热门标签
热门文章
- 11加7 pro (oneplus7 pro) drivedroid测试_一+7pro如果打开开发员模式
- 2Ubuntu22.04系统更换源操作_ubuntu22换源
- 3第一时间体验Claude 3 ,提前开启限时免费体验Amazon Bedrock_如何免费使用claude3
- 4nRF52832开发记录----强大的辅助软件 nRFConnect_nrf connect
- 5Oracle常用的字符函数使用详解(字符截取、定位、填充、替换等等)_oracle如何定位到特殊字符前6位
- 6DevEco Studio IDE 创建项目时候配置环境_ecodev studio
- 7手动使用EEGlab进行脑电数据预处理UI过程+函数调用代码+批处理_xdf脑电批处理
- 8NLP问题特征表达基础 - 语言模型(Language Model)发展演化历程讨论
- 9148个Chatgpt关键词汇总-有爱AI实战教程(二)
- 10【算法详解】STitch3D:空间转录组数据和单细胞RNA测序数据共同建模的空转数据对齐和整合算法,实现更高分辨率的3D结构重建
当前位置: article > 正文
Android RecyclerView的 拖拽 拖动位置以及右滑删除包含源码 私信_android recyclerview长按移动拖拽
作者:Monodyee | 2024-03-22 08:59:39
赞
踩
android recyclerview长按移动拖拽
第一步:
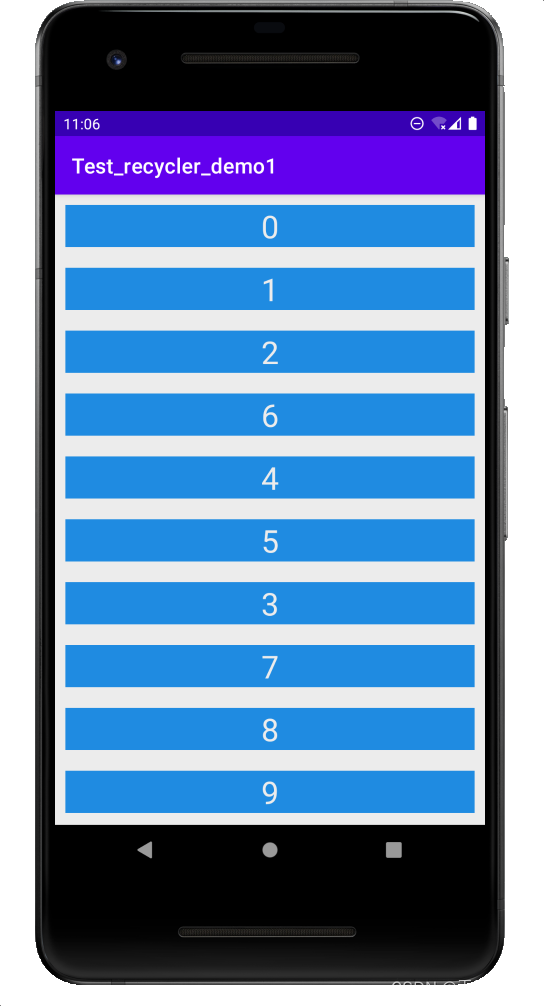
先使用RecyclerView写好一个基本列表

第二步:
定义一个接口 后面进行实现调用
- public interface ItemDragTouchHelper {
-
- //交换位置
- void onItemMove(RecyclerView.ViewHolder source, RecyclerView.ViewHolder target);
-
- //选中
- void onItemSelect(RecyclerView.ViewHolder source);
-
- //恢复状态
- void onItemClear(RecyclerView.ViewHolder source);
-
- //右滑删除
- void onSwiped(int adapterPosition);
-
- }
第三步:
继承ItemTouchHelper.Callback 实现具体的拖拽功能 每一个都有注释
- public class ItemDragTouchHelperCallback2 extends ItemTouchHelper.Callback {
- // 调用 使用接口 实现
- private ItemDragTouchHelper helper;
-
- public ItemDragTouchHelperCallback2(ItemDragTouchHelper helper) {
- this.helper = helper;
- }
-
- //获取移动标志
- @Override
- public int getMovementFlags(@NonNull RecyclerView recyclerView, @NonNull RecyclerView.ViewHolder viewHolder) {
- //拖拽标记 这里允许上下左右四个方向
- int dragFlags = ItemTouchHelper.UP | ItemTouchHelper.DOWN;
- // | ItemTouchHelper.LEFT | ItemTouchHelper.RIGHT;
- //滑动标记 这里允许左右滑动
- int swipeFlags = ItemTouchHelper.START | ItemTouchHelper.END;
- return makeMovementFlags(dragFlags, swipeFlags);
- }
-
- //当一个Item被另外的Item替代是回调,也就是数据集的内容顺序改变
- //recyclerView:有长按拖拽功能的recyclerView
- //viewHolder:手指长按后被拖拽的Item
- // target:拖拽目标位置的Item
- @Override
- public boolean onMove(@NonNull RecyclerView recyclerView, @NonNull RecyclerView.ViewHolder viewHolder, @NonNull RecyclerView.ViewHolder target) {
- helper.onItemMove(viewHolder, target);
- return false;
- }
-
- //当某一个Item 被滑动离开后 回调
- @Override
- public void onSwiped(@NonNull RecyclerView.ViewHolder viewHolder, int direction) {
- helper.onSwiped(viewHolder.getAdapterPosition());
- System.out.println("离开屏幕");
- }
-
- //item是否可以长按
- @Override
- public boolean isLongPressDragEnabled() {
- return true;
- }
-
- //item 是否可以滑动
- @Override
- public boolean isItemViewSwipeEnabled() {
- return true;
- }
-
- //恢复状态
- @Override
- public void clearView(@NonNull RecyclerView recyclerView, @NonNull RecyclerView.ViewHolder viewHolder) {
- super.clearView(recyclerView, viewHolder);
- //recycler是否在计算布局
- if (!recyclerView.isComputingLayout()) {
- helper.onItemClear(viewHolder);
- }
- }
-
- //选中的状态
- @Override
- public void onSelectedChanged(@Nullable RecyclerView.ViewHolder viewHolder, int actionState) {
- super.onSelectedChanged(viewHolder, actionState);
- //actionState:行为状态, ACTION_STATE_IDLE, ACTION_STATE_SWIPE :滑动行为,ACTION_STATE_DRAG:拖拽行为
- if (actionState != ItemTouchHelper.ACTION_STATE_IDLE) {
- helper.onItemSelect(viewHolder);
- }
- }
- }

第四步:
在Activity中实现接口
- class ItemTouchHelperNow implements ItemDragTouchHelper {
-
- //拖拽换位置
- @Override
- public void onItemMove(RecyclerView.ViewHolder source, RecyclerView.ViewHolder target) {
- // 移动时更改列表中对应的位置
- Collections.swap(list,source.getAdapterPosition(),target.getAdapterPosition());
- //更新状态
- recyclerView.getAdapter().notifyItemMoved(source.getAdapterPosition(),target.getAdapterPosition());
- onItemClear(source);
- }
-
- //被选中时候的状态 会被放大
- @Override
- public void onItemSelect(RecyclerView.ViewHolder source) {
- source.itemView.setScaleX(1.1f);
- source.itemView.setScaleY(1.1f);
- }
-
- //恢复原来的状态
- @Override
- public void onItemClear(RecyclerView.ViewHolder source) {
- source.itemView.setScaleX(1.0f);
- source.itemView.setScaleY(1.0f);
- }
- //右滑删除
- @Override
- public void onSwiped(int adapterPosition) {
- list.remove(adapterPosition);
- recyclerView.getAdapter().notifyItemRemoved(adapterPosition);
- }
- }

第五步:
和RecyclerView绑定
- recyclerView = findViewById(R.id.recycler);
- recyclerView.setLayoutManager(new LinearLayoutManager(getApplicationContext()));
- recyclerView.setAdapter(new MyAdapter2());
- // 适配器添加拖拽回调
- ItemDragTouchHelperCallback2 itemDragTouchHelperCallback2 = new ItemDragTouchHelperCallback2(new ItemTouchHelperNow());
- ItemTouchHelper itemTouchHelper = new ItemTouchHelper(itemDragTouchHelperCallback2);
- // 为recyclerView添加拖拽功能
- itemTouchHelper.attachToRecyclerView(recyclerView);
参考
(32条消息) Android随笔-RecyclerView实现拖拽换位功能_android recyclerview拖动_阿pin的博客-CSDN博客
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/286732
推荐阅读
相关标签


