- 1JAVA语言开发的(智慧校园系统源码)智慧校园的痛点、智慧校园的安全应用、智慧校园解决方案
- 2SequoiaDB分布式数据库2023.2月刊_深大 数据库内核 23春季
- 3【AIGC半月报】AIGC大模型启元:2024.03(上)
- 4演讲恐惧症?别怕!这3招帮你克服舞台紧张
- 5数据仓库、数据湖、湖仓一体概念_数据湖和数据仓库 湖仓一体csdn
- 6大模型从入门到应用——LangChain:链(Chains)-[链与索引:问答的基础知识]_大模型从入门到应用——langchain:链(chains)-[链与索引:问答的基础知识]
- 7详解IP安全:IPSec协议簇 | AH协议 | ESP协议 | IKE协议_ipsec esp_ah协议与esp协议有哪些相同点和不同点
- 8unity 鼠标放在button上显示名字_button鼠标放上有个name
- 9数据安全分类分级怎么搞?国家标准来了!(附全文)
- 10Copilot本地部署:(1)Github学生认证
如何在React中构建动态下拉组件 - 解释React复合组件模式
赞
踩
下拉菜单长期以来一直是网站和应用程序中的重要组成部分。它们是用户交互的默默英雄,通过简单的点击或轻触默默地促进着无数的操作和决策。
今天你可能已经遇到了其中之一,无论是在你最喜爱的在线商店上选择类别,还是在注册表单上选择你的出生日期。
但如果我告诉你,有一个秘密配方可以将你的下拉菜单从平凡提升到华丽呢?
加入我,我将解剖复合组件模式的奥秘,并利用其能力构建一个动态下拉组件。
(本文视频讲解:java567.com)
先决条件
- HTML、CSS和Tailwind CSS的基础知识
- React和React Hooks的基础知识。
我们将涵盖的内容:
- 理解下拉菜单组件
- 理解复合组件
- 如何构建下拉菜单组件
- 常规函数式 React 方法
- 复合组件模式方法
- 常规方法和复合组件方法的比较
- 结论
理解下拉菜单组件
下拉菜单组件在用户界面设计中起着至关重要的作用,作为交互式菜单,它们赋予用户从一系列选项中进行选择的能力。通常,它们由一个可点击的区域组成,在激活时展示用户可以进行选择的一系列选项。
下拉菜单组件的操作很简单:当用户与之交互时——通常通过点击或轻触——下拉菜单会展开,显示可用的选项。
随后,用户可以从这些选择中选择一个,然后该选择要么显示在下拉菜单本身中,要么用于更新界面中相关字段或元素。
下拉菜单组件提供了一种清晰高效的方法,向用户呈现各种选择,使其非常适用于需要同时保持整洁界面的情况下访问多个选项的场景。
下拉菜单还具有以下作用:
- 导航辅助:作为导航辅助工具,下拉菜单通过提供跳转到不同部分或页面的菜单来帮助用户浏览网站。
- 表单输入:简化数据输入,下拉菜单为用户提供了预定义选项供选择,例如在账户注册期间选择国家、出生日期或首选语言。
- 过滤器:在电子商务平台上,下拉菜单使购物者能够通过选择选项,如产品类别、价格范围或品牌,来细化其搜索结果。
- 菜单选择器:在餐厅网站上常见的,下拉菜单显示菜单或允许用户选择菜系类型,便于轻松探索和选择餐饮选项。
- 数据展示:下拉菜单可以有效地组织和展示数据,允许用户通过日期范围、地理区域或产品类别等条件在仪表板或分析工具中过滤信息。
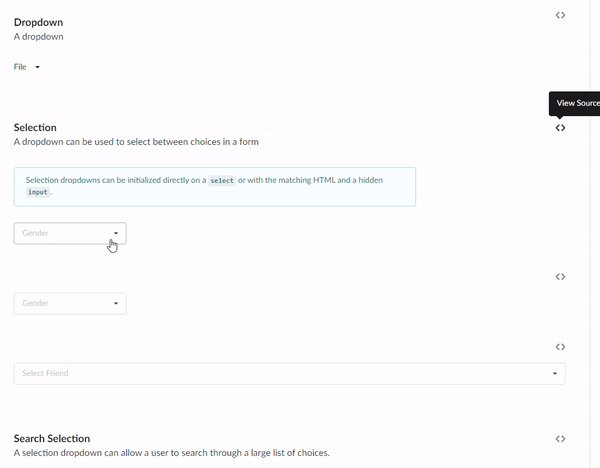
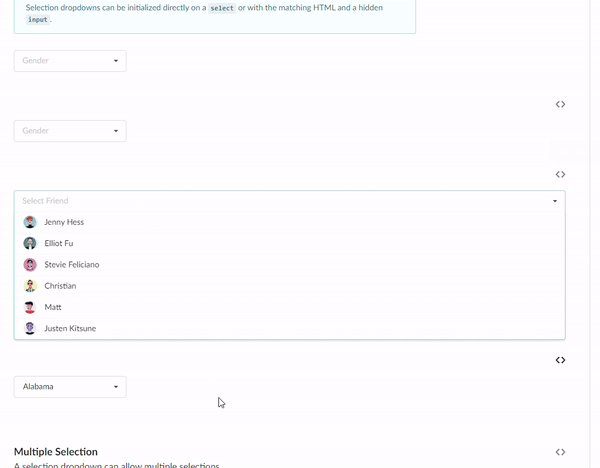
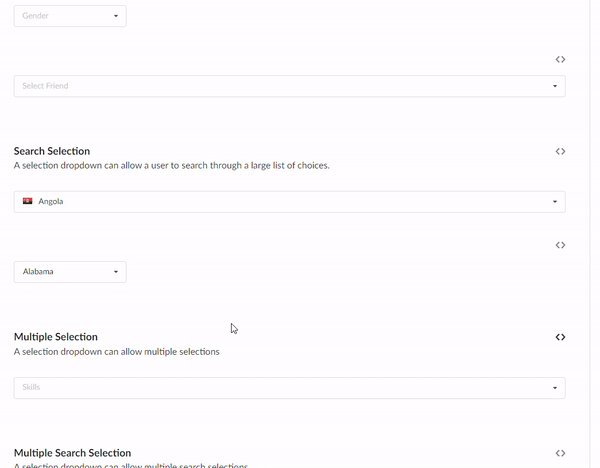
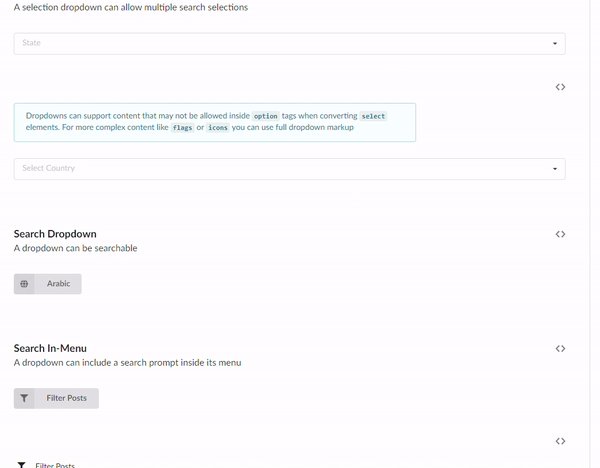
下拉菜单组件的示例可在此处看到:
 展示下拉菜单演示
展示下拉菜单演示
或在Semantic UI页面上。
理解复合组件
复合组件模式就像使用乐高积木一样:你组装小的部件来创建更大更复杂的东西。在React中,这是一种巧妙的设计组件的方式,由几个小部件组成,它们能够无缝地协同工作。
想象一下你正在构建一个下拉菜单。与其创建一个处理所有事情的单一组件,不如将其拆分成较小、可重用的部件。你可能有一个用于下拉按钮的组件,另一个用于选项列表,还有一个用于处理状态和交互逻辑的组件。
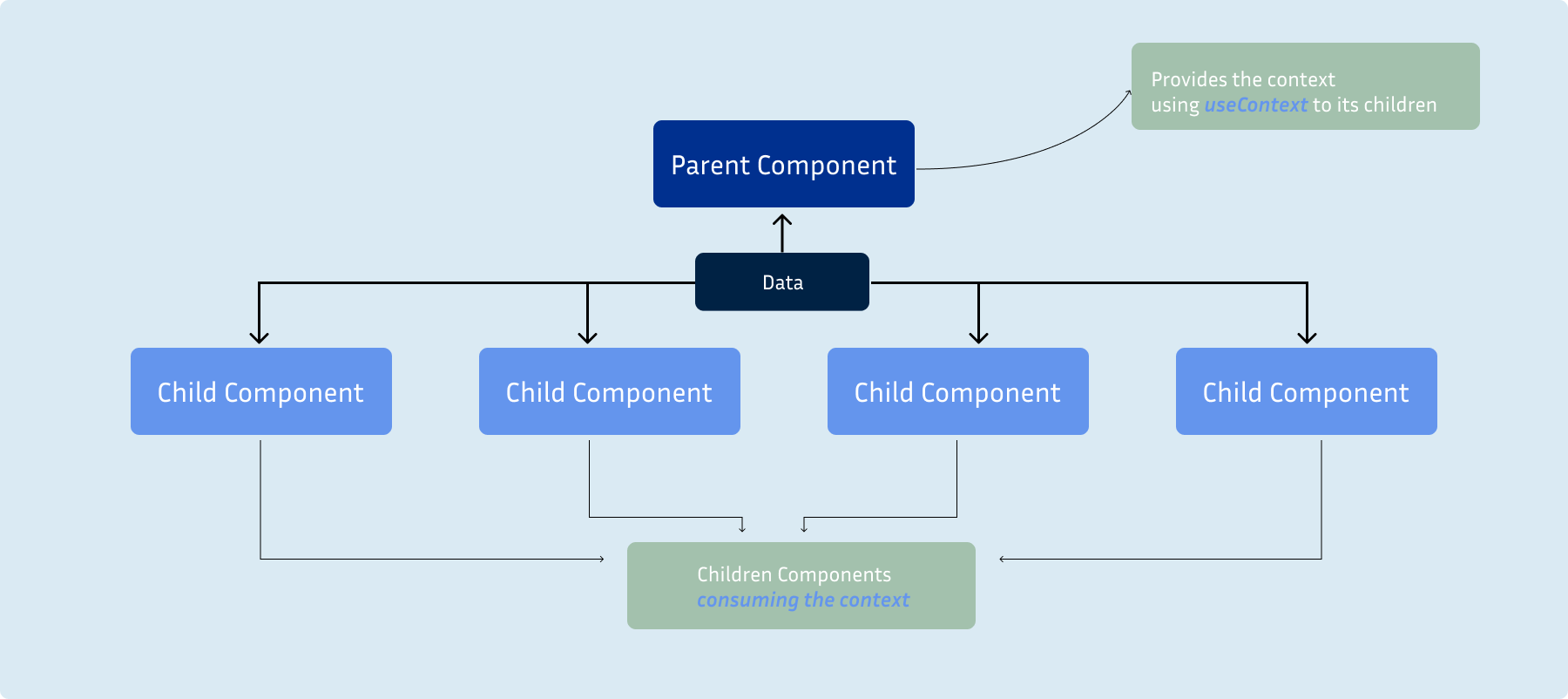
 复合组件示意图
复合组件示意图
这里有一个有趣的地方:这些小组件通过共享上下文进行通信。上下文就像是一个信使,可以在不需要通过组件树的每个级别传递信息的情况下,将信息从一个组件传递到另一个组件。
这是一个强大的工具,可以简化组件之间共享数据的过程,特别是当它们被深度嵌套时。
那么,为什么这种模式如此有益呢?
- 首先,它提高了可读性。通过将复杂的组件分解为更小、更专注的部件,代码变得更易于理解和维护。每个组件都有明确的责任,这使得调试和更新变得更加容易。
- 其次,复合组件增强了可维护性。由于组件的每个部分都处理特定的任务,因此进行更改或添加新功能变得更加简单。你可以修改组件的一个部分而不影响其他部分,减少引入错误的风险。
- 最后,复合组件提供了极大的灵活性。你可以组合不同的部件来创建组件的特殊版本,而无需重写任何代码。这使得调整组件以适应不同目的和设计需求变得更加容易。
因此,虽然使用上下文来构建UI组件的想法起初可能看起来不同寻常,但这是一种巧妙的方式,可以创建动态和可重用的组件,从而赋予开发人员构建出色用户体验的能力。
在接下来的部分中,我们将深入探讨如何使用上下文将复合组件带入实际。
如何构建下拉菜单组件
我已经准备了一个GitHub存储库,其中包含启动文件,以加快进度。只需克隆这个存储库并安装依赖项。
在这一部分,我们将使用常规的函数式React构建一个下拉菜单组件,然后将其与CC模式进行比较,以充分理解它们之间的区别。PS:你一定会喜欢复合组件模式的。
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


