热门标签
热门文章
当前位置: article > 正文
微信小程序引入Vant插件
作者:Monodyee | 2024-02-28 14:12:55
赞
踩
微信小程序引入Vant插件
Vant官网:Vant Weapp - 轻量、可靠的小程序 UI 组件库
先查看官网的版本

新建一个package.json页面,代码写上:(我先执行的npm安装没出package页面,所以先自己创建了一个才正常)
- {
- "dependencies": {
- "@vant/weapp": "^1.11.4"
- }
- }
然后在终端执行获取Vant代码
npm i @vant/weapp -S --production

然后将 app.json 中的 "style": "v2" 整行删除
然后再把这段加到project.config.json文件
- "showShadowRootInWxmlPanel": true,
- "packNpmRelationList": [
- {
- "packageJsonPath": "./package.json",
- "miniprogramNpmDistDir": "./"
- }
- ],

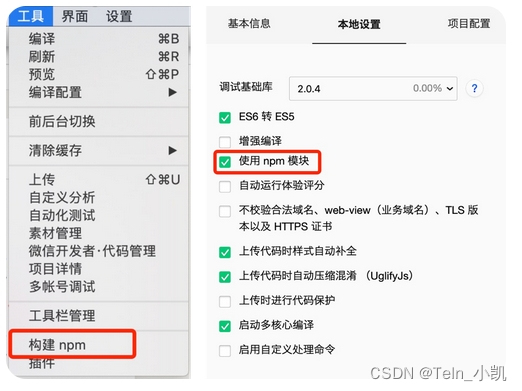
安装完成后点击npm构建

使用正常按官网的使用即可

声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop】
推荐阅读
相关标签



