热门标签
热门文章
- 1回归预测 | MATLAB实现TCN-GRU时间卷积门控循环单元多输入单输出回归预测_grutcn
- 2Windows2003 cmd下开启远程桌面服务_fdenytsconnections
- 32015年~2017年SIGIR,SIGKDD,ICML三大会议的Recsys论文_hierarchical compound poisson factorization
- 4程序员的年龄危机(送给所有程序员)_编程年龄危机
- 5Redis笔记+Lua+Redisson分布式锁_redisson和lua
- 6Linux下安装MySQL8.0.18_mysql8.0.18 linux 下载
- 7如何使用阿里云DMS提交SQL工单_dms提工单
- 8跨平台新潮,写给程序员的Flutter完整开发实战详解,带你玩转Flutter_flutter 实现
- 9python文字识别论文_CVPR 2019 论文大盘点(文本图像相关篇)
- 10【Gitee提交pr】
当前位置: article > 正文
【Vue + keep-alive】路由缓存
作者:Monodyee | 2024-04-15 13:39:52
赞
踩
【Vue + keep-alive】路由缓存
一. 需求
列表页,n 条数据项可打开 n 个标签页,同时1条数据项的查看和编辑共用一个标签页。如下所示:
// 主页面
// 解决因 路由缓存,导致 编辑后跳转到该页面 不能实时更新数据
onActivated(() => {
getList()
})
- 1
- 2
- 3
- 4
- 5
二. 实现
2.1 查看/编辑 返回 主页面
- 实现(template模块)
<!-- 修改/查看页 --> <template> <div style="padding:20px"> <el-form ref="formName" :model="form" :rules="formRules" label-width="120px"> <template v-if="type == '查看'"> <el-form-item> <el-col :span="12"> <el-form-item label="联系人" prop="contactName"> <span>{{ form.contactName }}</span> </el-form-item> </el-col> <el-col :span="12"> <el-form-item label="学历" prop="education"> <span>{{ form.education}}</span> </el-form-item> </el-col> </el-form-item> <el-form-item> <el-col :span="12"> <el-form-item label="手机号" prop="phone"> <span>{{ form.phone }}</span> </el-form-item> </el-col> <el-col :span="12"> <el-form-item label="邮箱" prop="email"> <span>{{ form.email }}</span> </el-form-item> </el-col> </el-form-item> <template> <template v-else> <el-form-item> <el-col :span="12"> <el-form-item label="联系人" prop="contactName"> <el-input v-model="form.contactName" placeholder="请输入联系人" maxlength="20" show-word-limit /> </el-form-item> </el-col> <el-col :span="12"> <el-form-item label="学历" prop="education"> <el-input v-model="form.education" placeholder="请输入学历" maxlength="20" show-word-limit /> </el-form-item> </el-col> </el-form-item> <el-form-item> <el-col :span="12"> <el-form-item label="手机号" prop="phonenumber"> <el-input v-model="form.phonenumber" placeholder="请输入手机号" maxlength="11" show-word-limit /> </el-form-item> </el-col> <el-col :span="12"> <el-form-item label="邮箱" prop="email"> <el-input v-model="form.email" placeholder="请输入邮箱" maxlength="20" show-word-limit /> </el-form-item> </el-col> </el-form-item> <template> </el-form> <div v-if="type == '修改'"> <el-button @click="handleClick">取 消</el-button> <el-button type="primary" @click="handleSubmit">确 认</el-button> </div> </div> </template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
2.2 返回上一页(script 跳转方式)
修改成功/点击取消 返回主页面
- 错误:打开新的标签页

/** 确认按钮 */ const submitForm = () => { proxy.$refs['formName'].validate(valid => { if (valid) { if (type.value === '修改') { // 调用接口 update({ id: detailId, ...form.value }).then(res => { if (res.code === 200) { proxy.$modal.msgSuccess('修改成功') setTimeout(() => { // 返回上一页 handleClick() }, 2000) } }) } } }) } /** 取消 返回到上一页,避免打开新的标签页 */ const handleClick = async() => { await router.push({ path: `/xxx` }) }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 正确:不打开新标签页,返回原来的主页面

/** 确认按钮 */ const submitForm = () => { proxy.$refs['formName'].validate(valid => { if (valid) { if (type.value === '修改') { // 调用接口 update({ id: detailId, ...form.value }).then(res => { if (res.code === 200) { proxy.$modal.msgSuccess('修改成功') setTimeout(() => { // 返回上一页 handleClick() }, 2000) } }) } } }) } /** 取消 返回到上一页,避免打开新的标签页 */ const handleClick = () => { router.go(-1) }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
2.3 不同 【修改/查看】标签页相互切换
- 期望
修改和查看的显示内容,不会因处在同一个页面互相影响。且在切换不同标签时,不会出现数据紊乱情况
- 实现
<script setup name="Detail">
const route = useRoute() // route.type 判断编辑还是查看
const type = ref('') // 编辑/查看
// 路由监听
watch(
() => route.query.type,
newValue => {
type.value = newValue
},
{deep: true, immediate: true}
)
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 问题
代码中限制了不能重复调用接口。所以在切换不同 修改/查看 标签页 时一直提醒重复调用。
① 原因
路由缓存
<template>
<!-- vue3.0配置 -->
<router-view v-slot="{ Component }">
<keep-alive>
// v-if="$route.meta.keepAlive"
<component :is="Component" />
</keep-alive>
</router-view>
</template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
② 解决:清楚缓存
/** * name:'', // 路由名称 * query:'{"id","1","type":"编辑"}', * meta:{ * keepAlive // 如果设置为true,则不会被 <keep-alive> 缓存(默认 false), * icon:'' // 图标名称 * title:'' // 名称 * } * / { path: "/Detail", name: "Detail", meta: { keepAlive: true // 设置页面是否需要使用缓存 }, component: () => import("@/views/xxx/Detail/index.vue") },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
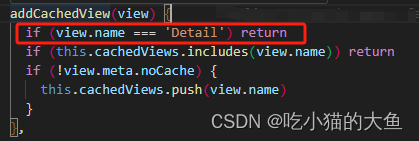
或

三. 知识点
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Monodyee/article/detail/428168
推荐阅读
相关标签




