- 1STM32利用软件I2C通讯读MPU6050的ID号_stm32 读取i2c设备 id
- 2EelasticSearch使用
- 3STM32学习——FATFS文件系统_stm32 fatfs
- 4计算机毕设ssm基于java的企业资产管理系统设计与实现29cw89(源码+数据库+LW)_资产调拨系统代码编写
- 5亚马逊账号安全:如何避免被关联和封禁?
- 6Linux Centos7 修改yum源镜像_centos7修改yum镜像
- 7【ros学习】14.urdf、xacro机器人建模与rviz、gazebo仿真详解
- 8基于ModbusTcp协议的Java Socket通信 报文编码格式与数据采集过程详解【上】_socket报文格式
- 9从零开始基于imagenet 1k数据集训练CNN分类模型_imagenet-1k
- 10数据结构——堆的C语言代码实现_数据结构堆分配代码
HTTPS是如何保证安全的,2024火爆全网系列,细数前端开发者的艰辛历程
赞
踩
- 服务端发送给浏览器 加密方法以及公钥
之后浏览器通过公钥将数据加密传输给服务端,服务端收到数据使用私钥进行解密。服务端给浏览器发送数据,则使用私钥进行加密,浏览器收到服务端发送过来的数据,使用公钥进行解密。
存在的问题:
-
非对称加密效率太低, 这会严重影响加解密的速度,进而影响到用户打开页面的速度。
-
无法保证服务器发送给浏览器的数据安全, 服务器的数据只能用私钥进行加密(因为如果它用公钥那么浏览器也没法解密啦),中间人一旦拿到公钥,那么就可以对服务端传来的数据进行解密了,就这样又被破解了。
HTTPS使用对称加密和非对称加密结合
传输数据阶段依然使用对称加密,但是对称加密的秘钥我们采用非对称加密传输。
HTTPS加密
-
浏览器向服务器发送client_random和加密方法列表。
-
服务器接收到,返回server_random、加密方法以及公钥。
-
浏览器接收,接着生成另一个随机数pre_master, 并且用公钥加密,传给服务器。(重点操作!)
-
服务器用私钥解密这个被加密后的pre_master。
到此为止,服务器和浏览器就有了相同的 client_random、server_random 和 pre_master, 然后服务器和浏览器会使用这三组随机数生成对称秘钥。有了对称秘钥之后,双方就可以使用对称加密的方式来传输数据了。
CA (数字证书)
使用对称和非对称混合的方式,实现了数据的加密传输。但是这种仍然存在一个问题,服务器可能是被黑客冒充的。这样,浏览器访问的就是黑客的服务器,黑客可以在自己的服务器上实现公钥和私钥,而对浏览器来说,它并不完全知道现在访问的是这个是黑客的站点。
服务器需要证明自己的身份,需要使用权威机构颁发的证书,这个权威机构就是 CA(Certificate Authority), 颁发的证书就称为数字证书 (Digital Certificate)。
对于浏览器来说,数字证书有两个作用:
-
通过数字证书向浏览器证明服务器的身份
-
数字证书里面包含了服务器公钥
下面我们来看一下含有数字证书的HTTPS的请求流程
含有数字证书的HTTPS的请求流程
相对于不含数字证书的HTTPS请求流程,主要以下两点改动
-
服务器没有直接返回公钥给浏览器,而是返回了数字证书,而公钥正是包含数字证书中的;
-
在浏览器端多了一个证书验证的操作,验证了证书之后,才继续后序流程。
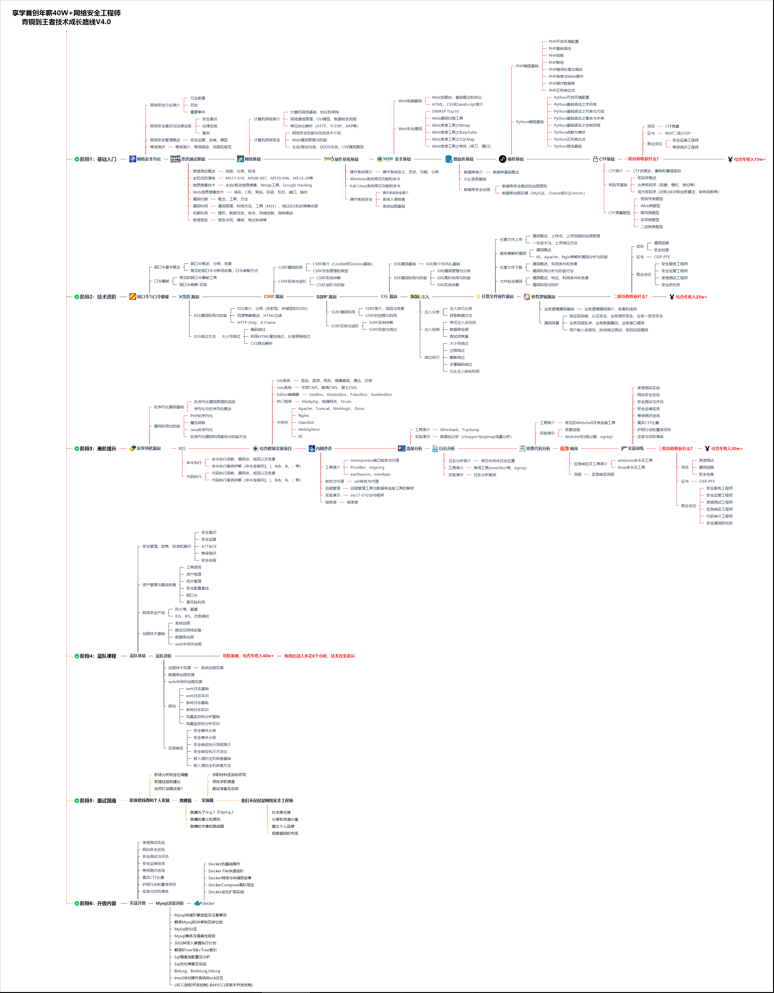
学习计划安排

我一共划分了六个阶段,但并不是说你得学完全部才能上手工作,对于一些初级岗位,学到第三四个阶段就足矣~
这里我整合并且整理成了一份【282G】的网络安全从零基础入门到进阶资料包,需要的小伙伴可以扫描下方CSDN官方合作二维码免费领取哦,无偿分享!!!
如果你对网络安全入门感兴趣,那么你需要的话可以
点击这里
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



