- 1MATLAB环境下基于熵的声纳图像分割算法
- 2同步异步,阻塞非阻塞和IO模型_异步阻塞
- 3【5G核心网】 3GPP TS 系列解读_3gpp ts 29.172
- 4水声目标探测和识别融合技术发展综述_非合作水声脉冲信号目标关联融合处理
- 5TypeScript 笔记_ts取消校验类型
- 6AI绘画丨超酷海盗女孩生成攻略
- 714-k8s-基本存储之EmptyDir、HostPath、NFS_k8s emptydir
- 8Git基本操作(超详细)_git 操作
- 9【Nowcoder牛客刷题记录】——Python数据分析(二)_牛客网python数据分析题
- 10微信公众号js接口安全域名的MP_verify_*.txt文件的放置路径
本地安装jekll环境_jekyll emby
赞
踩
之前一直用资料收藏大师,都几年了.只是最近总感觉少了一些什么发现了jekyll,由于是网页的希望以后可以更便利.但是安装就难道我了.总算弄好了.记录一下
把我在本地安装和上传到GitHub都说一下
需要下载资源
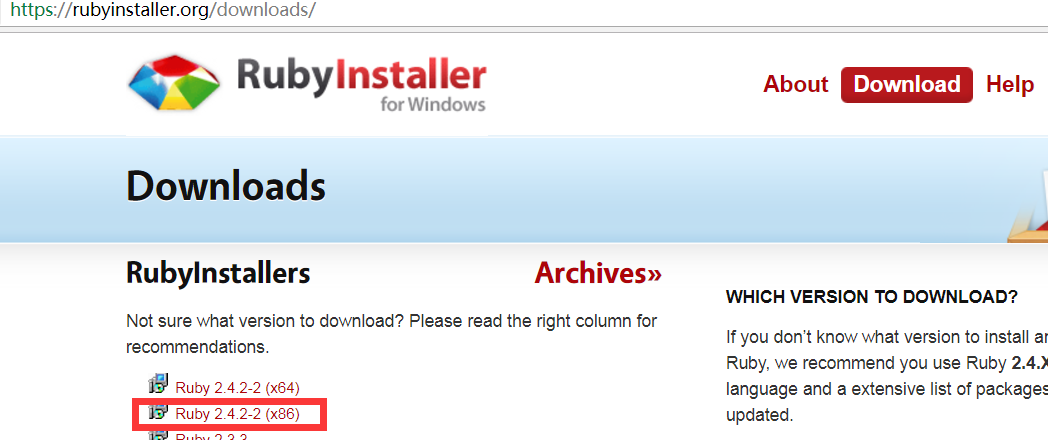
ü Rubyinstaller https://rubyinstaller.org/downloads/
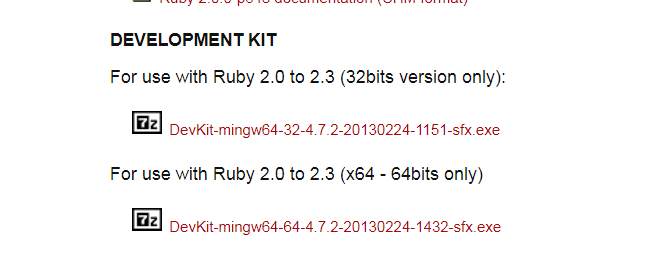
ü Devkit https://rubyinstaller.org/downloads/
ü
本地安装
1. 安装ruby
首先,你要创建jekyll可以“存活”的ruby环境。为了达到这个目的,请先下载rubyinstaller
直接next to end安装好。 (例如,我直接安装在E盘,所以路径为E:\Ruby22-x64,下面请对照自己的路径)
2 安装devkit
在 https://rubyinstaller.org/downloads/页面下拉就有
下载DevKit并安装很简单注意这个安装路径,我们之后的jekll就要安装到他的目录下面
3
进入 devkit的安装目录,输入ruby dk.rb init 直接复制就行 dk和 .rb没有空格,我也不知道这个是什么,我参考的那个姐姐就多输入了一个空格误导我了
4.
输入ruby dk .rbinstall
5.
好了,至此jekyll需要的环境基本已经安装好了,可以开始安装jekyll了!在命令栏里面输入gem install jekyll
(提示,注意大小写,变成大写就会出问题)
检查一下是否安装成功。为了达到这个目的,输入查询jekyll版本号的命令
jekyll --version ,我cmd返回命令告诉我我已经安装了jekyll3.0.1
6
好啦,现在可以新建一个本地博客啦!!!
输入jekyllnew myblog
(输入该命令之后,你的DevKit文件夹里面就会生成一个叫myblog的文件夹。myblog可以随便换成你喜欢的名字,比如你想建一个新的博客叫Winter,那你就输入kekyll new Winter ,以此类推)
7
进入myblog文件夹 cdmyblog
(如果你的博客名为Winter,则输入cdWinter。注意大小写要和前一步输入的一致。)
8
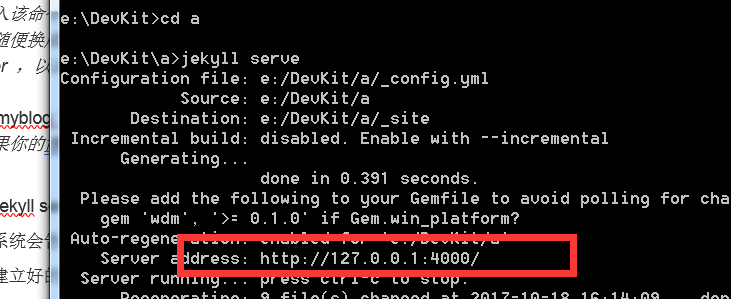
输入jekyllserve
然后系统会告诉你本地网站已经搭建好了,在浏览器里面输入localhost:4000就能看到你刚刚建立好的最基本jekyll网站啦!(如果没成功,请向后继续看,还没完)
这个就是本地访问的网址
好了上面的其实和我参考的网站差不多,但是我没成功
9问题
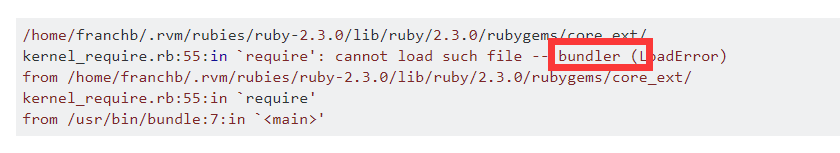
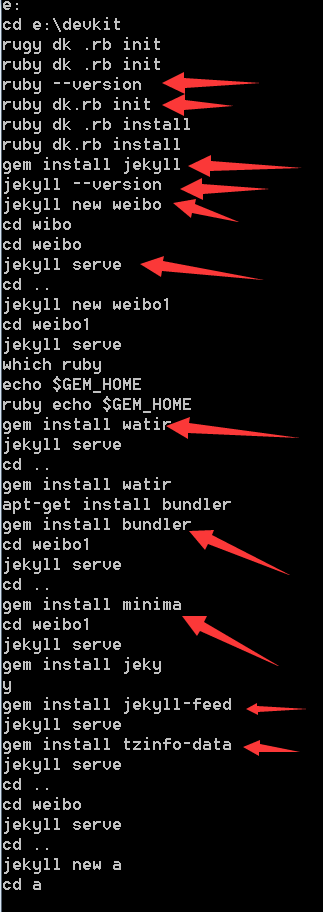
我还出现问题,刚刚没截图反正和下面的差不多,自己对号入座吧,红框里的可以是任何依赖
只要执行 geminstall (water)(water为提示你缺少的依赖直接执行就是了)
整个过程执行了这些命令里面有对的有错的红色箭头指向的可能对你有帮助
到这里我就帮不到你其他的了,因为你的问题我可能没遇到,哦如果你成功安装了.可以去
http://jekyllthemes.org/下载你想要的主题.不过我到目前还没有找到中意的,
本文参考https://jingyan.baidu.com/album/3c343ff7e5c0980d377963d9.html?picindex=3
[ps:] 启动 jekyll serve 需要在weibo目录下