- 1linux程序安装教程,CrossOver Linux 已知程序安装教程
- 2初始C语言——100-1000之间的素数排序,10个数一行_输出前100个素数每十个一行
- 3DeepFaceLab:手动提取高精度脸图,减少抖动!_deepfacelab手动提取人脸教程
- 4sed编辑器命令_sed -i -e
- 5【计算机网络】第三章 数据链路层(MAC地址 IP地址 ARP协议)
- 6Win10系统PDF菜单栏隐藏了怎么恢复?acrobat菜单栏不见了的解决方法!_adobe pdf all tools打开时隐藏
- 7MicroKernel & Exokernel 操作系统未来可能的发展
- 8android中控件和基本事件的响应
- 9旧手机android的linux内核编译2-Wifi驱动加入。_自己编译安卓内核加入wifi驱动
- 10ElasticsearchStatusException[Elasticsearch exception [type=invalid_index_name_exception, reason=Inva...
HarmonyIDE(DevEco Studio) 下载安装 & 第一个 HarmonyOS 程序_deveco studio ide
赞
踩
HarmonyIDE安装 & 第一个 HarmonyOS 程序
1. 下载安装
-
下载官网:https://developer.harmonyos.com/cn/develop

-
下载需要华为开发者账号,没有的注册一个就OK了【目前只支持 Windows10】

-
下载完成后进行解压安装





- 安装完成后打开IDE

-
然后要安装 Java运行时和其工具量,继续下载就好



-
然后我们看一下其主界面

-
我们看一下有哪些Harmony 项目,可以看到有三个设备
- TV【华为智慧屏】
- 智能手表
- 运动手表
Harmony一共支持6个级别的设备
- L0、L1、L2:轻 Harmony,对硬件要求不高【物联网设备(eg:Lite Wearable)】
后面应该会支持手机
目前开发Harmony APP 可以使用 Java【类似于Android开发】 和 JS【开发方式类似于微信小程序】 语言

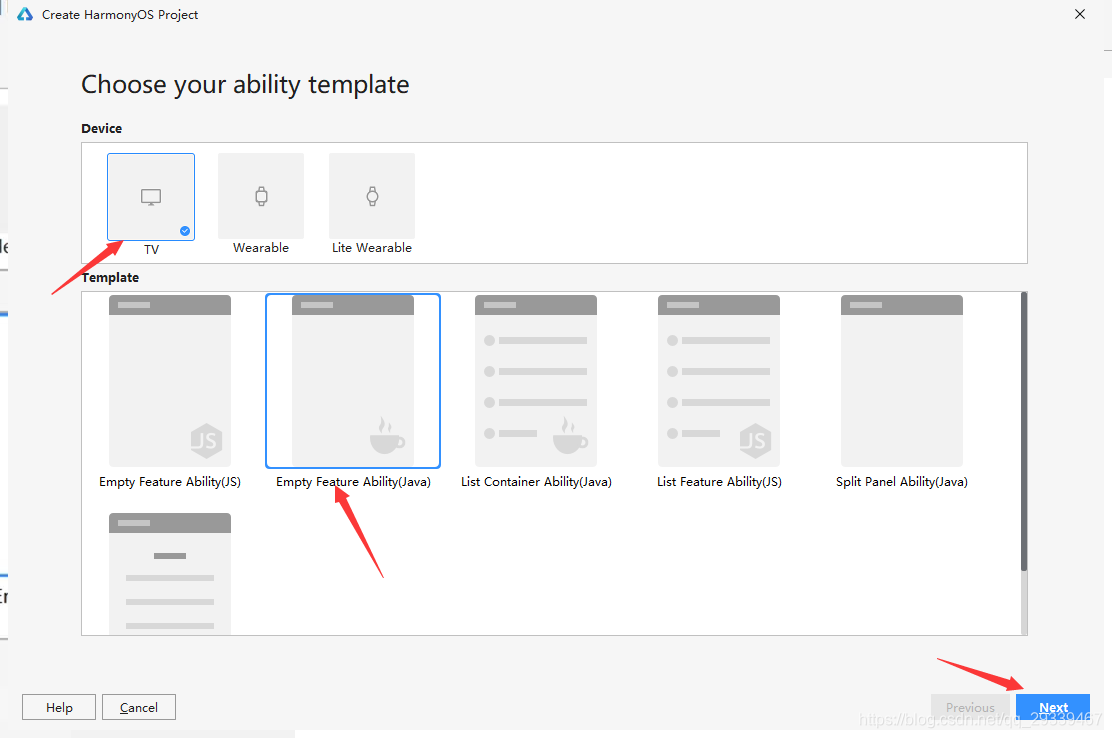
2. 开发第一个Harmony TV App
-
创建项目


-
创建完项目后,会有一些初始化操作

注意:这里初始化可能报错:ERROR: Cause: invalid type code: 85
解决方法: 按照下述操作将Gradle Version改为 6.6.1 然后会重新初始化【最好可以挂个梯子】
- 目录结构如下
└───FirstJavaTV │ .gitignore │ build.gradle │ FirstJavaTV.iml │ gradle.properties │ gradlew │ gradlew.bat │ local.properties │ settings.gradle │ ├───.idea 【配置文件】 │ gradle.xml │ misc.xml │ modules.xml │ workspace.xml │ ├───entry │ │ .gitignore │ │ build.gradle │ │ │ ├───libs │ └───src 【存放主要源代码】 │ ├───main │ │ │ config.json │ │ │ │ │ ├───java 【源代码】 │ │ │ └───com │ │ │ └───example │ │ │ └───firstjavatv │ │ │ │ FirstJavaTV.java 【整个应用程序的入口点】 │ │ │ │ MainAbility.java 【入口点(窗口)】 │ │ │ │ │ │ │ └───slice 【包装布局】 │ │ │ MainAbilitySlice.java │ │ │ │ │ └───resources 【资源】 │ │ ├───base │ │ │ ├───element │ │ │ │ string.json │ │ │ │ │ │ │ └───media │ │ │ icon.png │ │ │ │ │ └───rawfile │ └───test │ └───java │ └───com │ └───example │ └───firstjavatv │ MainAbilityTest.java │ └───gradle 【管理gradle】 └───wrapper gradle-wrapper.jar gradle-wrapper.properties
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
-
运行程序,点击运行后即可运行,但是我们没有物理设备,只能使用模拟器,这里我们使用华为提供的远程的模拟器


-
跳转后,要进行一下个人认证

HVD Manager可能会卡住不动,我这里的解决方法是换了一个默认浏览器,然后点击 Tools>DevEco Login>login in 重新登录一下就好了
- 华为提供的默认模拟器如下,双击或者点击右边的运行按钮选择TV,然后会向服务端请求设备(有效时间为1h,过期后需重新申请)


运行流程
- 程序在本地进行编译上传到服务端
- 在服务端运行,将运行UI发送回客户端
-
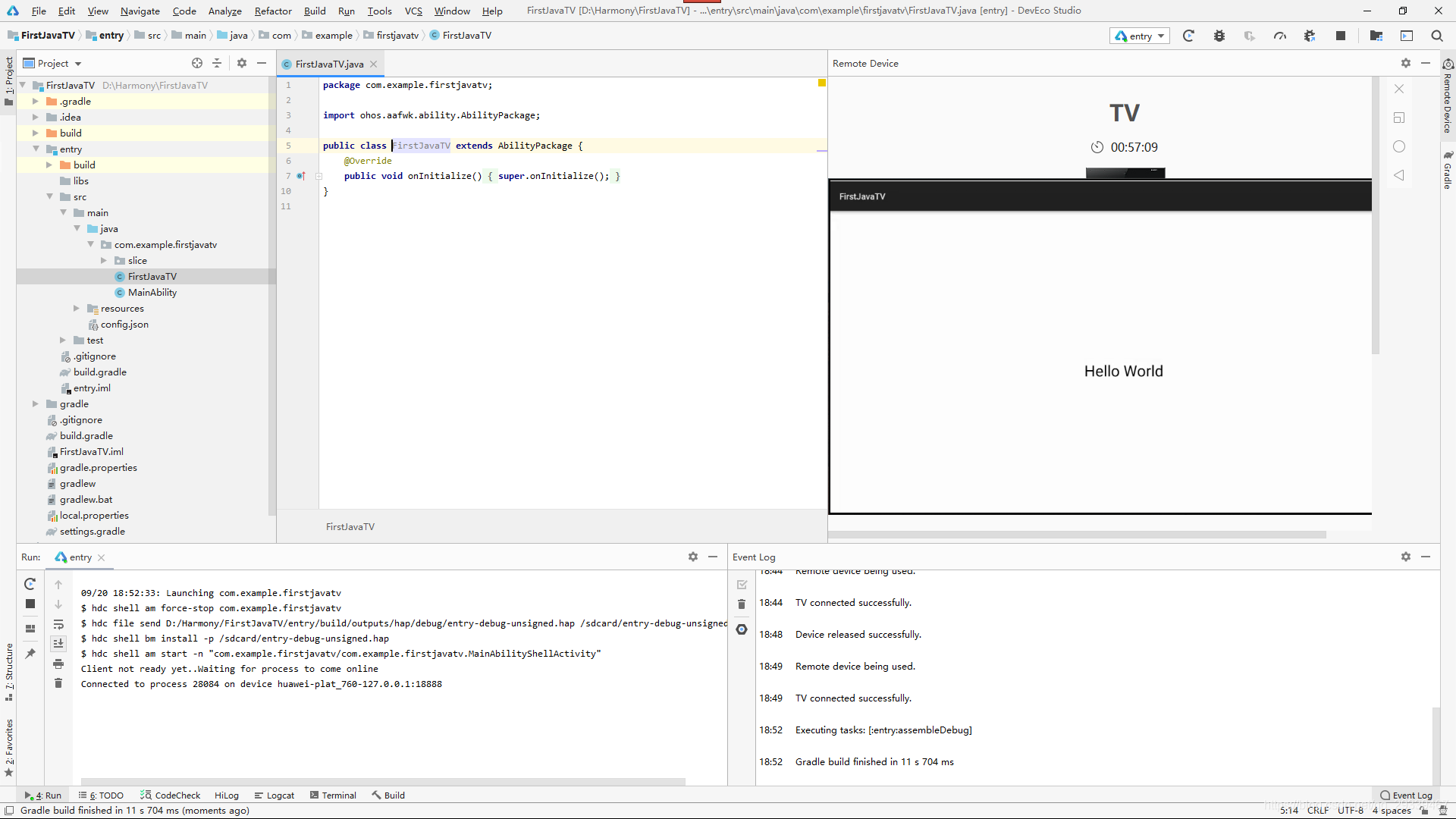
运行程序


-
运行完成后,可以看到输出了默认的 “Hello World” 程序

-
我们可以修改自己想要输出的信息,如下图,然后再次运行

-
可以看到,输出结果为我们刚才进行修改的数据

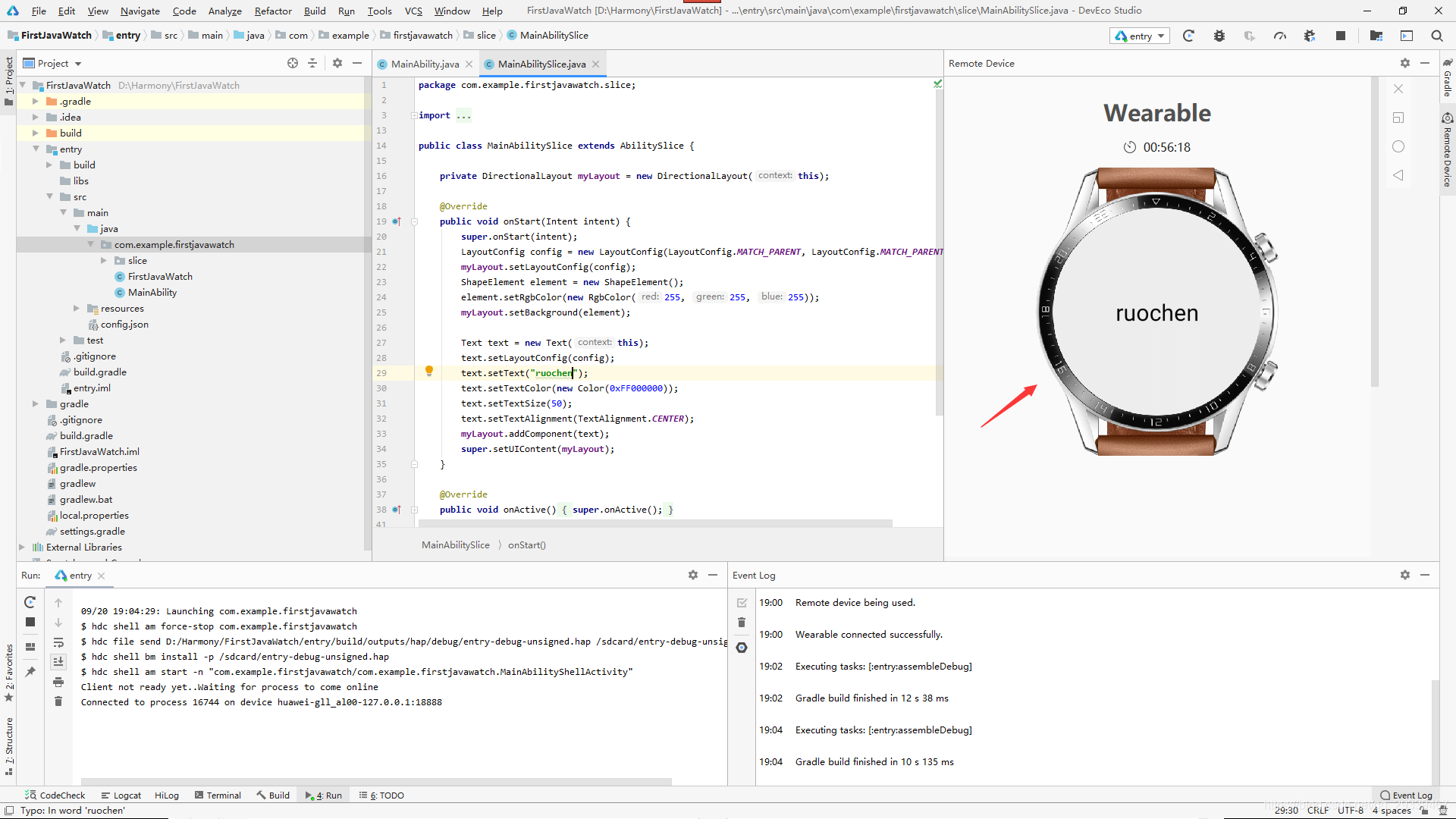
3. 开发第一个 Harmony Wearable App
-
创建一个新的工程

-
选择智能手表,语言为 Java


-
申请智能手表设备(默认也为1h)



-
运行程序

-
可以看到,运行结果为默认的 “Hello World” 程序

-
我们仍可以对其进行修改,然后再次运行


4. 后序
- 最后给大家送上一份
IDE用户指南,链接如下声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/304607
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。





