热门标签
热门文章
- 1Python中的常用函数_python 函数
- 2Oracle根据时间将一条记录进行分割成多条(开始时间与结束时间跨几天就分割成几条)_跨天切割时间,oracle
- 3.net C#反编译及脱壳常用工具--小结_c#反编译工具reflector
- 4【元胞自动机】基于matlab保守策略元胞自动机三车道(开放辅路,软件园影响)交通流模型【含Matlab源码 1295期】_元胞自动机车辆编队
- 5Qt进程通信 QRemoteObjects_qremoteobjecthost
- 6实验一:Animate的基本操作_anmate实验报告
- 7云起实验室:ECS数据管理实践-备份与恢复_c/scenario/7ad13e326c924d07alddb4e88cb26ce4
- 8掌握Java JDK 1.8 API帮助文档中文版,事半功倍编程_jdk帮助文档
- 9在Ubuntu22.04上部署Stable Diffusion_stablediffusion ubuntu 22.04
- 10Anaconda创建、删除虚拟环境以及一些conda常用指令_conda创建环境命令
当前位置: article > 正文
三、手把手教你创建Vue3后台模板─────集成element-plus_elementplus官方文档
作者:Monodyee | 2024-02-19 21:16:03
赞
踩
elementplus官方文档
想比vue2用的element-ui,element-plus是基于 Vue 3,面向设计师和开发者的组件库
element-plus官方文档:https://element-plus.org/zh-CN/#/zh-CN
配置@ = src 目录
因为Vite 客户端不支持node内置模块path的处理,我们使用path-browserify作为代替
npm install path-browserify --save-dev
- // vite.config.js
-
- resolve: {
-
- alias: {
-
- path: 'path-browserify',
-
- '@': resolve(__dirnameNew, 'src'),
-
- '@views': resolve('./src/views')
-
- }
-
- }
项目中 集成scss
安装依赖
npm install sass --save-dev
scss集成起来比较方便,直接npm后就可以编写scss样式了
安装element-plus依赖
npm install element-plus --save
接下来main注册依赖就可以了,这边采用的是全局注册
- // main.js
- import ElementPlus from 'element-plus'
- import 'element-plus/dist/index.css'
安装element-plus icon依赖
npm install @element-plus/icons-vue --save
npm install vite-plugin-svg-icons --save-dev
src/components/SvgIcon/index.vue
- <template>
- <div v-if="isExternalIcon" :style="styleExternalIcon" class="svg-external-icon svg-icon" v-on="$attrs" />
- <svg :class="svgClass" aria-hidden="true" v-on="$attrs">
- <use :xlink:href="iconName" :fill="color" />
- </svg>
- </template>
-
- <script>
- import { isExternal } from '@/utils/validate'
- import { computed } from 'vue'
- export default {
- name: 'SvgIconIndex',
- props: {
- iconClass: {
- type: String,
- required: true
- },
- className: {
- type: String,
- default: ''
- },
- color: {
- // 设置图标颜色
- type: String,
- default: '#333'
- }
- },
- setup(props) {
- const isExternalIcon = isExternal(props.iconClass)
-
- const iconName = computed(() => `#icon-${props.iconClass}`)
-
- const svgClass = computed(() => {
- if (props.className) {
- return `svg-icon ${props.className}`
- }
- return 'svg-icon'
- })
-
- const styleExternalIcon = computed(() => ({
- mask: `url(${props.iconClass}) no-repeat 50% 50%`,
- '-webkit-mask': `url(${props.iconClass}) no-repeat 50% 50%`
- }))
-
- return { iconName, svgClass, isExternalIcon, styleExternalIcon }
- }
- }
- </script>
-
- <style scoped>
- .svg-icon {
- width: 1em;
- height: 1em;
- vertical-align: -0.15em;
- fill: currentColor;
- overflow: hidden;
- }
-
- .svg-external-icon {
- background-color: currentColor;
- mask-size: cover !important;
- display: inline-block;
- }
- </style>

- // import { isExternal } from '@/utils/validate'
- export function isExternal(path) {
- return /^(https?:|mailto:|tel:)/.test(path)
- }
vue升级到3版本后,element plus引入icon是需要单独去引用的。
- // main.js
- import 'virtual:svg-icons-register' // 引入注册脚本
- import SvgIcon from '@/components/SvgIcon/index.vue' // svg component
- import * as ElementPlusIconsVue from '@element-plus/icons-vue'
-
- // 注册el-icon
- for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
- app.component(key, component)
- }
重置一下css
npm install normalize.css --save
- // main.js
- import 'normalize.css/normalize.css' // CSS重置
- import '@/styles/index.scss' // global css
css样式自定义内容比较多,没用到的可以自行删除
@/styles/index.scss
- @import './element-plus.scss';
- @import './module.scss';
- @import './reset.scss';
-
- body {
- height: 100%;
- -moz-osx-font-smoothing: grayscale;
- -webkit-font-smoothing: antialiased;
- text-rendering: optimizeLegibility;
- font-family: Helvetica Neue, Helvetica, PingFang SC, Hiragino Sans GB, Microsoft YaHei, Arial, sans-serif;
- }
-
- label {
- font-weight: 700;
- }
-
- html {
- height: 100%;
- box-sizing: border-box;
- }
-
- #app {
- height: 100%;
- }
-
- *,
- *:before,
- *:after {
- box-sizing: inherit;
- }
-
- a:focus,
- a:active {
- outline: none;
- }
-
- a,
- a:focus,
- a:hover {
- cursor: pointer;
- color: inherit;
- text-decoration: none;
- }
-
- div:focus {
- outline: none;
- }
-
- .clearfix {
- &:after {
- visibility: hidden;
- display: block;
- font-size: 0;
- content: ' ';
- clear: both;
- height: 0;
- }
- }
-
- // main-container global css
- .app-container {
- padding: 20px;
- }
-
-

element-plus.scss
- // cover some element-plus styles
-
- .el-breadcrumb__inner,
- .el-breadcrumb__inner a {
- font-weight: 400 !important;
- }
-
- .el-upload {
- input[type='file'] {
- display: none !important;
- }
- }
-
- .el-upload__input {
- display: none;
- }
-
-
- // refine element ui upload
- .upload-container {
- .el-upload {
- width: 100%;
-
- .el-upload-dragger {
- width: 100%;
- height: 200px;
- }
- }
- }
-
- // dropdown
- .el-dropdown-menu {
- a {
- display: block;
- }
- }
-
- // to fix el-date-picker css style
- .el-range-separator {
- box-sizing: content-box;
- }

main.js代码
- import { createApp } from 'vue'
-
- import ElementPlus from 'element-plus'
- import 'element-plus/dist/index.css'
-
- import 'normalize.css/normalize.css' // CSS重置
- import '@/styles/index.scss' // global css
-
- import 'virtual:svg-icons-register' // 引入注册脚本
- import SvgIcon from '@/components/SvgIcon/index.vue' // svg component
- import * as ElementPlusIconsVue from '@element-plus/icons-vue'
-
- import App from './App.vue'
-
- const app = createApp(App)
-
- // 注册el-icon
- for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
- app.component(key, component)
- }
-
- app.component('svg-icon', SvgIcon)
- app.use(ElementPlus)
- app.mount('#app')

完整vite.config.js配置
- import { defineConfig } from 'vite'
- import vue from '@vitejs/plugin-vue'
- import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
- import { cwd } from 'process'
- import { resolve, dirname } from 'path'
- import { fileURLToPath } from 'url'
-
- const __filenameNew = fileURLToPath(import.meta.url)
-
- const __dirnameNew = dirname(__filenameNew)
-
- // https://vitejs.dev/config/
- export default defineConfig({
- base: '/',
- plugins: [
- vue(),
- createSvgIconsPlugin({
- // 指定需要缓存的图标文件夹
- iconDirs: [resolve(cwd(), 'src/icons/svg')],
- // 指定symbolId格式
- symbolId: 'icon-[dir]-[name]'
- })
- ],
- resolve: {
- alias: {
- path: 'path-browserify',
- '@': resolve(__dirnameNew, 'src'),
- '@views': resolve('./src/views')
- }
- },
- server: {
- host: '0.0.0.0',
- port: 8086, // 自定义端口
- open: true // 设置服务启动时是否自动打开浏览器
- }
- })

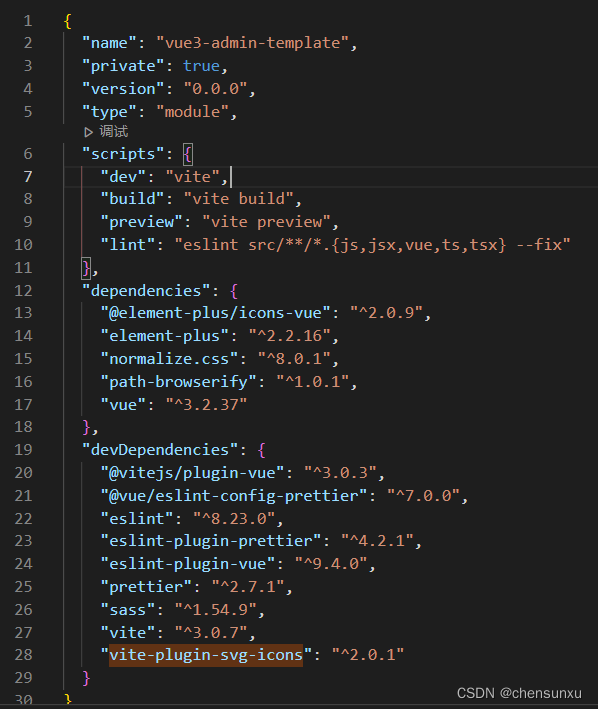
package.json

到这一步element-plus、scss、svg的引入就大功告成了。vue2跟vue3还是有区别的,配置起来还是要花一番功夫。能一步配置成功当然最好,大家遇到问题的话,欢迎评论区提出来。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/116827
推荐阅读
相关标签


