热门标签
热门文章
- 1【解决(几乎)任何机器学习问题】:特征选择
- 2Java 和 JavaScript 的关系!
- 3win10安装软件出现2502的解决办法_win10epic安装错误2502怎么办
- 4【Python】Windows本地映射远程Linux服务器上的端口(解决jupyter notebook无法启动问题)
- 5springboot与redis_springboot redis
- 6第 3 章 控制结构与函数_分支结构用什么作为保留字
- 7本地远程访问Ubuntu16.04.3服务器上的TensorBoard_ubuntu ssh tensorboard
- 8独立开发变现周刊(第93期):有意思的迷你砖块,每月赚1.7万美元
- 9微信小程序 java物流车辆货物托运配送管理系统springboot_送货单 配送单 运输单 英文 java开发
- 10【算法-动态规划】0-1 背包问题
当前位置: article > 正文
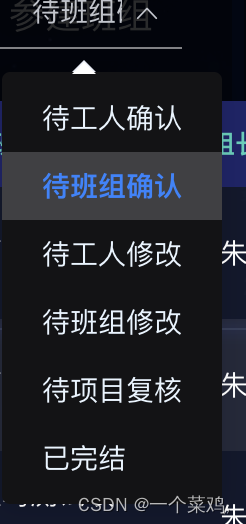
element ui el-select修改样式_el-select 样式修改
作者:Monodyee | 2024-02-20 20:01:35
赞
踩
el-select 样式修改
el-select修改
.ym-dialog .el-select-dropdown {
background-color: rgb(19, 19, 21) !important;
}
/*聚焦时的样式*/
.ym-dialog .el-select .el-input.is-focus .el-input__inner{
border-color: #0B61AA;
background-color: rgba(1, 28, 82, 0.8);
color:#00D3E9;
}
/*鼠标经过下拉框*/
.ym-dialog .el-select-dropdown__item.hover,
.ym-dialog .el-select-dropdown__item:hover{
color:#00D3E9;
background-color: #0F3360;
}
.ym-dialog .el-select-dropdown__item.selected {
background-color: #f5f7fa33 !important;
color: #2285FF !important;
}
.ym-dialog .el-select-dropdown__item {
color: #e8f4ff !important;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27

el-date-picker修改
<el-date-picker
popper-class="date-style"
@change="init"
v-model="queryCondition.pubDate"
value-format="timestamp"
format="yyyy-MM-dd"
type="date"
placeholder="预警日期">
</el-date-picker>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
/* 时间日期 start */
/* 非当月字体颜色 */
.date-style.el-date-table td.prev-month{
color: #4e4f51 !important;
}
.date-style.el-picker-panel{
background: #ff000000 !important;
color: #e8f4ff !important;
}
/* 时间日期 end */
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10

el-table修改
.ym-dialog .ym-table tr {
background-color: rgba(19, 25, 47, 0.6) !important;
}
.ym-dialog .ym-table {
background-color: rgba(19, 25, 47, 0.6) !important;
}
.ym-dialog .ym-table th.el-table__cell.is-leaf {
border-bottom: 0 !important;
background-color: rgba(19, 25, 47, 0.6);
}
.ym-dialog .ym-table .el-table__header-wrapper th {
background-color: rgba(19, 25, 47, 0.6) !important;
}
.ym-dialog .ym-table thead tr {
background-color: #2e35c1 !important;
}
.ym-dialog .ym-table .el-table__row:nth-child(2n) {
background-color: rgba(255, 255, 255, 0.2) !important;
}
.ym-dialog .ym-table td.el-table__cell {
background-color: rgba(19, 25, 47, 0.6) !important;
}
.ym-dialog .ym-table th.el-table__cell.is-leaf, .ym-table td.el-table__cell {
border-bottom: 0;
}
.ym-dialog .ym-table .el-table__header-wrapper th, .ym-table .el-table__fixed-header-wrapper th {
color: #39D0B8;
font-size: 13px;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
el-dialog修改
/* 弹窗 start */
/* 背景 */
.ym-dialog .el-dialog {
background: #5470c600 !important;
}
/* 标题颜色 */
.ym-dialog .el-dialog__title {
color: #fff;
}
/* 选中后颜色 */
.ym-dialog .hover-row {
background-color: rgba(19, 25, 47, 0.8) !important;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
另外:要想只修改一部分的页面的话,封装这个组件的时候,可以不加scope,可以调用组件的时候,加一个类名
比如:
<ym-dialog
title="预警数据分析"
v-model="currentKey"
width="80%"
class="ym-dialog"
>
</ym-dialog>
- 1
- 2
- 3
- 4
- 5
- 6
- 7

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/120773
推荐阅读
相关标签


