- 1Django框架之Cookie和Session_django cookie和session
- 2Guer完成对Gallium Semi的GaN产品组合的收购
- 3Opencv -- 18图像像素类型转换与归一化_图像分割 mask 需要归一化吗
- 4常用SQL命令
- 5Windows下Python安装并为pip配置阿里镜像_pip 指定阿里云镜像
- 6软考&PMP哪个值得考?_软中和pmp的区别
- 7小程序web-view覆盖原生组件_微信小程序 web-view 覆盖
- 8一文看懂“摩根系”,摩根士丹利、摩根大通、大摩、小摩到底有什么关系?_大摩小摩分别是哪家
- 9基于STM32的步进电机驱动设计_stm32步进电机驱动程序
- 10智能车电磁环岛处理方法_山东宁川水处理:电磁阀常见故障与解决方法
使用 GitHub Copilot 自动化测试
赞
踩

代码完成并不是什么新鲜事。像 IntelliSense 这样的工具已经允许开发人员通过尝试自动完成他们正在编写的函数或语句的名称来提高工作效率,但是可用的工具只有一定程度的实际“智能”可用。随着 GitHub 的 Copilot 的有限发布,他们正在利用 AI 的力量来提高开发人员的生产力,不仅要尝试完成函数的名称,还要尝试建议整个函数本身!
什么是GitHub Copilot?
GitHub Copilot 是 GitHub 的一个新工具,作为扩展在 VS Code 内部工作时提供实时代码建议。

它由 OpenAI 提供支持,经过数十亿行公共代码的训练,由 GitHub 本身托管的项目提供,使其能够拥有各种各样的作者和语言来作为这些建议的基础。
它是如何工作的?
Copilot 通常会在任何场景中键入时给出建议,但 GitHub 提供的两个引人注目的示例是能够根据评论或函数名称创建函数。例如,如果要写:
-
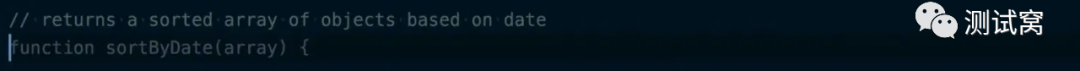
// returns a sorted array of objects based on date
Copilot 将从一个新功能开始,然后一旦被接受,就继续编写该功能。

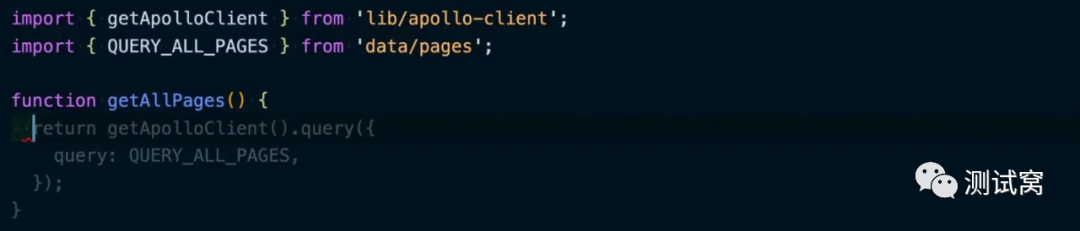
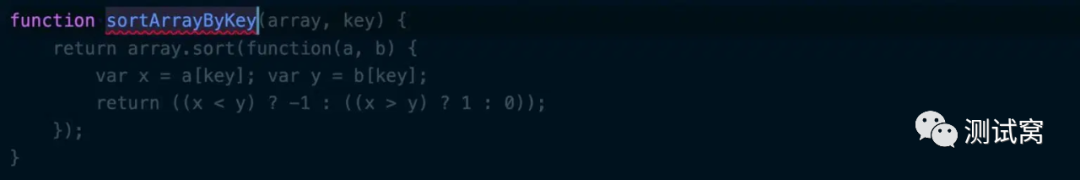
或者,可以提供函数名称,例如:function sortArrayByKey
然后 Copilot 可以编写整个函数!

如果不喜欢它给出的第一个答案,也可以选择查看替代方案,包括提取 Copilot 在这种情况下可能有用的所有答案。

它还能做什么?
除了该工具的基本要点是一种建议代码的方式之外,实际上没有任何硬性限制。这只是意味着能够获得完成功能的建议,但不一定是使用新文件和目录构建项目的建议。虽然它实际上可以建议任何东西,比如整个 React 组件,但它似乎真的擅长具有明确目标的实用函数,例如自定义函数来对数组进行排序或过滤数据。构建组件可以非常具体并且不包括依赖项,其中这些功能通常只需要特定的输入和输出。Copilot 甚至可以从活动文件中读取上下文。如果根据该文件中存在的内容对数据进行排序或过滤,它将尝试在其建议中使用该上下文。

它可以编写测试吗?
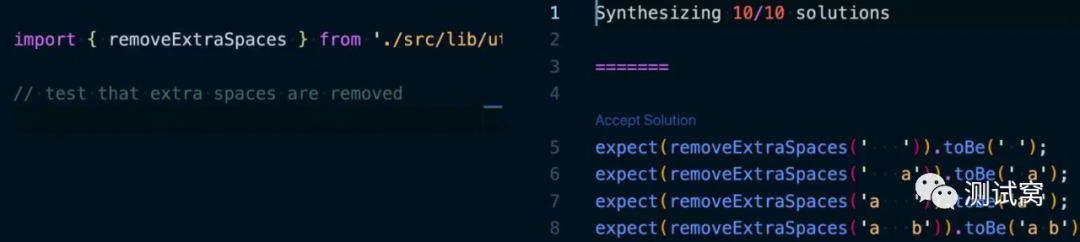
编写函数是一回事,但 Copliot 能否生成真实、有意义的测试?这得看情况。

上下文是测试的一个重要因素。如果正在使用 Jest 编写单元测试来强化业务逻辑,或者编写 Cypress 测试来遍历 UI,那么该信息通常分散在其他文件中,或者甚至在它呈现在浏览器中之前不可用。Copilot 可以根据类似情况编写测试,但它不会“正常工作”。也就是说,当使用像 Applitools 这样的测试框架时,可以获得可视化的测试覆盖范围,代码不需要非常特定于应用程序,只需要将它加载到浏览器中,Applitools 就会介入并完成繁重的工作。
Copilot 广泛的训练数据网络的一部分包括各种 Applitools 示例,这意味着可以轻松地在现有的测试框架中编写新的 Eyes 检查。
Copilot是发展的未来吗?
Copilot 和类似工具的发布开启了正在使用的软件在日常开发中可以做些什么的新时代。通过利用人工智能和机器学习,能够训练计算机完成艰巨而平凡的任务,同时专注于解决实际问题,而不是如何与文本编辑器斗争。对于许多开发人员来说,获取此信息是通过查看 Stack Overflow 答案进行的典型 Google 搜索。即使只是将它用于常用功能,也可以节省时间和精力,而不必自己查找这些东西。但 Copilot 仍然只是另一个工具。它向我们展示了什么是可能的,但与所有其他工具一样,开发人员最终需要利用这些知识并发挥其潜力。
最后: 下方这份完整的软件测试视频学习教程已经整理上传完成,朋友们如果需要可以自行免费领取【保证100%免费】

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!