热门标签
热门文章
- 1基础算法——位运算(解决你初学位运算的所有疑惑)
- 2常见的基础算法_基础算法有哪些
- 3封装python函数判断成绩等级_python判断成绩等级思路与实现
- 4Git配置SSH及通过IDEA连接GitLab方法总结_idea添加gitlab用户名
- 5关于js中操作数组的13种方法_js操作数组的方法
- 6加速计算卡设计资料:基于ZU19EG的4路100G 网络 DPU的PCIe 加速计算卡_基于 zu19eg 的 4 路 100g网络dpu
- 7谷歌浏览器Chrome安装GitHunt插件_githunt插件下载
- 8d3.js mysql_d3js是什么
- 9已解决com.rabbitmq.client.ShutdownSignalException: 关闭信号异常的正确解决方法,亲测有效!!!_caused by: com.rabbitmq.client.shutdownsignalexcep
- 10C# 使用SQLite
当前位置: article > 正文
el-drawer二次封装进行可拖拽_el-drawer 拖拽
作者:Monodyee | 2024-04-12 12:45:06
赞
踩
el-drawer 拖拽
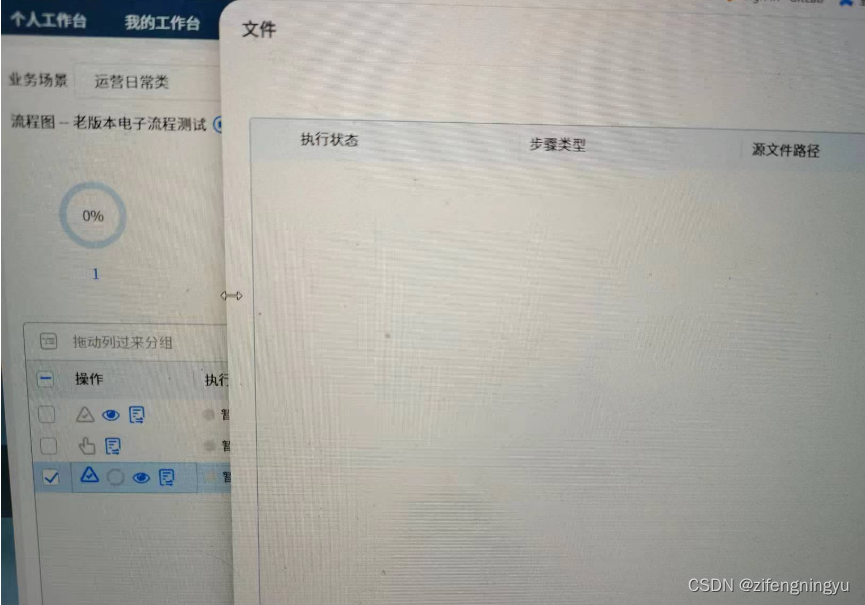
1.想要的效果
鼠标放到上面出现箭头显示可拖拽得图标

2.代码实现
2.1封装成自定义指令
// drawerDragDirective.js // 定义指令 const drawerDragDirective = { // 指令绑定时的处理函数 bind(el, ) { const minWidth = 300; const dragDom = el.querySelector('.el-drawer'); // 创建用于调整大小的元素 const resizeElL = document.createElement('div'); const img = new Image(24, 38); dragDom.appendChild(resizeElL); resizeElL.style.cursor = 'w-resize'; resizeElL.style.position = 'absolute'; resizeElL.style.height = '100%'; resizeElL.style.width = '10px'; resizeElL.style.left = '4px'; resizeElL.style.top = '0px'; img.style.position = 'absolute'; img.style.left = '-12px'; img.style.top = '50%'; // 鼠标按下事件处理函数 resizeElL.onmousedown = (e) => { const elW = dragDom.clientWidth; const EloffsetLeft = dragDom.offsetLeft; const clientX = e.clientX; document.onmousemove = function (e) { e.preventDefault(); // 左侧鼠标拖拽位置 if (clientX > EloffsetLeft && clientX < EloffsetLeft + 10) { // 往左拖拽 if (clientX > e.clientX) { dragDom.style.width = elW + (clientX - e.clientX) + 'px'; } // 往右拖拽 if (clientX < e.clientX) { if (dragDom.clientWidth >= minWidth) { dragDom.style.width = elW - (e.clientX - clientX) + 'px'; } } } } // 拉伸结束 document.onmouseup = function () { document.onmousemove = null; document.onmouseup = null; } } } }; // 导出指令 export default drawerDragDirective;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
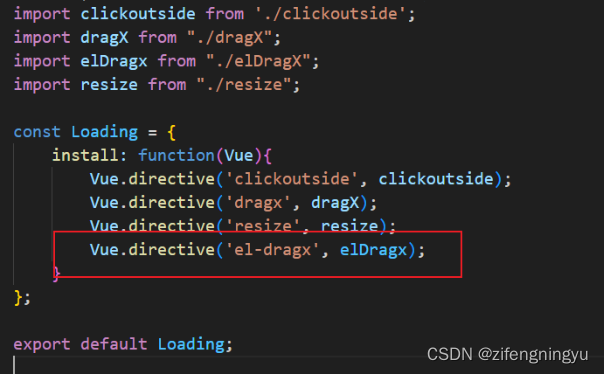
2.2 注册指令
import clickoutside from './clickoutside'; import dragX from "./dragX"; import elDragx from "./elDragX"; import resize from "./resize"; const Loading = { install: function(Vue){ Vue.directive('clickoutside', clickoutside); Vue.directive('dragx', dragX); Vue.directive('resize', resize); Vue.directive('el-dragx', elDragx); } }; export default Loading;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
图片如下:

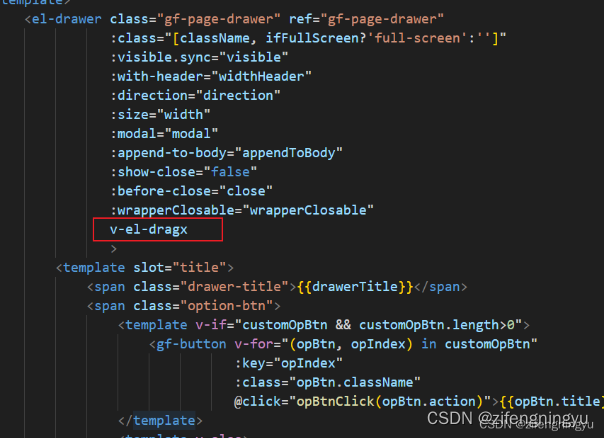
2.3在el-drawer中使用

至此,最终就实现了el-drwer可以通过鼠标进行拖拽来改变宽度。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/410691
推荐阅读
相关标签



