- 1爬虫scrapy_scrapy爬虫
- 2GitHub 无法访问?这里有神器级解决方案_github 访问不了
- 3【ubuntu20.04】安装GeographicLib
- 4接口01_精通Postman接口测试基础应用_appkey和app-secret在进行api请求时怎么用 postman
- 5NLP实战 | BERT文本分类及其魔改(附 Python 代码)_bert文本分类实战(附代码讲解)
- 6C语言中的数据结构--链表的应用2(3)
- 7【SpringCloud深入浅出系列】SpringCloud组件之集成Hystrix Dashboard_springcloud整合hystrix-dashboard
- 8基于SpringBoot+Vue的二手图书交易系统(源码+文档+部署+讲解)_二手图书交易系统java源码vue
- 9Windows应用程序设计基础(常用控件3)_windows控件
- 10独立看门狗和窗口看门狗_窗口狗
基于vue.js前端+java后台购物商城系统设计与实现
赞
踩
博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。
所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩。
项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!
如果需要联系我,可以在CSDN网站查询黄菊华老师
在文章末尾可以获取联系方式
摘要
本课题将传统的实体商品的销售方式与前后端分离Vue.js技术相结合,设计开发了一个可以让消费者方便的进行线上购物、方便快捷网上商城系统。
普通的实体店铺有较高的店铺成本投入和店铺维护成本。随着互联网的发展速度的日新月异、用户消费方式和理念的升级,传统的商品超市、电子商务在线上推广和购物体验等方面的发展都遇到了瓶颈。所以,通过网络来买卖的购物方式逐渐的的进入了我们的生活。企业也可以通过创建网络购物平台来减少库存积压、减少宣传成本,从而达到降低生产成本、提高企业利润的目的;而消费者通过一些网络购物平台,可以快速的、用相对于实体店更便宜的价格买到自己所需要的商品,所以开发一款能适用于传统商家、又能让消费者更加方便快捷的进行网上购物的商城系统有着较好的发展前景。
本次课题我们使用了前后端分离基础,前端使用Vue.js框架,后台使用了基于JAVA的Springboot框架,结合了传统的网站HTML/CSS/JAVASCRIPT,数据库使用Mysql来进行数据的存储等基础。
本基于Vue的商城系统让用户在商城可以浏览商品,查询商品,用户注册登录,加入购物车,订单管理等。
论文目录


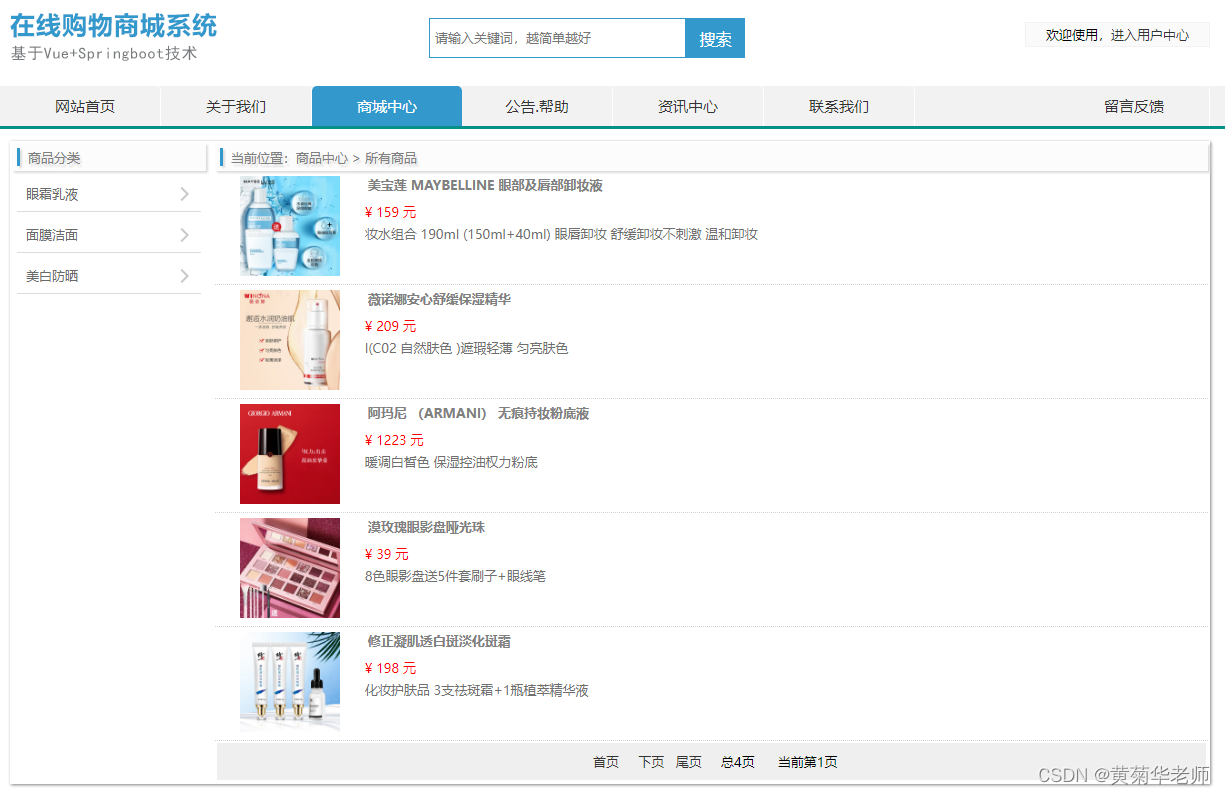
界面效果图

在此次基于VUE网上商城的设计中,“首页”部分主要是达到让消费者进入网站之后便可以清晰明了的看到本商城主要提供的功能。
就像在实体商店中,商品必须在上架之后才能供给顾客选购,所以,“首页”部分的产品展示功能就相当于为实体商店提供一个货架,并且,它还是一个可以变化的、强大的货架。

商品的分类由管理员在后台设置,同时录入分类的商品,点击商品中心,我们可以查看所有商品的列表。默认列表左侧显示商品分类目录,点击每个分类目录,可以进入对应的产品列表,该列表显示该分类的所有产品。








