- 1想用电脑远程控制手机?两款软件可以轻松做到,还能双向语音!_怎样用电脑远程控制手机
- 2Python发展史简介_python语言的发展历程
- 3黑苹果安装经验总结2023-12
- 4(转载)flask中的jsonify和Python自带的json有什么区别?_from itsdangerous import json as _json
- 5多列不等高布局之横向瀑布流和纵向瀑布流
- 6项目实训(树莓派)(十五)树莓派4B下的ubuntu系统下的Bash的使用和脚本初步-第一部分(变量 脚本 字符串等)
- 7Ubuntu-嵌入式linux开发环境搭建-基本工具安装_ubuntu中的bash怎么安装
- 8Python爬虫学习日志——day2(requests)_爬虫实训日志
- 9张量学习(1):张量的基本概念
- 10【Azure】微软 Azure 基础解析(七)Azure 网络服务中的虚拟网络 VNet、网关、负载均衡器 Load Balancer
手拉手浅学JSONCrack数据可视化
赞
踩
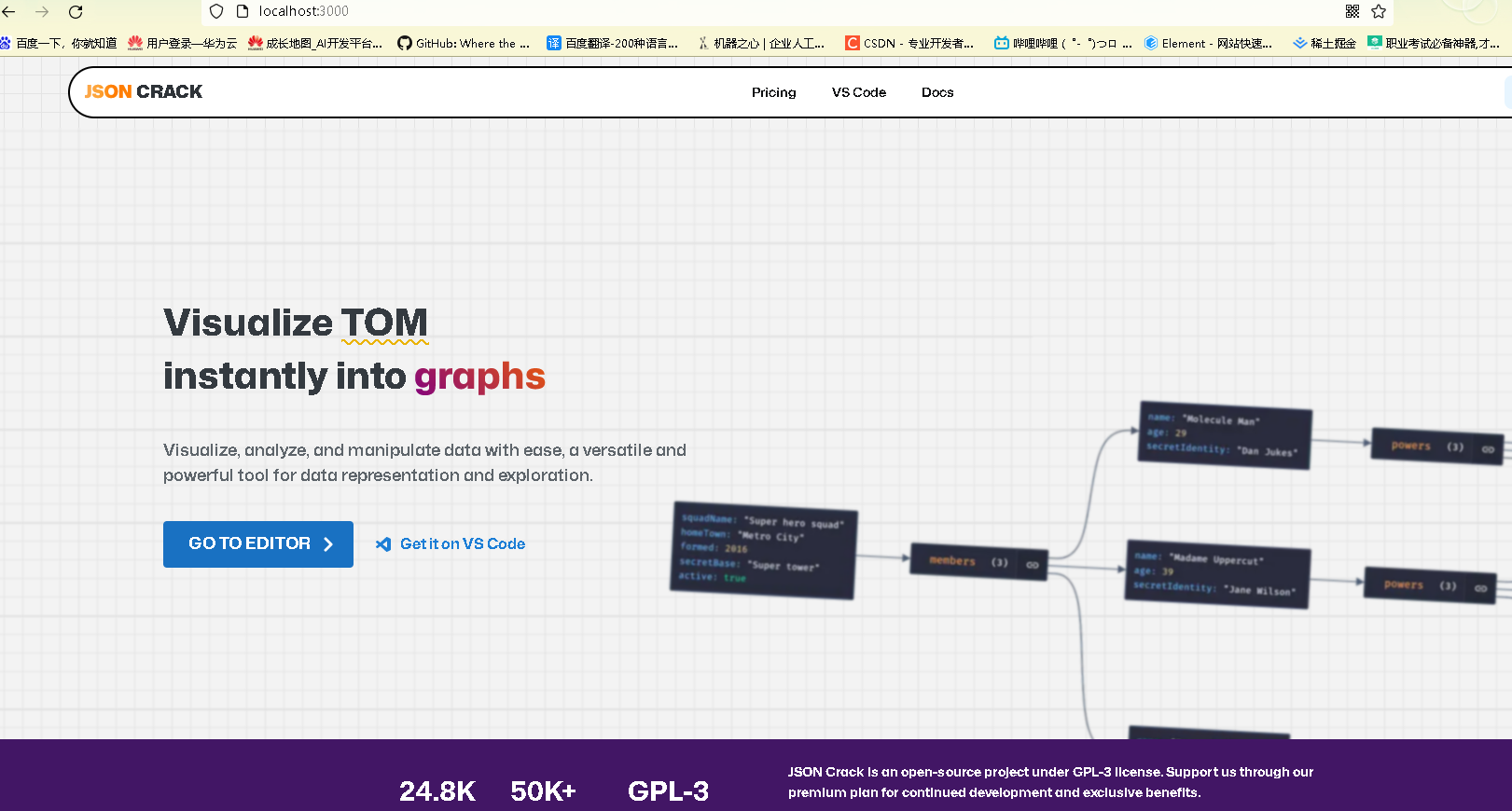
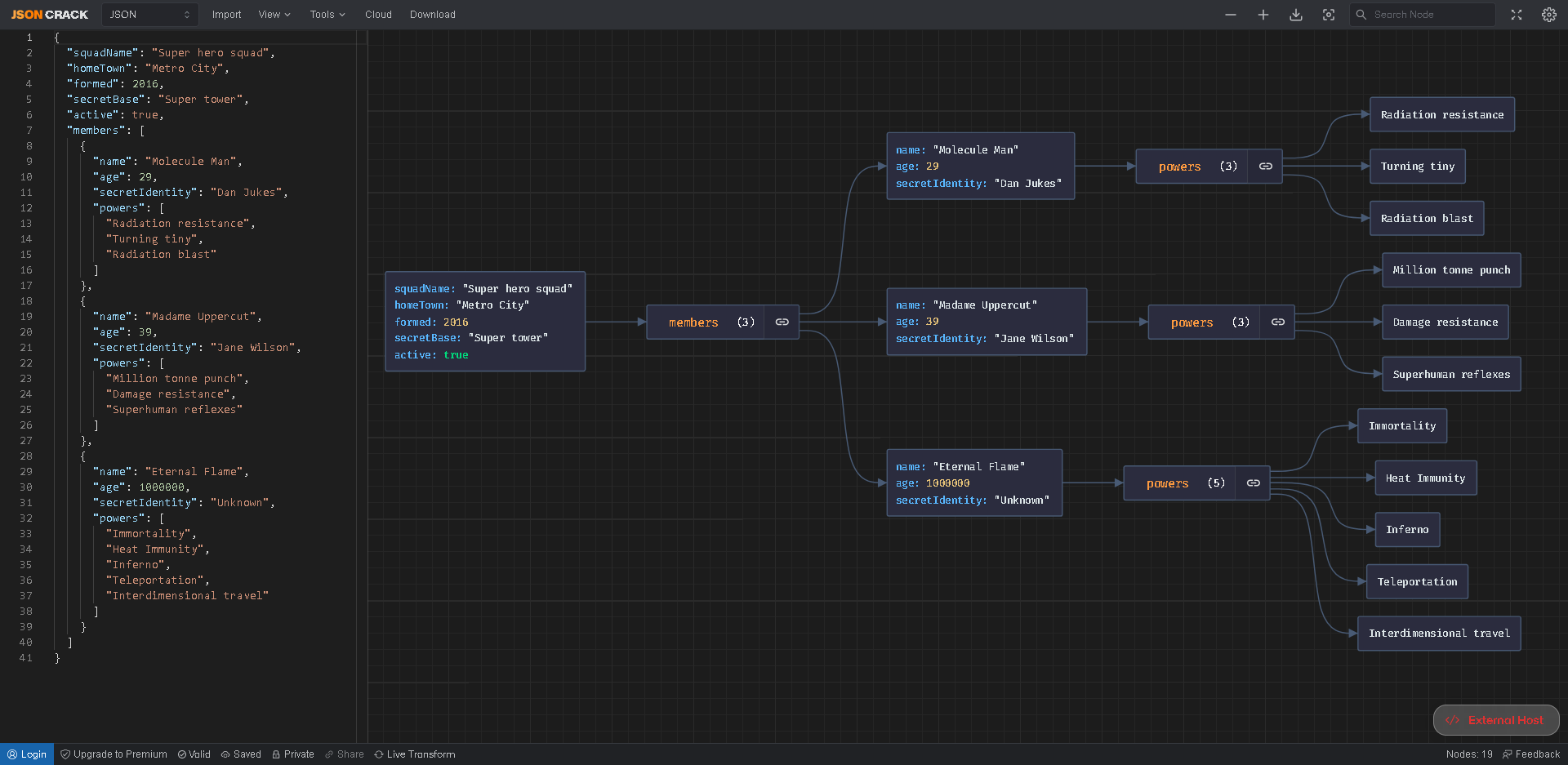
JSON Crack数据可视化工具
官网:https://jsoncrack.com/
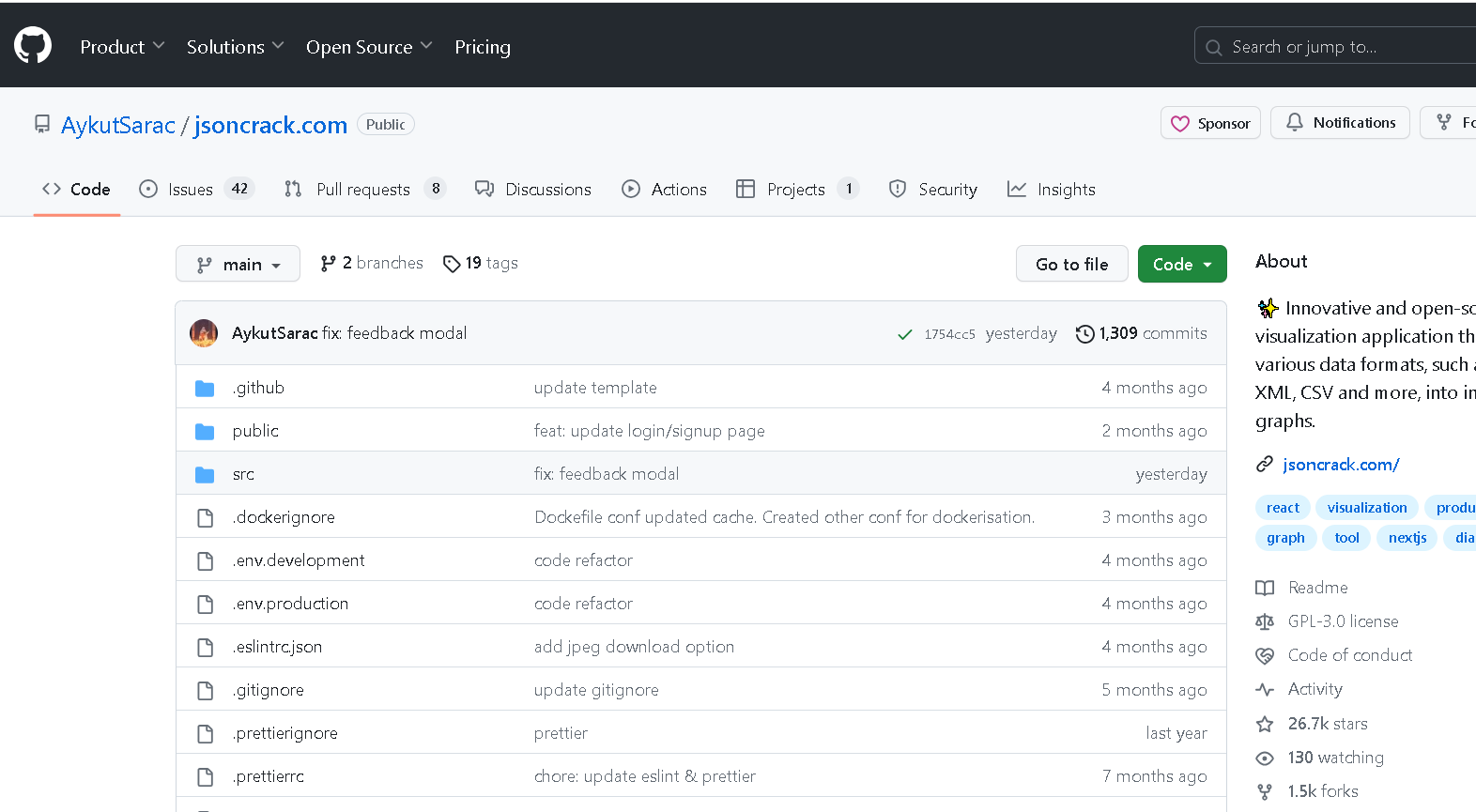
项目地址:https://github.com/AykutSarac/jsoncrack.com
SON Crack 是一个很方便的 JSON 数据可视化工具。 该项目不是简单的展示 JSON
数据,而是将其转化为类似思维导图的形式,支持放大/缩小、展开/收缩、搜索节点、导出图片等操作。对于经常和json格式的数据打交道的人会非常有帮助。
“忘了那烦人的引号、大括号和冒号吧”


前端环境配置
编码工具: VSCode
依赖管理:NPM
项目构建: Vuecli
NPM的全称是Node Package Manager,是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准。2020年3月17日,Github宣布收购npm,GitHub现在已经保证npm将永远免费。
NPM也可以理解为Maven
依赖管理NPM安装配置
NPM官网
https://nodejs.org/en/download/

下载安装完成后
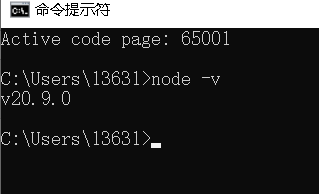
验证 Node.js 是否已成功安装
node -v

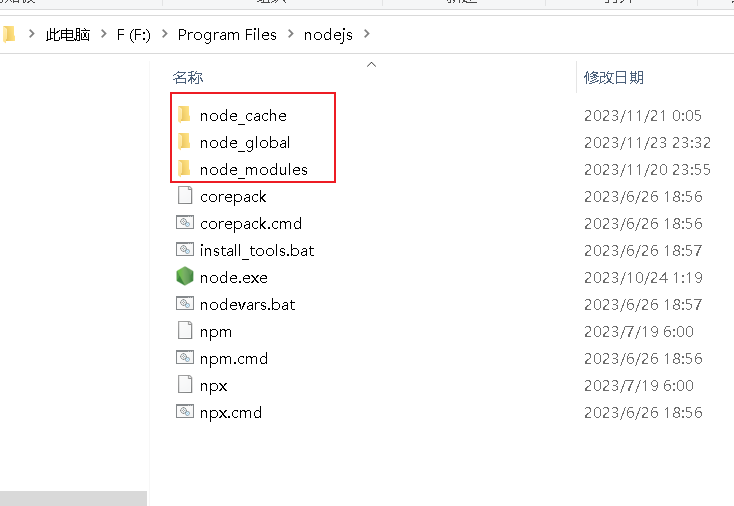
在nodejs安装目录创建node_global和node_cache文件夹

cmd命令,依次输入:
npm config set prefix "F:\Program Files\nodejs\node_global"
npm config set cache "F:\Program Files\nodejs\node_cache"
npm config set prefix “F:\Program Files\nodejs\node_global”:将 Node.js 全局安装包的安装路径设置为 “F:\Program Files\nodejs\node_global”。在使用 npm install -g 命令全局安装 Node.js 模块时,将会将模块安装到指定的目录中。
npm config set cache “F:\Program Files\nodejs\node_cache”:将 Node.js 模块缓存路径设置为 “F:\Program Files\nodejs\node_cache”。在使用 npm install 命令安装 Node.js 模块时,将会将模块缓存到指定的目录中。
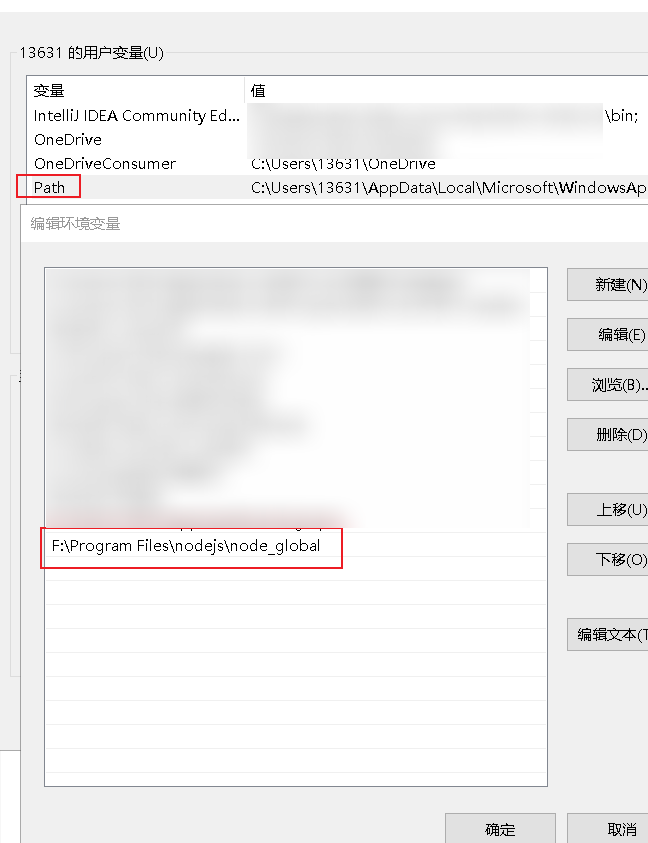
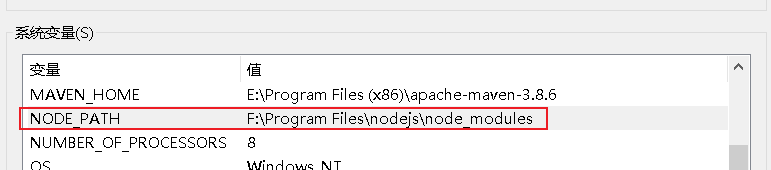
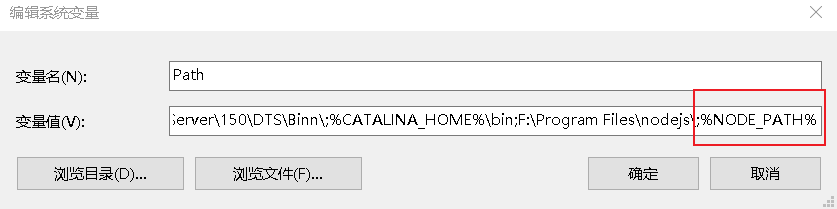
修改系统环境变量

F:\Program Files\nodejs\node_global

NODE_PATH
F:\Program Files\nodejs\node_modules


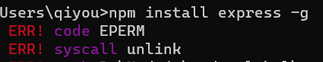
使用npm install express -g全局安装 Express 模块

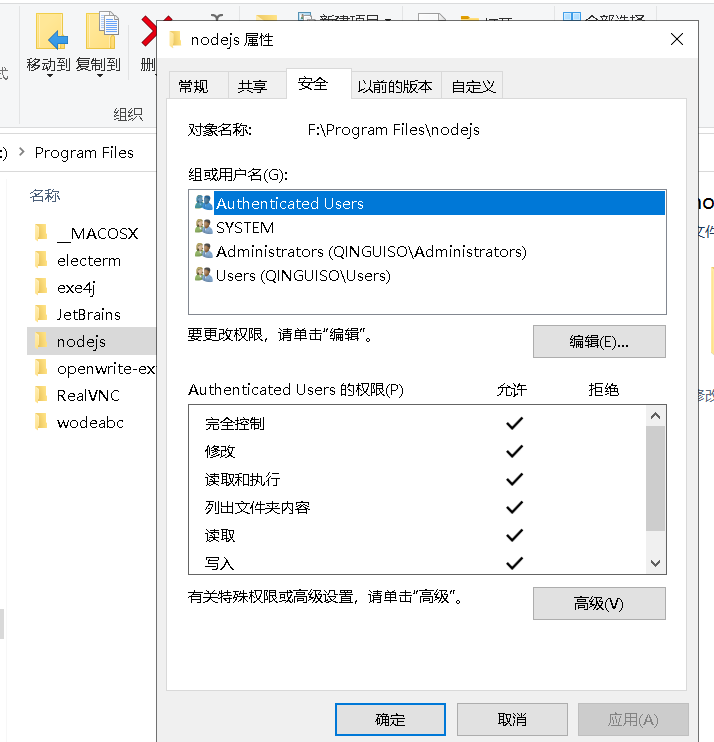
说明文件权限不够,允许完全控制得以解决

更改 npm 的默认源为淘宝源
npm config set registry https://registry.npm.taobao.org
恢复默认的 npm 官方源
npm config set registry https://registry.npmjs.org
![]()
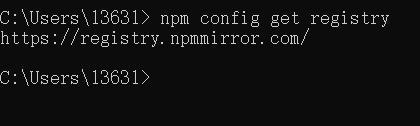
查看当前npm 源的 URL

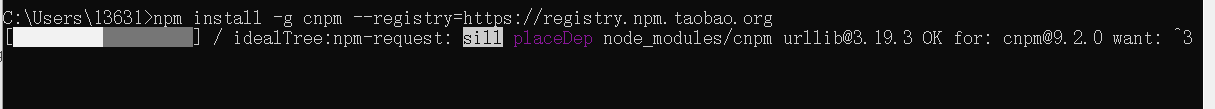
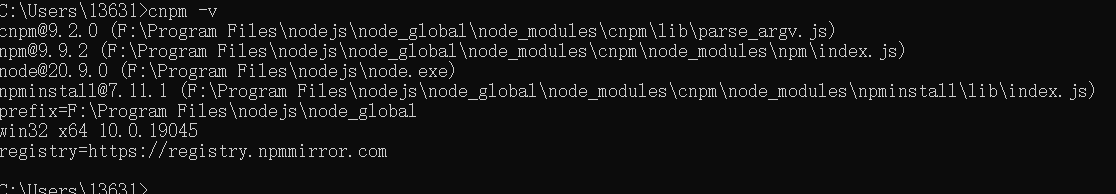
使用淘宝源全局安装 cnpm。cnpm 是一个基于 npm 的淘宝定制版,可以在国内更快地安装 Node.js 包
npm install -g cnpm --registry=https://registry.npm.taobao.org


VS Code安装打开jsoncrack.com-main

安装yarn
- #安装yarn
- npm install yarn -g
- #检查版本
- yarn --version
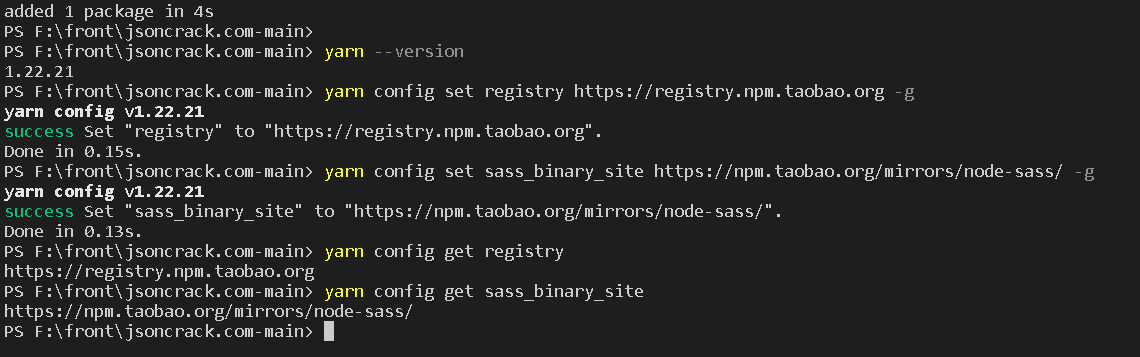
- #配置Yarn
- yarn config set registry https://registry.npm.taobao.org -g
- yarn config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/ -g
- #检查源
- yarn config get registry
- yarn config get sass_binary_site
-
- #Yarn的常用命令
- yarn init // 生成package.json文件
- yarn i // 安装yarn.lock的所有依赖
- yarn i --force // 重新安装依赖
- yarn remove moduleName // 删除依赖
- yarn add moduleName // 安装某个依赖
- yarn add moduleName --dev/-D // 安装到开发环境
- yarn run scriptName // 执行package.json命名的脚本命令


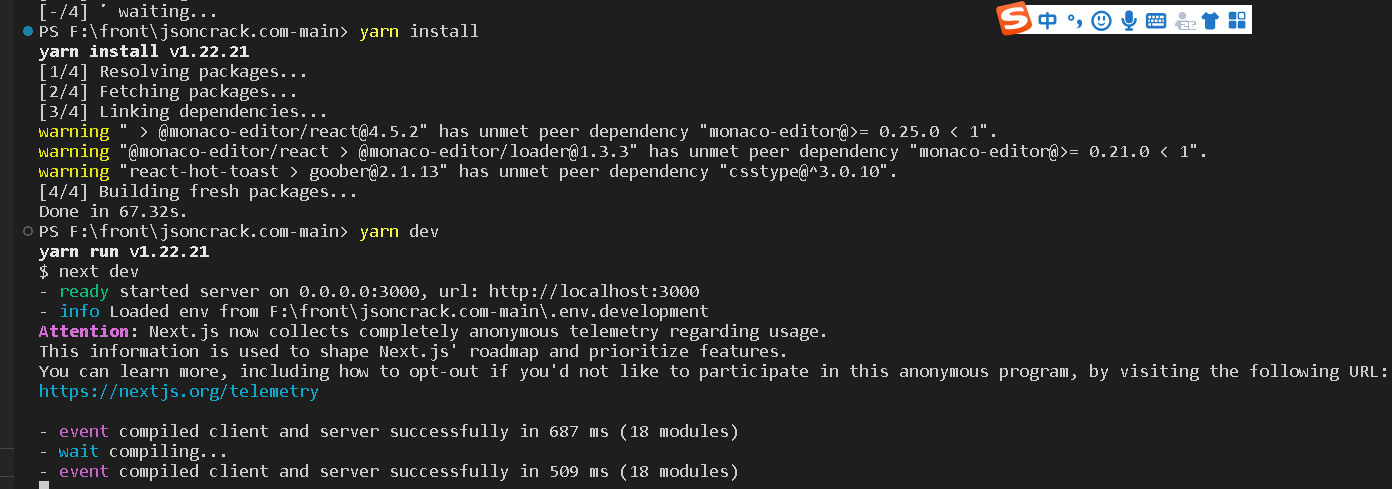
- #安装软件包
- yarn install
- #运行 Then the development server will run at http://localhost:3000
- yarn dev

- #docker安装
- # Build a Docker image with:
- docker build -t jsoncrack .
-
- # Run locally with `docker run`
- docker run -p 8888:8080 jsoncrack
-
- # Run locally with `docker-compose`
- docker-compose up -d
-
- # Go to http://localhost:8888