- 1linux安装AList挂载阿里云云盘挂载到本地磁盘_linux alist
- 2IIS中永久重定向的使用(包括参数设置)-301
- 312个领域,55部分, AI 学习资源全整理
- 4第 2 节 轻松玩转书生·浦语大模型趣味 Demo
- 5华为云之一键安装宝塔面板_华为云安装宝塔面板
- 6"error while loading shared libraries: " 错误的原因和解决办法
- 7关于在MyEclipse上Tomcat的配置_myeclipse配置tomcat
- 8多用户管理系统--登录(3)_c++ 多用户登录程序
- 9双目相机选择——镜头与相机的参数介绍及选择_镜头背焦
- 10ffmpeg实例,drawtext在视频上添加文字_vf drawtext命令
【RN】学习使用 Reactive Native内置UI组件
赞
踩
简言
当把导航处理好后,就可以学习使用ui组件了(两者没有先后关系,个人习惯)。
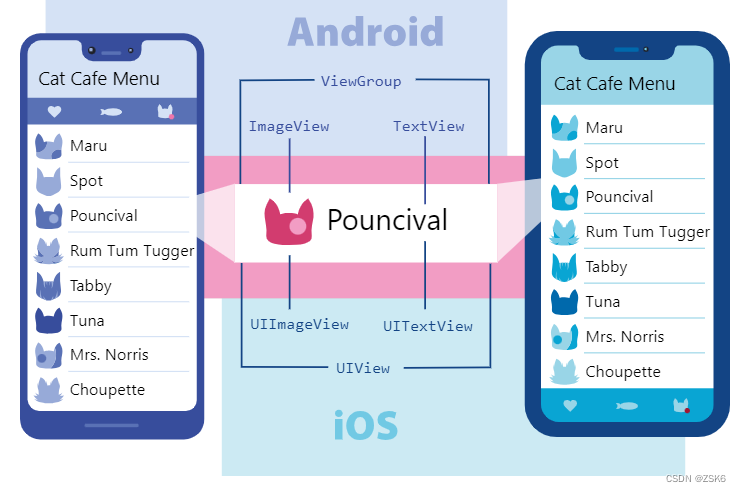
在 Android 和 iOS 开发中,一个视图是 UI 的基本组成部分:屏幕上的一个小矩形元素、可用于显示文本、图像或响应用户输入。甚至应用程序最小的视觉元素(例如一行文本或一个按钮)也都是各种视图。某些类型的视图可以包含其他视图。全部都是视图。

组件
介绍
在 Android 开发中是使用 Kotlin 或 Java 来编写视图;在 iOS 开发中是使用 Swift 或 Objective-C 来编写视图。
在 React Native 中,则使用 React 组件通过 JavaScript 来调用这些视图。
由于 React Native 组件就是对原生视图的封装,因此使用 React Native 编写的应用外观、感觉和性能与其他任何原生应用一样。
React Native UI组件类似于web中的元素。
例如:

import React from 'react'; import { View, Text, Image, ScrollView, TextInput } from 'react-native'; const App = () => { return ( <ScrollView> <Text>Some text</Text> <View> <Text>Some more text</Text> <Image source={{ uri: 'https://reactnative.dev/docs/assets/p_cat2.png', }} style={{ width: 200, height: 200 }} /> </View> <TextInput style={{ height: 40, borderColor: 'gray', borderWidth: 1 }} defaultValue="You can type in me" /> </ScrollView> );
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26

UI组件
React Native 提供了一些内置的核心组件供你使用。组件地址
本篇只简单介绍UI组件的使用方法。
View
view
作为创建 UI 时最基础的组件,View 是一个支持 Flexbox 布局、样式、触摸响应、和一些无障碍功能的容器。不论在什么平台上,View 都直接对应当前平台的原生视图,无论它是 UIView、div 还是 android.view.View。
相当于 web的 div元素
可以嵌套任何内容。
要修改样式 则可以在style属性上修改,和css的内联样式用法一样。
注意:这里没有像素单位的概念,不要带单位,例如修改宽高可以百分比或者直接写固定值。
import React from "react"; import { View, Text } from "react-native"; const ViewBoxesWithColorAndText = () => { return ( <View style={{ flexDirection: "row", height: 100, padding: 20 }} > <View style={{ backgroundColor: "blue", flex: 0.3 }} /> <View style={{ backgroundColor: "red", flex: 0.5 }} /> <Text>Hello World!</Text> </View> ); }; export default ViewBoxesWithColorAndText;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
Text
Text
一个用于显示文本的 React 组件,并且它也支持嵌套、样式,以及触摸处理。
可以嵌套文件组件,文本样式将会继承。
ios下可以嵌套view组件。
<Text>元素在布局上不同于其它组件:在 Text 内部的元素不再使用 flexbox 布局,而是采用文本布局。这意味着<Text>内部的元素不再是一个个矩形,而可能会在行末进行折叠。
你必须把你的文本节点放在<Text>组件内。你不能直接在<View>下放置一段文本。
// 正确的做法
<View>
<Text>
一些文本
</Text>
</View>
- 1
- 2
- 3
- 4
- 5
- 6
TextInput
TextInput
TextInput 是一个允许用户在应用中通过键盘输入文本的基本组件。本组件的属性提供了多种特性的配置,譬如自动完成、自动大小写、占位文字,以及多种不同的键盘类型(如纯数字键盘)等等。
最简单的用法就是丢一个TextInput到应用里,然后订阅它的onChangeText事件来读取用户的输入。注意,从 TextInput 里取值这就是目前唯一的做法!它还有一些其它的事件,譬如onSubmitEditing和onFocus。一个简单的例子如下:
import React, { Component } from 'react'; import { TextInput } from 'react-native'; const UselessTextInput = () => { const [value, onChangeText] = React.useState('Useless Placeholder'); return ( <TextInput style={{ height: 40, borderColor: 'gray', borderWidth: 1 }} onChangeText={text => onChangeText(text)} value={value} /> ); } export default UselessTextInput;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
Image
image
用于显示多种不同类型图片的 React 组件,包括网络图片、静态资源、临时的本地图片、以及本地磁盘上的图片(如相册)等。
本地图片直接使用 require()引用就行。
图片uri的具体用法
下面的例子分别演示了如何显示从本地缓存、网络甚至是以’data:'的 base64 uri 形式提供的图片。
请注意对于网络和 base64 数据的图片需要手动指定尺寸!
import React from 'react'; import { View, Image, StyleSheet } from 'react-native'; const styles = StyleSheet.create({ container: { paddingTop: 50, }, tinyLogo: { width: 50, height: 50, }, logo: { width: 66, height: 58, }, }); const DisplayAnImage = () => { return ( <View style={styles.container}> <Image style={styles.tinyLogo} source={require('@expo/snack-static/react-native-logo.png')} /> <Image style={styles.tinyLogo} source={{ uri: 'https://reactnative.dev/img/tiny_logo.png', }} /> <Image style={styles.logo} source={{ uri: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADMAAAAzCAYAAAA6oTAqAAAAEXRFWHRTb2Z0d2FyZQBwbmdjcnVzaEB1SfMAAABQSURBVGje7dSxCQBACARB+2/ab8BEeQNhFi6WSYzYLYudDQYGBgYGBgYGBgYGBgYGBgZmcvDqYGBgmhivGQYGBgYGBgYGBgYGBgYGBgbmQw+P/eMrC5UTVAAAAABJRU5ErkJggg==', }} /> </View> ); } export default DisplayAnImage;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
ScrollView
scrollView
一个封装了平台的 ScrollView(滚动视图)的组件,同时还集成了触摸锁定的“响应者”系统。
记住 ScrollView 必须有一个确定的高度才能正常工作,因为它实际上所做的就是将一系列不确定高度的子组件装进一个确定高度的容器(通过滚动操作)。
FlatList
FlatList
高性能的简单列表组件,支持下面这些常用的功能:
- 完全跨平台。
- 支持水平布局模式。
- 行组件显示或隐藏时可配置回调事件。
- 支持单独的头部组件。
- 支持单独的尾部组件。
- 支持自定义行间分隔线。
- 支持下拉刷新。
- 支持上拉加载。
- 支持跳转到指定行(ScrollToIndex)。
- 支持多列布局。
SectionList
SectionList
高性能的分组(section)列表组件,支持下面这些常用的功能:
- 完全跨平台。
- 行组件显示或隐藏时可配置回调事件。
- 支持单独的头部组件。
- 支持单独的尾部组件。
- 支持自定义行间分隔线。
- 支持分组的头部组件。
- 支持分组的分隔线。
- 支持多种数据源结构
- 支持下拉刷新。
- 支持上拉加载。
Button
Button
一个简单的跨平台的按钮组件。可以进行一些简单的定制。
这个组件的样式是固定的。所以如果它的外观并不怎么搭配你的设计,那你需要使用 Pressable 组件来定制自己所需要的按钮,或者你也可以在 github.com 网站上搜索 ‘react native button’ 来看看社区其他人的作品。
Switch
switch
跨平台通用的“开关”组件。
注意这是一个“受控组件”(controlled component)。你必须使用onValueChange回调来更新value属性以响应用户的操作。如果不更新value属性,组件只会按一开始给定的value值来渲染且保持不变,看上去就像完全点不动。
StyleSheet
StyleSheet
StyleSheet 提供了一种类似 CSS 样式表的抽象。
react native中没有css样式表的概念,使用内联样式来修改,所以这个是搭配内联使用的。
从代码质量角度:
- 从渲染函数中移除具体的样式内容,可以使代码更清晰易读。
- 给样式命名也可以对渲染函数中的组件增加语义化的描述。
import React from "react"; import { StyleSheet, Text, View } from "react-native"; const App = () => ( <View style={styles.container}> <Text style={styles.title}>React Native</Text> </View> ); const styles = StyleSheet.create({ container: { flex: 1, padding: 24, backgroundColor: "#eaeaea" }, title: { marginTop: 16, paddingVertical: 8, borderWidth: 4, borderColor: "#20232a", borderRadius: 6, backgroundColor: "#61dafb", color: "#20232a", textAlign: "center", fontSize: 30, fontWeight: "bold" } }); export default App;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
结语
除此UI组件外还有其他的组件,例如ios专属组件、android专属组件。



