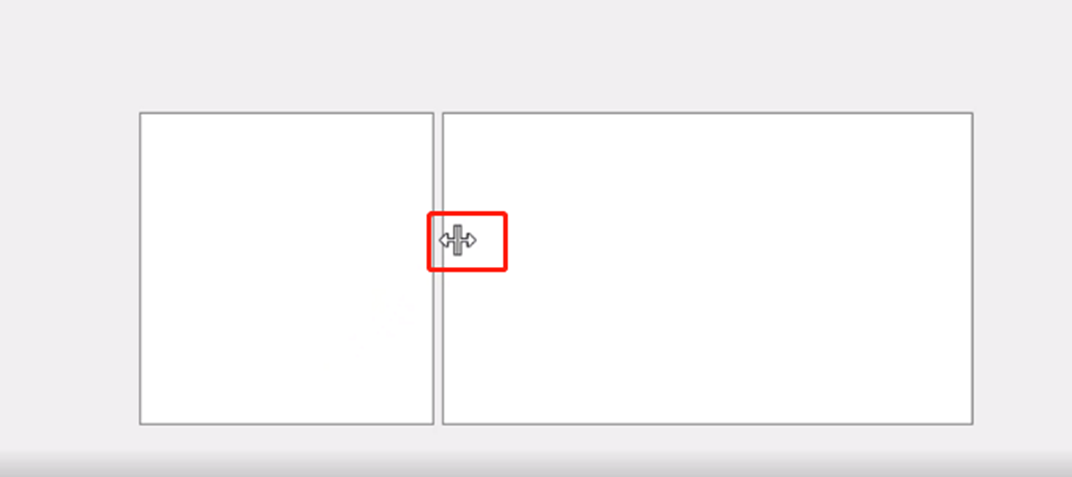
如果运行的话, 它的作用就是,能够把左右两个Text edit的边界进行拖动

4.3 各种按钮控件

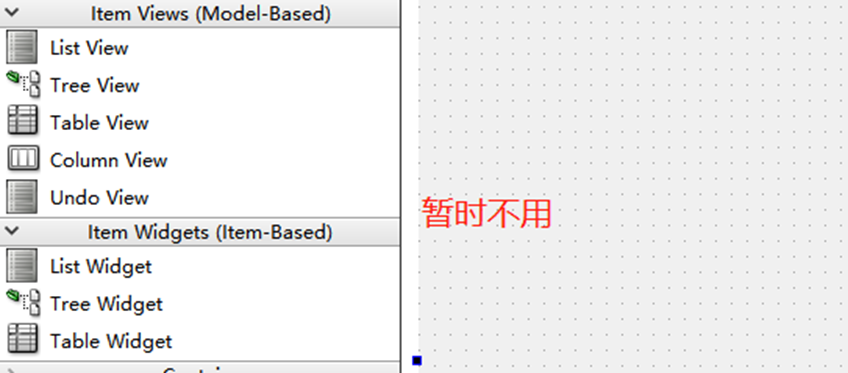
4.4 和资源树、数据库相关的控件,暂时不咋用

4.5 各种容器

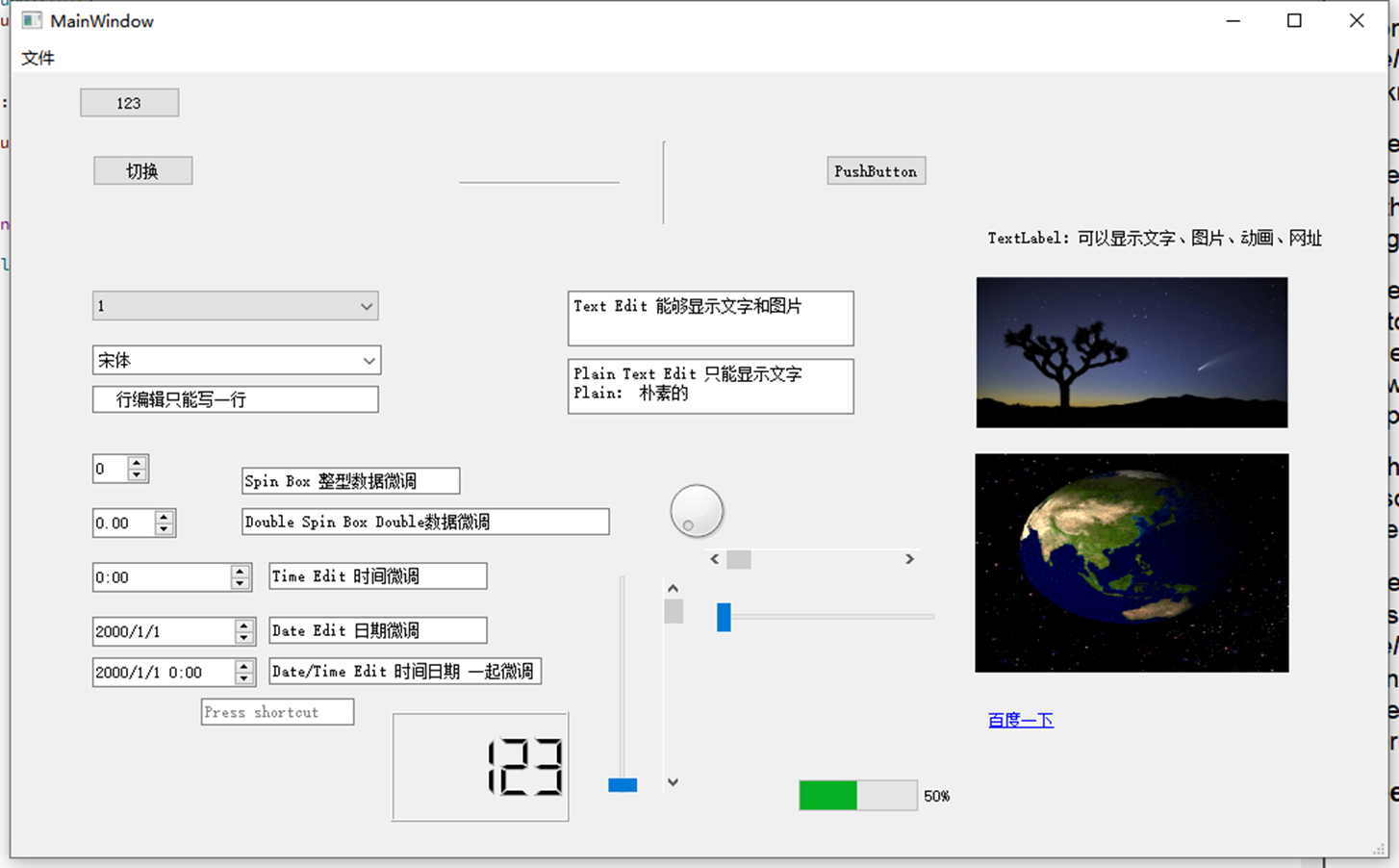
4.6 输入控件

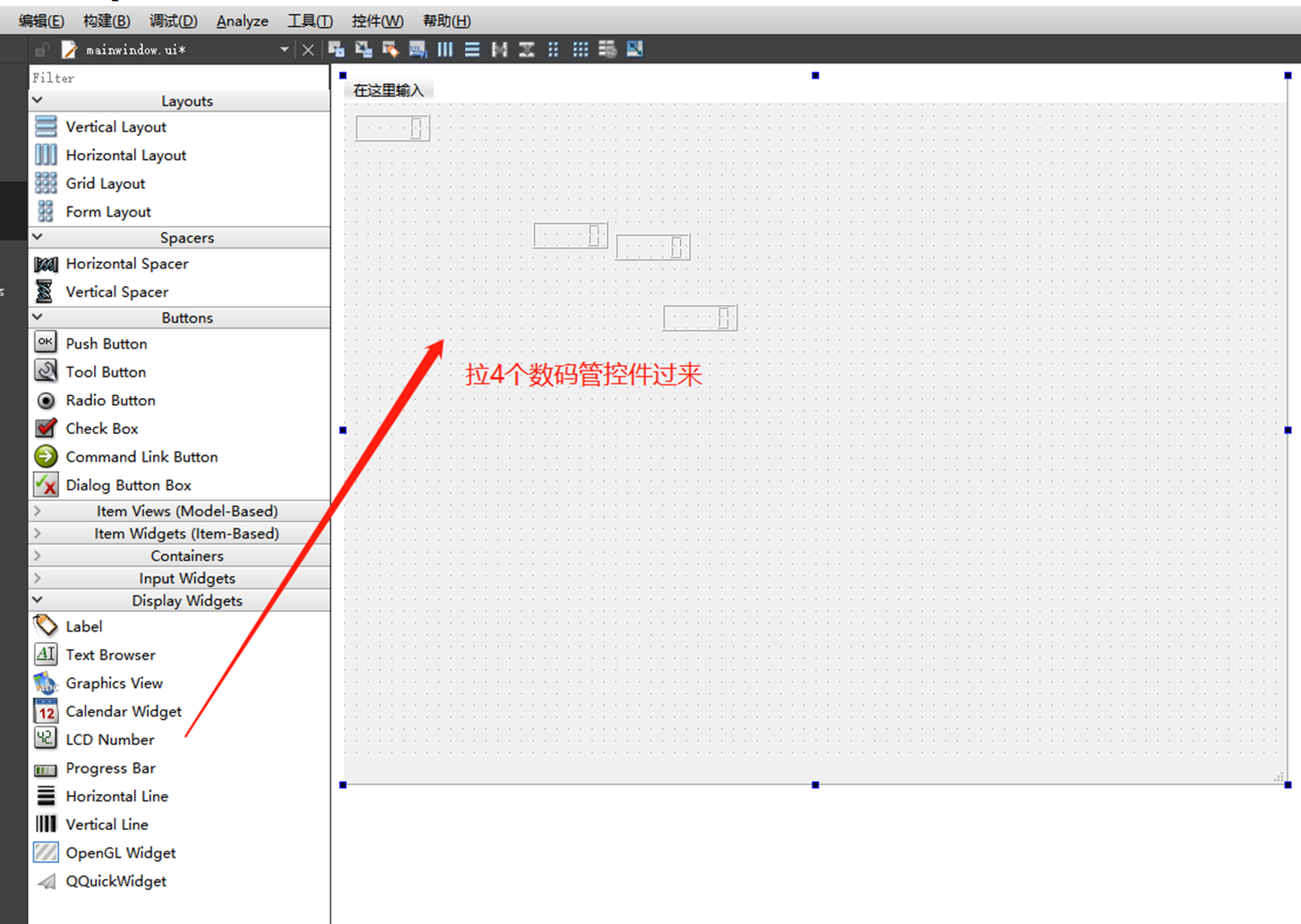
4.7 显示控件

5、菜单栏

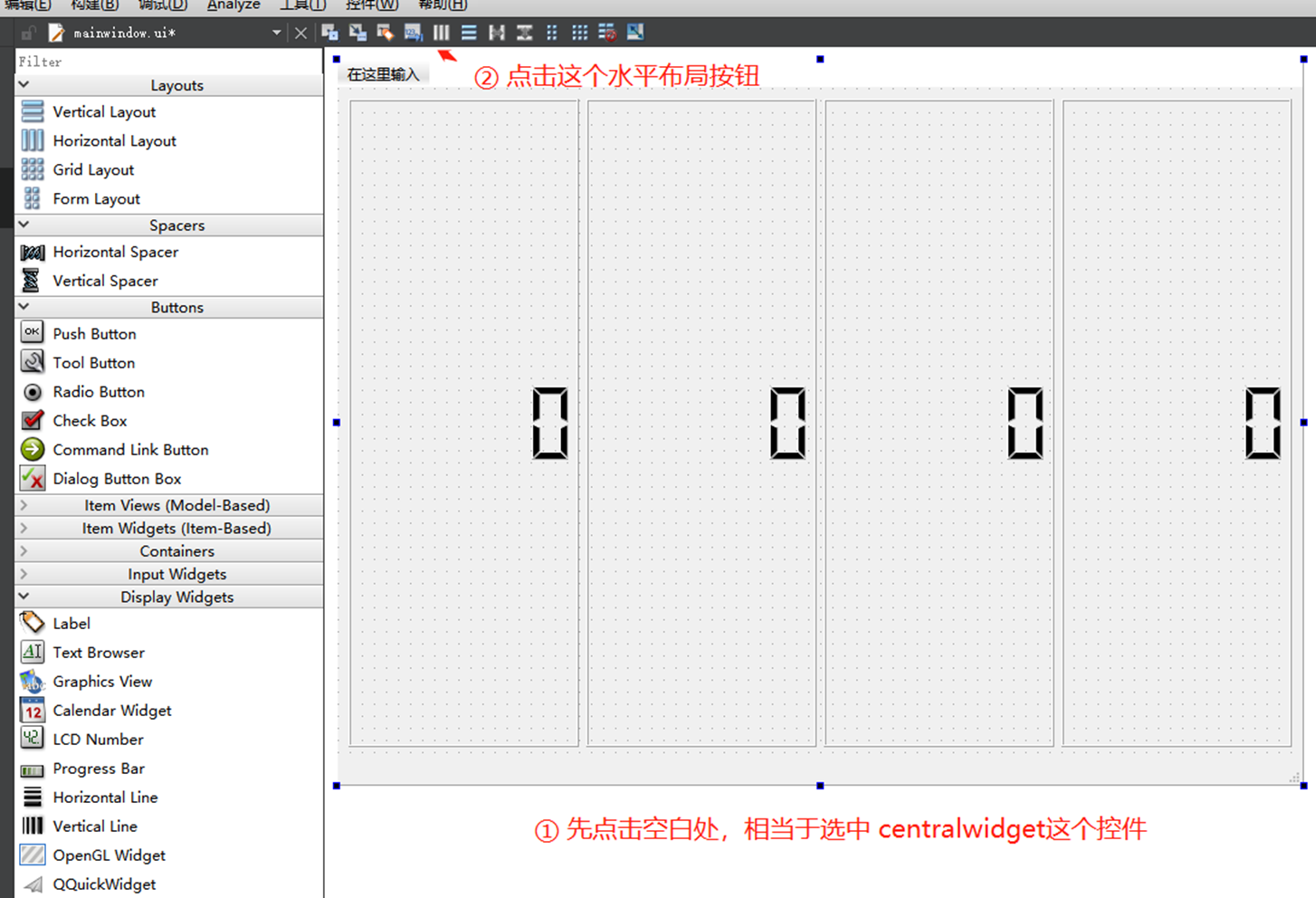
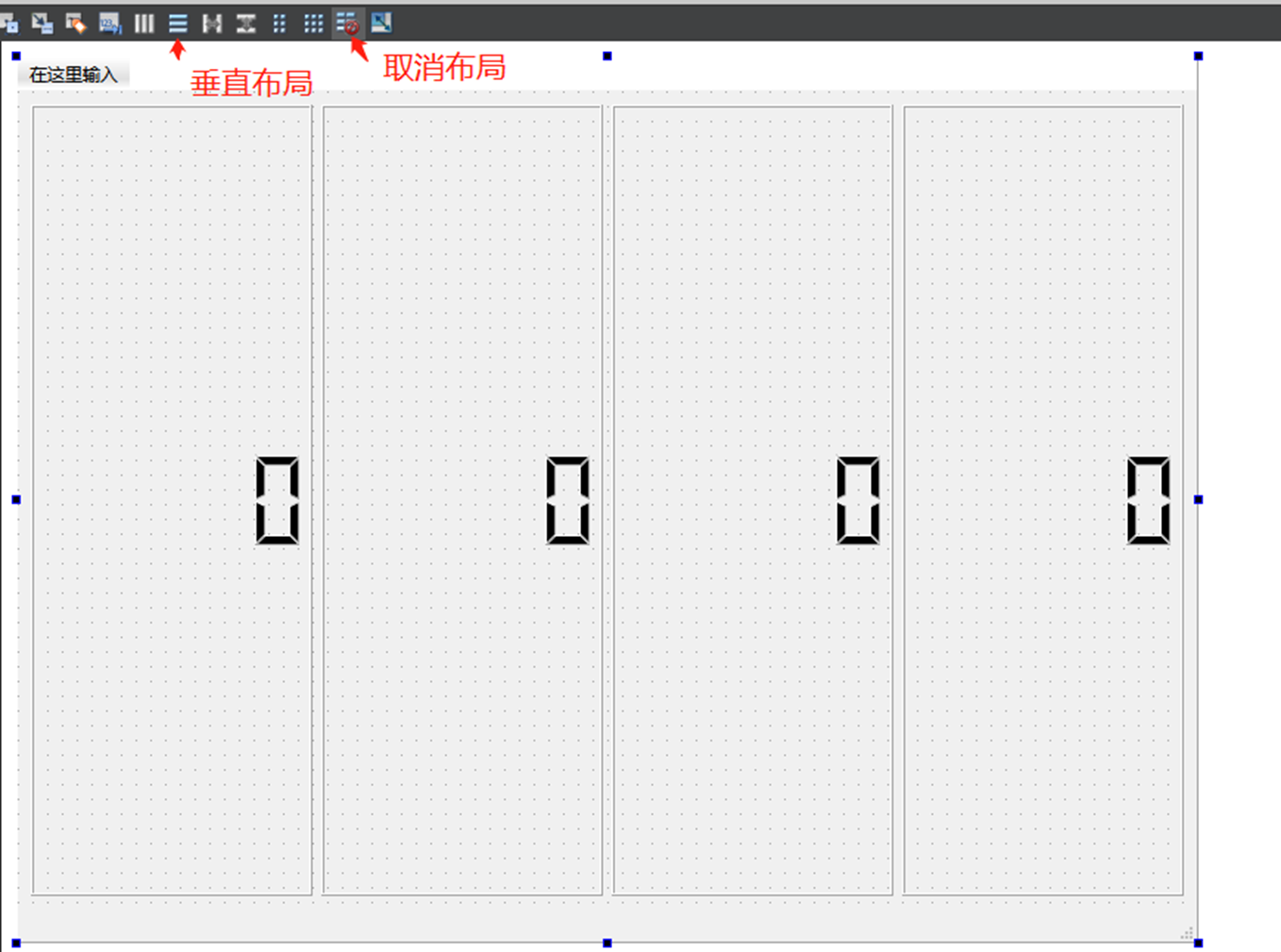
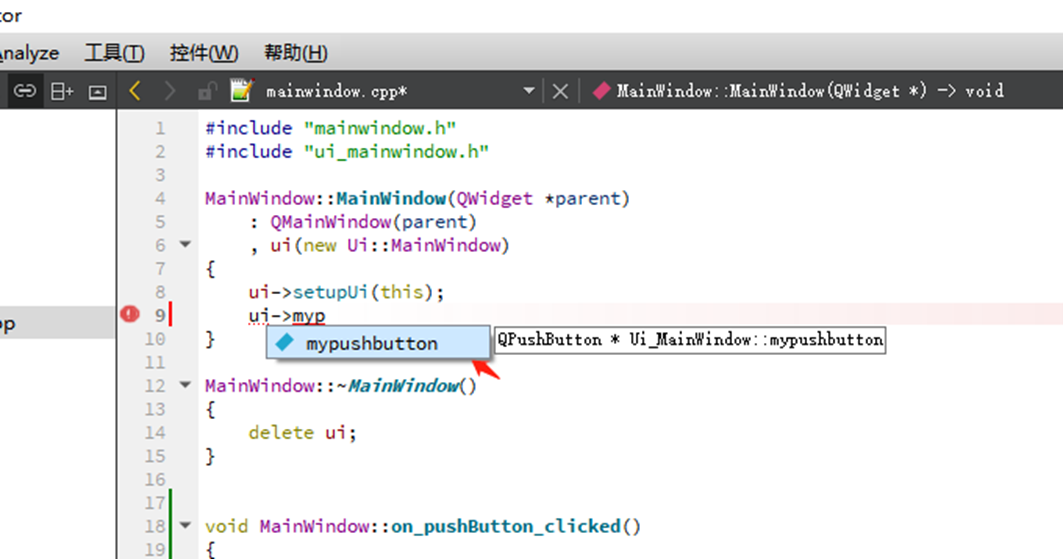
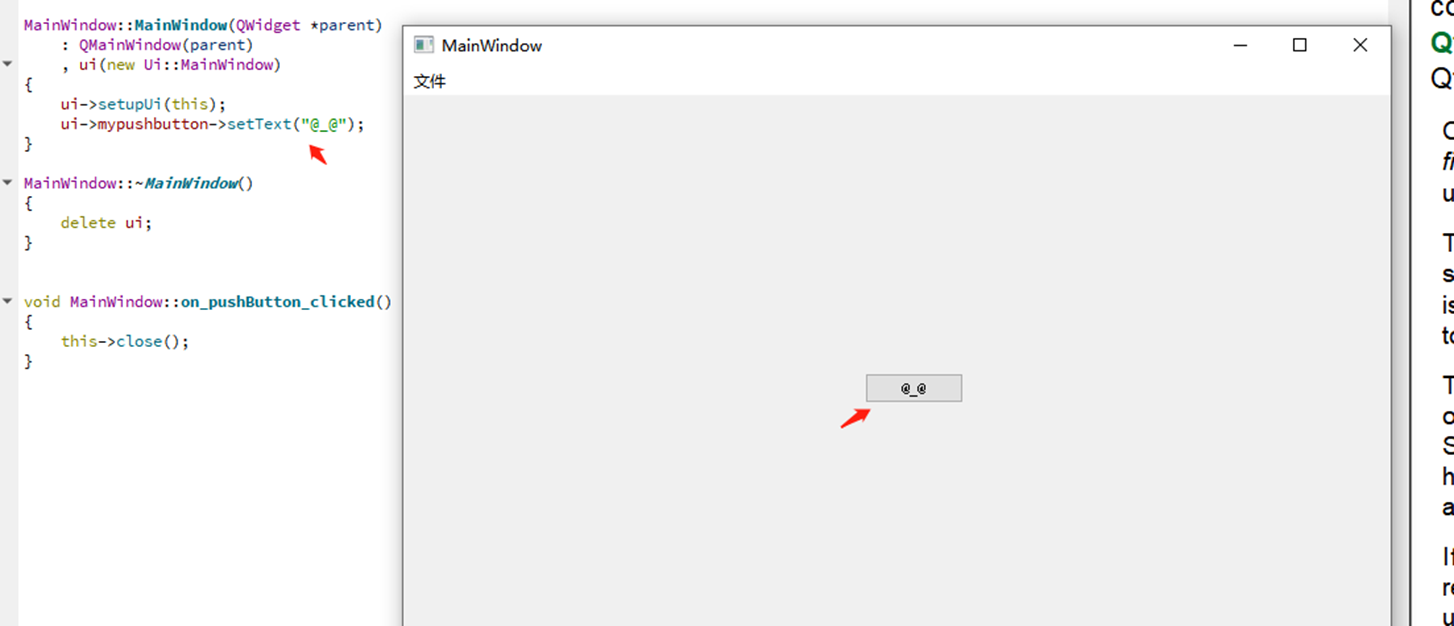
6、如何使用添加的控件



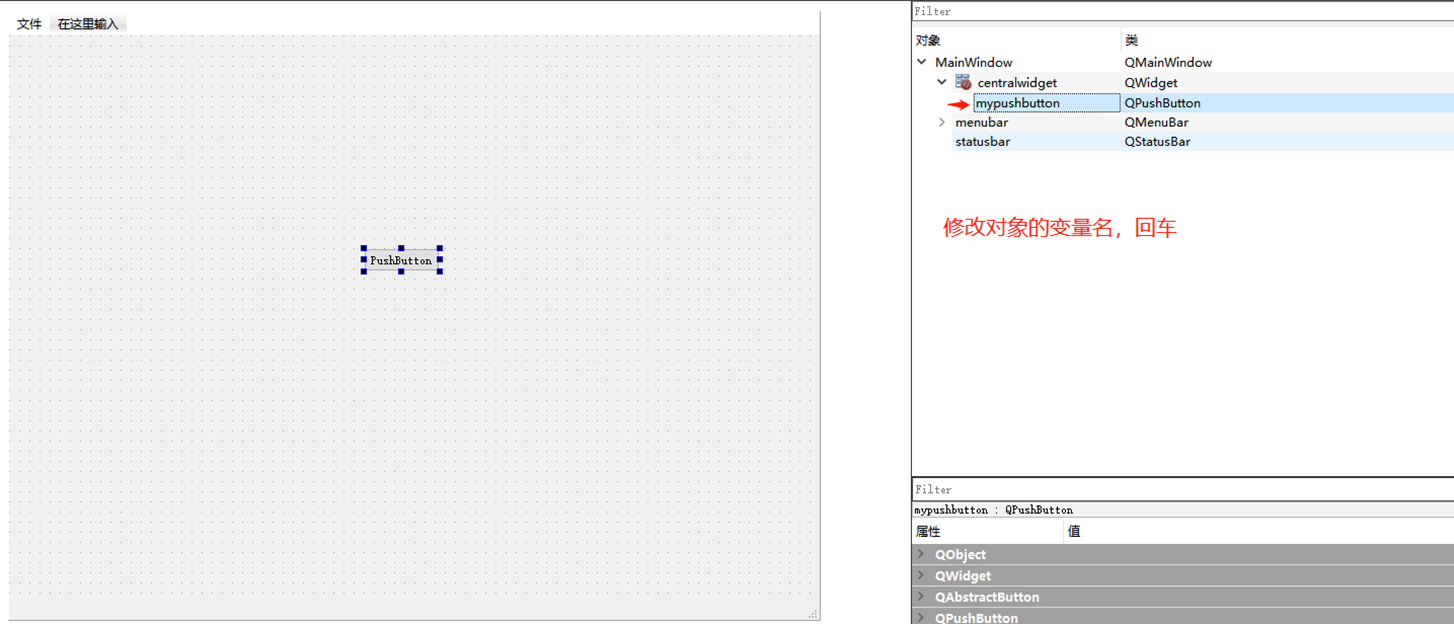
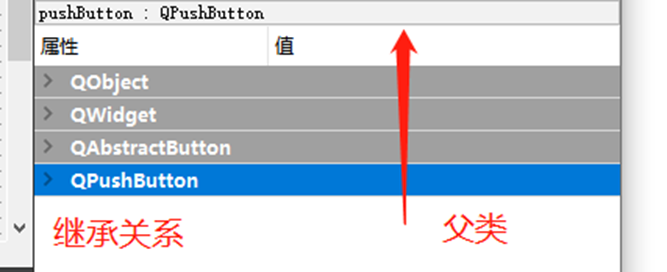
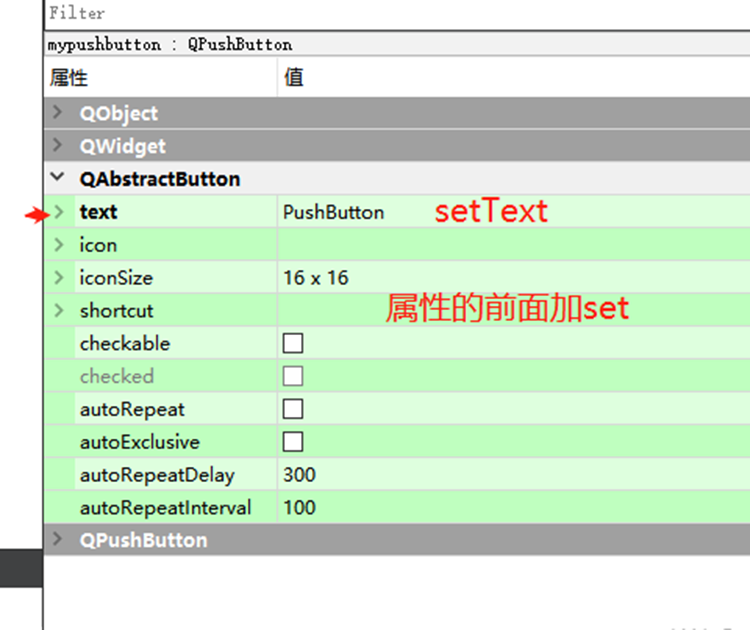
7、对象的属性以及继承关系

一个用代码修改属性的小诀窍,要不set,要不add

8、常用控件
下面放了一些常用的控件,后面可以拿来用

感谢您的阅读,欢迎留言讨论、收藏、点赞、分享。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/不正经/article/detail/109883
推荐阅读
相关标签


