- 1Day09 WEB服务(Enginner03)
- 2Echarts设置环形图中心文字_echart 环形图中间文字
- 3Cloudera Impala官方文档中文翻译-1_impala中文文档
- 4k8s报错:Part of the existing bootstrap client certificate is expired: 2023-03-22 12:10:46 +0000 UTC_kubelet启动失败 part of the existing bootstrap client
- 5详解ResNet(深度残差网络)
- 6Unity嵌入Android(Unity Android Studio混合开发)_unity安卓export
- 7张量分解之 代码实现篇(持续更新)_张量环分解代码
- 8盘点直播直播平台软件开发技术中的编解码、直播协议、网络传输与简单实现_怎么知道直播软件的解码器是什么
- 9LSTM单变量时间序列预测及异常值检测
- 10flask-sqlalchemy输出json格式数据_sqlalchemy json
react-native实现微信分享和微信支付(安卓端)_react-native 转发微信
赞
踩
1、注册应用微信开放平台
去注册账号并且创建一个移动应用
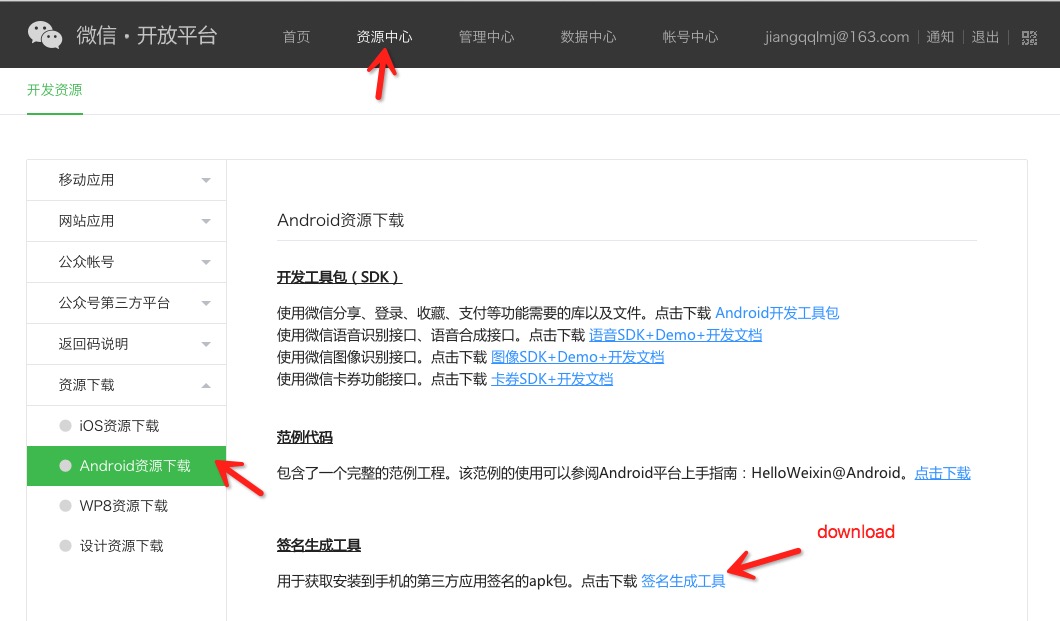
其中,需要注意安卓包名和签名如何获取?首先,下载获取签名的工具

下载后,在手机上安装并打开

包名在项目里面AndroidManifest.xml里面:

根据这个包名,就可以生成签名
2、安装插件 npm install react-native-wechat --save
在如下目录下,创建wxapi文件夹

并在文件夹内创建WXEntryActivity.java,用于获得微信的授权和分享权限。XEntryActivity.java代码:
package com.ruqizhi.jxrw.wxapi;
import android.app.Activity;
import android.os.Bundle;
import com.theweflex.react.WeChatModule;
public class WXEntryActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
WeChatModule.handleIntent(getIntent());
finish();
}
}
注:最上面的package包名,是你自己项目的包名路径
并在文件夹内创建WXPayEntryActivity.java,用于获得微信的授权和支付权限。WXPayEntryActivity.java代码:
package com.ruqizhi.jxrw.wxapi;
import android.app.Activity;
import android.os.Bundle;
import com.theweflex.react.WeChatModule;
public class WXPayEntryActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
WeChatModule.handleIntent(getIntent());
finish();
}
}
在AndroidManifest.xml添加声明:
<activity
android:name=".wxapi.WXEntryActivity"
android:label="@string/app_name"
android:exported="true"
/>
<activity
android:name=".wxapi.WXPayEntryActivity"
android:label="@string/app_name"
android:exported="true"
/>
至此,声明完毕。
3、具体运用
import * as WeChat from 'react-native-wechat'
并且在构造函数内添加你的appid:WeChat.registerApp('你的appid');
下面就是分享的代码了
分享给好友:
WeChat.isWXAppInstalled().then((isInstalled) => {
if (isInstalled) {
WeChat.shareToSession({
type: 'news',
title: 'title',
description:'desc',
thumbImage:imgUrl, //自定义
webpageUrl:shareUrl,//自定义
}).then(res =>{
Toast.message('分享成功');
}).catch((error) => {
Toast.show(error.message);
});
} else {
Toast.show('请安装微信');
}
});
分享到朋友圈:
WeChat.isWXAppInstalled().then((isInstalled) => {
if (isInstalled) {
WeChat.shareToTimeline({
type: 'news',
title: 'title',
description:'desc',
thumbImage:imgUrl,//自定义
webpageUrl:`shareUrl,//自定义
}).then(res =>{
Toast.message('分享成功');
}).catch((error) => {
Toast.show(error.message);
});
} else {
Toast.show('请安装微信');
}
});
分享的比较简单,下面见支付的
4、微信支付
微信支付需要先调一个统一下单的接口,获取到统一下单id,然后再调支付接口就行了,先说统一下单接口:
(1)获取手机客户端的ip地址,这个一般服务器端写个接口,返回客户端ip地址就行了
(2)生成sign
import {hex_md5} from "./MD5"
export const appid = '你的appid';
export const appSecret = '你的appSecret';
export const key = '你的APi密钥';
export const notifyUrl = '支付回调url,是个后端接口';
export const body = '自己定义'; //中文需要进行utf-8转码
export const mchId = '你的商户id';
其中key,去下面这个地方找
![]()
其中MD5.js代码如下:
var hexcase = 0; /* hex output format. 0 - lowercase; 1 - uppercase */
var b64pad = ""; /* base-64 pad character. "=" for strict RFC compliance */
var chrsz = 8; /* bits per input character. 8 - ASCII; 16 - Unicode */
export function hex_md5(s){ return binl2hex(core_md5(str2binl(s), s.length * chrsz));}
export function b64_md5(s){ return binl2b64(core_md5(str2binl(s), s.length * chrsz));}
export function str_md5(s){ return binl2str(core_md5(str2binl(s), s.length * chrsz));}
export function hex_hmac_md5(key, data) { return binl2hex(core_hmac_md5(key, data)); }
export function b64_hmac_md5(key, data) { return binl2b64(core_hmac_md5(key, data)); }
export function str_hmac_md5(key, data) { return binl2str(core_hmac_md5(key, data)); }
/*
* Perform a simple self-test to see if the VM is working
*/
function md5_vm_test()
{
return hex_md5("abc") == "900150983cd24fb0d6963f7d28e17f72";
}
/*
* Calculate the MD5 of an array of little-endian words, and a bit length
*/
function core_md5(x, len)
{
/* append padding */
x[len >> 5] |= 0x80 << ((len) % 32);
x[(((len + 64) >>> 9) << 4) + 14] = len;
var a = 1732584193;
var b = -271733879;
var c = -1732584194;
var d = 271733878;
for(var i = 0; i < x.length; i += 16)
{
var olda = a;
var oldb = b;
var oldc = c;
var oldd = d;
a = md5_ff(a, b, c, d, x[i+ 0], 7 , -680876936);
d = md5_ff(d, a, b, c, x[i+ 1], 12, -389564586);
c = md5_ff(c, d, a, b, x[i+ 2], 17, 606105819);
b = md5_ff(b, c, d, a, x[i+ 3], 22, -1044525330);
a = md5_ff(a, b, c, d, x[i+ 4], 7 , -176418897);
d = md5_ff(d, a, b, c, x[i+ 5], 12, 1200080426);
c = md5_ff(c, d, a, b, x[i+ 6], 17, -1473231341);
b = md5_ff(b, c, d, a, x[i+ 7], 22, -45705983);
a = md5_ff(a, b, c, d, x[i+ 8], 7 , 1770035416);
d = md5_ff(d, a, b, c, x[i+ 9], 12, -1958414417);
c = md5_ff(c, d, a, b, x[i+10], 17, -42063);
b = md5_ff(b, c, d, a, x[i+11], 22, -1990404162);
a = md5_ff(a, b, c, d, x[i+12], 7 , 1804603682);
d = md5_ff(d, a, b, c, x[i+13], 12, -40341101);
c = md5_ff(c, d, a, b, x[i+14], 17, -1502002290);
b = md5_ff(b, c, d, a, x[i+15], 22, 1236535329);
a = md5_gg(a, b, c, d, x[i+ 1], 5 , -165796510);
d = md5_gg(d, a, b, c, x[i+ 6], 9 , -1069501632);
c = md5_gg(c, d, a, b, x[i+11], 14, 643717713);
b = md5_gg(b, c, d, a, x[i+ 0], 20, -373897302);
a = md5_gg(a, b, c, d, x[i+ 5], 5 , -701558691);
d = md5_gg(d, a, b, c, x[i+10], 9 , 38016083);
c = md5_gg(c, d, a, b, x[i+15], 14, -660478335);
b = md5_gg(b, c, d, a, x[i+ 4], 20, -405537848);
a = md5_gg(a, b, c, d, x[i+ 9], 5 , 568446438);
d = md5_gg(d, a, b, c, x[i+14], 9 , -1019803690);
c = md5_gg(c, d, a, b, x[i+ 3], 14, -187363961);
b = md5_gg(b, c, d, a, x[i+ 8], 20, 1163531501);
a = md5_gg(a, b, c, d, x[i+13], 5 , -1444681467);
d = md5_gg(d, a, b, c, x[i+ 2], 9 , -51403784);
c = md5_gg(c, d, a, b, x[i+ 7], 14, 1735328473);
b = md5_gg(b, c, d, a, x[i+12], 20, -1926607734);
a = md5_hh(a, b, c, d, x[i+ 5], 4 , -378558);
d = md5_hh(d, a, b, c, x[i+ 8], 11, -2022574463);
c = md5_hh(c, d, a, b, x[i+11], 16, 1839030562);
b = md5_hh(b, c, d, a, x[i+14], 23, -35309556);
a = md5_hh(a, b, c, d, x[i+ 1], 4 , -1530992060);
d = md5_hh(d, a, b, c, x[i+ 4], 11, 1272893353);
c = md5_hh(c, d, a, b, x[i+ 7], 16, -155497632);
b = md5_hh(b, c, d, a, x[i+10], 23, -1094730640);
a = md5_hh(a, b, c, d, x[i+13], 4 , 681279174);
d = md5_hh(d, a, b, c, x[i+ 0], 11, -358537222);
c = md5_hh(c, d, a, b, x[i+ 3], 16, -722521979);
b = md5_hh(b, c, d, a, x[i+ 6], 23, 76029189);
a = md5_hh(a, b, c, d, x[i+ 9], 4 , -640364487);
d = md5_hh(d, a, b, c, x[i+12], 11, -421815835);
c = md5_hh(c, d, a, b, x[i+15], 16, 530742520);
b = md5_hh(b, c, d, a, x[i+ 2], 23, -995338651);
a = md5_ii(a, b, c, d, x[i+ 0], 6 , -198630844);
d = md5_ii(d, a, b, c, x[i+ 7], 10, 1126891415);
c = md5_ii(c, d, a, b, x[i+14], 15, -1416354905);
b = md5_ii(b, c, d, a, x[i+ 5], 21, -57434055);
a = md5_ii(a, b, c, d, x[i+12], 6 , 1700485571);
d = md5_ii(d, a, b, c, x[i+ 3], 10, -1894986606);
c = md5_ii(c, d, a, b, x[i+10], 15, -1051523);
b = md5_ii(b, c, d, a, x[i+ 1], 21, -2054922799);
a = md5_ii(a, b, c, d, x[i+ 8], 6 , 1873313359);
d = md5_ii(d, a, b, c, x[i+15], 10, -30611744);
c = md5_ii(c, d, a, b, x[i+ 6], 15, -1560198380);
b = md5_ii(b, c, d, a, x[i+13], 21, 1309151649);
a = md5_ii(a, b, c, d, x[i+ 4], 6 , -145523070);
d = md5_ii(d, a, b, c, x[i+11], 10, -1120210379);
c = md5_ii(c, d, a, b, x[i+ 2], 15, 718787259);
b = md5_ii(b, c, d, a, x[i+ 9], 21, -343485551);
a = safe_add(a, olda);
b = safe_add(b, oldb);
c = safe_add(c, oldc);
d = safe_add(d, oldd);
}
return Array(a, b, c, d);
}
/*
* These functions implement the four basic operations the algorithm uses.
*/
function md5_cmn(q, a, b, x, s, t)
{
return safe_add(bit_rol(safe_add(safe_add(a, q), safe_add(x, t)), s),b);
}
function md5_ff(a, b, c, d, x, s, t)
{
return md5_cmn((b & c) | ((~b) & d), a, b, x, s, t);
}
function md5_gg(a, b, c, d, x, s, t)
{
return md5_cmn((b & d) | (c & (~d)), a, b, x, s, t);
}
function md5_hh(a, b, c, d, x, s, t)
{
return md5_cmn(b ^ c ^ d, a, b, x, s, t);
}
function md5_ii(a, b, c, d, x, s, t)
{
return md5_cmn(c ^ (b | (~d)), a, b, x, s, t);
}
/*
* Calculate the HMAC-MD5, of a key and some data
*/
function core_hmac_md5(key, data)
{
var bkey = str2binl(key);
if(bkey.length > 16) bkey = core_md5(bkey, key.length * chrsz);
var ipad = Array(16), opad = Array(16);
for(var i = 0; i < 16; i++)
{
ipad[i] = bkey[i] ^ 0x36363636;
opad[i] = bkey[i] ^ 0x5C5C5C5C;
}
var hash = core_md5(ipad.concat(str2binl(data)), 512 + data?.length * chrsz);
return core_md5(opad.concat(hash), 512 + 128);
}
/*
* Add integers, wrapping at 2^32. This uses 16-bit operations internally
* to work around bugs in some JS interpreters.
*/
function safe_add(x, y)
{
var lsw = (x & 0xFFFF) + (y & 0xFFFF);
var msw = (x >> 16) + (y >> 16) + (lsw >> 16);
return (msw << 16) | (lsw & 0xFFFF);
}
/*
* Bitwise rotate a 32-bit number to the left.
*/
function bit_rol(num, cnt)
{
return (num << cnt) | (num >>> (32 - cnt));
}
/*
* Convert a string to an array of little-endian words
* If chrsz is ASCII, characters >255 have their hi-byte silently ignored.
*/
function str2binl(str)
{
var bin = Array();
var mask = (1 << chrsz) - 1;
for(var i = 0; i < str?.length * chrsz; i += chrsz)
bin[i>>5] |= (str.charCodeAt(i / chrsz) & mask) << (i%32);
return bin;
}
/*
* Convert an array of little-endian words to a string
*/
function binl2str(bin)
{
var str = "";
var mask = (1 << chrsz) - 1;
for(var i = 0; i < bin?.length * 32; i += chrsz)
str += String.fromCharCode((bin[i>>5] >>> (i % 32)) & mask);
return str;
}
/*
* Convert an array of little-endian words to a hex string.
*/
function binl2hex(binarray)
{
var hex_tab = hexcase ? "0123456789ABCDEF" : "0123456789abcdef";
var str = "";
for(var i = 0; i < binarray?.length * 4; i++)
{
str += hex_tab.charAt((binarray[i>>2] >> ((i%4)*8+4)) & 0xF) +
hex_tab.charAt((binarray[i>>2] >> ((i%4)*8 )) & 0xF);
}
return str;
}
/*
* Convert an array of little-endian words to a base-64 string
*/
function binl2b64(binarray)
{
var tab = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/";
var str = "";
for(var i = 0; i < binarray.length * 4; i += 3)
{
var triplet = (((binarray[i >> 2] >> 8 * ( i %4)) & 0xFF) << 16)
| (((binarray[i+1 >> 2] >> 8 * ((i+1)%4)) & 0xFF) << 8 )
| ((binarray[i+2 >> 2] >> 8 * ((i+2)%4)) & 0xFF);
for(var j = 0; j < 4; j++)
{
if(i * 8 + j * 6 > binarray.length * 32) str += b64pad;
else str += tab.charAt((triplet >> 6*(3-j)) & 0x3F);
}
}
return str;
}
生成签名代码如下:
let b = body;
b = eval('\''+encodeURI(b).replace(/%/gm, '\\x')+'\''); //如果body是中文,进行utf-8编码
let stringA=`appid=${appid}&body=${b}&mch_id=${mchId}&nonce_str=${noticeStr}¬ify_url=${notifyUrl}&out_trade_no=${noticeStr}&spbill_create_ip=${ip}&total_fee=${1}&trade_type=APP&key=${key}`;
let sign = hex_md5(stringA).toUpperCase();
return sign;
其中noticeStr是代表订单号,随机生成不重复,不超过32位即可,ip就是上面提到的客户端ip
获取到签名sign后,就是调统一接单接口,这个接口请求是xml格式,入参如下:
let xml = `<xml>
<appid><![CDATA[${appid}]]></appid>
<body><![CDATA[${body}]]></body>
<mch_id><![CDATA[${mchId}]]></mch_id>
<nonce_str><![CDATA[${noticeStr}]]></nonce_str>
<notify_url><![CDATA[${notifyUrl}]]></notify_url>
<out_trade_no><![CDATA[${noticeStr}]]></out_trade_no>
<spbill_create_ip><![CDATA[${ip}]]></spbill_create_ip>
<total_fee><![CDATA[${1}]]></total_fee>
<trade_type><![CDATA[APP]]></trade_type>
<sign><![CDATA[${sign}]]></sign>
</xml>`
const options = {
method: 'https://api.mch.weixin.qq.com/pay/unifiedorder',
credentials: 'include',
headers: {
'content-type': 'application/json',
'accept': acceptType
},
timeout:120*1000
}
return new Promise((resolve, reject) => {
fetch(url, options)
// 请求状态成功,解析请求数据
.then(async res => {
if (res.status >= 200 && res.status < 300) {
const responseJson = await res.text();
// console.log('111---',responseJson);
xml2js.parseString(res,(err,data)=>{
resolve(data.xml);
})
}
reject(`${res.status}`);
}).catch(e => {
reject(e.message)
});
});
注意:标红的是关键,因为返回的是xml格式数据,所以需要npm install
react-native-xml2js --save,然后引入
import xml2js from 'react-native-xml2js/lib/parser';
至此统一下单接口调完了,可以得到prepay_id,,然后再获取支付的签名sign
//必须按照字符的ASCII码降序排列
let stringA=`appid=${appid}&noncestr=${noticeStr}&package=Sign=WXPay&partnerid=${mchId}&prepayid=${prepayid}×tamp=${time}&key=${key}`;
let paySign= hex_md5(stringA).toUpperCase();
return paySign;
其中,prepayid就是上面得到的统一下单id,time是当前时间
let time = `${new Date().getTime()}`;这样获取,key和上面的api密钥一样。
最后调支付接口:
WeChat.pay({
partnerId: mchId, // 商家向财付通申请的商家id
prepayId: prepay_id, // 预支付订单
nonceStr:noticeStr, // 随机串,防重发
timeStamp: time, // 时间戳,防重发.
package: 'Sign=WXPay', // 商家根据财付通文档填写的数据和签名
sign: paySign // 上面得到的支付签名
}).then((requestJson)=>{
//支付成功回调
if (requestJson.errCode=="0"){
//回调成功处理
Toast.message('支付成功');
}
}).catch((err)=>{
Toast.message('支付失败')
})
至此,微信支付成功了


