背景布置
这里是背景舞台布置的制作介绍。
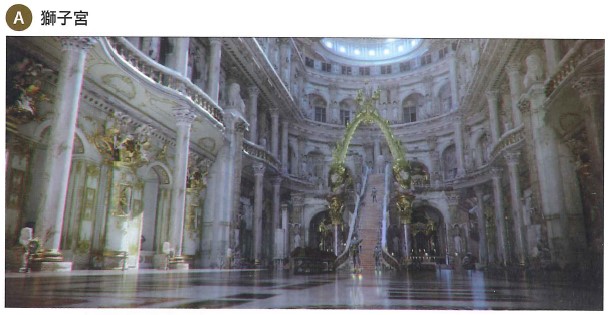
圣斗士的发源地[圣域],来看看成为黄金十二宫标准
的狮子宫,
以及相对的最异端的存在的巨蟹宫的制作工程吧。

本作的背景制作是2011年末开始的。到2013年1月由约10名
制作了
总计140多个的场景(包含丢弃场景总数250多)。C
oncept Work的开始是从2011年中旬,由从
OVA[鸦
KARAS
]
(2005〜 2007)开始就负责很多
さとうけいいち監督作品美术的
佐藤肇氏来做美术设定,世界观的设计。关于3DCG消费不符合的情况和感念艺术的信息不足的地方,是数字影像部的艺术家
真庭英明氏描绘追加的设定图和资料来对应。在这个基础上田口工亮来制作狮子宫的概念模型,并行的取景用的粗糙模型的制作由背景组全体来进行。[黄金十二宫等的圣域用的背景布置,在准备内部的追加设定后制作粗糙模型。预览后,进行正式用模型的制作]
(さとうえいCG Director)。关于正式用模型的制作,背景小组施加基本的光照,组成粗略的合成(composite)状态的
asset/light/ comp数据输出给look dev,这样通过渲染工作流调整数据,进行各场景的渲染。但是,每个镜头的背景崩坏等,场景布置相关的动画发生的情况也有,对应这个背景组和特效组一起来进行。渲染Pass决定
look dev工程输出的元素,这次是16位颜色的PNG文件输出。TIFF连续也研究过,因为一部分的场景block失真或莫尔纹等的bug产生,统一用PNG.
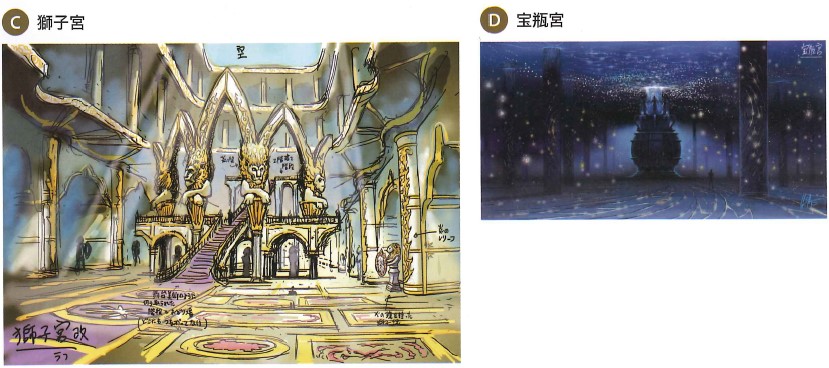
初期的美术设定
佐藤肇氏描绘的初期的美术设定的一个例子。
基于这个,数字影像部作出看不到的部分的追加设定,为适应3DCG而精益求精。
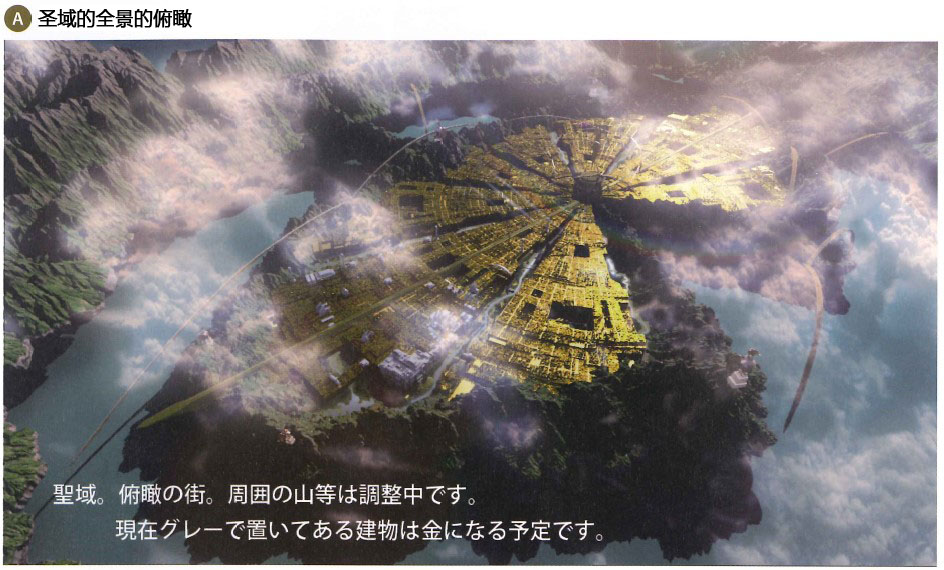
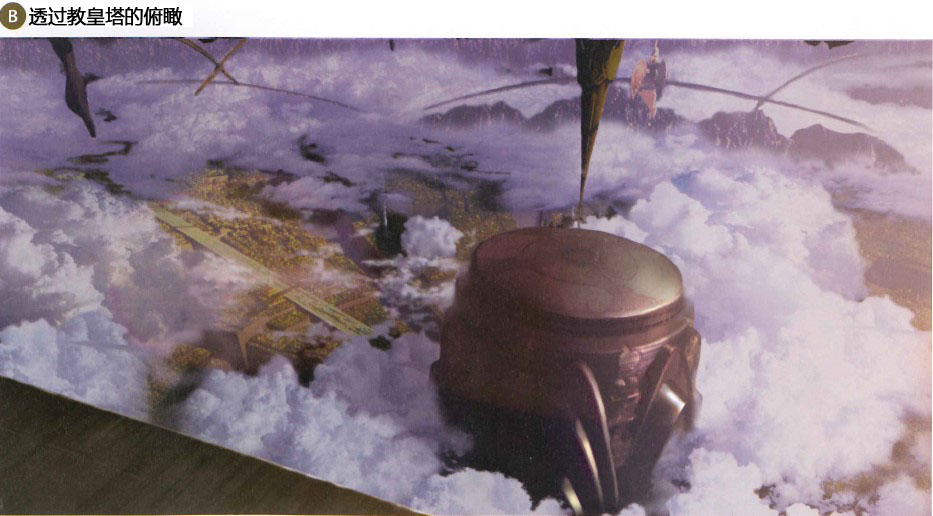
图A 圣域全景的俯瞰 图B 圣域的舞台 图C 狮子宫 图D 水瓶宫


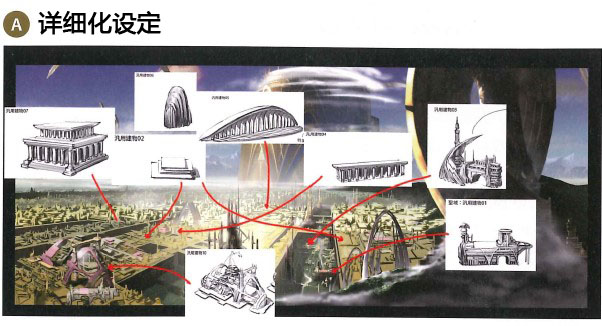
追加更精密的设定做成
图A 基于圣域相关的最初的设定,制作更为详细的描述。[特别是中央的教皇塔的地基的大小像富士山那样,参考从东京都看到的富士山的照片描绘街道]
(さとう氏)
图B [因为是神的住所想要巨大的建筑物],对应
さとう監督的要求,据说为了整体的每个对象的巨大感也不会有违和感上很辛苦。


黄金十二宫的概念模型
田ロ氏制作的概念模型的一个例子
图A 狮子宫 图B 水瓶宫


背景布景中,圣域的master shot([背景布置]开头刊登的key visual ),因为是圣斗士们展开动态战斗的舞台和特效制作紧密相关,
鄭載薫特效lead加入的称作[圣域组]的少数精锐的小组组成了。这里提出的圣域是[黄金的街道]的概念下,全体为了表现与东京都同样程度的超巨大设定反复而进行试行错误。[黄金圣斗士把守的十二宫就是一个个的东京巨蛋,耸立在中央的教皇塔的全高越10km(仅仅是塔上部的教皇厅就全高400m)是非常大的巨大的设定,正是因为这样,要表现实际世界不存在的Scale很辛苦。Scale的指标,是把实际的东京都的航拍作为样板参考建筑物的大小建模来进行的](鄭
氏)。但是,因为这样制作的是喷气式飞机飞行高度10KM看到到街道全景起伏较少变得平坦的缘故,一边注意Scale感的维持一边变形高低差来调整。还有到了制作中段,追求真实的结果,因为真实感上在俯瞰的时信息量平均成了没有变化的画面,数字影像部方面提出了追加有象征性的Object和教皇塔的翅膀的印象设计的改善方案,通过景观和印象的变化完成了有魅力的景观。[最终的圣域的场景数据约5亿个多边形,一帧的渲染是2个小时,根据角度东映内部的渲染设备的内存(32GB)不足的情况也有]
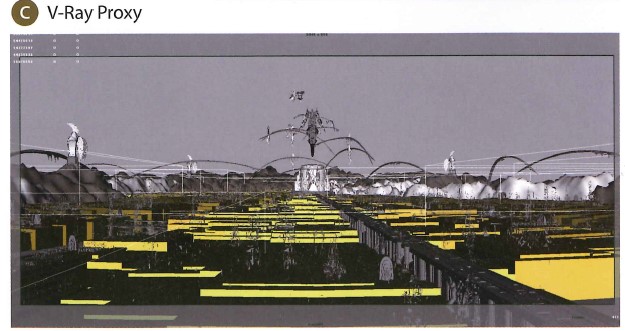
(鄭氏)。这样,准备了,High,Middle,Low3个阶段的模型,并且通过
V-Ray Proxy的变化进行Mesh的最优化来对应每个镜头。
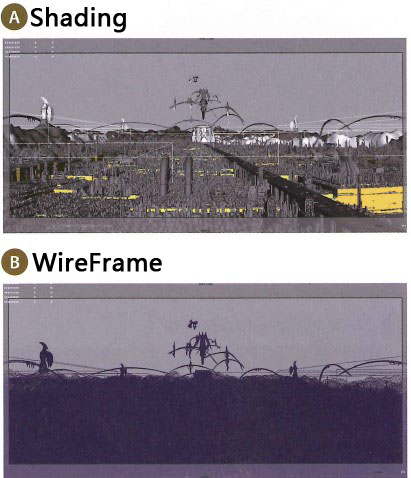
圣域的Maya场景文件1
图A 多边形表示(Shading) 图B 多边形表示(WireFrame) ,Mesh被全面的涂满也可以看出场景的细密。
图C 用
V-Ray Proxy来变换(Shading)


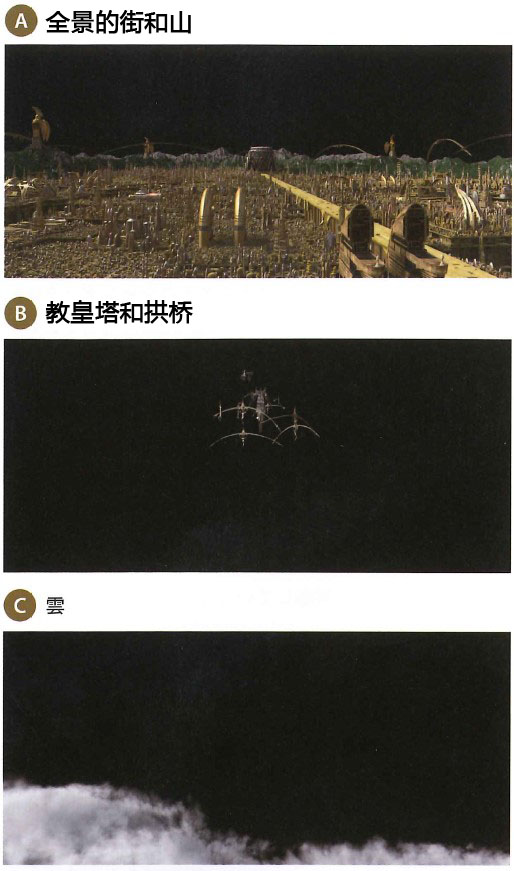
圣域的Maya场景文件2
主要beauty pass的例子。图A 圣域全景的街道和山的Layer 渲染时间1帧约2小时。 图B 深处的教皇塔和拱桥的Layer 渲染时间是1帧4分钟。图C 基于
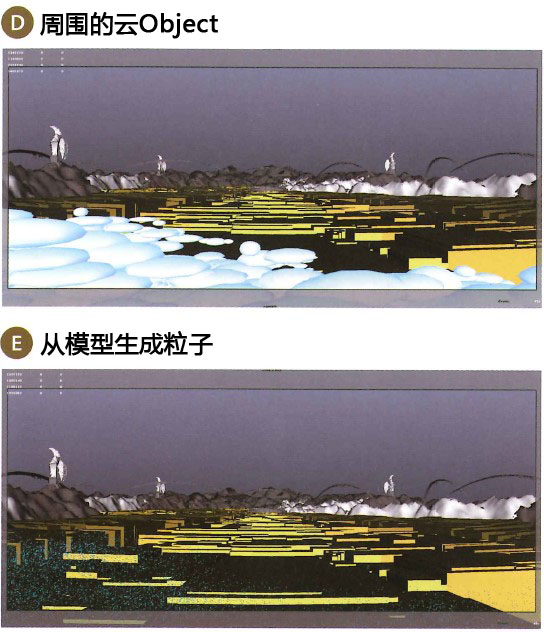
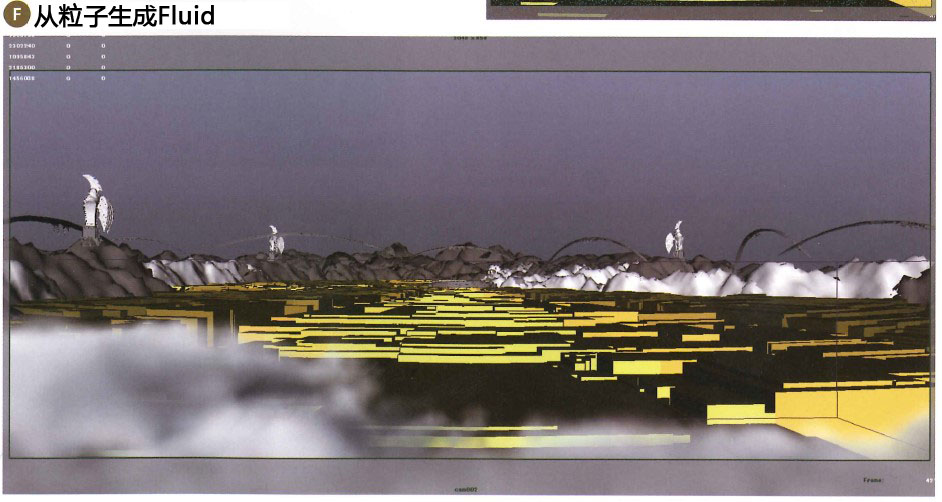
FIuid制作的云 Layer 渲染时间是一帧约5分钟,展示列云的制作过程. 图D 配置附近的云模型。 图E 从模型生成粒子。图E 从Guide模型到粒子生成的Fluid的emitter用 图F从Fluid生成粒子



外观(Exterior)的加入
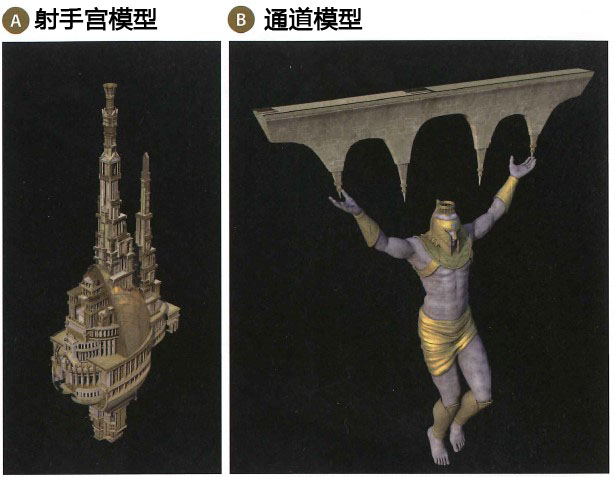
图 A 射手宫的外观模型 图B 通道(
passage)
模型
考虑到远景的视觉表现,用强调高度的设计来完成。
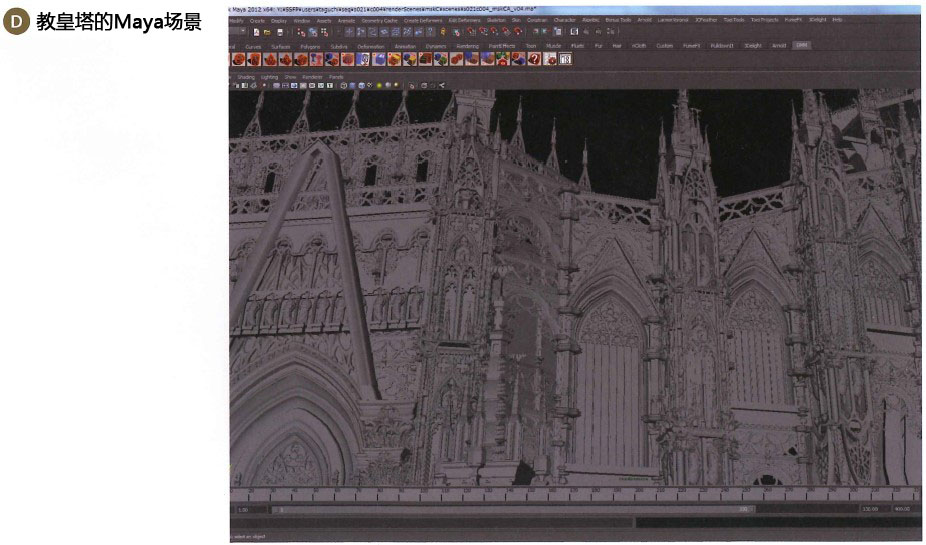
图 C 教皇塔的近景用模型 图D Maya场景文件。可以看到精巧的制作。



使用立体地图来验证Scale感
Scale感的验证做成的图像例子。 图A 圣域全景的俯瞰 图B 隔着教皇塔的俯瞰 [步骤是在
粗糙模型下用立体地图做成近似的角度,拍摄房屋大小的snap shot,参考这个进行正式的工作]
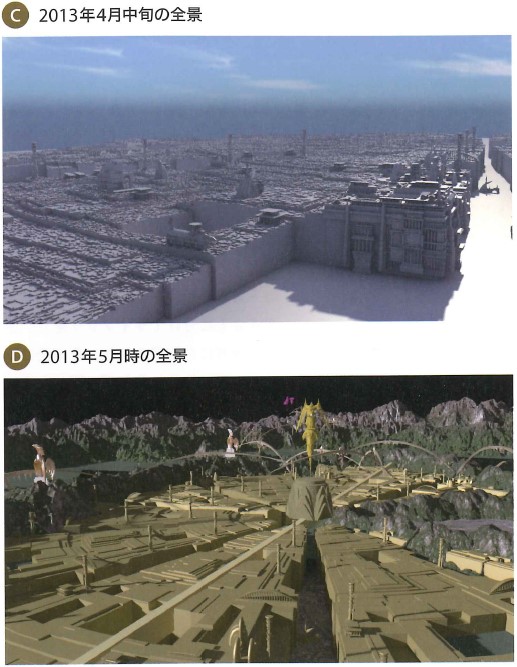
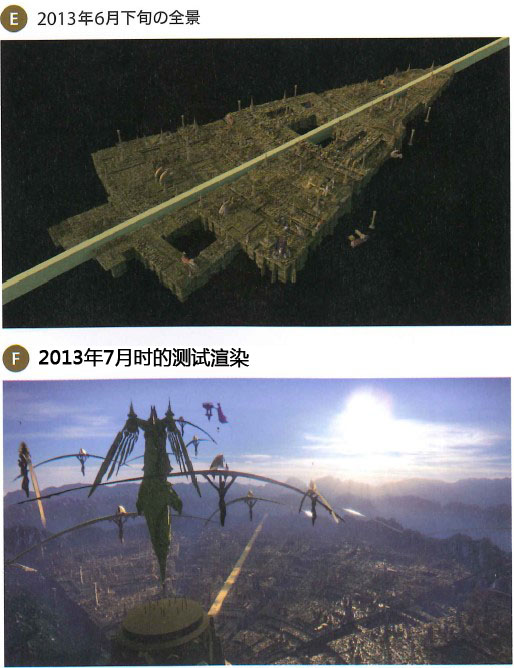
(鄭氏) 展示了圣域全景的制作过程。图C
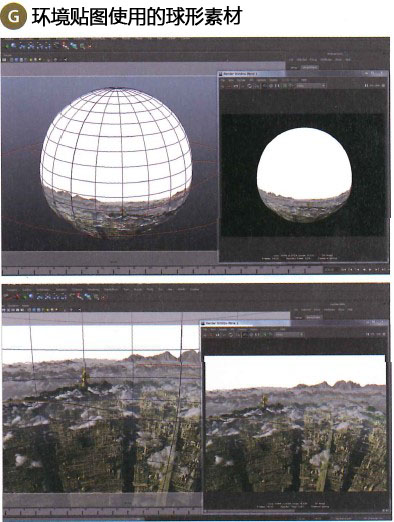
2013年4月 中旬的时候 图D 5月中旬的阶段 图E 6月下旬的时候 配置放射状街区的1个block。图F 7月上旬进行的测试渲染。 图G 圣域全景的环境贴图用的球形素材。





几个登场的黄金十二宫中,最初着色制作的是狮子宫,承担了决定其他各个黄金宫的方向性重要任务。基于设定画用一个月制作First Take,这样一边接受2~3次的检查一边再用1个月多完成。负责的
田ロ氏回忆到[开始制作狮子宫的时候整体的背景画的方向性还没有决定,监督认为现实世界的印象很重要,不能有日本卡通风格,但也不能过于真实,因为有这样的要求,这个妥协点的寻找也很苦恼。但由于要求尽可能做的丰富,细节一边写实的制作一边也有部分被抛弃的事情,整理无法成为图片真实的信息,再通过监督的印象自己来再现]。这样出来的影像,得到了
さとう監督哪里非常高的评价,就这样转移到剩下的黄金宫的制作。渲染上是因为速度和质量方面使用的
V-Ray。1帧大概的渲染时间是约30分钟,为了渲染的效率化的GI Cache的烘培和让
reflection的不自然的程度的控制上的方法也有使用。还有相机运动快速的镜头之类的
reflection次数从2回变更为1回,GI也关闭来对应。然后狮子宫制作的数据里面,有通用性的柱子和道具特别做成了库,其他的的黄金宫也可以使用。这之后每次背景布景的制作的也同样资源库化,后面变得可以更加效率的制作来开展工作了。
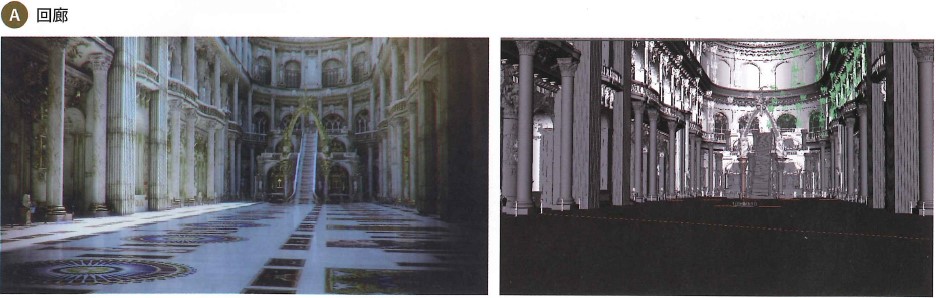
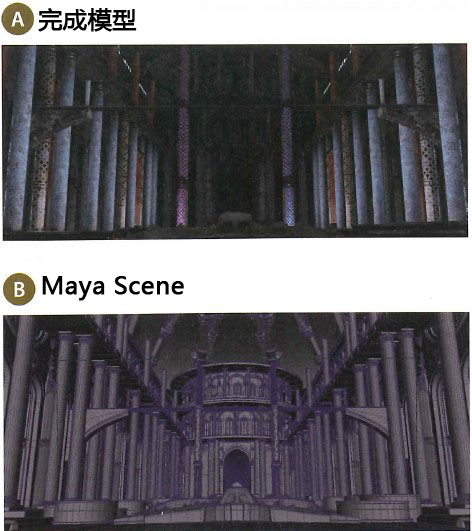
狮子宫的完成模型
图A 完成的模型和Maya场景文件。 UI中的绿色高亮的是light,表现从窗户射入的Daylight。图B 相机靠近装饰部分的渲染图,接受
さとう監督提出的高细节的要求,非常详细的制作。


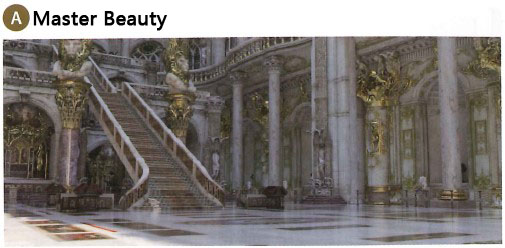
渲染元素(Render Element)
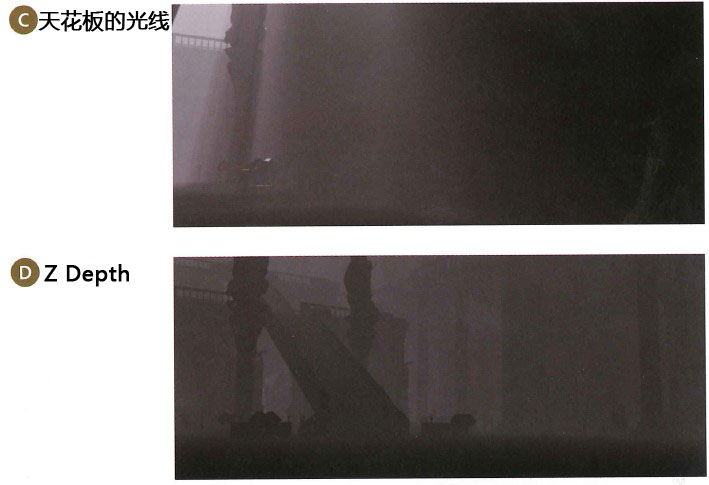
主 Render Pass 图A Master Beauty 图B
M
ulti Mat 图C 天花板射下光线的素材 图D Z Depth 图E 经过 look deve确定的狮子宫最后的look。[背景自身的FIX look是相当真实的方向,为了之后的look deve工程的半真实角色可以没有违和感的共存的最佳平衡(Best Balance),所有场景追求了半年左右。]
(さとう氏)。




因为巨蟹宫是音乐风格登场场景和独特的霓虹色彩,用黄金十二宫中特别异质的气氛来完成。2011年描绘的最初的概念艺术是,像瀑布一样的有水流落的场景的设定,因为这样制作可能会造成过高消费的担忧,和监督讨论后变成了挑战游乐园的show attraction那样的和其他的十二宫完全不同的世界观。[这个场景不做照明(lighting)就无法获取最终的印象,尽早的一边照明一边接受制作的检查。每个柱子都埋有不同颜色的脸,全部有1400个,一边查看柱子的平衡一边来配置]负责巨蟹宫的3D背景lead清水
みなみ强调到。墙壁的人脸群是准备了喜怒哀乐四种类的模型,Rigging小组全体把全体汇总来附加Facial动画的方式来完成Setup,再把这个输出给合成(composite)。其他的背景布置也一样,模型完成后在lookdev工程让面部发光再调整光照,完成最终的look。进行背景建模时必须要施加光照的情况,应该用哪个动态的光照,是产品和项目上具体案例具体分析的来考虑,抓住本项目早期阶段的光照的印象就很容易想象最终印象,
也有
过暗而看不到的地方不用必须制作的优点。
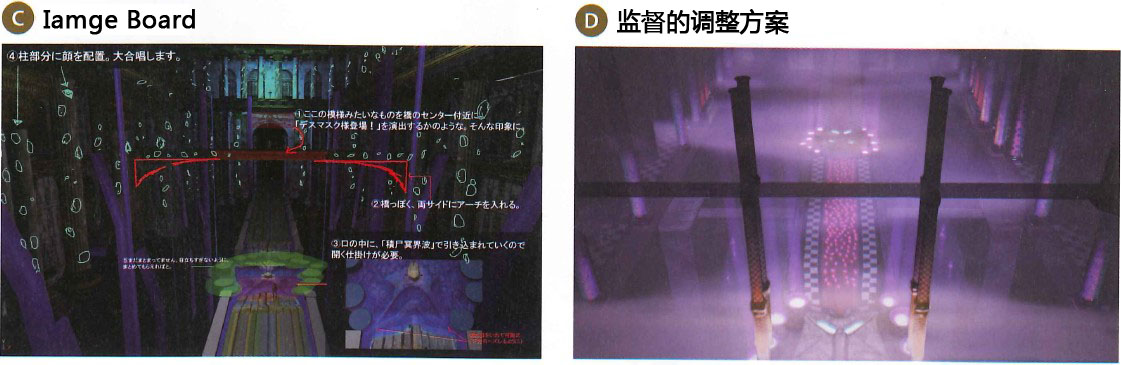
设计的变迁
图A 巨蟹宫的初期设计画。天花板持续流出大量的水,因为用3DCG再现是非超高的消费设定,基于狮子宫来再构成。
图B 基于狮子宫,由数字影像部向监督再次提交感念设计方案。
图C 根据监督的希望进一步大幅改变印象。调整方案(图像)做成,再基于这个进行各种调整。
图D 把再次概念设计方案落实在故事板(Image board)上.


巨蟹宫的完成模型
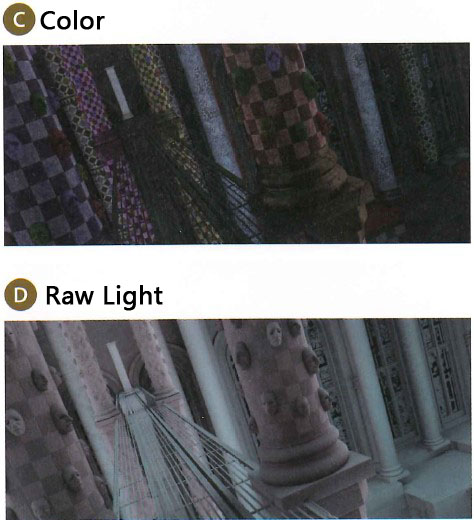
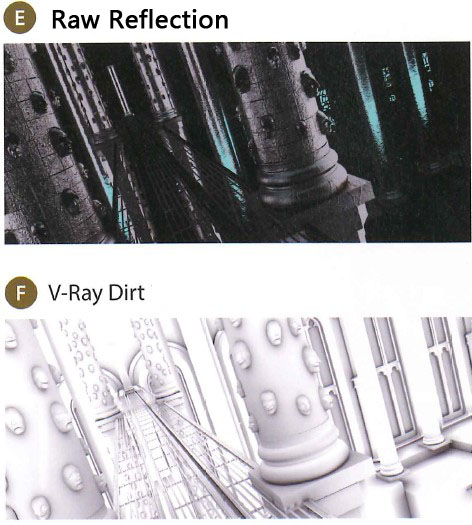
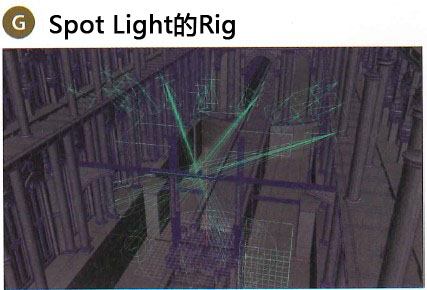
巨蟹宫的完成模型(从星矢眼里的渲染图像) 图B Maya场景文件/主 Render Pass 图C Color 图D RAW light 图E RAW Reflection 图F
V-Ray Dirt [这些加上 Specular,Velocity,Depth,Mask, YDepth的基本工程。根据分镜,追加Spot light和Fog的素材
]
(清水氏)
图G 角色用spotlight和light rig的设定。spot light活动是镜头Rig驱动light 图H 经过lookdev的完成形态。传递出大放异彩的场景。





本作是即使称做[半真实]的图片真实,也追求着没有Cel look的独特的look。
角色使用metal ray,背景布景是V-Ray 通过不同的渲染器生成完成质感的提升成为了重要的工程,这次介绍look dev和场景 setup。

color key以后的画面制作
决定ColorKye和KeyShot两个阶段的look
关于本作的look dev工程首先是从称作[Colorkey]的光照和为最终composite图像共有而准备画像开始。从故事板里选择每个场景的核心的shot50张以上做成[keyshot],初期的时候在故事板上使用paint over,预览视频做出来后在那里做成
paint over。这样全体的最终印象可以共有,确认以共通的颜色风格的构成,这个阶段是作品全体颜色的流程把握。这之后的look dev工程是从原本的color shot来做成keyshot,把keyshot里有不同parent的[parent shot](作为派生shot的孩子附加)也选出。由于探索了key的setting渲染parent shot的量产前问题点调查的解决方法,后面故障的发生率大幅的减轻。
look dev在有keyshot工作前进行的工作,背景模型组预先进行光照以及渲染设置的最优化,为了角色也可以反映背景环境,要在每个setting里进行shader的调整。[本作的角色使用的是mental ray,背景(场景布景)使用的是
V-Ray,这是关于角色的场合头发和皮肤的质感,背景的场合数亿多边形处理点和高速渲染处理等,考虑了画面制作的各种渲染器的优先性的选择。这样在相同的位置光量,阴影设定再实施光照多少会有些误差产生的缺点,look dev工程构筑了在同一环境下变得一致的方法,加入到了流程中
]
(さとうえいCG Director)。
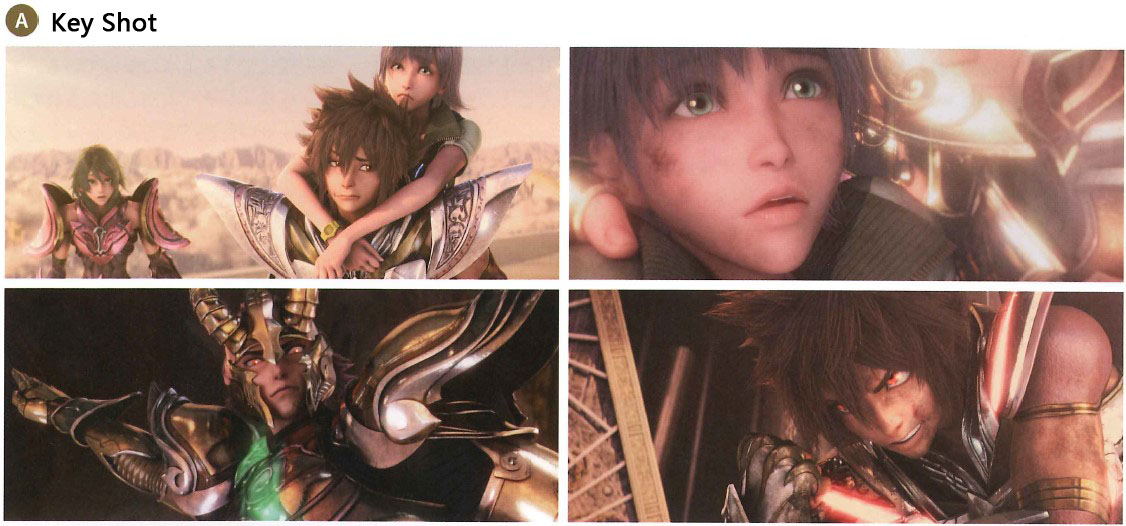
color key 和 key shot
color key 图A 和 key shot图B的例子 [像 [这个的sequence是冷色系的颜色,这个是角色的轮廓! 下面的shot是圣衣初次登场所以发光感要有相当强调的感觉。]这样的情况,因为colorkey阶段监督的Vision就明确的固定了,keyshot的工作变得非常的简单](
山科雄毅 look dev lead
)


shot制作的流程
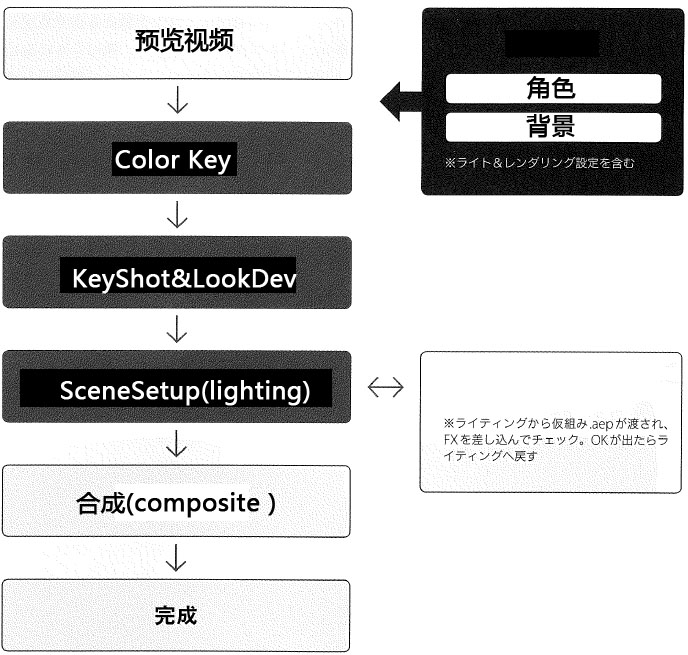
与Asset(角色和背景)制作并列的,从预览到合成的一系列的shot制作的流程的完成图。因为角色和背景使用不同的渲染器,由于lookdev工程负担了准备给
的场景setup工程的
数据检查和测试合成的工作,达到了工作效率化。

Look Development
为了维持外观的印象和渲染设定的整合性
look dev小组负责弥补渲染器差别的实际的工作,把
V-Ray正确渲染的背景(背景布置),通过进行上下左右6方向的渲染保存为32bit的
Open EXR,把这个在
NUKE上贴好做成1张HDRI。使用它进行角色光照,因为角色是使用mental ray(半真实shader),这样同样环境的渲染会出现reflection的质感的误差。于是,在sequence单位再次调整shader的结果脚本化,在渲染工具里组合来对应。[虽然这次的角色和背景各种的强力活动画面制作优先来选择的渲染器,但混乱要素也有发生,也有一部分多余的消耗。今后考虑进行渲染器统一为一个的研究开发,做成一体
化。
]
(山科氏)。
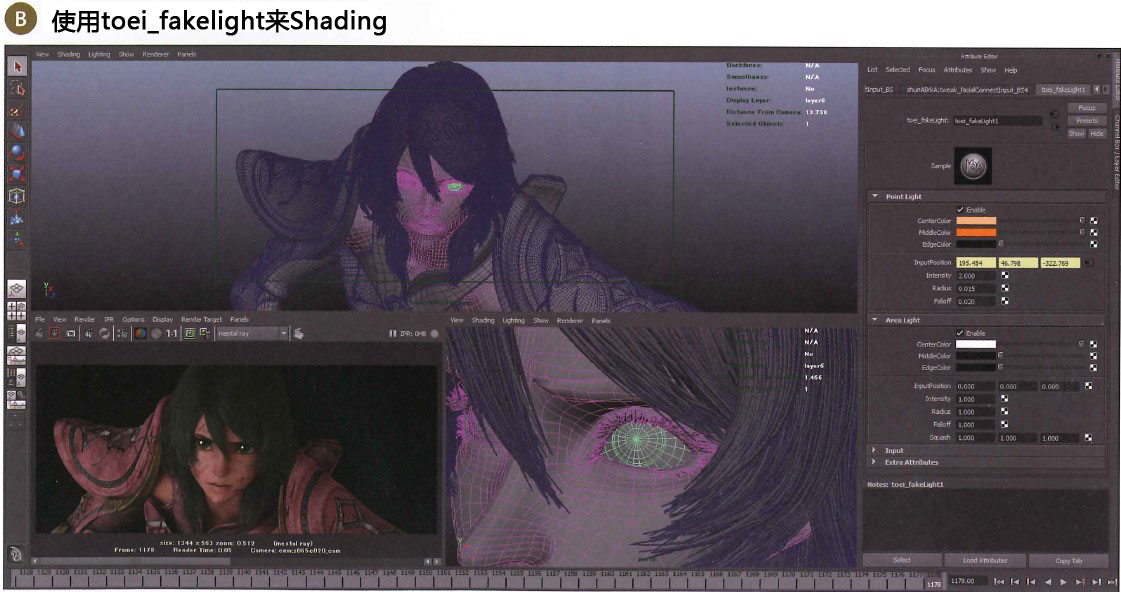
其他的话题是,可以举例 Eye-catch(眼睛的高光)。因为
さとうけいいち監督拘泥的要素,本项目新开发了叫做[
toei_fakelight
]的mental ray用的shader。这个是把高光的位置的XYZ坐标和场景里的光照分开,描绘object的shader可以设定高光的大小,模糊的样子和颜色风格等。基于动画组输出的高光的位置信息,look dev组反映到shader里的方式来使用。
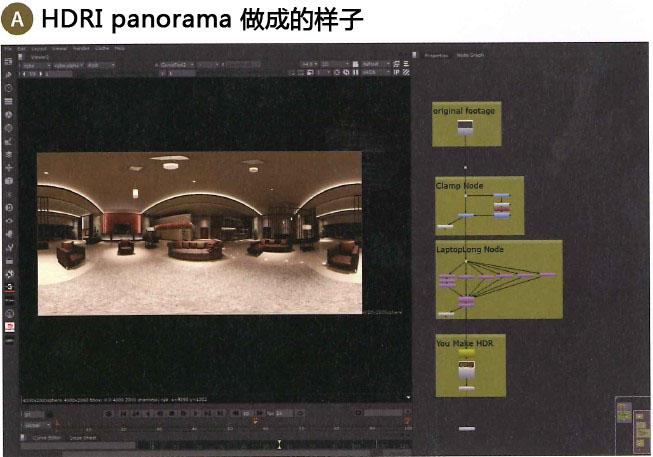
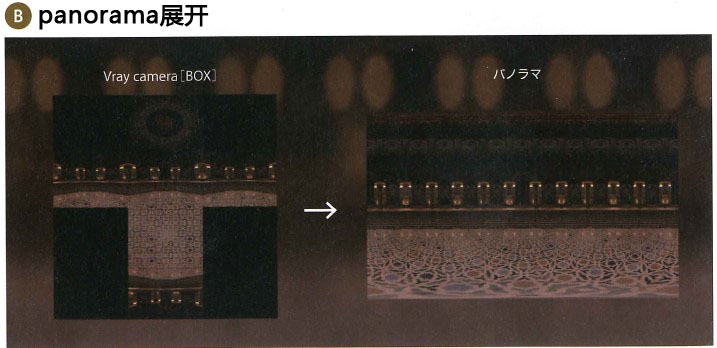
面向角色光照用的环境Map的做成
图A 用
NUKE HDRI panorama(环境MAP)的工作例子 图B 角色演技在区域配置相机
[Render
Settings — Vray — Camera]
Camera type选
[BOX]来渲染。这个图像是在
NUKE读取
panorama和展开。


key shot的制作
图A key shot的例子。[sequence里进行shader的调整,返回给Asset更效率的话返回给Asset小组,这之后微调整shader的参数,调整部分的项目在渲染时设定
放入到脚本
,来进行key shot工作]
(山科 氏)。
图B eye catch(眼睛的中心)部分的look调整用的新开发的[
toei_fakelight
]shader的工作例子。基于动画组完成的位置信息,可以调整eye catch的大小,颜色风格,位置。使用渲染工具的脚本,可以变更左右眼珠的位置和尺寸以及后处理。这只是监督拘泥的要素之一]
(さとう氏)。还有因为[
toei_fakelight]着色时调整任意位置的光照/质感的用途,eye catch以外也可以使用。


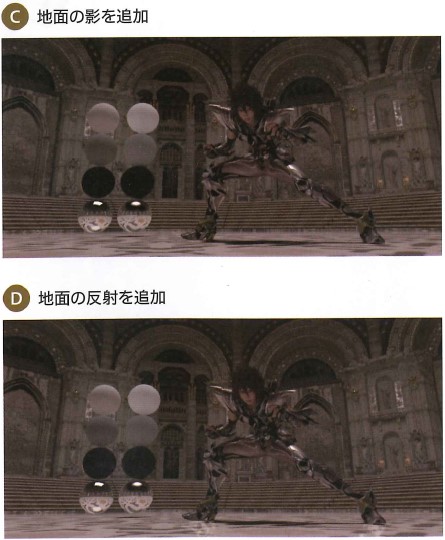
角色方面的shader调整例子
HDRI和light强度的设定,从
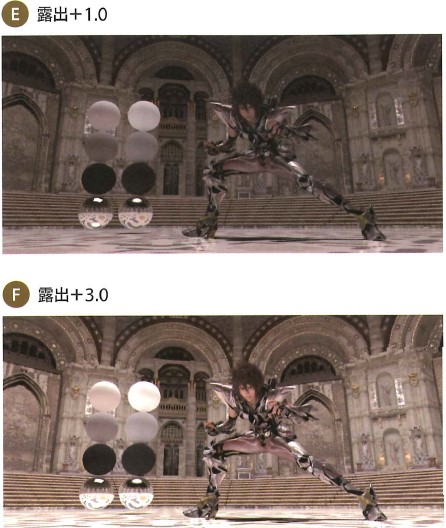
V-Ray向mental ray移植,根据曝光变化检查错误的例子(使用Area light)。图中的A~D是
V-Ray E~H是metal ray的grey ball等的显示,通过确认背景和角色的外观的差别,进行角色方面的shader的调整。
图A 背景的keycolor在数值上匹配。 图B 因为角色的脸部暗,增加fill light。图C 地面影子的追加 图D
地面反射的追加 图E 提高曝光,检查没有地方发生破绽(曝光+ 1.0),产生错误的例子是周围的曝光提升时,由于圣衣的反射有黑色残留,背景的一部分曝光没有提升的部分的确认。 图F +3.0 图G 曝光+5.0 图H 曝光+7.0




本项目特有的[Scene Setup]是,使用光照做数据的错误检查和一般的光照工作的综合工程,为了从动画工作终了到
composite work开始的时间缩短,进行有效率的渲染而设计。具体的工作顺序是[data check ->data update ->test rendering->lighting->rendering->test
composite
]。使用光照做数据没有问题的data check和向上流section做有问题的反馈的重复处理,可以说负担着进行3D数据的最终调整的重要责任。
[一开始是4~5进行工作,最多时增员的12~13人。 上流section的publish的每个分镜的数据临时保存在称作"Pool"的目录(
directory)里,依次检查这些数据。检查后再把数据移动到制定的目录
],这样就可以在渲染中加入动画数据的修正,也可以防止渲染图像不可预料的自动更新]
(
佐藤直樹 scene setup lead)。具体的检查方法,把全部的Object适用
V-Ray的[
VrayDirt Shader
]进行渲染,这样多边形被埋入的地方容易看到,反转的多边形会画黑来显示,这样用来视认是否有不正确。检查终了后的渲染工作是,使用称作[
Scene Render Tool
]在[光之美少女]ED系列也使用的内部工具,为了中途加入的设计师也不会miss工作的进行,追加了preset机能。根据这个,变成同样设定的场景用preset单击就可以读取(面向
V-Ray也有新做自动化工具的准备。
)。
使用VrayDirt来做错误检查
狮子座的黄金圣斗士艾欧里亚的镜头的数据检查例子。Asset的输出情况,香盤,叠加,接地,不正确的多边形等用VrayDirt的movie数据来用目视来确认,非常要求忍耐力的工作
图A 最初的配置,没有施加的着色 图B 改良版 角色附加了不同的颜色,没有投影。 图C 最终形,角色,背景,prop每个分别的着色,也增加了投影。最初VrayDirt的采样数是1帧在1分钟以内为目标设定,怎么都很难看到的地方的情况,提高到2~3分钟的数值来进行检查。


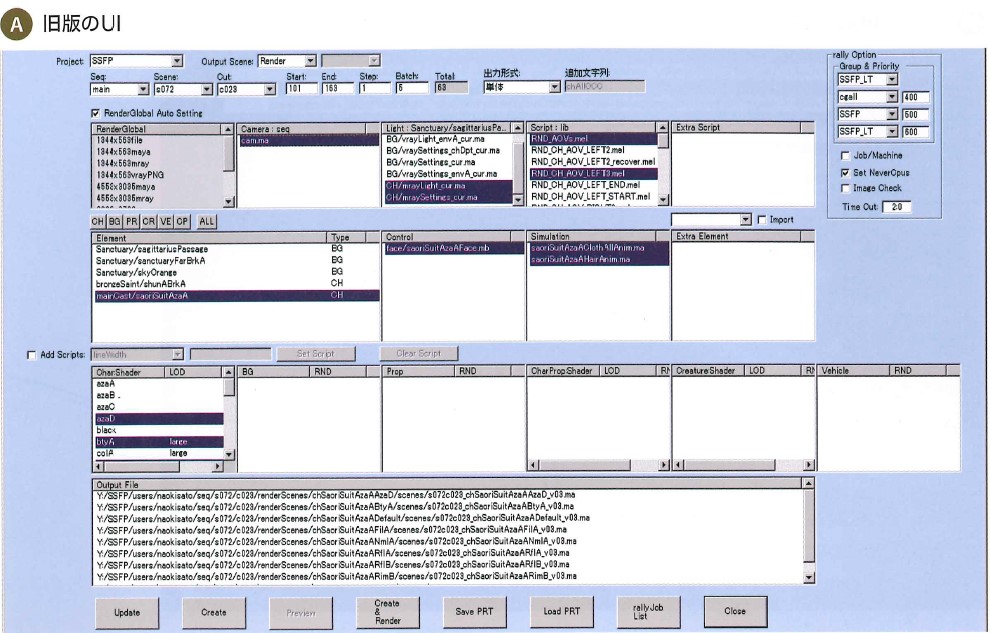
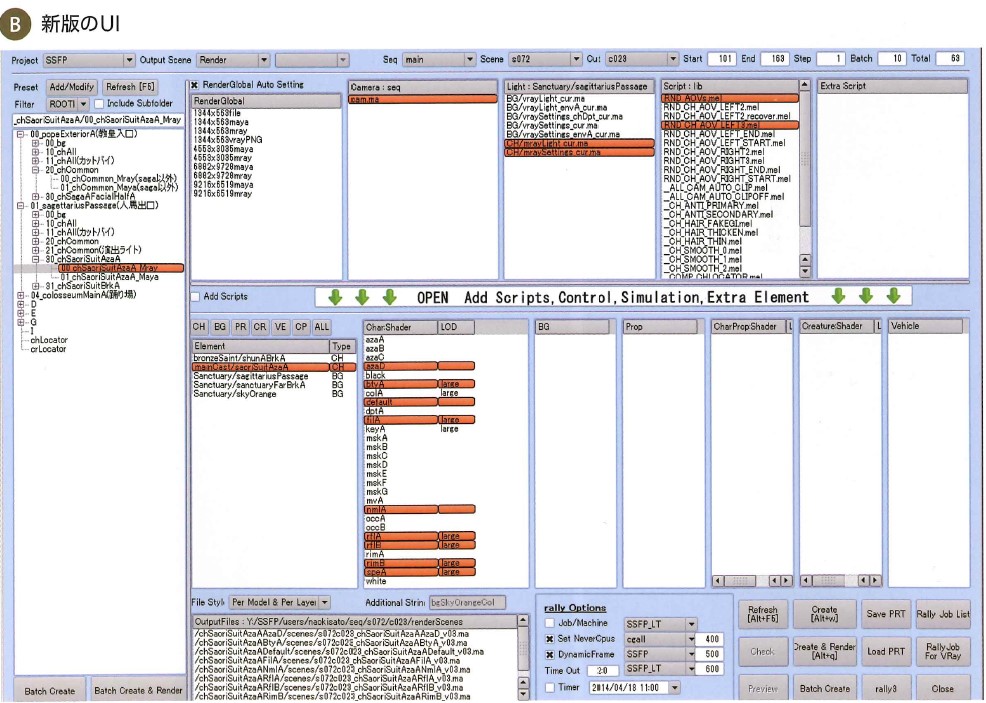
内部工具[Scene Render Tool]的改良
以前使用的旧的
[
Scene Render Tool
]图A 面向本项目的改良的新的UI 图B 的比较。[旧版本是,因为设计师必须要选择全部设定,发生miss的情况很多,新版本变成了设定的预设化(最左边的一列),这样就没有miss了]
(佐藤氏)。在自动化上的要点是增加预设,shot script(shot的发生的特殊处理在每个渲染场景上自动的适用)。


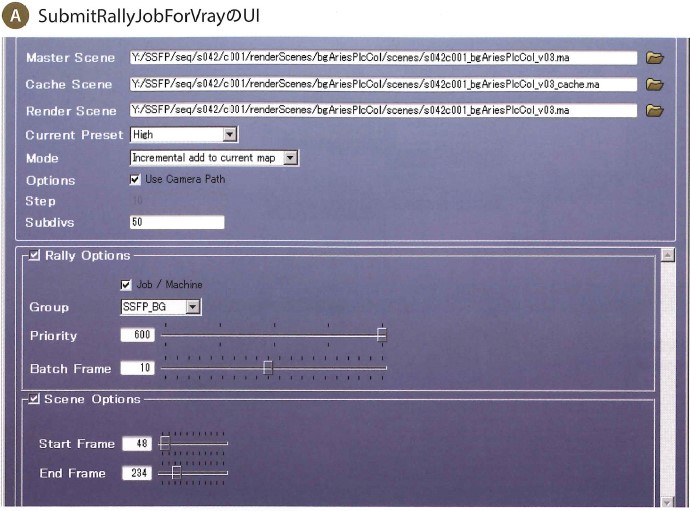
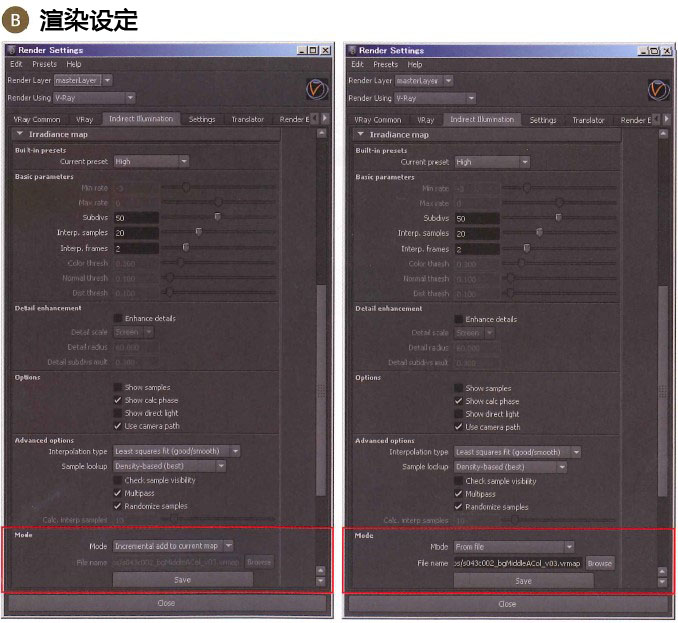
渲染自动化工具
图A 是
V-Ray的cache和渲染的设定到渲染的实行自动化的内部工具[
SubmitRallyJobForVray
]的UI。[摸索不会生成闪光和模糊的设定很辛苦,今后是一边
抑制
服务器和网络负荷,一边进一步提高速度和品质。当然数据的保全和工作的继承的效率提高也是不可少的]
(佐藤氏)
图B 通过这个工具生成的GI设定(参考最下段的[Mode]栏) 左边是做成cache用的场景,右边是图片渲染用的场景


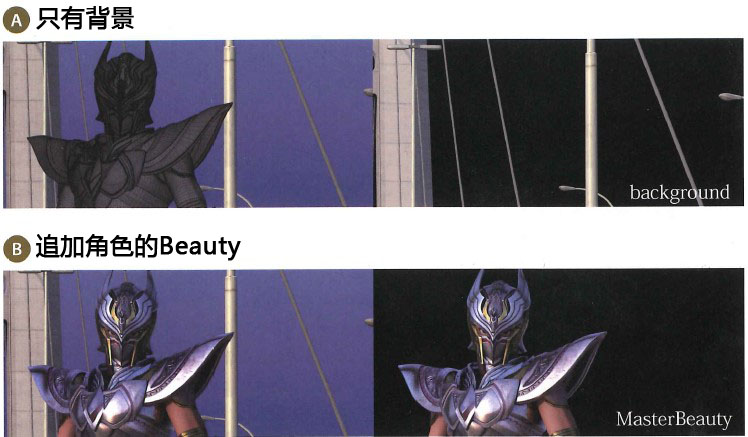
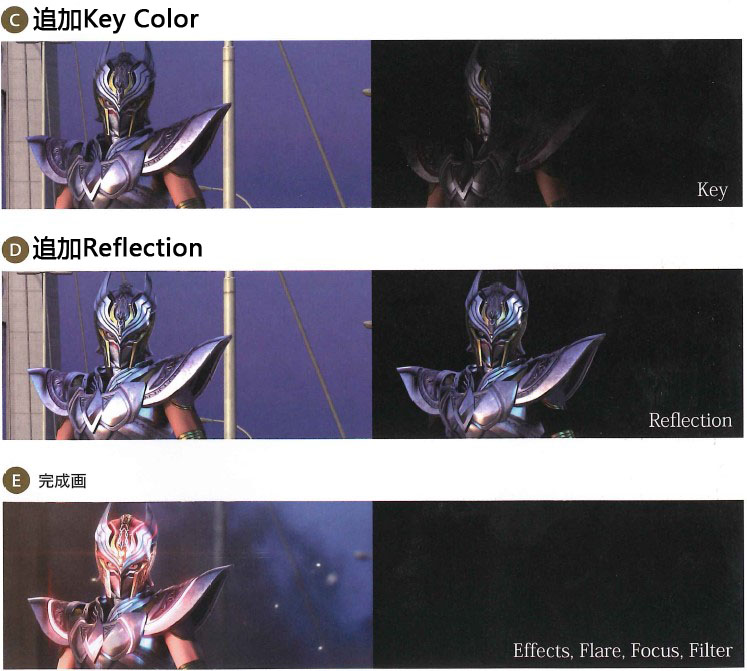
Shot Blake
key shot的合成(Composite)工程的图释。从上开始, 图A 只有背景(角色是guide用的wireframe表示) 图B 追加角色的beauty 图C追加 key light 图D 追加 reflection 图E增加 effect素材 合成把flare focus&filter的处理完成。关于color key的再现,物理shader无法解决的部分(为了演出意图一部分的极端强调的明暗等),输出mask用的element,用合成工程解决(这个镜头的情况是,因为指示要抑制圣衣里面的反射,输出里面的mask)。