热门标签
热门文章
- 1CSDN认证C1等级考试——练习(一)_csdn考试
- 2Vue知识点汇总【持更】_vue总结
- 3C++编程FFMpeg实时美颜直播推流实战-基于ffmpeg,qt5,opencv视频课程-夏曹俊-专题视频课程...
- 4嵌入式系统移植 - uBoot : 添加关机充电(cmd_charge.c)动画_uboot关机充电管理
- 5成功解决Android设备adb连接后显示device unauthorized_adb.exe: device unauthorized.
- 6日语学习之一
- 78个超好用的网站,个个都是精品,用过就离不开
- 8Compose - Gradle 7.0+ 升级 8.0+ 问题处理_api 'android.registertransform' is removed.
- 9教程|使用免费GPU 资源搭建专属知识库 ChatGLM2-6B + LangChain
- 10OpenCV学习笔记(十七)——训练自己的OpenCV Haar-Adaboost分类器_opencv haar 训练模型
当前位置: article > 正文
ArkTs基础语法一_arkts foreach keygener
作者:Monodyee | 2024-03-18 11:25:09
赞
踩
arkts foreach keygener
1、条件渲染
Column() {
if (this.count > 0) {
Text('count is positive')
}
}
- 1
- 2
- 3
- 4
- 5
2、循环渲染
ForEach(
arr: any[], // 用于迭代的数组
itemGenerator: (item: any, index?: number) => void, // 生成子组件的lambda函数
keyGenerator?: (item: any, index?: number) => string // 用于给定数组项生成唯一且稳定的键值
)
- 1
- 2
- 3
- 4
- 5
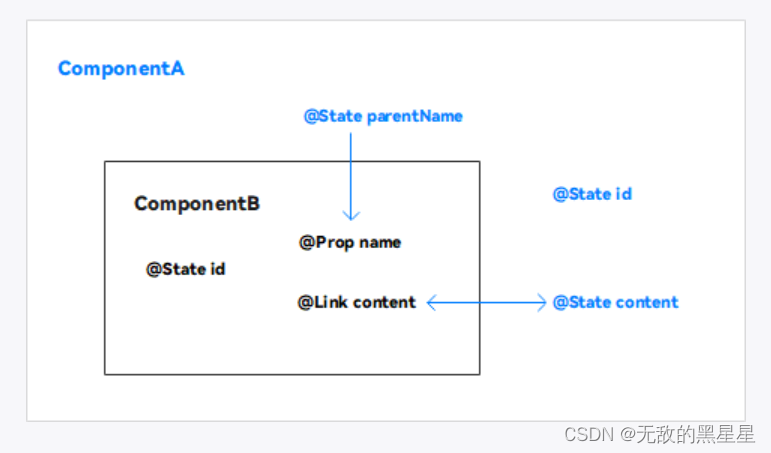
3、装饰器
1、@State
@State装饰的变量是组件内部的状态数据,当这些状态数据被修改时,将会调用所在组件的build方法进行UI刷新。
2、@Prop
@Prop与@State有相同的语义,但初始化方式不同。@Prop装饰的变量必须使用其父组件提供的@State变量进行初始化,允许组件内部修改@Prop变量,但更改不会通知给父组件,即@Prop属于单向数据绑定。
import {PageSon} from '../componments/PageSon' @Entry @Component struct PageParten { @State message: string = 'Hello World' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) Button('点击修改标题').onClick(()=>{ this.message='aaaa' }) PageSon({message:this.message}) } .width('100%') } .height('100%') } } 子组件 ```ts @Component export struct PageSon { @Prop message: string; build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) Button('修改message的值').onClick(()=>{ this.message='子组件修改的值' }) } .width('100%') } .height('100%') } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
父组件的通过@State装饰message,子组件通过@Link装饰message,这样就实现父组件给子组件单向传递参数
3、@Link
@Link装饰的变量可以和父组件的@State变量建立双向数据绑定,需要注意的是:@Link变量不能在组件内部进行初始化。
父组件
import {PageSon} from '../componments/PageSon' @Entry @Component struct PageParten { @State message: string = 'Hello World' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) Button('点击修改标题').onClick(()=>{ this.message='aaaa' }) PageSon({message:$message}) } .width('100%') } .height('100%') } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
子组件
@Component export struct PageSon { @Link message: string; build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) Button('修改message的值').onClick(()=>{ this.message='子组件修改的值' }) } .width('100%') } .height('100%') } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
父组件的通过@State装饰message,子组件通过@Link装饰message,这样就实现父组件给子组件双向传递参数,注意父组件给子组件传递参数必须使用$符号。双向传递参数,子组件修改值,也会把父组件的值修改
4、@Provide和@Consume跨组件传递
@Entry @Component struct PageTest9 { @Provide message: string = 'Hello World' build() { Row() { Column() { Text(this.message) .fontSize(50) .fontWeight(FontWeight.Bold) Button('修改message').onClick(()=>this.message=this.message+"-"+new Date().getSeconds()) CompA() } .width('100%') } .height('100%') } } @Component struct CompA{ build(){ CompB() } } @Component struct CompB{ build(){ CompC() } } @Component struct CompC{ build(){ CompD() } } @Component struct CompD{ @Consume message:string; build(){ Column(){ Text(this.message) Button('修改子组件的值').onClick(()=>{ this.message='我是坏蛋,我要把数据修改为,我是大主宰' }) } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
4、@Builder
@Builder装饰的方法用于定义组件的声明式UI描述,在一个自定义组件内快速生成多个布局内容。

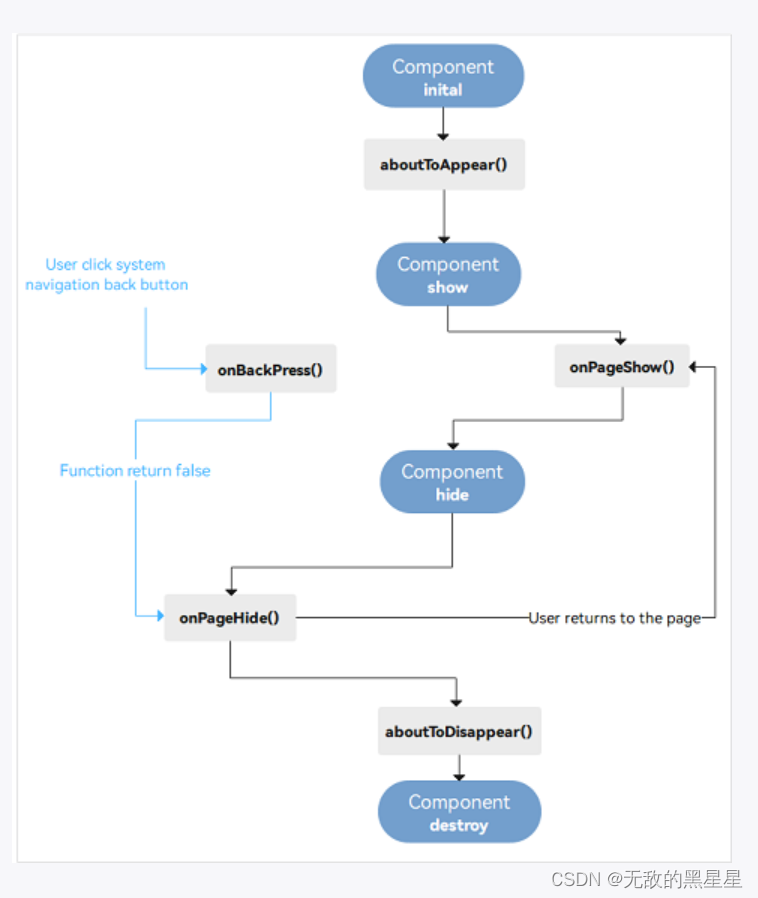
4、组件的生命周期函数

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/262682
推荐阅读
相关标签



