- 1全新免费编程神器!居然比Copilot还快两倍,准确率高20%_github copilot 竞品
- 2Android studio 中文语言包安装_android studio 203.7717.56 语言包
- 3小米格式化fastboot_小米手机刷机实录,一个极客该有的精神
- 4Android Studio gradle插件版本和gradle版本对应关系_gradle-7.3.3-bin.zip 对应的com.android.tools.build:gr
- 5嵌入式Linux驱动学习 ——USB_linux内核 设置hub口上电间隔
- 6UE4入门之软件安装
- 7自媒体“人工智能小技巧”文章与视频合集(持续更新)_知乎:同济子豪
- 8一款Mac系统NTFS磁盘读写软件Tuxera NTFS 2023 for Mac中文版功能介绍_苹果系统 ntfs软件
- 9string.fromcharcode php,微信小程序字符串base64转码和解码
- 10Qt之显示控件(QProgressBar)
什么是ZOOM?ZOOM的作用是什么?_zoomm属性详解原理
赞
踩
第一部分:什么是zoom?
Zoom属性是IE浏览器的专有属性,它可以设置或检索对象的缩放比例。设置或更改一个已被呈递的对象的此属性值将导致环绕对象的内容重新流动。火狐和老版本的webkit核心的浏览器都不支持这个属性。然而,zoom现在已经被逐步标准化,出现在 CSS 3.0 规范草案中。虽然此属性不可继承,但是它会影响对象的所有子对象( children )。这种影响很像 background 和 filter 属性导致的变化。此属性对于 currentStyle 对象而言是只读的,对于其他对象而言是可读写的。当设置了zoom的值之后,所设置的元素就会就会扩大或者缩小,高度宽度就会重新计算了,这里一旦改变zoom值时其实也会发生重新渲染,运用这个原理,也就解决了ie下子元素浮动时候父元素不随着自动扩大的问题。
zoom:normal | <number> | <percentage>
默认值:normal
适用于:所有元素
继承性:有
2、取值:
normal:使用对象的实际尺寸。
<number>:用浮点数来定义缩放比例。不允许负值
<percentage>:用百分比来定义缩放比例。不允许负值
3、兼容性:
4、示例:
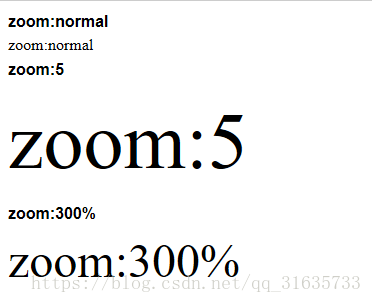
实例1:
- <!DOCTYPE html>
- <html lang="zh-cn">
- <head>
- <meta charset="utf-8" />
- <title>zoom_CSS参考手册_web前端开发参考手册系列</title>
- <style>
- body{line-height:1.5;}
- h1{margin:0;font-size:16px;font-family:Arial;}
- .test{zoom:normal;}
- .test2{zoom:5;}
- .test3{zoom:300%;}
- </style>
- </head>
- <body>
- <h1>zoom:normal</h1>
- <div class="test">zoom:normal</div>
-
- <h1>zoom:5</h1>
- <div class="test2">zoom:5</div>
-
- <h1>zoom:300%</h1>
- <div class="test3">zoom:300%</div>
- </body>
- </html>

效果图如下:
实例2:
- <!DOCTYPE html>
- <html lang="zh-cn">
- <head>
- <meta charset="utf-8" />
- <title>zoom</title>
- <style>
- body { font-size: 40px; background-color:#ff0000;}
- </style>
- </head>
- <body style="zoom:0.5">
- <p>zoom实例2</p>
- </body>
- </html>
效果图如下:
由此可以看出:添加zoom属性的元素盒子模型的大小发生了变化,可以放大缩小。类似CSS3.0中的transform属性。
第二部分:zoom与transform:scale的区别是什么?
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>test</title>
- <style type="text/css">
- body {
- font-weight: bold;<br>
- font-size: 12px;
- }
- p { background-color: #f1f1f1; }
- .zoom-half { zoom: 0.5; }
- .scale-half { transform: scale(0.5); }
- </style>
- </head>
- <body>
- <p>图片zoom: 0.5;</p>
- <p><img src="3.jpg" class="zoom-half"></p>
- <p>图片transform: scale(0.5);</p>
- <p><img src="3.jpg" class="scale-half"></p>
- <p>容器(含图文)zoom: 0.5;</p>
- <p class="zoom-half">foodoir<br><img src="3.jpg"></p>
- <p>容器(含图文)transform: scale(0.5);</p>
- <p class="scale-half">foodoir<br><img src="3.jpg"></p>
- </body>
- </html>

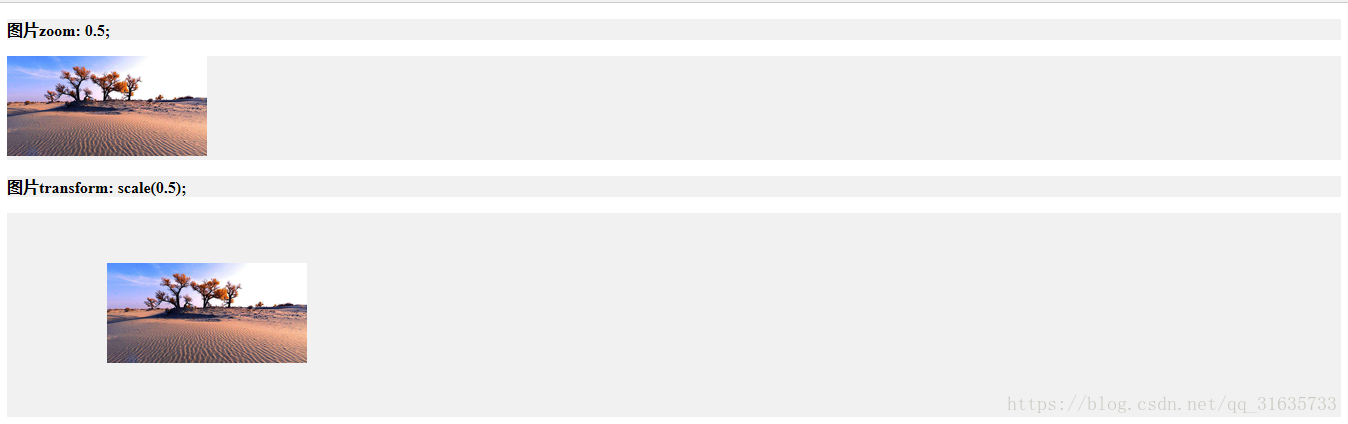
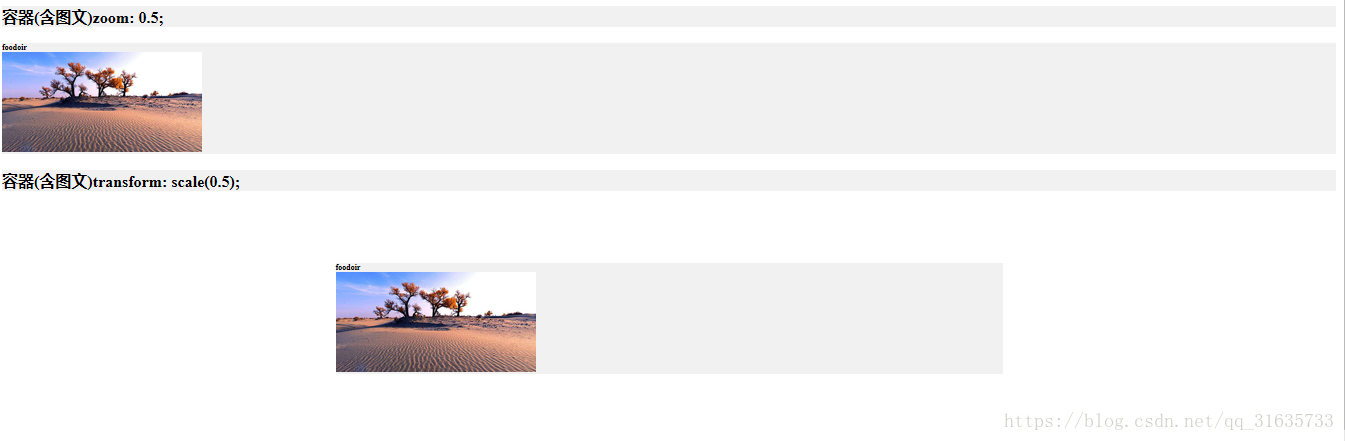
效果图:
从上述例子我们可以看出如下几点差异:
1、zoom的缩放是相对于左上角的;而scale默认是居中缩放;
2、zoom的缩放改变了元素占据的空间大小;而scale的缩放占据的原始尺寸不变,页面布局不会发生变化;
3、zoom和scale对元素的渲染计算方法可能有差异(需要自己动手,用高清图,仔细去看其中的区别)。
4、对文字的缩放规则不一致。zoom缩放依然受限于最小12像素中文大小限制;而scale就是纯粹的对图形进行比例控制,文字50%原来尺寸。
第三部分:常用的*ZOOM:1是何方神圣?
对于zoom的用法,我们最常见的并不是用来缩放的,而是用来解决ie下比较奇葩的bug。其中,* 放在css属性前面,表示这个属性仅仅应用到Internet Explorer 7 以及以下版本。*ZOOM:1可以触发ie的 haslayout属性为true。
实例1:ie7中如何兼容inline-block?
- div{
- display:inline-block;
- *display:inline;
- *zoom:1;
- }
实例2:清除浮动
- .clearfix::after {
- content: ".";
- height: 0;
- display: block;
- overflow: hidden;
- clear: both;
- }
- .clearfix {
- *zoom:1
- }
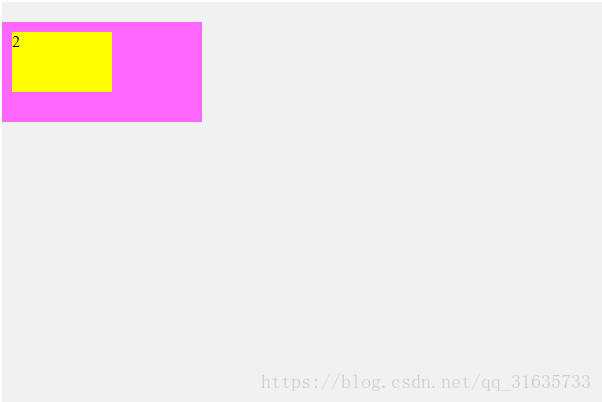
实例3:元素的顶边界与父元素的顶边界发生叠加
- <!DOCTYPE html>
- <html lang="zh-CN">
- <head>
- <meta charset="utf-8">
- <title>BFC内外布局不会相互影响 </title>
- </head>
- <style>
- .container {
- width: 600px;
- height: 400px;
- background-color:#f1f1f1;
- }
- .box1 {
- width: 200px;
- height: 100px;
- margin: 20px 0px 0px 0px;
- background-color:#ff67ff;
- *zoom:1;
- }
- .box2 {
- width: 100px;
- height: 60px;
- margin: 10px 10px 0px 10px;
- background-color: yellow;
- }
- </style>
- <body>
- <div class="container">
- <div class="box1">
- <div class="box2">2</div>
- </div>
- </div>
- </body>
- </html>

效果如下:(在IE7之下看效果)