热门标签
热门文章
- 1DFS:floodfill算法解决矩阵联通块问题
- 2【LeetCode-简单】121. 买卖股票的最佳时机(详解)_买卖股票的最佳时机 力扣
- 3【浅谈爬虫】一文解析分布式爬虫框架Scrapy的原理图与项目结构说明_爬取预测系统架构图
- 4import nltk 和 from nltk import stem有什么区别?
- 5Git:无法从远程存储库读取。请确保您拥有正确的访问权限并存在存储库_gitbash无法从远程存储库读取
- 6将本地仓库上传到github
- 7Ant+jmeter+jenkins持续集成(二):2.关联jenkins【巨巨巨...详细】_jenkins2.235版本对应的ant插件版本
- 8Flink -sql -Mysql同步到ElasticSearch_connector 'elasticsearch-7' can only be used as a
- 9鸿蒙开发之引入第三方本地har(静态库)_鸿蒙mylibrary.har怎么本地依赖
- 10怎么在chrome里打开flash的设置_chrome://settings/content/flash
当前位置: article > 正文
echart树状图使用细则以及注意事项以及SVG实现树形组织结构图绘制(可实现页面要求设计的树状结构图)
作者:Monodyee | 2024-04-15 11:28:26
赞
踩
echart树状图
一.echart绘制
1.安装echarts
npm i echarts
注意:我使用的是是5.4.3版本,版本不一致部分用法可能会有出入,关闭点击节点的伸缩行为以及默认节点圆点样式去除等用法看代码注释。节点之间的间距不用调,直接在代码增加子节点就行。
代码如下:
- import React, { useEffect } from "react";
- import * as echarts from "echarts";
- export default function Sunset() {
- useEffect(() => {
- var myChart = echarts.init(document.getElementById("main"));
- let option = {
- series: [
- {
- name: "树图",
- type: "tree",
- // layout: "orthogonal",如果要调整树状显示方向此处layout和orient搭配使用可达到效果
- orient: "vertical", // vertical //树状方向修改
- expandAndCollapse: false, //关闭点击树节点的伸缩行为
- rootLocation: { x: 100, y: "50%" }, // 根节点位置 {x: 'center',y: 10}
- edgeShape: "polyline", //使用多段折线连接节点
- nodePadding: 20,
- symbol: "circle",
- width: "1000px", //调整树状距离宽度
- symbolSize: 40,
- edgeStyle: {
- type: "solid", // 直线类型
- curveness: 0, // 弯曲程度,设置为0表示直线
- },
- itemStyle: {
- normal: {
- label: {
- show: true,
- position: "inside",
- // distance: 30, distance和position: "inside",搭配使用可调线段据文字距离
- textStyle: {
- color: "#cc9999",
- fontSize: 15,
- fontWeight: "bolder",
- },
- },
- lineStyle: {
- color: "#000",
- width: 1,
- type: "broken", // 'curve'|'broken'|'solid'|'dotted'|'dashed'
- },
- },
- emphasis: {
- label: {
- show: true,
- },
- },
- },
- data: [
- {
- name: "手机",
-
- value: 6,
- symbolSize: [90, 150],
- symbol:
- "image://http://www.iconpng.com/png/ecommerce-business/iphone.png",
- itemStyle: {
- normal: {
- label: {
- show: false,
- },
- },
- },
- children: [
- {
- name: "小米",
-
- value: 4,
- symbol:
- "image://data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEABsbGxscGx4hIR4qLSgtKj04MzM4PV1CR0JHQl2NWGdYWGdYjX2Xe3N7l33gsJycsOD/2c7Z//8BGxsbGxwbHiEhHiotKC0qPTgzMzg9XUJHQkdCXY1YZ1hYZ1iNfZd7c3uXfeCwnJyw4P/ZztnCABEIAO0BBwMBIgACEQEDEQH/xAAaAAACAwEBAAAAAAAAAAAAAAAABAIDBQEG/9oACAEBAAAAAPSgY1Dj13EW+y7QsxK4pwWNFsAAAr8kxWXX6ttN0EqnK4zUWaXpub0GQAKPN18Rca38zHj6amvOSc1c5y6MI1VXargBR5ymteehv5mOn6rtWcnD0mc7dGEb25raAAt52FKtujvZmKt6mdOcgejznb4wYsssocAKPNwUXv0N/LwqfV9rykJ+kQcvj2y22SzoAt5+mhBnS3srGT9dOnLQPTZ798VZyt6aYArgUJrMae7k4VXrZ04+ff6TPfYWjPsqp7AArgUZ5Zo7ud549WUZWa/uZ+hfnT52qp/aAF/O8ppHNyZDlNDtEZZ2gzg3xqsba1ABXz3KqoubpZapVQ5CPM7QY87fVK/Ss0QBTz3Ka4PbkZ3L1rOQgZ+ix522nrepzTAFPO8ori9u1yshWq5CHEdFrBuVraZv2QBbztVNcNDcr7LlazkIcS0mcsoovuc1gBfzdVFcdHch3sOKtQjFPTaWWpruHdUAX83TRXHS3o8jETbhGKmo0IVzXho6oAv5teiuOpu1RlEUahDimq2VQUSvd1gBfzatFfNTdoO86mzGHFdZsMymMmdkAX80pFbmtuU9IySbqjxbWcBROrjG6AL+aSrp5r7lHSM0WYQF9dwOedsL98AX8yjGjmxuUdIzQargUbDgd86gy56EAo8xn8X5s7tAcmgzXDtGw6dM7zN2l6MAX8znRoNrbo6RmgzXDtG0507X5KrW9GALeYzhaW3tUdOWZzFcJVbDp07iYGv6UAX8xmWJT2txeUeTz26Ydq2XenSryjnpgBfzGVymezuUByeexXCVO073p0QzvQgC/lsurk9nco4cmhdCPatfROnQUcAI+HTh2ehtAFSrEIkEH5HegzugAhnzDjFwHK58DlIAE9OYAAAAAAAAAAB//8QAGQEBAQEBAQEAAAAAAAAAAAAAAAECAwQF/9oACgICEAMQAAAAACiAOnMxuUAAqKgr0eXrjN+Z7u2aACoqCvR5o+V9DXP1YoAKiiK7+fh6fV4Lz83tx1ADUlCK68PTjrwY+d7sdgLFsIUOnL6Hn6Tzebw/Sz1Asl3kzVDpx9fH0Z5Y8Ht59ALJdZszpQ6cevP0cV8HsxsBF3hJqaDfKzvx7Y8Ps57ARdYsmpoNc7Nvb4/B7uWwA1zsm5oNYM793DydeegA1zsmpsLgmuu8YxQA1zuZubC5JZuyQANc7mbmwQJQAARQAAP/xABBEAABAwIBCAcFBgUDBQAAAAABAAIDBBFzBRIhMTIzNHIQIEFCUXGyExVTsbMWIkNhkZIUMFRjgVJkkyNQgqHR/9oACAEBAAE/AOpWZXZA4siaHEKLKtcdumj+RTMqw/jMfEo6iCUXZK13Q5waCSQABclRVclS4iBgDB33oF/aWn9Qs7xafmg5p1Honnjp2Zz/ACAGslQ1kkxNmMaP8kr2xbtN/RNniPet5oEHSOiedlPHnv8AIAayU/Lrw7RFGAostxHbj/aUyvpJPxg0+D/uoEEXH8uZ2ZDI7waV7Mewoydb5wXJ+lxXtQ02z7FWjdpLG8w0H9QmTTRbuoeOb7wQqpqqN0UmZvWMJCpxaSXlanlrAS42CjqIJN3Mx3kUT4hOeGDQSNaefa1Fz3Ihb/zJJVH3lLNFFvHhqBZILsc1w/I3Vi03aSEKiZush3mq2obNA55BD2RyFvpVNEI2zyNYC8fdb5NCDWzRsMsQuRcghOoYO5nM5ShT1MJvDN82fJDKOUYd4zP8xf0qLLMD9thHKbqOspZdDZm38D90/wAir4Wo5CncPk3ECqXOaRm6ybfqiBmafC5JRJBux36KKQvYb6xoKotp2OPS5Q76blYsqOeZYo+4pg3tsFBW1NM64eXM7WE3BT3NfGHN1Flx5FR7cnJH6SqPtT3Plllc8302ClADvuuAd+RVDVymQQyuLg7ZJRUvDz4T/qBU2w/Eciiiinxxv22NPmEzJ4l3ecwfq1Clr6Th5w/8tlUVWKuIutmvabPb1qvhKnkT+HydihVG3FiBPN2tCla1jmuY7OadF7WVKbiXzCotp2OPS5Rb+blYsqb1vKiGOec92aPG1+xPBYXsUHBQYAUe3LyR+kqj7ykJD328XfMoxscw/e+/2DxHiqVxNTTc4RUvDVGE/wCqFTbD8RyKKKKjp+9LoHY1XvYAWA7EAomhmUJv7kIcfMdataHUdTyJwAp8nYwKn3keIE8jMT3SSFue4WaqbQJP8KgcR7UA7UwB/aVFv5uViynvGKRxBu0gHV5p2c4uc83c5QcDBgBMc4lzSdDWMt/lpVH3lMbSP8z8ynPkbnNY4WPidV1TC1TT84RUvDVGE76oVNsPxHIo9DIxGQ52l/YOxq0k3KaEAhxzcA/PrVfB1PIn8Pk3FCn24+cJzntFwvba7tB/OypnXEh8lQ63Y49DlHv5uViyrrapHvboujKCNkDyCg4KnwAo9uXkj9JVJqcqm/tn28T80+Z1/vafPSqZ4dVQAD8QIqXg6gW05jvqBU2w/EciimWYQ47RF2jwHiggELeIWc0dqa8Orm4B+fWreEqORS7mgxlUbTOcJrm5rmntHhcoabtuqXZeqDafjD5FR7+blYsq7TFOWuiHiE7S0Ht1FQcFBgBR7UnK30qk1OU7gKh/MfmqggSXb/8AFSgCsg5wj2qXhqjCf9UKl3b8R3RYX07IFynyOL73u4lZ8p/LyTTZZ5V3FQcYME9at4SfkU26oMZVWgt5gni7CQBoTWOcHFrSc3SdFwAqYkh5PiqDafiqPfzcrFlXajUzbAHRYpzXsYHAHNd221qDgoMAKPafyt9KpO8qjTPJzlPb/wBTNPj2Kma9lbCx4IIfqR7VLw1RhP8AqhUu7fiO6Kh+axo8Tc/IKJlvvO1lOeNQTQSi9rdSdKVRPzqs4R61bwk/Ipt1QYyqmF7XW1oOJBGn8xeygnkgMlgLPYWm6pxZrlk/akxUzfz8rFlOB8jGvYNlSB9rFrvyv2IzufTsgIFmOJb46UxhjpomHW2IAqPafyt9KpO8q2CSKd5AJa43BT88ODgHXGm6gkfV5QjlIF9brJyl4aown/VCpd2/EcjqKkfnVDvBugf4RegUZuxOkJV3PKoG5tUcI9asF6Oo5FKbw5PxlJtFODTrARY3wQsNAWT9b8Yekpm/n5WIFezidrY1fwdM1weIhcKXZPKVFtScrPSqTvIp0UTtbGqOKKIksYASnKThqjCf9UKk3b8Ry8PNMdd7j4lAp70DcrXoUTFTC1YME9auNqOo5E/h8n4yk2iiigsn/jHsbIHJu/n5WIFArW1TbJ8io9Dif9TfSLKk7yKPQVLw1RhP+qFSbt+I5O0NJ/I/JM1K9giU1Ri5UbdCh40YJ61fwVRyJ/D0GOpNooooa1k3YqkN/Pys6AUwqfZcmd3kcqXvIoo9EvDVGE/6oVJu34jk4XBCjTgjoQKg1ppACp3h9b5QnrV/BVHIn8PQY6k2iiim61k7d1XmEN/Pys6AmlT7LvJM1s5HKl7yKKPRLw0+E/6oVJu34jujMzZ5GeDinNACc3ogNk+W/wB0Kh4s4R61YAaSo5CpeHydihSbRRRQ1lZO1vxx6Shvp+VnSFKbsPkVDtScjD+rVS95FFHok4Wown/VCpN0/Ed0VLMyqDux4RF08LNTG2CaFR8WME9ar4SowypeGydiBSbRRRQ7Vk7v449DkN9PysVlZWUmyeUqLbk5I/SVTa3Ioo9EnCz4T/qhUe6fiO6KqLPjuNbDnBdicEGK1ghrVLxYwT1qvhKjDKl4XJ2IFJtFFFDWVk7v449Dk3fTcrOguV0/ZPKVHty8kfpKptbkUUeh/C1GE/6oVHun4rul8eY4gatYWYShHZSvANgo9JVJxYwT1qvhKjDKl4XJ2IFLtFEooaysm9/HHochvpuViLul+yeUqLakw4/SVT63Ioo9D+FqMJ/1QqPdPxX9Mrbtva5CGYWhzTcEXCml7Goi6jaqTixgnrVfCVGGVLwuTsQKTaKJRQ1lZN7+OPQ5fjTcrOo/ZPKVFtSYcfpKp9bkUUeh/CVGE/6oVFun4r+pIwxyllyGPu4D5hOCtbSU1yojerOEetV8JUYZU3CZPxApNootb7EP03zrIpusrJvexx6HL8aflZ0OAB6H7J5SotqTDj9JUGtyaAXWKKPQ7hJ8J/1QqLdPxX9SsZeLOGthuEHBwBTzcoaAsnG9Y/C61XwlRhlT8Jk/nCk2ii55Zm3OaD80U3WVkzvY49Dl+NPys6Lnt6H7J5SotqTDj9JUGtyuQdBRR6HcJPhP+qFRbp+K/qOALSCgTFJJGew2WcFfQsmcW/D61XwlRhlT8HQc4Um0USfZIpusrJnexx6HL8aflZ0HofsnlKi2pMOP0lQ63IIo9DuEnwn/AFQqHcvxX9XKMZZNnDtaEJCNCz/urJPFPw+tV8HU4ZVRwdBzhSbRR3SKbrKyZ3scehy/Gn5WdB6H7J5SotqTDj9JUOtyGtFFBO4SfCf9UKh3L8V/VyhFnMDkRZyvoWR+Kkw+tV8JU4ZVRwdBzhP2ijuwimaysmd7HHocjvp+Vi7Ueh+yeUqLXJhx+kqHW5BFFBO4SfCf9UKh3L8V/VlYHxuBVTEYpCE0rI/FSYfWreEqORVHBUWIn6yjuropmtZLAIkxh6SjvpuVnQeh+wfIqMAAnOuSxlx4Waotooa0UUNSdwU5vpzHfUCody/Ff1so09xcax8kdBWReJkw+tV8JUYZVTwVDzhP1lOiYKUSW+9foZrKyZ3scehyO+m5WLtTwAdHQ/ZPKVFrkw4vSVFrKjaHusUdZRQR4SfCf9UKh3L8V/Wmi9ozRtDUqmIMcSP8g6wVkTiZcPrVfCVGGVU8FQ84T9ZRleYxGSM0fkOhmsrJnexx6XL8ablYu1Ekm56H7J5SotcmHH6SotooPcw3CKKCPCT4T/qhUG5fiv69bQtqRduiRZKifDWTMeCDmdaq4WfkKqDehoucJ+so9DNZWTDt47Pk5fjTcrEel+yfIqI6X4UXyIUW0UUUUE7hJsKT1hZOeCyZvhL8x/IuPeIHhTfM9Z7c9j2+IVQ4xxindtRyXH5hO0m4KzXL2b/BMjffUqHOD5Yxtus9nOxQTsmfKWnujQiel2yg/Ma2TsDfZv8AysbtKiILiQiiirphBhkB1AuDuWUKOsqKWUyReADwhl+X+mYvtC/+lYvtC7+lavtCf6QfvX2i/wBoP3r7Rf7QfvX2i8KQfvWRzNUSVNXLy9esyfBV7Wh3ihkJrTxH6sXuUfFZ/wAQXuUfFZ/xL3K34rP+JHIg+OAcNe7S43fMHP8A9YZYptG4XvKD5tX8G/4rf2L+Df8AFb+xfwb/AIrf2IULgbiVv7EMmNBuHgeTUaDRvF7v/u/+l7v/ALg/avd/9wftQydmuzmygHlRyPCTtL3PH8Z69zs+O9e54/jvXueP4717nj+O9e5o/jPTcjwX0vkI5kyNkTAxjQ1o1Af9k//EACYRAQABBAIBBAEFAAAAAAAAAAECAAMRIBAyMRIhMDNxE0BBQoH/2gAIAQIBAT8A2xrG3k802plInk+N0h1KKuXIQMyqd9lLMQCouQflh1KuXS3FWpzlcllqNub/AFaiekD5Y9SmP61xz1KjCEI4IhRFfBVwxNPgxToOIf5Vq2Rtxr0D7tKQKuOZydymnR6P4q30j+KavNT7O5w6HWrUs24VnJUsZzV33uS3OHSPgq24Ur1gcXO8tzh0PBxaxIzTV3vLc4dDxxZcTT+Hi99stzh0OGTFJVCSlXfslucOhwmRKsTzHD5Kud3c4dDk9pZKk5V3OHTP7f8A/8QAKREAAQQBBAEDAwUAAAAAAAAAAQACAxEgEDAxMiESM1EEQXEiQkNhgf/aAAgBAwEBPwDbdJR4QkYUCDwd9/Y6MY55/Smx+kUSTvP7FRxmR1INbG2gi4K73X9imuEEQP7nKRxcbc4lF0h8A0FCKjbukW//AFTuJkPwPCrzakkrhfTm4Wbv8g/Kf3d+UU8WVD7TMzkexU3uE/PlWvTZtRe23M6DB3JUgtoPwgNI+jczoMDydJAWmvsuFH0bmdG4HnSRvqj/ALaio+jczo3A86R+TXypYxaYKaMzo3IeDakbfkIcZu0bm132KObtG4Uq26Cra//Z",
- symbolSize: [60, 60], //调整图片宽高
- children: [
- {
- name: "红米",
- symbolSize: 20,
- value: 4,
-
- itemStyle: {
- color: "none", //通过设置none树状圆点可以去掉
- },
- },
- {
- name: "小米",
- value: 4,
- itemStyle: {
- color: "none",
- },
- symbolSize: 20,
- },
- {
- name: "笔记本",
- value: 2,
- itemStyle: {
- color: "none",
- },
- symbolSize: 20,
- },
- ],
- },
- {
- name: "苹果",
- symbol:
- "image://http://www.viastreaming.com/images/apple_logo2.png",
- symbolSize: [60, 60],
- value: 4,
- children: [
- {
- name: "苹果12",
- symbolSize: 20,
- value: 4,
- itemStyle: {
- color: "none", //通过设置none可将默认树状圆点可以去掉
- },
- },
- {
- name: "苹果13",
- value: 4,
- itemStyle: {
- color: "none",
- },
- symbolSize: 20,
- },
- {
- name: "苹果14",
- value: 2,
- itemStyle: {
- color: "none",
- },
- symbolSize: 20,
- },
- ],
- },
- {
- name: "华为",
- symbol:
- "image://http://market.huawei.com/hwgg/logo_cn/download/logo.jpg",
- symbolSize: [60, 60],
- value: 2,
- },
- {
- name: "联想",
-
- symbol:
- "image://http://www.lenovo.com.cn/HomeUpload/Home001/6d94ee9a20140714.jpg",
- symbolSize: [100, 40],
- value: 2,
- },
- ],
- },
- ],
- },
- ],
- };
- myChart.setOption(option);
- });
- return (
- <div
- id="main"
- style={{ width: "100vw", height: "100vh", background: "pink" }}
- ></div>
- );
- }

效果如下:

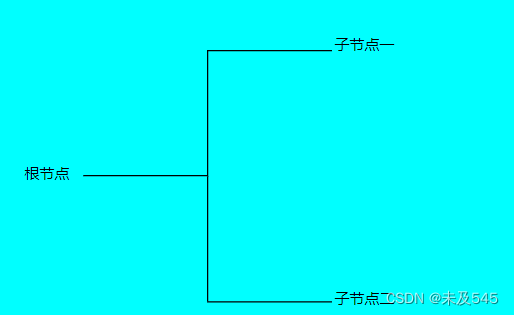
二.SVG绘制(更多图形绘制主要考虑SVG进行使用,如果使用echarts和canvas能实现也可),更多SVG使用请参考其他文档,此处不做赘述。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- </head>
- <body>
- <svg xmlns="http://www.w3.org/2000/svg" width="500" height="300" style="background-color: aqua;">
- <!-- 直线 -->
- <rect x="81" y="180" width="100" height="1" fill="#000" />
- <text x="70" y="183" font-size="12" text-anchor="end">根节点</text> <!-- 根节点的文本标签 -->
- <!-- 竖上直线 -->
- <rect x="180" y="80" width="1" height="100" fill="#000" />
- <!-- 竖下直线 -->
- <rect x="180" y="181" width="1" height="100" fill="#000" />
- <!--Node 2对应直线 -->
- <rect x="180" y="281" width="100" height="1" fill="#000" />
- <text x="330" y="283" font-size="12" text-anchor="end">子节点二</text>
- <rect x="180" y="80" width="100" height="1" fill="#000" />
- <text x="330" y="80" font-size="12" text-anchor="end">子节点一</text>
- </svg>
-
- </body>
- </html>


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/427611
推荐阅读
相关标签


