热门标签
热门文章
- 1LaTeX利用tikz绘制流程图_latex交换图 tikz
- 2LINUX内核升级 - 更新网卡驱动_centos 7.9更新万兆网卡
- 3渗透测试实例--Metasploitable2靶机_metasploitable2配置ip地址
- 4android textview全角,bug-textview半角,英文展示不全
- 5application.properties配置文件_application.properties是自动生成的吗
- 6Mac 搭建本地SVN,并使用Cornerstone管理svn_pilimac
- 7RHCS(5)--集群(共享)文件系统(gfs2)_节点共享o/s和文件系统
- 8Spring5.0源码深度解析之Spring基于注解启动流程分析_spring5.0 启动流程
- 9关于Linux的root用户和普通用户以及环境变量_root用户环境变量
- 10skywalking性能剖析任务删除_skywalking删除之前接入的服务
当前位置: article > 正文
Vue轮播图_v-for列表循环轮播图
作者:Monodyee | 2024-03-16 17:05:12
赞
踩
v-for列表循环轮播图
Vue轮播图的代码实现步骤和效果
Vue轮播图效果
主要用到的技术
1.v-bind:属性绑定
2.v-for:列表渲染
3.v-show:条件渲染
4.class的绑定切换
5.created钩子
6.Vue过渡效果
步骤和对比
1.写好html和css
PS:这里和jQuery轮播图有所不同,因为Vue使用了列表渲染,所以只需要一个简单的结构的可以了


2.初始化一个Vue实例,然后挂在父元素上去,并且设定数据为图片的数组,以及后面计数用的mark,mark的初始值为0(第一张图片)

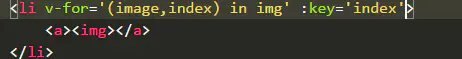
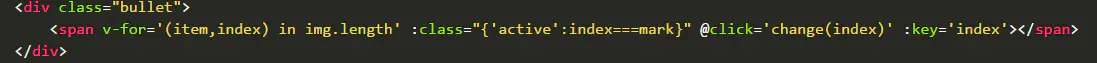
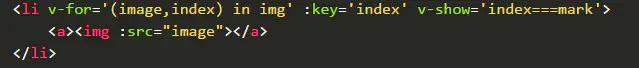
3.分别在放置图片的li元素和放置选择标识的span元素中,使用v-for遍历数据中的img属性和它的长度,
PS:在这里要注意的是,使用v-for循环的时候最好加上:key=标识,用以对后续对轮播图进行选择的标识


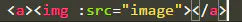
4.使用v-bind的对img标签的src属性进行绑定,可以使用所写:属性

5.现在来编写一下运行的逻辑
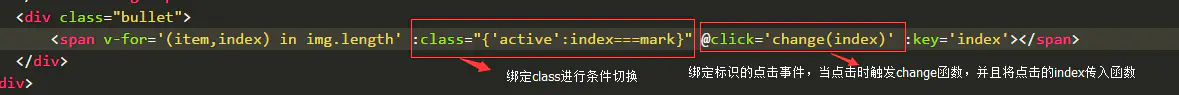
首先,①当图片显示第几张的时候,下面的bullet的第几个就要标红,②并且点击相应的bullet可以切换到对应的图片;
①这个可以使用Vue的class绑定进行条件渲染,当标识index和图片的标识mark相等时就标红,②的话可以用Vue的事件绑定v-on(我这里采用的是缩写@事件=‘执行的函数’)对标识进行时间绑定

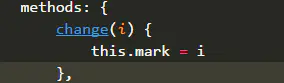
③在Vue实例中的methods中添加change方法,change的实现很简单,直接将实例中data属性中的mark变为index的数字即可

④使用v-show对li元素中显示的图片进行条件渲染,方法是当图片标识的index与Vue实例中的mark相等时就显示该li元素

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/250894
推荐阅读
相关标签


