热门标签
热门文章
- 1Out of memory error on GPU 0. Cannot allocate xxxGB memory on GPU 0, available memory is only xxx
- 2python怎么从txt提取特定的文字_python利用正则表达式提取文本中特定内容
- 3词嵌入_词嵌入时参数矩阵的维度用什么确定
- 4【MATLAB第11期】#源码分享 |时间序列数据绘图,横坐标更改为时间轴 横坐标轴参数更改 日期间隔设置 日期标签或格式更改_matlab画图横坐标为日期
- 5人工智能AI:数据 算力 算法_算力算法
- 6chatgpt的API接口中的模型有哪些,作用分别是什么
- 7深度|加州大学Russell教授:人工智能基础概念与34个误区_value alignment
- 8探秘AI数字人克隆系统OEM源码:实现24小时无人值守直播间的奥秘_无人值守一键克隆虚拟直播间
- 9瑞吉外卖简历也许可以这样写_瑞吉外卖怎么写到简历里去
- 10使用 Flume 将 CSV 数据导入 Kafka:实现实时数据流
当前位置: article > 正文
梅科尔工作室-杨忠鑫-鸿蒙笔记1_deveco 怎么将一个图片变成另一个.est
作者:Monodyee | 2024-03-24 12:32:19
赞
踩
deveco 怎么将一个图片变成另一个.est
主要目录配置文件作用
index.ets:页面文件,这个文件用于描述UI布局、样式、事件交互和页面逻辑。
app.est:应用入口,配置生命周期,用于全局应用、服务逻辑和应用、服务生命周期管理
resources目录:用于存放资源配置文件,比如:国际化字符串、资源限定相关资源和rawfile资源 等。
pages目录:用于存放所有组件页面。
Config:包含设备上的应用配置信息,可以包含default,phone,tv,car,wearable等属性。default标签内的配置适用于所有通用设备,其他设备类型如果有特殊的需求,则需要在该设备类型的标签下进行配置。
base目录与限定词目录下面可以创建资源组目录(包括element、media、animation、layout、graphic、profile),用于存放特定类型的资源文件
resources>base>element:表示字符串、整型数、颜色、样式等常量资源,采用相应的JSON文件来表示,可以在其他地方被引用。

更换应用图标和名字方法(FA模型下)
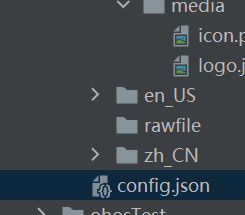
1.resources>base>media向其中添加你所要更换的图标的图片
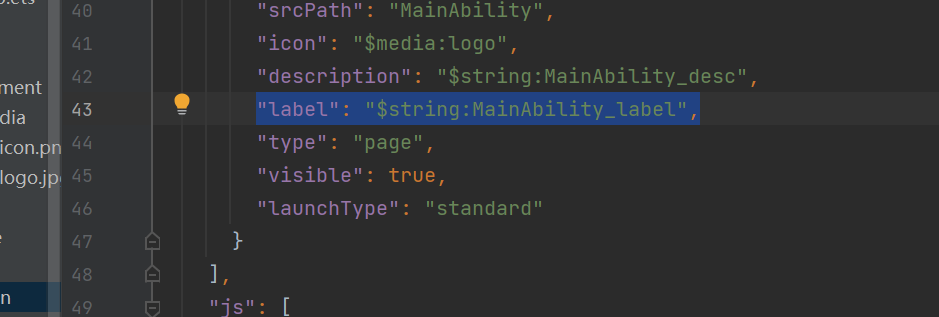
2.文件最底下中的config.json文件,找到“label” 内容修改为你的图标图片的名称

3.点击en_US或者zh_CN(具体要看修改的是中文名称还是英文)

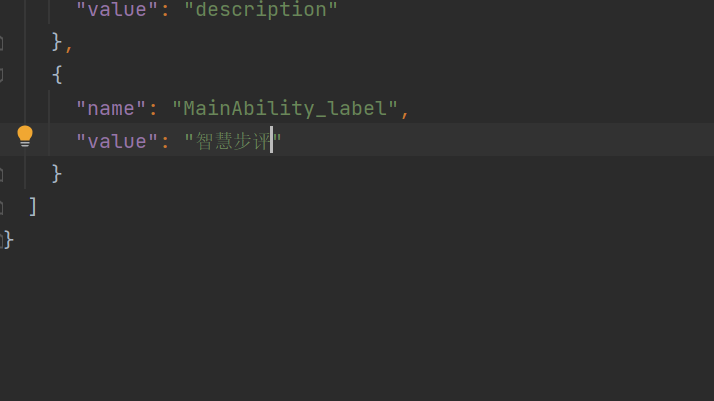
4.找到str文件,进入后找到相对应的地方修改名称

项目远程模拟方法
在DevEco Studio菜单栏,点击Tools > Device Manager。
在Remote Emulator页签中,点击Login,在浏览器中弹出华为开发者联盟帐号登录界面,按提示登录以后,点击“允许”即可
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/302351
推荐阅读
相关标签


