热门标签
热门文章
- 1openai接口调用-如何接入openai获取 api key_获取 openai key
- 2嵌入式软件开发工程师就业发展前景怎么样?
- 3禁用el-tabs组件自带的键盘切换功能_element-plus 禁止键盘上下左右
- 4机器视觉三维点云分析系统3DPCAgent_3d点云数据测量系统架构
- 5ggplot 图像的保存_error in usemethod("grid.draw") : no applicable me
- 6120款超浪漫❤HTML5七夕情人节表白网页源码❤ HTML+CSS+JavaScript_浪漫网页
- 7Pytorch下查看各层名字及根据layers的name冻结层进行finetune训练;_model = net().cuda() for name, param in model.name
- 8《Python从入门到实践》外星人入侵学习笔记_python外星人入侵 求助 不按play键 一直处于活动状态
- 9Dump分析模式1: Multiple Exceptions(多线程异常)_multipe exceptions
- 10PyQtChart进行柱状图、饼图的基本设置_pyqt5 炫酷饼状图
当前位置: article > 正文
Vue - 去掉控制台 Download the Vue Devtools extension for a better development experience: https://xxx 打印
作者:Monodyee | 2024-02-20 19:53:55
赞
踩
download the vue devtools extension for a better development experience: htt
前言
这不是报错也不是警告,仅仅是告诉开发者下载它可以获得更好的开发体验。
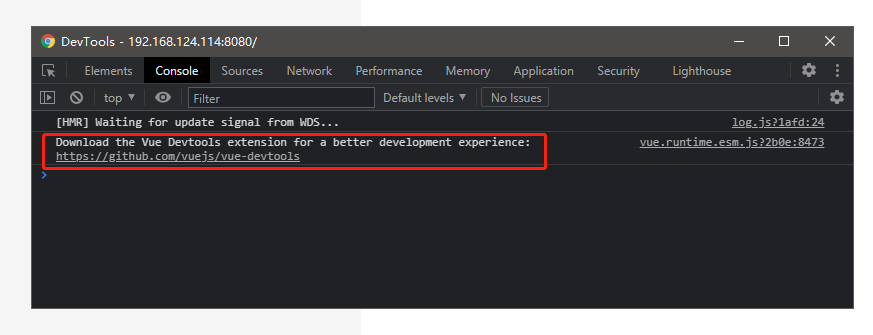
使用 vue-cli 创建项目启动后,发现控制台默认打印了如下信息:

但就是不想让它控制台打印?一步步关掉它!
## 下载Vue Devtools扩展以获得更好的开发体验
Download the Vue Devtools extension for a better development experience:
https://github.com/vuejs/vue-devtools
- 1
- 2
- 3
关闭打印
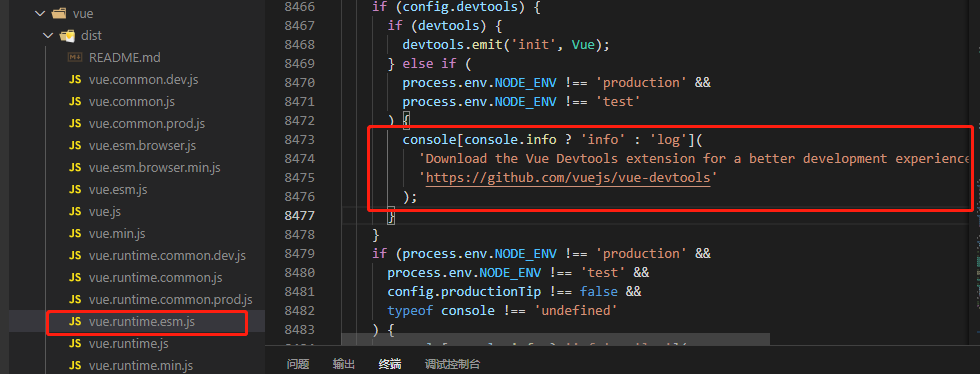
打开项目 node_modules 文件夹,依次打开文件夹: vue → dist → vue.runtime.esm.js。

在 vue.runtime.esm.js 文件中约 8473 行,就是该打印的代码,注掉它即可!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/120756
推荐阅读
相关标签


