- 1【postgresql 基础入门】入门教程成形了,八大章节,涵盖库,表,事务,约束,数据类型,聚集函数,轻松入门
- 2Spring-Gateway与Nacos相关配置_spring gateway nacos
- 3Mac开发环境——MacOSX安装与配置Anaconda与PyCharm详细流程_anaconda mac
- 4蓝桥杯2021年PYTHON 真题,跳房子_跳房子 python
- 5ssl报错[SSL: CERTIFICATE_VERIFY_FAILED] certificate verify failed]_installing gfpgan报错[ssl: certificate_verify_failed
- 6尝试绕过esxi最小4G内存的安装,亲测esxi5.5 6.0 6.7U1可用_esxi6.7内存不足4g
- 7硅谷——梦想的开始(《硅谷钢铁侠 埃隆 马斯克的冒险人生》读书笔记)_梦的开始马斯克
- 8Java——内存模型详解!_java内存模型
- 9app抓包,不走代理也抓_app不走代理如何抓包
- 10spring 事务传播REQUIRED 与 NESTED的区别_propagation.not_supported
Mac中VSCode配置vue项目环境_mac vscode vue
赞
踩
一、下载VSCode
进入VSCode官网,下载Mac版安装包

设置中文:
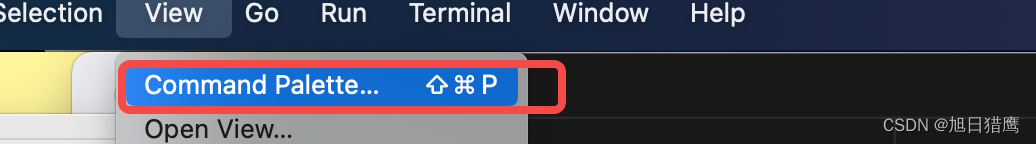
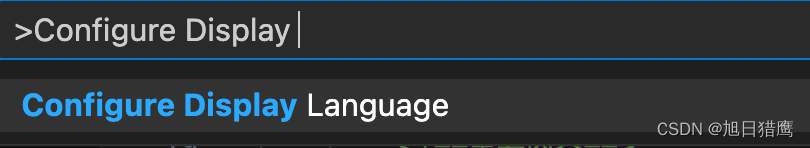
vscode导航栏view -> Command Palette -> 输入Configure Display Language -> 选择简体中文 -> 重启


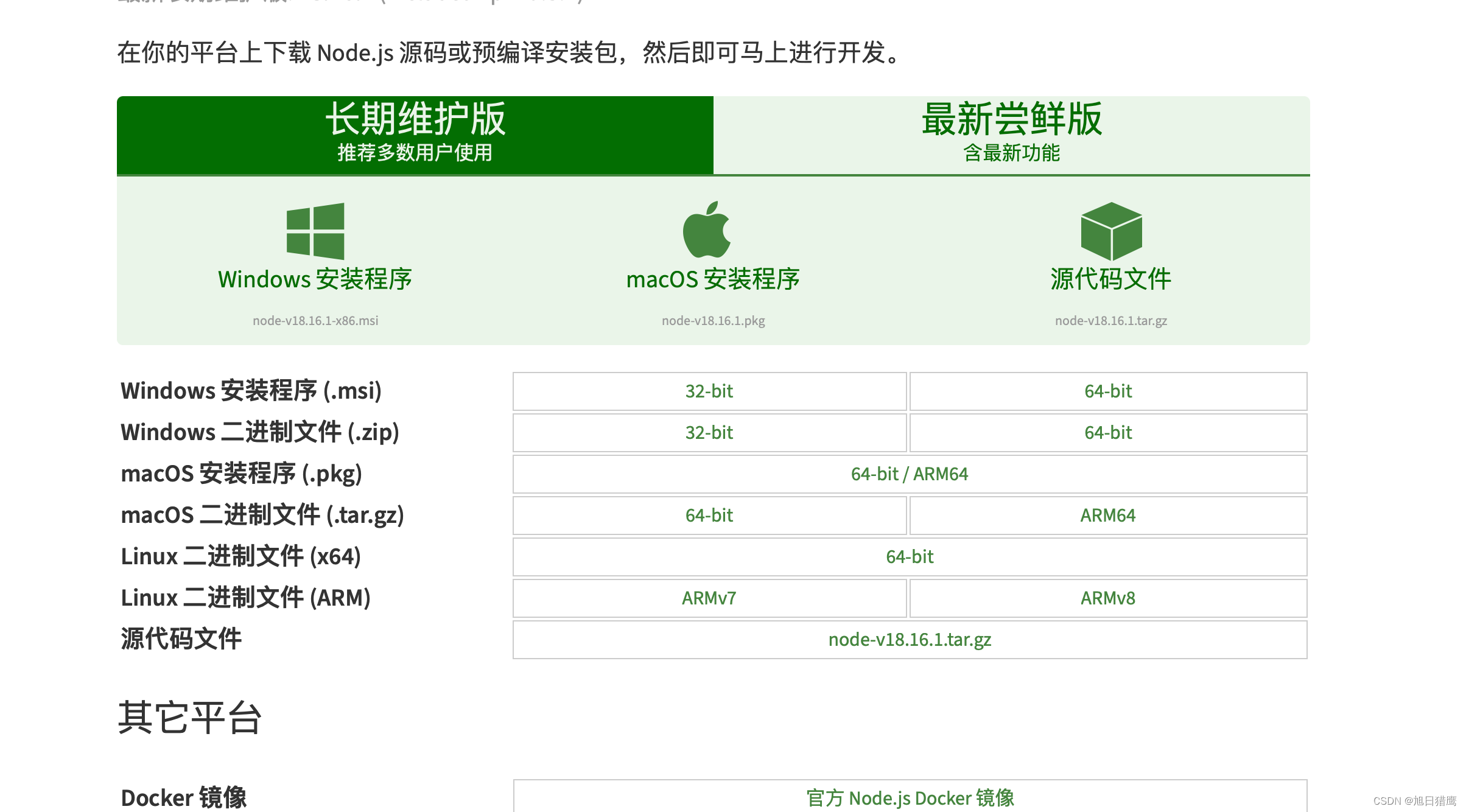
二、下载node.js
下载地址:node.js官网,建议下载长期维护版本。

打开控制台输入 node -v
如果正确显示版本号,安装完成
三、修改npm 淘宝镜像源
修改镜像源:
$ sudo npm install -g cnpm --registry=http://registry.npm.taobao.org
查看镜像源:$ npm config get registry
输入 $ npm -v

四、安装vue脚手架构建工具
命令行输入$ sudo npm install -g @vue/cli,
输入vue --version或vue -v查看脚手架版本。

vue脚手架卸载
$ root# which vue
$ ~ root# cd /usr/local/bin
$ bin root# rm -rf vue
$ bin root# vue -V
$:bin root# vue --version
五、创建vue项目
1. 建立一个目录,在终端进入该目录
例如:cd /Users/name/Desktop/testH5
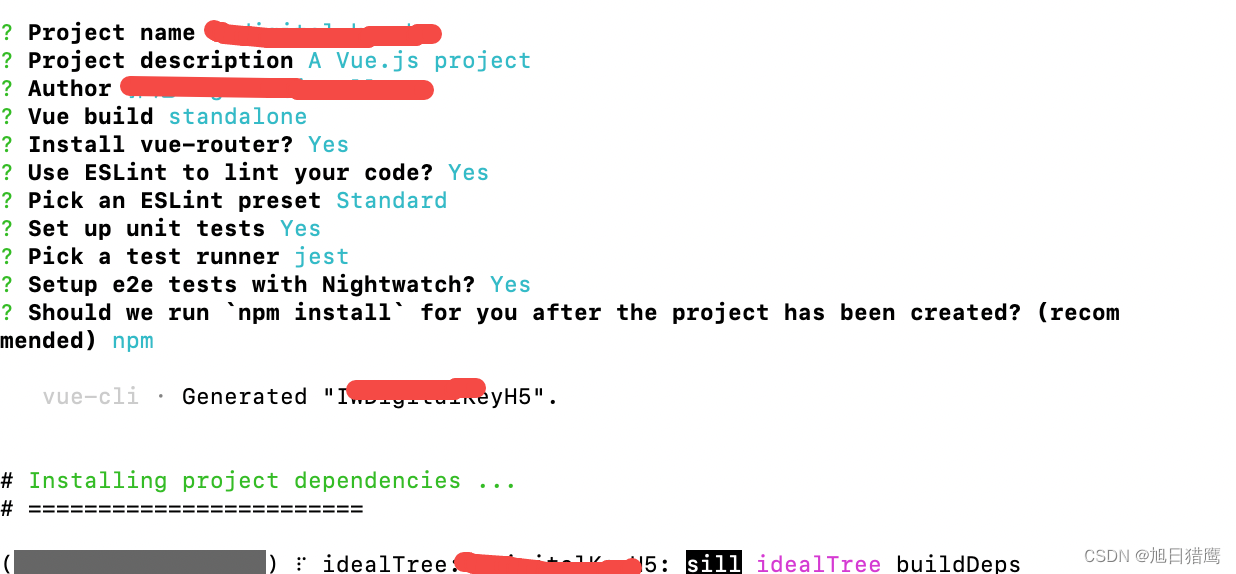
2. 执行命令$ vue init webpack 项目名称
如果提示:
Command vue init requires a global addon to be installed.
Please run npm i -g @vue/cli-init and try again.
可以执行 $sudo npm i -g "@vue/cli-init"
然后再执行创建命令

运行$npm run dev报错
sh: webpack-dev-server: command not found
重新安装package.json文件,执行
$sudo cnpm install