- 1移动端h5网页、微信网页调试之利用vConsole真机调试+显示控制台打印信息、调试接口(附带vue项目里的具体使用方法)_微信h5调试工具
- 2insert批量插入500ms_PostgreSQL中数据批量导入优化方法
- 3盘点一下,人工智能顶刊顶会有哪些?
- 4mac 如何让同一局域网内,能够访问到我的PHP项目_如何在mac下使php测试网站供局域网内他人访问
- 5鸿蒙开发已成新趋势
- 6java.lang.IllegalStateException: Fragment ... not attached to Activity_java.lang.illegalstateexception fragment porttarge
- 7马斯克成立xAI公司了解宇宙的真实本质
- 8Autojs 谁是卧底-炸弹猫计牌辅助_z2.tdav08.xyz
- 9mybatis动态查询
- 10HarmonyOS学习路之开发篇—Java UI框架(DirectionalLayout)
微信小程序(3)- 小程序样式和组件_微信小程序设计尺寸组件
赞
踩
1. 介绍
小程序提供了 WXML 进行页面结构编写,同时提供了 WXSS 进行页面的样式编写。
- WXML 提供了
view、text 、image、navigator等标签来构建页面结构,只不过在小程序中将标签称为 组件。 - WXSS 对 CSS 扩充和修改,新增了尺寸单位 rpx、提供了全局的样式和局部样式,另外需要注意的是 WXSS 仅支持部分 CSS 选择器 。
2. 样式-尺寸单位 rpx
随着智能手机的发展,手机设备的宽度也逐渐多元化,这就需要开发者在开发的时候,需要适配不同屏幕宽度的手机。为了解决屏幕适配的问题,微信小程序推出了 rpx 单位。
rpx: 是小程序新增的自适应单位,它可以根据不同设备的屏幕宽度进行自适应缩放。
小程序规定任何型号手机:屏幕宽都为 750 rpx。
开发建议:
- 开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准,iPhone6 的设计稿一般是 750px。
- 如果用 iPhone6 作为视觉稿的标准 量取多少 px ,直接写多少 rpx 即可,开发起来更方便,也能够适配屏幕的宽度。
设计稿宽度是 750px,而 iPhone6 的手机设备宽度是 375px, 设计稿想完整展示到手机中,就需要缩小一倍。
在 iPhone6 下,px 和 rpx 的换算关系是:1rpx = 0.5px, 750rpx = 375px,刚好能够填充满整个屏幕的宽度。
3. 样式-全局样式和局部样式
在进行网页开发时,我们经常创建 global.css、base.css 或者 reset.css 作为全局样式文件进行重置样式或者样式统一,然后在每个页面或组件中写当前页面或组件的局部样式,小程序中也存在全局样式和局部样式。
- 全局样式:指在 app.wxss 中定义的样式规则,作用于每一个页面,例如:设置字号、背景色、宽高等全局样式。
- 局部样式:指在 page.wxss 中定义的样式规则,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
小程序常用的组件:
view组件swiper和swiper-item组件image组件text组件navigator组件scroll-view组件- 字体图标
使用小程序常用的组件实现项目首页的效果。
4. 案例
4.1 轮播图区域绘制
在进行网页开发的时候,实现轮播图的时候,我们通常先使用 HTML 、CSS 实现轮播图的结
构样式,然后使用 JS 控制轮播图的效果,或者直接使用插件实现轮播图的功能,而在小程序
中实现小程序功能则相对简单很多。
在小程序中,提供了 swiper 和 swiper-item 组件实现轮播图:
- swiper:滑块视图容器,其中只能放置 swiper-item 组件
- swiper-item:只可放置在 swiper 组件中,宽高自动设置为100%,代表 swiper 中的每一项。
4.2 轮播图图片添加
在小程序中,如果需要渲染图片,需要使用 image 组件,常用的属性有 4 个:
src属性:图片资源地址mode:图片裁剪、缩放的模式show-menu-by-longpress:长按图片显示菜单lazy-load:图片懒加载
注意事项:
- image 默认具有宽度和高度,宽是 320px 高度是 240px。
- image 组件不给 src 属性设置图片地址,也占据宽和高。
4.3 绘制公司信息区域
在小程序中,如果需要渲染文本,需要使用 text 组件,常用的属性有 2 个:
- user-select :文本是否可选,用于长按选择文本。
- space :显示连续空格。
注意事项:
- 除了文本节点以外的其他节点都无法长按选中。
- text 组件内只支持 text 嵌套。
4.4 商品导航区域
- view :视图容器
- image :图片组件
- text:文本组件
4.5 跳转到商品列表
在小程序中,如果需要进行跳转,需要使用 navigation 组件,常用的属性有 2 个:
- url :当前小程序内的跳转链接
- open-type :跳转方式
- navigate:保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面
- redirect: 关闭当前页面,跳转到应用内的某个页面。但不能跳转到 tabbar 页面
- switchTab:跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
- reLaunch:关闭所有页面,打开到应用内的某个页面
- navigateBack:关闭当前页面,返回上一页面或多级页面
注意事项:
- 路径后可以带参数。参数与路径之间使用 ? 分隔,参数键与参数值用 = 相连,不同参数用 & 分隔
例如:/list?id=10&name=hua, 在onLoad(options)生命周期函数 中获取传递的参数。 open-type=“switchTab”时不支持传参。
4.6 推荐商品区域
在微信想小程序中如果想实现内容滚动,需要使用 scroll-view 组件。
scroll-view:可滚动视图区域,适用于需要滚动展示内容的场景,用于在小程序中实现类似于
网页中的滚动条效果,用户可以通过手指滑动或者点击滚动条来滚动内容。
先来学习两个属性:
scroll-x:允许横向滚动scroll-y:允许纵向滚动
4.7 字体图标的使用
在项目中使用到的小图标,一般由公司设计师进行设计,设计好以后上传到阿里巴巴矢量图
标库,然后方便程序员来进行使用。
小程序中的字体图标使用方式与 Web 开发中的使用方式是一样的。
注意事项:
使用字体图标可能会报错:[渲染层网络层错误] Failed to load font……,该错误可忽略
但在控制台出现错误,会影响开发调试,解决方案是:将字体图标转换成 base64 的格式
4.8 背景图的使用
当编写小程序的样式文件时,我们可以使用 background-image 属性来设置元素的背景图像。
注意事项:
小程序的 background-image 不支持本地路径 !需要使用网络图片,或者 base64,或者使用 <image /> 组件。
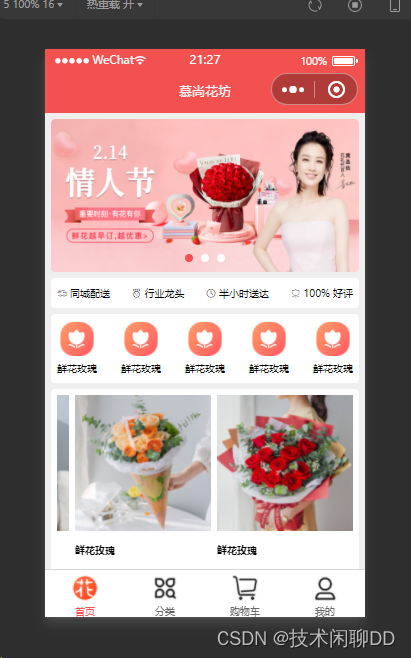
4.9 最终整体效果

代码以及素材链接:
代码素材


